1.正常运行:
Ctl +J打开终端,并运行如下命令:
npm run serve
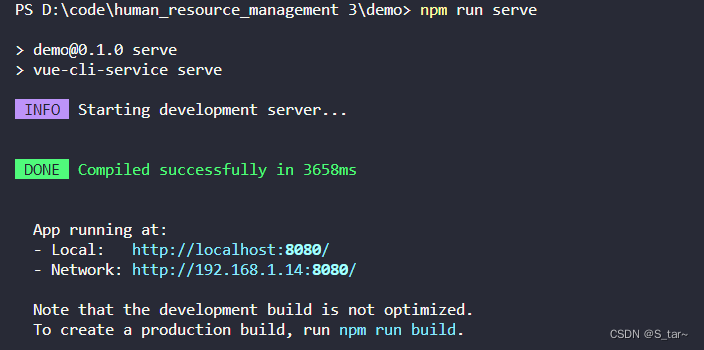
正常情况下,就可以得到本地和网络链接,如下:

点击链接即可进入到编辑好的页面。
不过,你也可能遇到如下情况↓↓↓
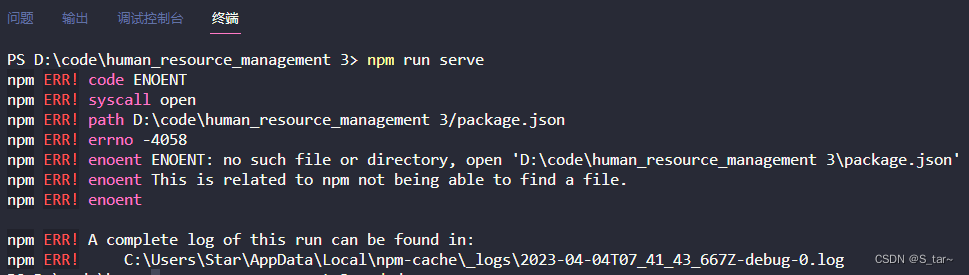
2.无法找到package.json
ENOENT: no such file or directory, open 'D:\code\human_resource_management 3\package.json'

这个错误表明npm无法找到指定的package.json文件。可能有以下几种原因:
- 文件路径错误:请检查路径是否正确,确保文件存在于指定的路径中。
- package.json文件被删除或重命名:请检查指定的路径中是否存在名为package.json的文件,如果不存在请创建该文件。
- npm缓存问题:有时候npm会缓存一些文件,如果缓存中存在错误的文件,则可能会导致此问题。您可以尝试清除npm缓存,然后再次运行npm install命令,例如:npm cache clean --force。
- 文件权限问题:请确保您有读取指定文件的权限。
其中新手最常见的原因估计是第一种——文件路径错误(别问我怎么知道的),路径错误,解决办法也很简单↓↓↓
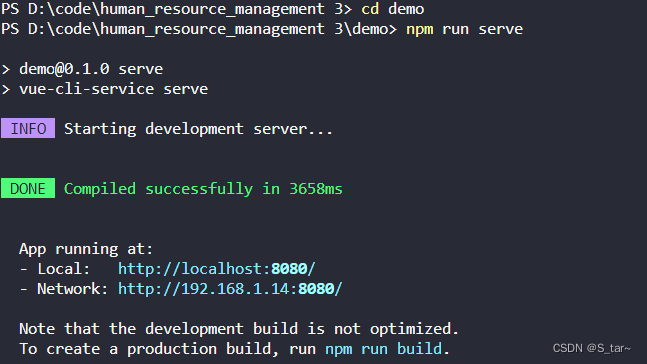
cd 你的项目根目录
我这里根目录的名字是demo

cd demo
就可以了

版权归原作者 S_tar~ 所有, 如有侵权,请联系我们删除。