微信小程序在获取用户手机号时安全正确的做法是把获取的iv等信息传递给后端,让后端解密,再提供接口返回给前端。
但是遇到一下比较一般的后端或者懒的后端的话,前端也可以考自己完成手机号解密。

1.使用授权手机号组件按钮
<view class="button">
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
</view>
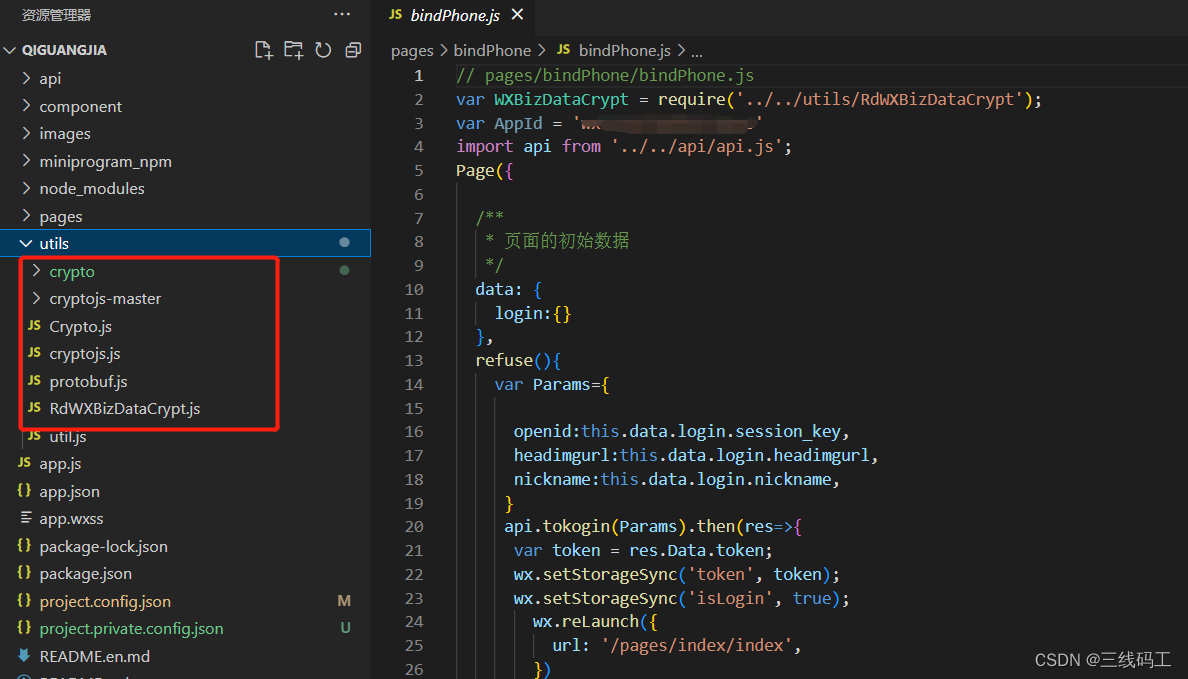
2.下载RdWXBizDataCrypt 解密文件
https://download.csdn.net/download/qq_35946021/87123755 免费下载
3.在需要解密的地方引用该文件
var WXBizDataCrypt = require('../../utils/RdWXBizDataCrypt');

4.先使用登录接口,再拿到后端给的session_key
login(){
wx.login({
success: (res) => {
console.log(res)
api.getOpenidAction({
js_code:res.code
}).then(re=>{
console.log(re)
this.setData({
openid:re.Data.openid,
code:res.code,
session_key:re.Data.session_key
})
})
}
})
},
5.再使用手机号组件传参的encryptedData和iv值
关键代码:
new一个WXBizDataCrypt对象,传APPID和session_key
再使用decryptData解密方法,传参encryptedData和iv
getPhoneNumber (e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e)
var pc = new WXBizDataCrypt("wxexxxxxxxxxxxxx6", this.data.session_key)
var data = pc.decryptData(e.detail.encryptedData , e.detail.iv)
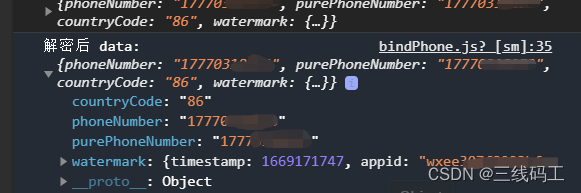
console.log('解密后 data: ', data)
},
控制台打印机密后的数据就可以用了

版权归原作者 三线码工 所有, 如有侵权,请联系我们删除。