1、element-ui插件引用(推荐)
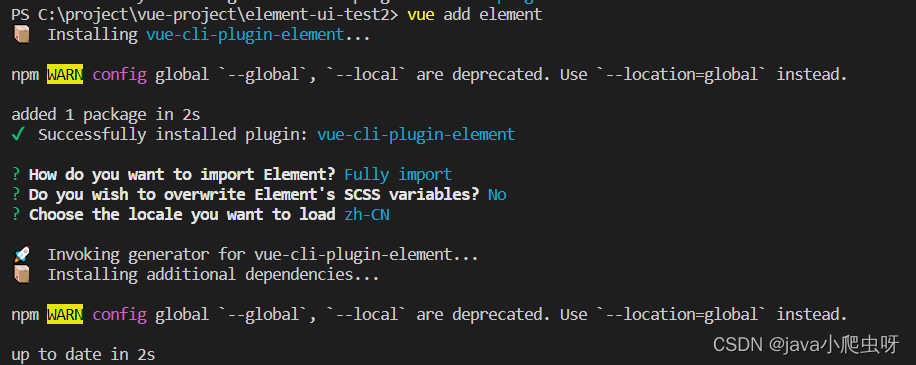
通过执行命令vue add element来进行引入
2、npm install(此种方式为全量引入element-ui,打包体积大)
- 通过执行命令npm i element-ui -S安装依赖
- main.js文件引入element-ui
import ElementUI from 'element-ui'
Vue.use(ElementUI)
- main.js文件全局引入element-ui样式
import 'element-ui/lib/theme-chalk/index.css'
3、按需引入element-ui
- 安装babel-plugin-component
npm i -D babel-plugin-component
- 修改babel.config.js文件
plugins: [
[
'component',
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk"
}
]
]
- main.js按需引入组件
import {Button,Message} from 'element-ui'
// 引入所需组件
Vue.component(Button.name, Button)
/*全局挂载message方法*/
Vue.prototype.$message = Message
本文转载自: https://blog.csdn.net/weixin_41207479/article/details/127066333
版权归原作者 java小爬虫呀 所有, 如有侵权,请联系我们删除。
版权归原作者 java小爬虫呀 所有, 如有侵权,请联系我们删除。