1、安装django
安装新的虚拟conda环境,安装django
conda create -n djangoo python==3.7
activate djangoo
pip install django
验证安装
>>>import django
>>> django.get_version()'3.2.13'
2、第一个django项目
在想要创建django项目的路径输入:
django-admin startproject HelloWorld
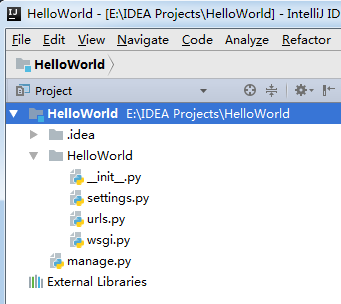
自动创建的目录结构如下

其中:
- HelloWorld: 项目的容器
- manage.py: 一个交互式命令行工具
- HelloWorld/init.py: 一个空文件,告诉Python该目录是一个 Python包(package)
- HelloWorld/asgi.py: 一个 ASGI 兼容的 Web 服务器的入口
- HelloWorld/settings.py: 该 Django 项目的设置/配置
- HelloWorld/urls.py: 该 Django 项目的 URL 声明、路由表
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口
进入manage.py的同级目录,输入下面的命令开启服务
python manage.py runserver 0.0.0.0:8000
这时打开服务器访问http://localhost:8000就访问了第一个站点了
进一步添加views.py
在urls.py的同级目录创建views.py,输入:
from django.http import HttpResponse
defhello(request):return HttpResponse("Hello world ! ")
编辑urls.py:
from django.conf.urls import url
from.import views
urlpatterns =[
url(r'^$', views.hello),]
- 这里的r’^$'是一个正则表达式,表示匹配任何路由
- 对于url()这个方法来说,第一个参数是路由,第二个参数是想要处理路由的函数,这一点比flask中稍麻烦一些
再次打开服务器访问http://localhost:8000,显示”Hello world ! “
3、实现前端读入图片,通过django写入后端保存
1 定义index.html
<formmethod="post"enctype="multipart/form-data"action="{% url 'add' %}"><divclass="form-group"><labelfor="icon_input">图像</label><inputname="img"type="file"id="icon_input"></div>
{% csrf_token %}
<buttontype="submit"class="btn btn-success btn-block">提交</button></form>
- 这里的"multipart/form-data"表示POST带的是图片数据
- 这里的action="{% url ‘add’ %}"应该是Jinja2的语法,表示这个表单通过名为add这个路由来处理
- <input name=“img” 这里给input标签指定了name属性,这个属性关系着后台识别,需要注意
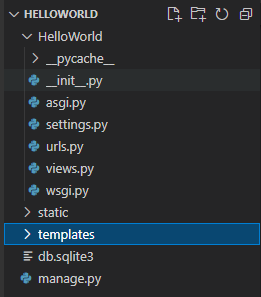
- 在HelloWorld的同级目录创建static和templates目录,index.html放入templates

2 修改views.py
from django.http import HttpResponse
from django.shortcuts import render
from django.conf import settings
from django.http import HttpResponse
import os
defhello(request):return HttpResponse("Hello world ! ")defindex(request):return render(request,"index.html")deffiles(request):# 由前端指定的name获取到图片数据
img = request.FILES.get('img')# 获取图片的全文件名
img_name = img.name
# 截取文件后缀和文件名
mobile = os.path.splitext(img_name)[0]
ext = os.path.splitext(img_name)[1]# 重定义文件名
img_name =f'avatar-{mobile}{ext}'# 从配置文件中载入图片保存路径
img_path = os.path.join(settings.IMG_UPLOAD, img_name)# 写入文件withopen(img_path,'ab')as fp:# 如果上传的图片非常大,就通过chunks()方法分割成多个片段来上传for chunk in img.chunks():
fp.write(chunk)return HttpResponse('uploads success')
- 首先,也是要通过render来渲染一个html文件
- 此外,定义了一个路由处理函数files,用于处理表单传来的图片数据
- request.FILES.get(‘img’) 这里就要用到上面定义的那个name
3、修改urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from.import views
urlpatterns =[
path('admin/', admin.site.urls),
path('index/',views.index),
path('add/',views.files,name='add'),
url(r'^$', views.hello),]
- path() 可以接收四个参数,分别是两个必选参数:route、view 和两个可选参数:kwargs、name。route就是路由,view是处理路由的函数,name可以理解为路由的别名。这里给路由处理函数files定义了别名add
path(route, view, kwargs=None, name=None)
4、修改settings.py
首先修改TEMPLATES
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
定义templates文件夹的路径,以便django项目可以找到
此外,添加上传文件保存路径
# 上传图片的路径
IMG_UPLOAD = os.path.join(BASE_DIR, 'static/uploads')
5、效果
访问http://localhost:8000/index/

选择图像之后,点击提交

已上传到后台目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ITTPchnv-1650514526831)(C:\Users\wyh777\AppData\Roaming\Typora\typora-user-images\image-20220421063321481.png)]](https://img-blog.csdnimg.cn/85f1f160e25a455b97d11ab84711728e.png)
版权归原作者 akswyh 所有, 如有侵权,请联系我们删除。