- 🌈所属专栏:【python】
- ✨作者主页:** Mr.Zwq**
- ✔️个人简介:一个正在努力学技术的Python领域创作者,擅长爬虫,逆向,全栈方向,专注基础和实战分享,欢迎咨询!
您的点赞、关注、收藏、评论,是对我最大的激励和支持!!!🤩🥰😍
pywebview是一个轻量级的Python库,它让你可以使用HTML、CSS和JavaScript来创建漂亮的桌面应用程序界面,同时在Python中处理逻辑。它提供了一个简单的API,用于在Python应用中嵌入Web浏览器。以下是关于pywebview的详细简介:
一、核心功能
- 跨平台支持:pywebview支持Windows、macOS和Linux等主流操作系统,允许开发者使用相同的代码库来构建针对不同平台的应用。
- 简洁的API:pywebview的API设计非常简洁,只需几行代码就可以创建一个基本的Web浏览器窗口,大大降低了学习成本。
- 与Python的紧密集成:pywebview允许在HTML页面中调用Python函数,并在Python代码中处理JavaScript事件,实现前后端交互的灵活性。
- 自定义与扩展性:开发者可以自定义浏览器窗口的外观和行为,如设置窗口大小、标题、图标等,并可通过JavaScript API扩展功能以满足特定业务需求。
二、使用场景
- 快速原型设计:利用Web技术的快速迭代优势,pywebview可以快速搭建起一个功能完善的界面,用于验证想法或展示给投资者。
- 跨平台应用开发:对于需要开发跨平台应用的项目,pywebview能够简化工作,只需编写一套代码即可轻松部署到不同的操作系统上。
- 结合Python与Web技术:当项目既需要Python的强大功能,又希望拥有Web技术的丰富表现力和交互性时,pywebview是理想的选择。
三、安装与使用
安装pywebview可以通过pip命令来完成:
pip install pywebview
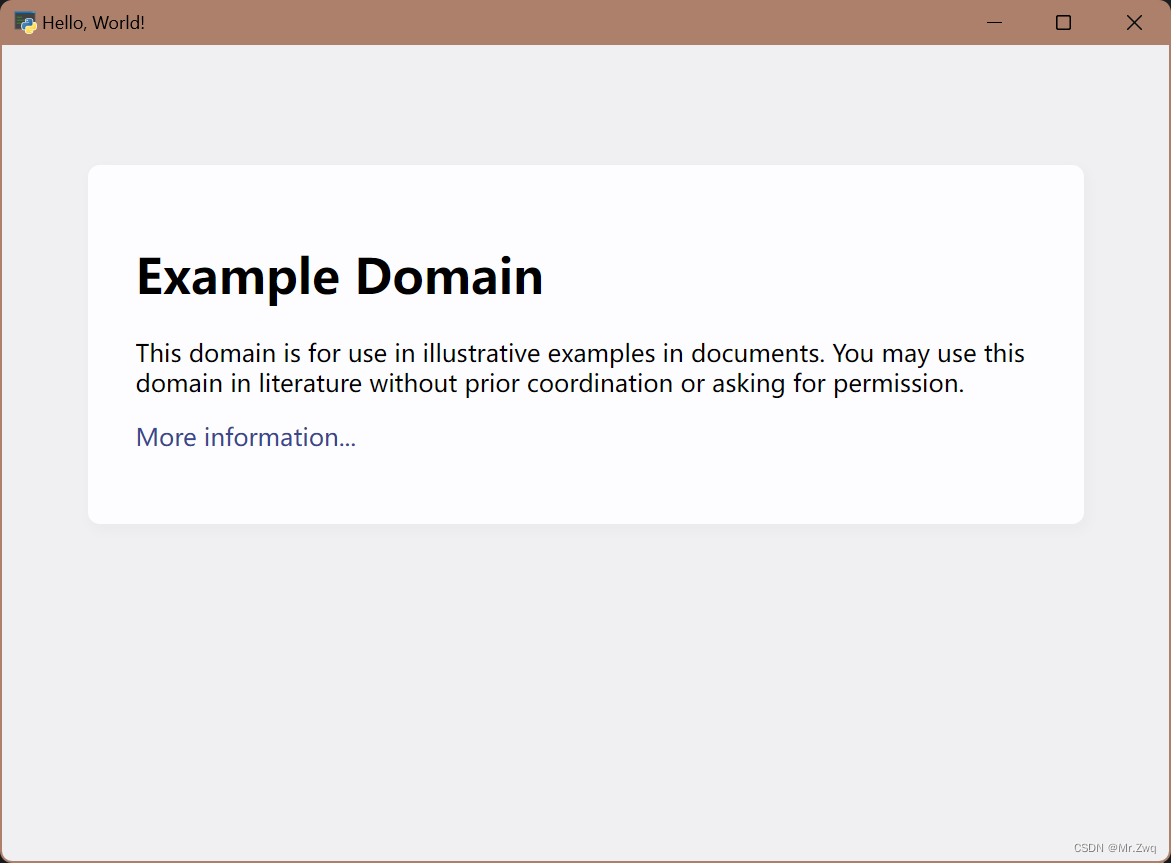
1.创建一个基本的Web浏览器窗口的示例代码如下:
import webview
webview.create_window('Hello, World!', 'https://www.baidu.com')
webview.start()
在上面的代码中,我们首先导入了webview模块,然后调用
create_window
函数来创建一个窗口,并设置窗口的标题和要加载的URL。最后,通过
start
函数启动浏览器窗口。

2.简单小案例
仅仅显示一个网页可能并不能满足你的需求。接下来,我们看看如何通过JavaScript和Python进行交互。
自定义html文件(1.html)
<!DOCTYPE html>
<html>
<head>
<title>记事本</title>
</head>
<body>
<h1>记事本</h1>
<textarea id="note" rows="10" cols="30"></textarea><br>
<button onclick="save()">保存</button>
<button onclick="load()">加载</button>
<script type="text/javascript">
function save() {
const note = document.getElementById('note').value;
window.pywebview.api.save_note(note).then(response => {
alert(response);
});
}
function load() {
window.pywebview.api.load_note().then(note => {
document.getElementById('note').value = note;
});
}
</script>
</body>
</html>
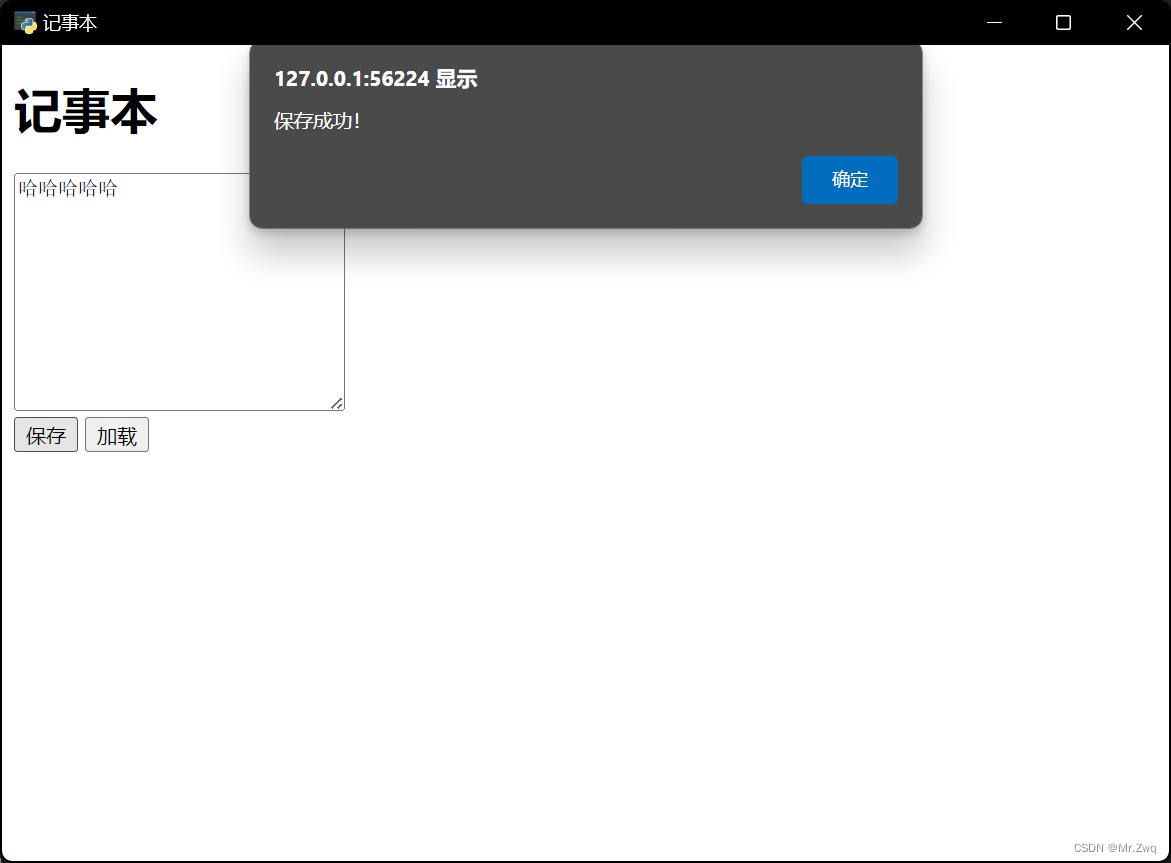
在这个HTML文件中,我们添加了两个按钮,一个用于保存文本内容,另一个用于加载文本内容。点击按钮时,会调用相应的JavaScript函数,这些函数通过window.pywebview.api与Python后台进行通信。
** python代码**
import webview
import os
import json
class API:
def save_note(self, note):
with open('note.json', 'w') as f:
json.dump({'note': note}, f)
return '保存成功!'
def load_note(self):
if os.path.exists('note.json'):
with open('note.json', 'r') as f:
data = json.load(f)
return data.get('note', '')
return ''
def main():
api = API()
webview.create_window('记事本', '1.html', js_api=api)
webview.start()
if __name__ == '__main__':
main()
在这个Python脚本中,我们定义了一个API类,该类包含两个方法:save_note和load_note。save_note 方法接收前端传来的记事本内容,并将其保存到一个名为note.json的文件中.load_note 方法从文件中读取记事本内容,并返回给前端。
我们还在main函数中创建了一个API实例,并将其传递给webview.create_window,这样前端的JavaScript就可以通过window.pywebview.api来调用API类中的方法。

通过这个简单的记事本应用,我们可以看到pywebview如何让Python和前端技术(HTML、CSS、JavaScript)无缝结合,创建现代化的桌面应用程序。
四、总结
pywebview通过其轻量级、跨平台、简洁API以及与Python的紧密集成等特点,为开发者提供了一个高效、灵活的方式来构建跨平台的桌面应用。无论是快速原型设计、跨平台应用开发还是结合Python与Web技术,pywebview都是一个值得考虑的选择。
感谢观看,原创不易,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹🌹🌹
****************
👍🏻也欢迎你,关注我。👍🏻
如有疑问,可在评论区留言哦~
版权归原作者 Mr.Zwq 所有, 如有侵权,请联系我们删除。