一点感悟
还是那句老话:工欲善其事必先利其器。在做代码开发之前,先准备好开发过程帮助提效的工具,能起到事半功倍的效果。比如本文要讲的vscode下进行linux内核代码开发或者阅读就是很好例子,如果没有先把代码跳转等基础环境搭建好,对后续的代码阅读和开发都可能会造成很大障碍,而先完成基础工具环境搭建再开发,阅读代码流畅了,理解能力更快加深,开发效率也会提高。所以,有点时候宁愿先多花80%时间‘力其器’,也许后边只需要20%即可‘善其事’。
文章目录
回归正题,我们日常做代码阅读的工具可能这几种:
- source insight,这个很多做嵌入式开发的人估计都在使用,我最早也是用的这个,个人认为source insight对代码跳转能力不够精确化,尤其是工程代码存在不通文件但有相同符号表定义时,它就不知道该往哪跳,而且跳转速度没有vscode的灵活快速,搜索方面也不及vscode。
- vim+ctag, 感觉这个使用有一定门槛,见过一些老一辈经验丰富的工程师有用这个。
- vscode+clangd,个人认为这个才是与时俱进的工具,真的太好用辣,入门门槛也低,自从用上vscode后就没再用source insight。clangd会根据参与编译文件的符号表索引进行提取,这样不会提出无关文件的同名符号表情况,vscode里进行代码跳转时,能唯一精确跳转到对应位置。开发时,它还具备代码补全、错误检查、悬停查看原型等能力
环境准备
vscode下需具备linux shell终端,有代码编译能力。因此有3种方式使用vscode环境:
- ubuntu桌面linux系统里直接安装vscode。
- window vscode+ssh到ubuntu虚拟机。
- window vscode+ wsl。 笔者采用第三种方式,关于vscode+wsl 插件安装可点击参考这篇博文的第二章节。
bear工具
安装bear工具核心目的是为了编译内核代码把参与的编译文件和关联头文件生成到json文件里,供后续的clangd解析,避免未参与编译的文件被索引。
下载
最快速的安装方式就是
apt install bear
在线安装,笔者亲测过这种方法不一定靠谱,如:bear工具和libear库版本不匹配;bear依赖的libc库与我gcc工具链依赖的libc库不齐配等等。为了闭坑,建议直接从ubuntu工具网站下载工具后离线安装,点击链接。
注意需要下载
bear和
libear两个deb文件。笔者使用2.4.3版本,如果使用过程存在诸如libc依赖库不匹配问题,尝试换更高或者更低版本解决。
安装
下载的deb文件,拷贝在linux环境中(ubuntu or wsl),执行对包解压到当前路径下。
dpkg -x bear_xxx.deb ./
dpkg -x libear_xxx.deb ./
bear工具路径:
usr/bin/bear
libear路径:
usr/lib/x86_64-linux-gnu/bear/libear.so
为方便,将bear拷贝到系统/usr/bin/ 下,libear.so拷贝到/usr/lib/下。
查看bear 版本号:
bear --version
使用bear编译生成json文件
进入linux工程代码下,在编译Image阶段,make命令前加入
bear
,如:
bear --libear /usr/lib/libear.so make
–libear /usr/lib/libear.so为指定libear库路径,防止该库文件找不到。否则可能报错:
ERROR: ld.so: object ‘/usr/${LIB}/bear/libear.so’ from LD_PRELOAD
cannot be preloaded (cannot open shared object file): ignored
如果编译顺利并完成,将会生成compile_commands.json,就是我们最后想要的文件(这里要注意的是,可能因为加入bear编译过程存在依赖报错,这时可以按如上所述,更换bear版本尝试)。
- 采用bear工具生成compile_commands.json文件并不是唯一方式,如Cmake文件编译,可以加入编译参数:
-DCMAKE_EXPORT_COMPILE_COMMANDS=ON参数也可以自动生成该文件。- 采用linux内核自带的python脚本:scripts/clang-tools/gen_compile_commands.py 也可以生成compile_commands.json文件,有兴趣的读者可以尝试。
clangd工具
clangd工具为解析compile_commands.json并生成所有符号表索引数据库,方便只参与编译的文件代码进行快速跳转。
下载&安装
- 打开vscode,并remote ssh到WSL或ubunut下。
- vscode remote里安装clangd拓展插件。

- linux环境下安装clangd工具(wsl or ubuntu)
为何安装了插件还需要在系统里安装工具?因为插件会触发clangd工具生成代码索引数据库。
正常在第二步的插件安装过程,vscode会自动为linux系统下载clangd工具并安装,但这个下载过程特别久(避坑),建议自行下载离线包。点击下载。
下载的clangd包拷贝到linux系统里并解压。
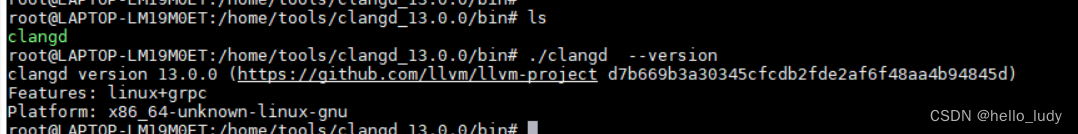
查看版本号:
clangd --version

配置clangd工具
回到vscode环境,对插件进行配置:
加入下修改:
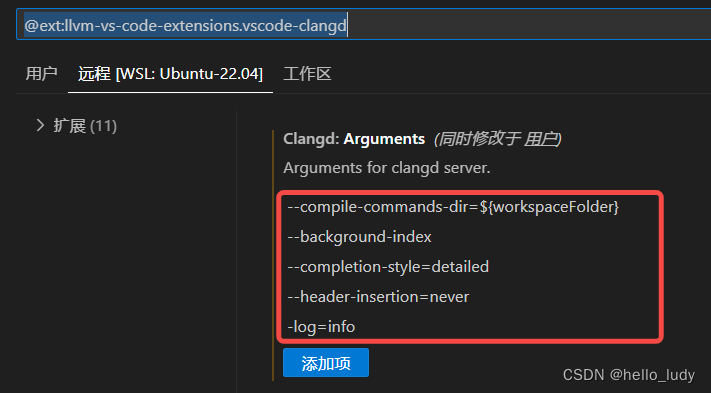
- 添加配置参数,注意一行一行加入。
–compile-commands-dir=${workspaceFolder}
–background-index
–completion-style=detailed
–header-insertion=never
-log=info

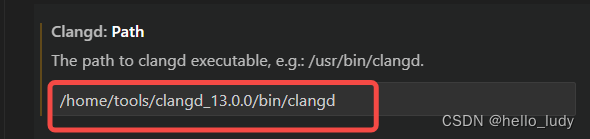
- 加入linux系统下的clangd工具绝对路径。

- 禁用C/C++ extension有代码跳转功能的相关插件,否则与clangd可能有冲突。

- workspace路径下手动添加.clangd文件。否则会后面生成index过程可能会报错:
Couldn’t build compiler instance...
.clangd文件,非64位平台填入下面内容:
CompileFlags: Add: --target=armv7-a
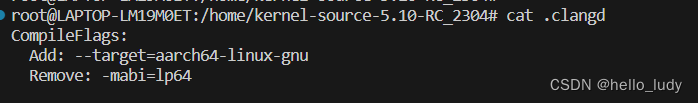
如果64位平台,用下面内容:
CompileFlags: Add: --target=aarch64-linux-gnu
Remove: -mabi=lp64

clangd生成符号表索引数据库
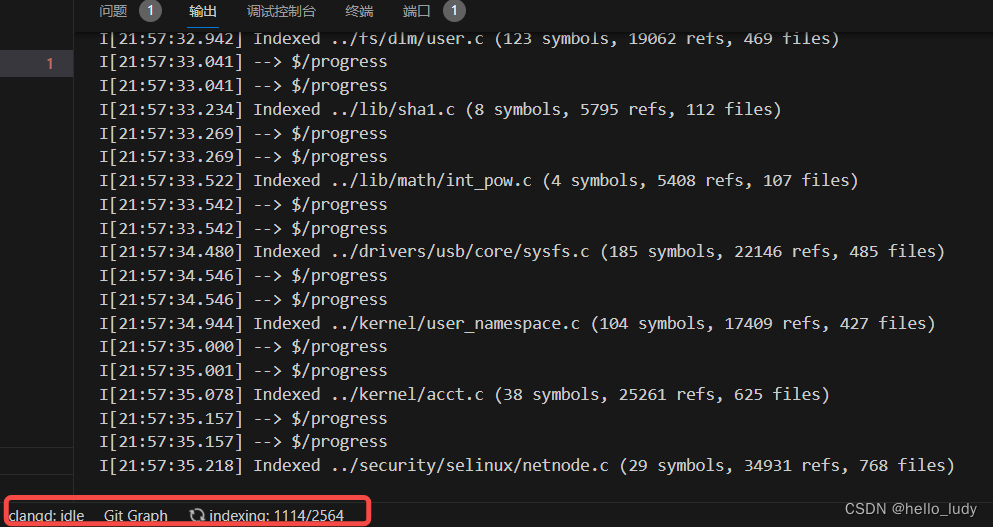
配置完clangd后,重新打开vscode代码,可以看到状态栏clangd开始工作,indexing所有文件,等待完成后,生成的索引数据库位于
.cache/clangd/index/
下。
完成。到此已经可以正常进行代码跳转、变量补全开发等。
效果展示
举例几个:
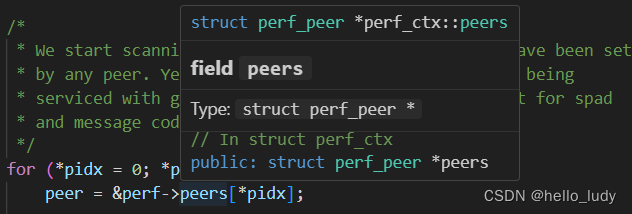
悬停查看声明

跳转
ctl + 单击,即可跳转。
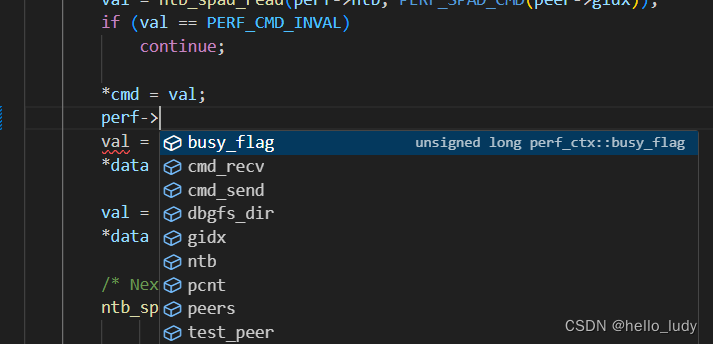
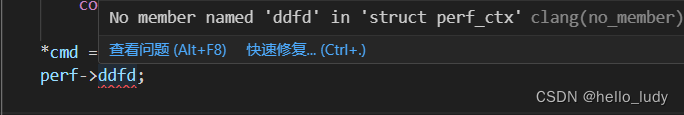
补全和查错


非常好用,准确且速度也贼快,是得心应手的代码阅读和开发好帮手,除了linux代码,其他相关代码也可以用这样的方式配置。都来路转粉吧,嘿嘿 ^ _ ^
版权归原作者 hello_ludy 所有, 如有侵权,请联系我们删除。