
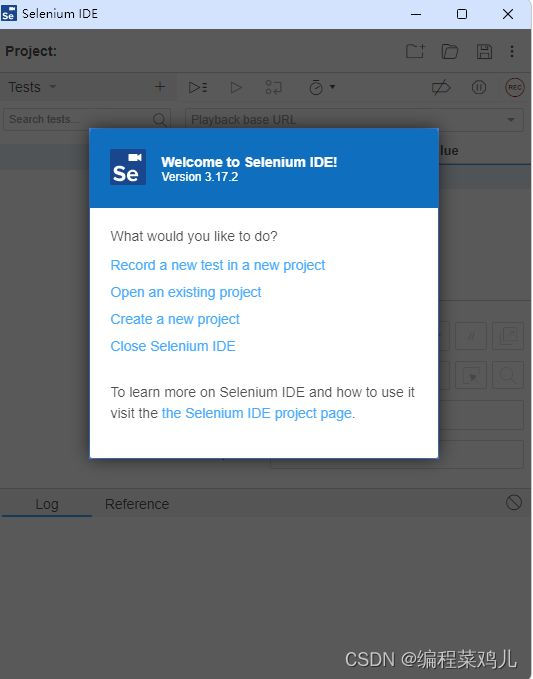
使用selenium IDE 插件:
在浏览器中打开插件,创建测试脚本

使用selenium IDE可以录制一个从打开百度到搜索腾讯课堂的一个脚本文件,点击run可以自动运行

Java中maven项目管理工具:

使用java语言编写自动化测试脚本(selenium webdriver):

创建maven项目:

引入selenium框架:
在生成的.xml文件中加入selenium框架代码:
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
安装chrome浏览器驱动:
自行下载与chrome浏览器版本相匹配的chromedriver
地址:https://chromedriver.chromium.org/downloads
在脚本代码中设正确的置驱动路径:
//设置Selenium WebDriver启动Chrome浏览器时所需的ChromeDriver路径
System.setProperty("webdriver.chrome.driver", "C:\\IDEA\\Maven-project\\java01\\src\\test\\resource\\chromedriver.exe");
编写自动化脚本代码:
自动化打开网页:
public class Test1 {
public static void main(String[] args) {
openChrome();
}
public static void openChrome(){
//设置Selenium WebDriver启动Chrome浏览器时所需的ChromeDriver路径
System.setProperty("webdriver.chrome.driver", "C:\\IDEA\\Maven-project\\java01\\src\\test\\resource\\chromedriver.exe");
//打开浏览器
ChromeDriver chromeDriver=new ChromeDriver();
//访问百度
chromeDriver.get("http://www.baidu.com");
}
}
基本元素定位:

比如我们要定位网页中哪处的代码就把鼠标放在上面右击检查
这里定位的百度一下按钮,用来查找id或name来定位元素,从而来编写web自动化代码

id名,类名,name,标签名,链接文本等定位
//定位到百度的搜索框元素,并搜数据,通过id(id名)来定位
chromeDriver.findElement(By.id("kw")).sendKeys("腾讯课堂");
//定位到搜索框元素,通过name(名字)来定位
chromeDriver.findElement(By.name("wd")).sendKeys("腾讯课堂");
//定位到搜索框元素,通过tagName(标签名)来定位--他找到的元素是多个,默认会找html页面中第一个,不推荐
chromeDriver.findElement(By.tagName("input")).sendKeys("腾讯课堂");//会报错
//定位到搜索框元素,通过className(类名)来定位--也可能有多个,有可能会有复合类名,需要选择其中一个唯一的一部分当做类名去定位
chromeDriver.findElement(By.className("s_ipt")).sendKeys("腾讯课堂");
//根据超链接文本来定位元素--超链接的完整文本
chromeDriver.findElement(By.linkText("新闻")).click();
//根据超链接文本来定位元素--超链接的部分文本
chromeDriver.findElement(By.partialLinkText("闻")).click();
cssSelect元素定位,css选择器,根据css样式来选择:
//cssSelect元素定位,css选择器,根据css样式来选择
//根据tagName(标签名)定位--会报错,input标签有多个
chromeDriver.findElement(By.cssSelector("input")).click();
//根据id(id名)定位,在后面id名前要加上#
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("腾讯课堂");
//根据className(类名)定位,在后面类名前要加上.
chromeDriver.findElement(By.cssSelector(".s_ipt")).sendKeys("腾讯课堂");
精确定位:
元素定位xpath
相对路径
从根目录开始找,从源代码中去找他在哪个路径下

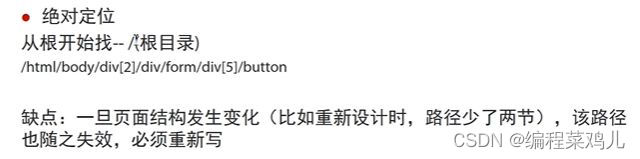
绝对路径

//css精确定位 标签名[属性名='属性值']
chromeDriver.findElement(By.cssSelector("input[maxlength='255']")).sendKeys("腾讯课堂");
//更精准的定位,多属性定位
chromeDriver.findElement(By.cssSelector("input[maxlength='255'][autocomplete='off']")).sendKeys("腾讯课堂");
//xpath元素定位,相当于元素的坐标--使用笔记里的格式,在定位多属性时和上面不同,写在一个中括号内,每个属性前都要加@
chromeDriver.findElement(By.xpath("//input[@maxlength='255' and @autocomplete='off']")).sendKeys("腾讯课堂")
//xpath定位我们想获取文本关键字,完整文字
chromeDriver.findElement(By.xpath("//a[text()='新闻']")).click();
//xpath定位我们想获取文本关键字,部分文字,用到contains()函数
chromeDriver.findElement(By.xpath("//a[contains(text(),'o123')]")).click();
基本元素操作:
常见API:

//删除搜索框的内容
chromeDriver.findElement(By.id("kw")).sendKeys("腾讯课堂");
//等待三秒
Thread.sleep(3000);
//删除搜索内容--用clear方法
chromeDriver.findElement(By.id("kw")).clear();
//获取元素的标签名,查看后返回值类型是WebElement,用webElement去接收
WebElement webElement=chromeDriver.findElement(By.id("kw"));
//获取元素的标签名
System.out.println(webElement.getTagName());
//获取元素某个属性的属性值,或者链接等等
System.out.println(webElement.getAttribute("maxlength"));
//先用xpath部分文本定位到元素位置,获取元素的文本值
WebElement webElement1=chromeDriver.findElement(By.xpath("//a[contains(text(),'库')]"));
System.out.println(webElement1.getText());
//查看元素是否显示
System.out.println(webElement1.isDisplayed());
webDriver页面相关获取和操作:
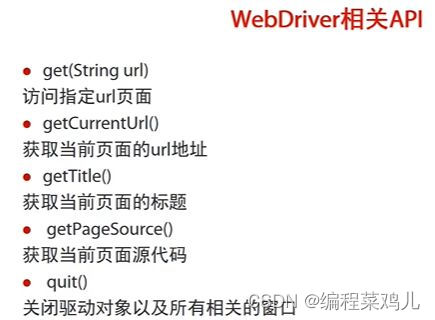
webDriver相关API:



//getCurrentUrl获取当前url链接
System.out.println(chromeDriver.getCurrentUrl());
//获取当前页面标题
System.out.println(chromeDriver.getTitle());
//获取当前页面源代码
System.out.println(chromeDriver.getPageSource());
//关闭驱动对象以及所有相关的接口
chromeDriver.quit();
//close()方法,关闭当前窗口,若同时打开了多个窗口只会关闭一个当前窗口
chromeDriver.findElement(By.id("kw")).sendKeys("腾讯课堂");
chromeDriver.findElement(By.id("su")).click();
//句柄就相当于一个网页的身份证号,每一个网页都有一个身份证
//打开新窗口前的当前句柄
System.out.println("打开前"+chromeDriver.getWindowHandle());
//打开新窗口前的所有句柄
System.out.println("打开前所有"+chromeDriver.getWindowHandles());
//这里需要等待几秒,因为网页加载有时间,有可能会没有加载到导致报错
Thread.sleep(1000);
chromeDriver.findElement(By.name("label")).click();
Thread.sleep(3000);
//打开新窗口后的当前句柄
System.out.println("打开后"+chromeDriver.getWindowHandle());
//打开新窗口后的所有句柄
System.out.println("打开后所有"+chromeDriver.getWindowHandles());
//chromeDriver.close();
//manage()方法可以获取Options-浏览器菜单操作对象,例如让浏览器全屏
WebDriver.Options options = chromeDriver.manage();
//引用方法,浏览器全屏
//还有各种方法,例如获取页面大小,高度,宽度等等,用数据类型去接收,都可以打印下来,还有position等,x,y轴等等
options.window().fullscreen();
//navigate对象
WebDriver.Navigation navigation= chromeDriver.navigate();
Thread.sleep(3000);
//访问url,例如打开百度后去访问京东
navigation.to("http://www.jd.com");
Thread.sleep(3000);
//刷新网页
navigation.refresh();
Thread.sleep(3000);
//回退
navigation.back();
Thread.sleep(3000);
//前进
navigation.forward();
三大等待:
硬性等待
Thread.sleep(3000ms)
缺点:比如1秒能加载,这边写3秒,就会浪费2秒
隐式等待

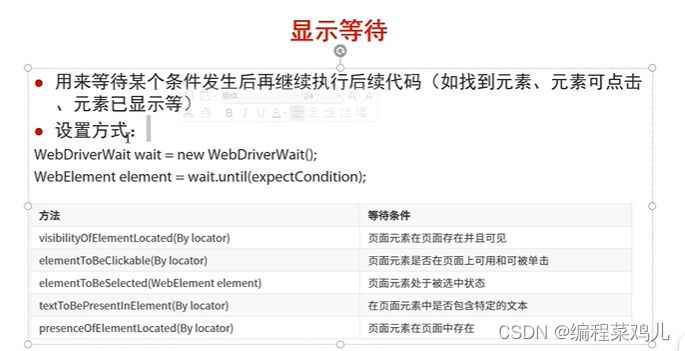
显示等待
比隐式等待更加智能,可以设置单个元素的等待条件

//隐式等待
//在driver实例化完成之后设置隐式等待,可以设置超时时间5秒,后面是单位表示秒,不是每次都要5秒钟,只要你在5秒内反映出来都可以
//chromeDriver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
chromeDriver.get("http://www.baidu.com");
chromeDriver.findElement(By.id("kw")).sendKeys("腾讯课堂");
chromeDriver.findElement(By.id("su")).click();
// 硬性等待
// 如果不设置硬性等待的话,可能会来不及访问就会报错
// 缺点:比如1秒能加载,这边写3秒,就会浪费2秒
Thread.sleep(3000);
// 显示等待
// 先设置一个WebDriverWait对象,传入实例和超时时间
// 下面调用里面的直到什么条件的方法,这里是直到关键词显示
WebDriverWait webDriverWait=new WebDriverWait(chromeDriver,5);
webDriverWait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("//a[text()='_专业的在线教育平台']")));
chromeDriver.findElement(By.xpath("//a[text()='_专业的在线教育平台']")).click();
特殊元素的定位和操作:
自动点击模态框
iframe框架内嵌页面切换
window窗口切换
select下拉框自动测试
时间日期控件
鼠标操作
文件上传
验证码
//访问本地的html文件,alert模态框
chromeDriver.get("C:\\Users\\20961\\Desktop\\web自动化测试\\模态框\\alert.html");
//休眠2秒
Thread.sleep(2000);
//点击按钮
chromeDriver.findElement(By.id("al")).click();
//休眠2秒
Thread.sleep(2000);
//找到对应的弹出框(switchTo.alert),并用Alert类型去接收
Alert alert=chromeDriver.switchTo().alert();
//确认弹出框
//alert.accept();
//取消弹出框
//alert.dismiss();
//显示弹出框文本
//System.out.println(alert.getText());
//访问本地的html文件,confirm模态框
chromeDriver.get("C:\\Users\\20961\\Desktop\\web自动化测试\\模态框\\confirm.html");
//休眠2秒
Thread.sleep(2000);
//点击按钮
chromeDriver.findElement(By.id("su")).click();
//休眠2秒
Thread.sleep(2000);
//找到对应的弹出框(switchTo.confirm),并用Alert类型去接收
Alert alert=chromeDriver.switchTo().alert();
//确认弹出框
//alert.accept();
//取消弹出框
//alert.dismiss();
//显示弹出框文本
System.out.println(alert.getText());
//iframe处理
chromeDriver.get("C:\\Users\\20961\\Desktop\\web自动化测试\\iframe框架\\a.html");
//在默认输入页面找输入框输入数据
chromeDriver.findElement(By.id("aa")).sendKeys("1111");
Thread.sleep(3000);
//进入第一个内嵌页面定位元素,输入数据
//切换成内嵌页面
chromeDriver.switchTo().frame("bframe");
chromeDriver.findElement(By.id("bb")).sendKeys("222");
Thread.sleep(3000);
//进入第二个内嵌页面定位元素,输入数据
//切换成内嵌页面
chromeDriver.switchTo().frame("cframe");
chromeDriver.findElement(By.id("cc")).sendKeys("333");
Thread.sleep(3000);
//回到默认的页面,否则会找不到元素
chromeDriver.switchTo().defaultContent();
//回到默认页面后,输入文字
chromeDriver.findElement(By.id("aa")).sendKeys("回到了默认页面");
//window处理
chromeDriver.get("C:\\Users\\20961\\Desktop\\web自动化测试\\windows切换\\a.html");
Thread.sleep(2000);
chromeDriver.findElement(By.id("aa")).sendKeys("第一个窗口");
//句柄
System.out.println("跳转前的句柄"+chromeDriver.getWindowHandle());
//切换B窗口
chromeDriver.findElement(By.id("bhre")).click();
Thread.sleep(2000);
System.out.println("跳转后的句柄"+chromeDriver.getWindowHandle());
//跳转前和跳转后的句柄都是一样的,所以句柄还是在a窗口中
//句柄可以视为标识浏览器窗口、标签页或页面内特定元素(如iframe、弹出对话框)的唯一标识符
//句柄的切换,先获取所有的窗口句柄,用Set<String>来接收
Set<String> handles= chromeDriver.getWindowHandles();
//对集合进行遍历
for(String handle :handles){
//切换句柄
chromeDriver.switchTo().window(handle);
//如果网页的标题为b网页,则句柄切换成功
if(chromeDriver.getTitle().equals("b.html")){
break;
}
}
Thread.sleep(3000);
chromeDriver.findElement(By.id("bb")).sendKeys("第二个窗口");
//select下拉框自动设置
chromeDriver.get("C:\\Users\\20961\\Desktop\\ceshi\\html\\html基础语法.html");
//定位到时间下拉框
WebElement webElement=chromeDriver.findElement(By.id("su"));
//把webElement封装成select对象
Select select=new Select(webElement);
//选择上海,索引值是从0开始的
select.selectByIndex(1);
Thread.sleep(3000);
//根据文字选择下拉框中的选项
select.selectByVisibleText("南京");
//时间日期控件自动定位和操作
chromeDriver.get("https://www.fliggy.com/");
//不限制输入,直接在输入框输入时间
chromeDriver.findElement(By.id("form_depDate")).sendKeys("2024,5,14");
//限制输入,只能选择时间
//
//
//鼠标操作
chromeDriver.get("https://www.treejs.cn/v3/demo/cn/exedit/drag.html");
//原来的元素定位
WebElement sourceElement= chromeDriver.findElement(By.id("treeDemo_2_a"));
//目标元素的定位
WebElement targetElement=chromeDriver.findElement(By.id("treeDemo_3_span"));
//实例化Actions对象,鼠标的相关操作
Actions actions=new Actions(chromeDriver);
Thread.sleep(3000);
//clickandhold点击然后按住原元素,move移动到目标元素的位置上,.release().build().perform()最后三个是固定的
actions.clickAndHold(sourceElement).moveToElement(targetElement).release().build().perform();
//文件上传
//input写入文件路径上传,用sendkeys上传
chromeDriver.get("C:\\Users\\20961\\Desktop\\web自动化测试\\文件上传\\文件上传.html");
Thread.sleep(3000);
chromeDriver.findElement(By.id("aa")).sendKeys("C:\\Users\\20961\\Desktop\\web自动化测试\\文件上传\\R.jpg");
//上传
chromeDriver.findElement(By.id("bb")).click();
//第三方控件上传文件:autoit
//验证码
//万能验证码
版权归原作者 编程菜鸡儿 所有, 如有侵权,请联系我们删除。