1)File Browser 介绍
官网:https://filebrowser.org/
GitHub:https://github.com/filebrowser/filebrowser
今天为大家分享一款开源的私有云盘项目:File Browser,简单实用、轻量级、跨平台,安装部署简单快捷,自带网页版文件管理器,基于 Go 语言开发,运行速度快。

2)File Browser 功能
- 开源跨平台,支持中文
- 简单实用、轻量级、运行速度快
- 部署简单,配置要求低
- 可视化操作,界面简洁,操作简单
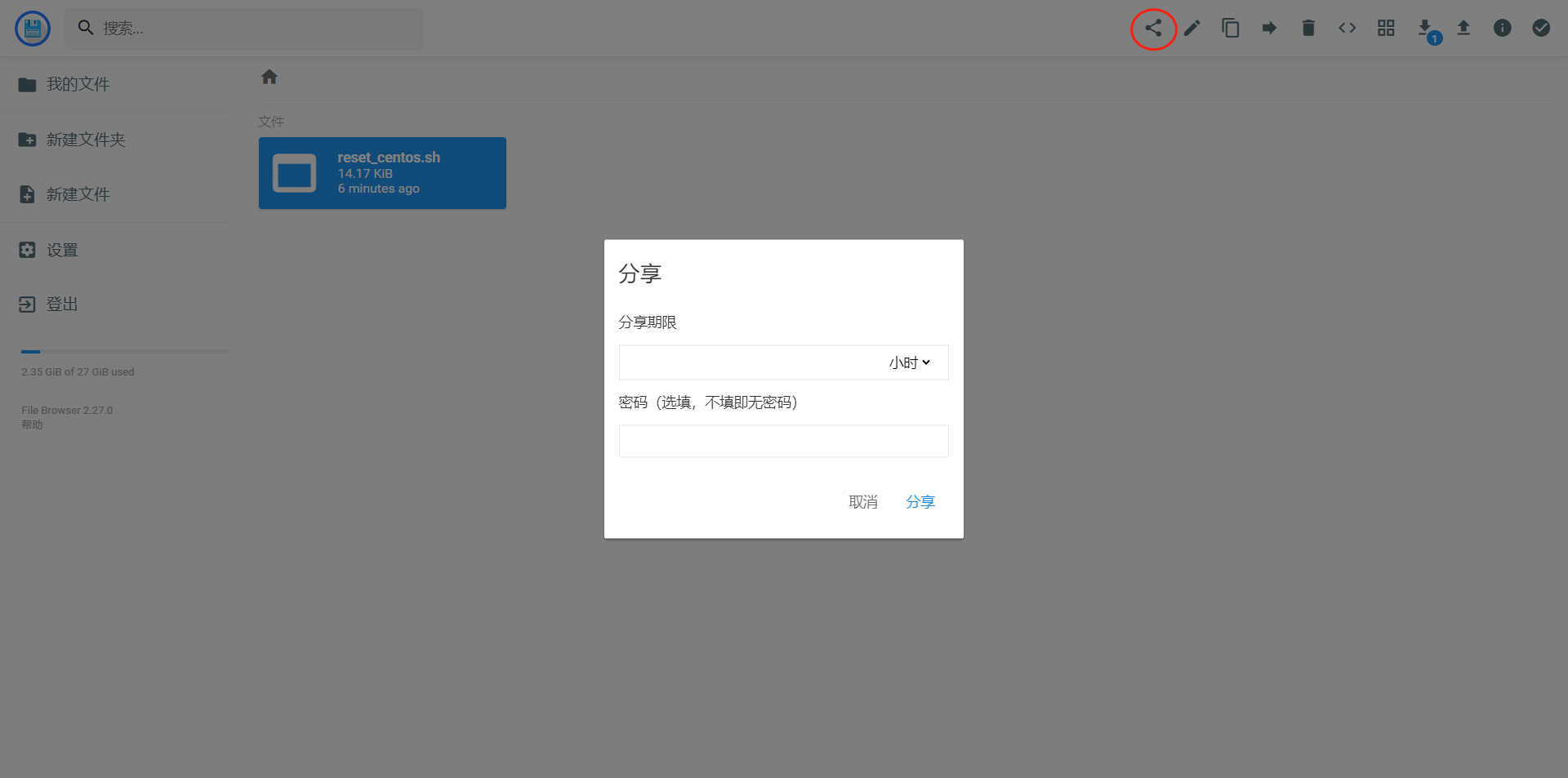
- 文件、文件夹操作、文件在线预览、共享链接
- 用户认证,管理用户、添加权限、设置范围
- 支持 Shell,执行自定义命令官网在线体验地址: https://demo.filebrowser.org/**用户名:** demo密码: demo

3)检查 Docker 环境
安装 Docker 软件包
# 高版本 Docker 安装curl-fsSL https://get.docker.com/ |sh
# 关闭防火墙
systemctl disable --now firewalld
setenforce 0
# 启用 Docker
systemctl enable--nowdocker
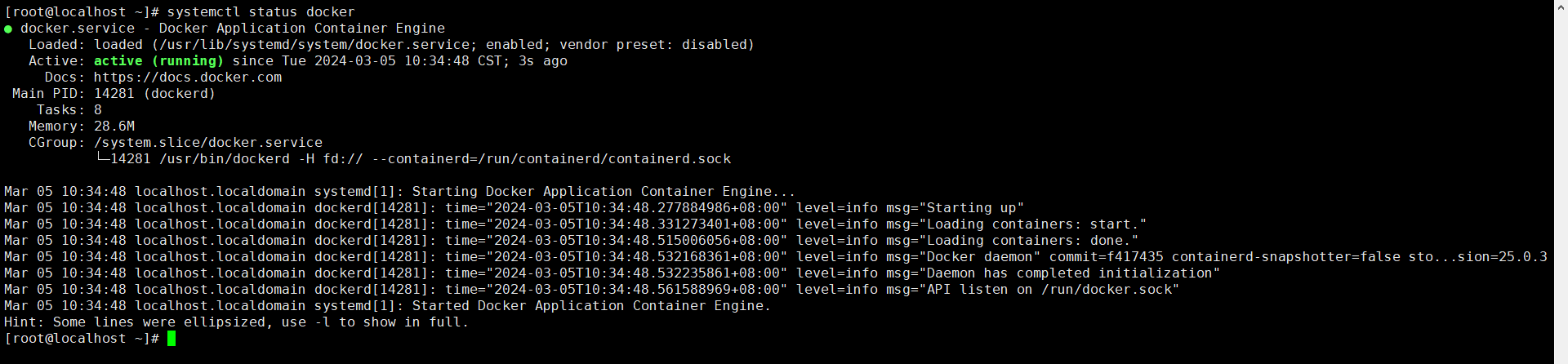
检查 Docker 服务状态
systemctl status docker

开启 IPv4 forwarding
echo"net.ipv4.ip_forward=1">> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward
4)安装 Docker-Compose
下载 Docker-Compose 二进制包
curl-L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
给文件增加执行权限
chmod +x /usr/local/bin/docker-compose
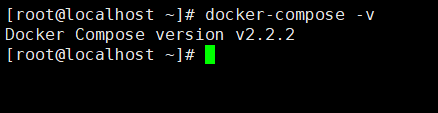
检查 Docker-Compose 版本
docker-compose-v

5)下载 File Browser 镜像
docker pull filebrowser/filebrowser
6)方式一:使用 Docker-Cli 部署
# 创建数据存储目录mkdir-p /docker/filebrowser/{srv,config,db}
docker run -d--name filebrowser --restart always -v /docker/filebrowser/srv:/srv -v /docker/filebrowser/config/config.json:/etc/config.json -v /docker/filebrowser/db/database.db:/etc/database.db -p8080:80 filebrowser/filebrowser
容器说明
服务器文件夹容器文件夹说明/docker/filebrowser/srv/srv文件存放位置/docker/filebrowser/filebrowser.db/database/filebrowser.db数据库/docker/filebrowser/settings.json/config/settings.json配置文件
7)方式二:使用 docker-compose.yaml 部署
创建数据目录
mkdir-p /docker/filebrowser/{srv,config,db}
目录授权
chmod-R777 /docker/filebrowser/
编辑 docker-compose.yaml 文件
[root@blog filebrowser]vim docker-compose.yaml
version: "3"
services:
filebrowser:
container_name: filebrowser
image: filebrowser/filebrowser:latest
restart: always
# depends_on:# - mariadb
volumes:
- /data/filebrowser/srv:/srv
- /data/filebrowser/config/config.json:/etc/config.json
- /data/filebrowser/db/database.db:/etc/database.db
# environment:# - DB_HOST=mariadb# - DB_USER=admin# - DB_PASS=admin# - DB_NAME=notepad# - DB_PORT=3306# - PGID=1000# - PUID=1000# - TZ=Aisa/Shanghai
ports:
- "8080:80"
networks:
- filebrowser
networks:
filebrowser:
运行 File Browser 容器
# 基于 docker-compose.yaml 启动并运行服务docker compose -f docker-compose.yaml up -d
验证 File Browser 容器状态
dockerps-a

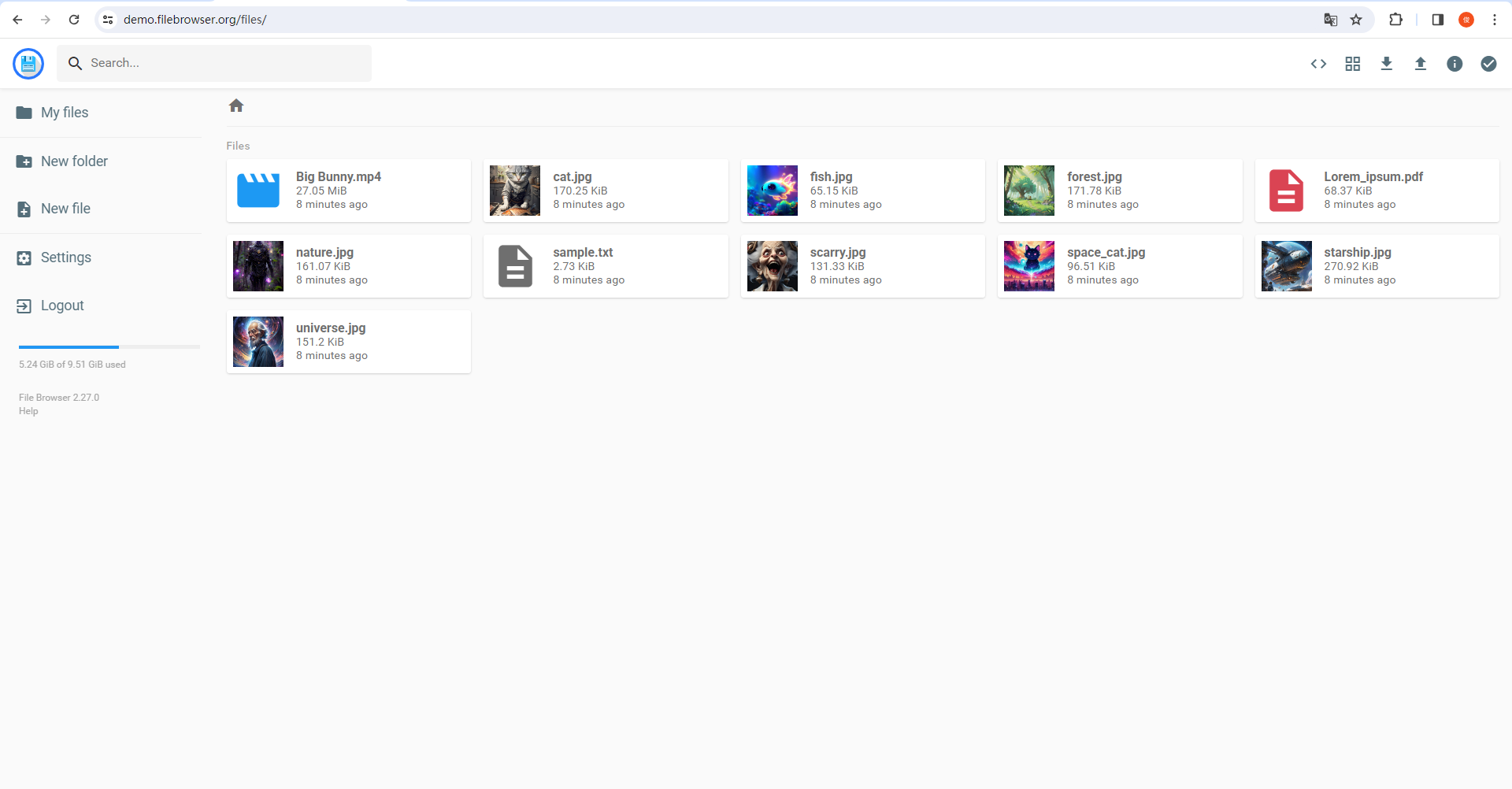
8)访问 File Browser
部署好之后我们就可以通过浏览器的方式打开了,打开方式依然为 本地IP:端口号。( 此处端口为 8080 )
首次打开需要输入账号密码,File Browser 文件管理器的初始账号和密码分别为:admin/admin。


9)File Browser 基本操作
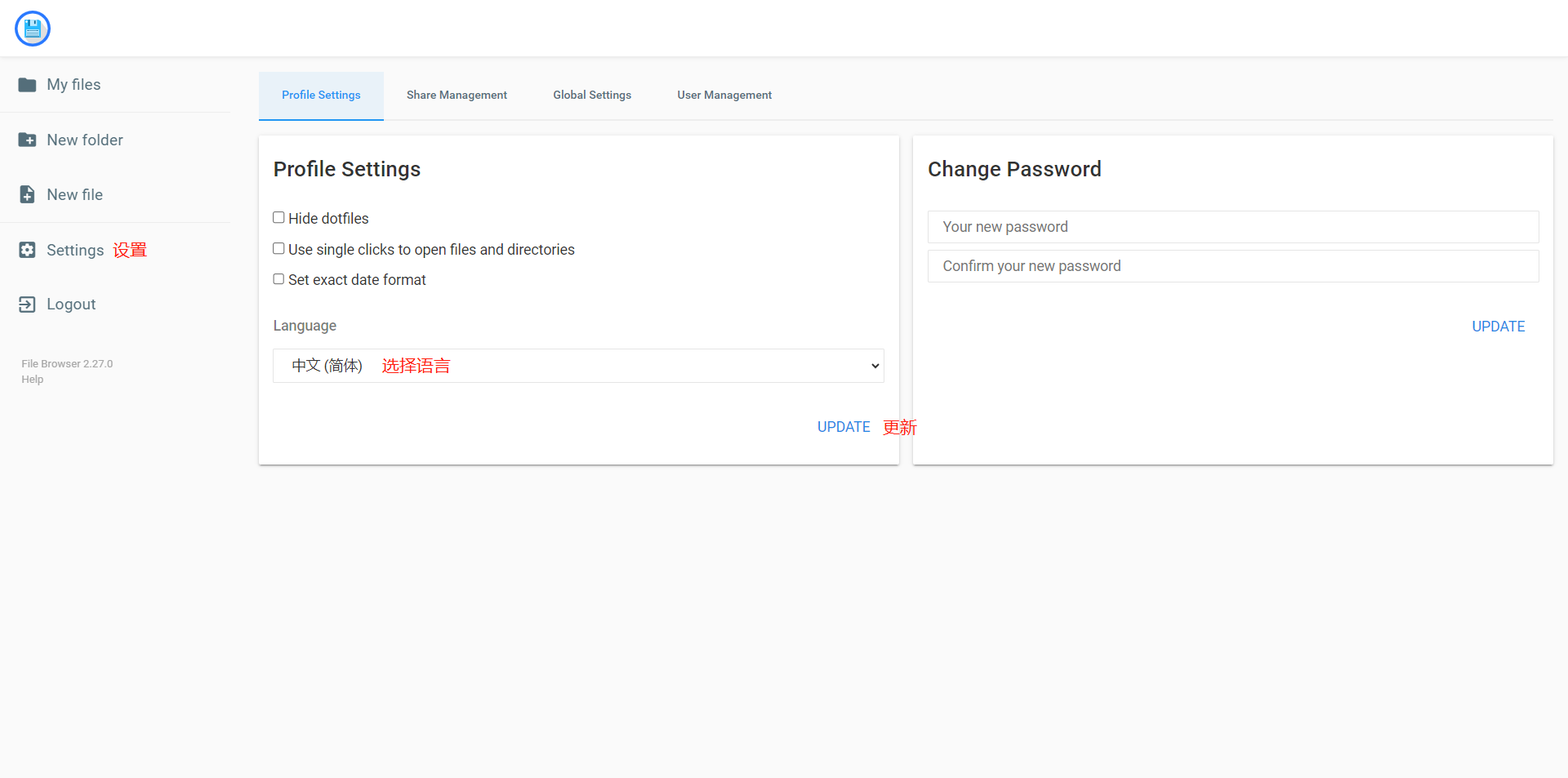
中文语言
登录之后默认的语言界面是英文,好在 File Browser 文件管理器原生支持中文
点击 Settings,找到 Language 选项,选择 简体中文,然后点击 UPDATE 即可切换为中文

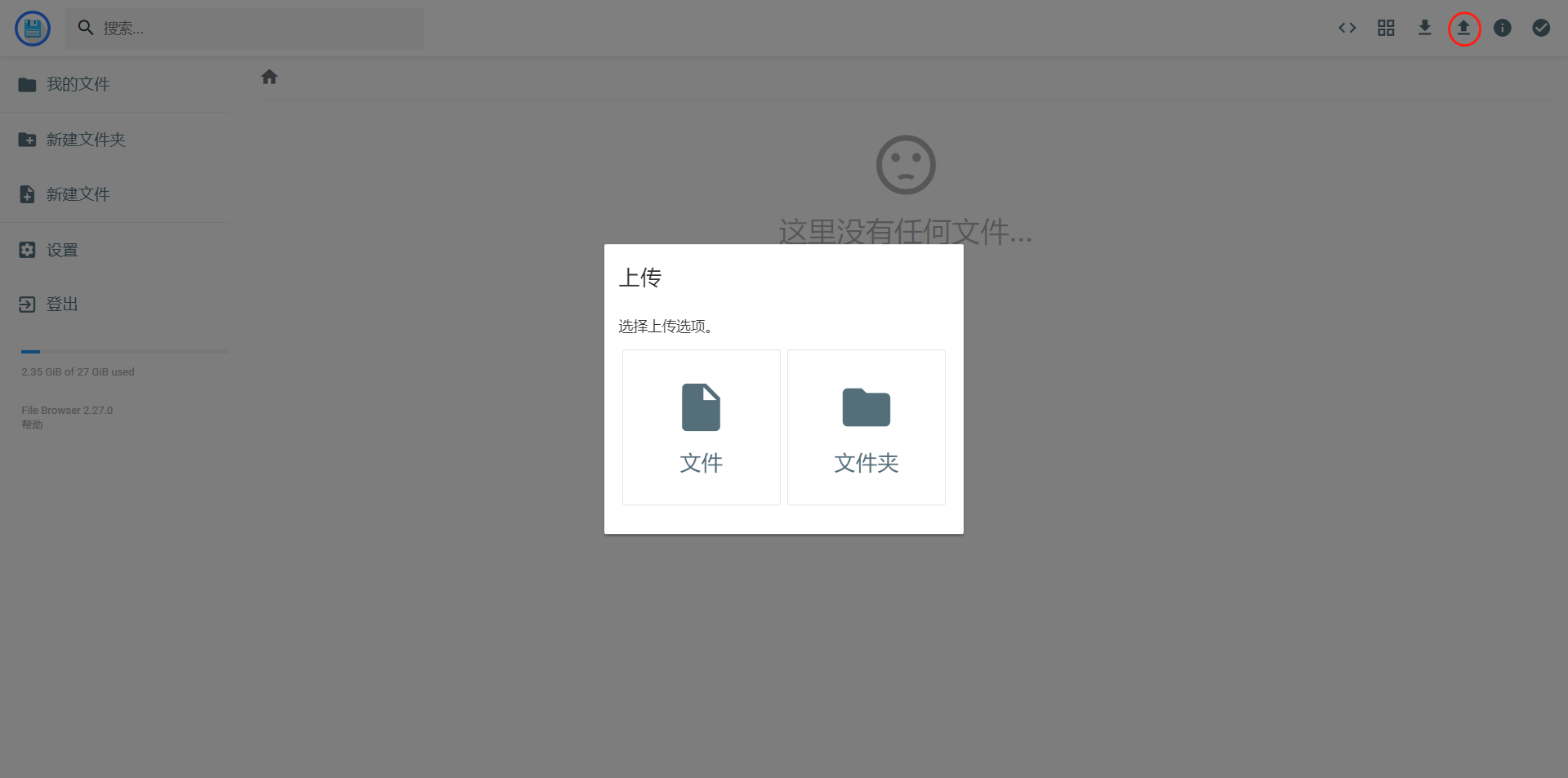
基本使用
可实现 上传、删除、预览、重命名 和 编辑 文件
允许创建多个用户,每个用户可以有自己的目录。


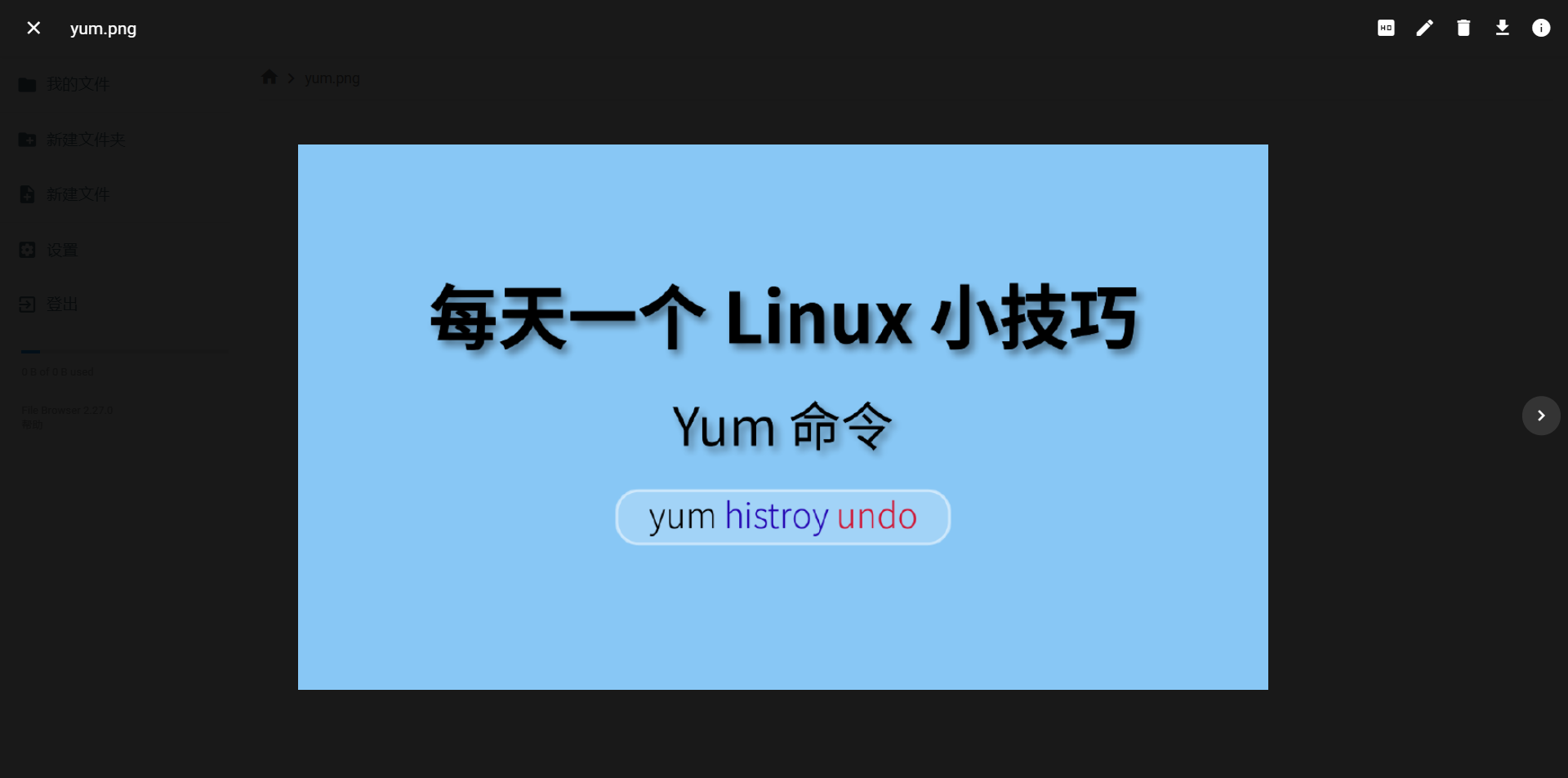
图片效果

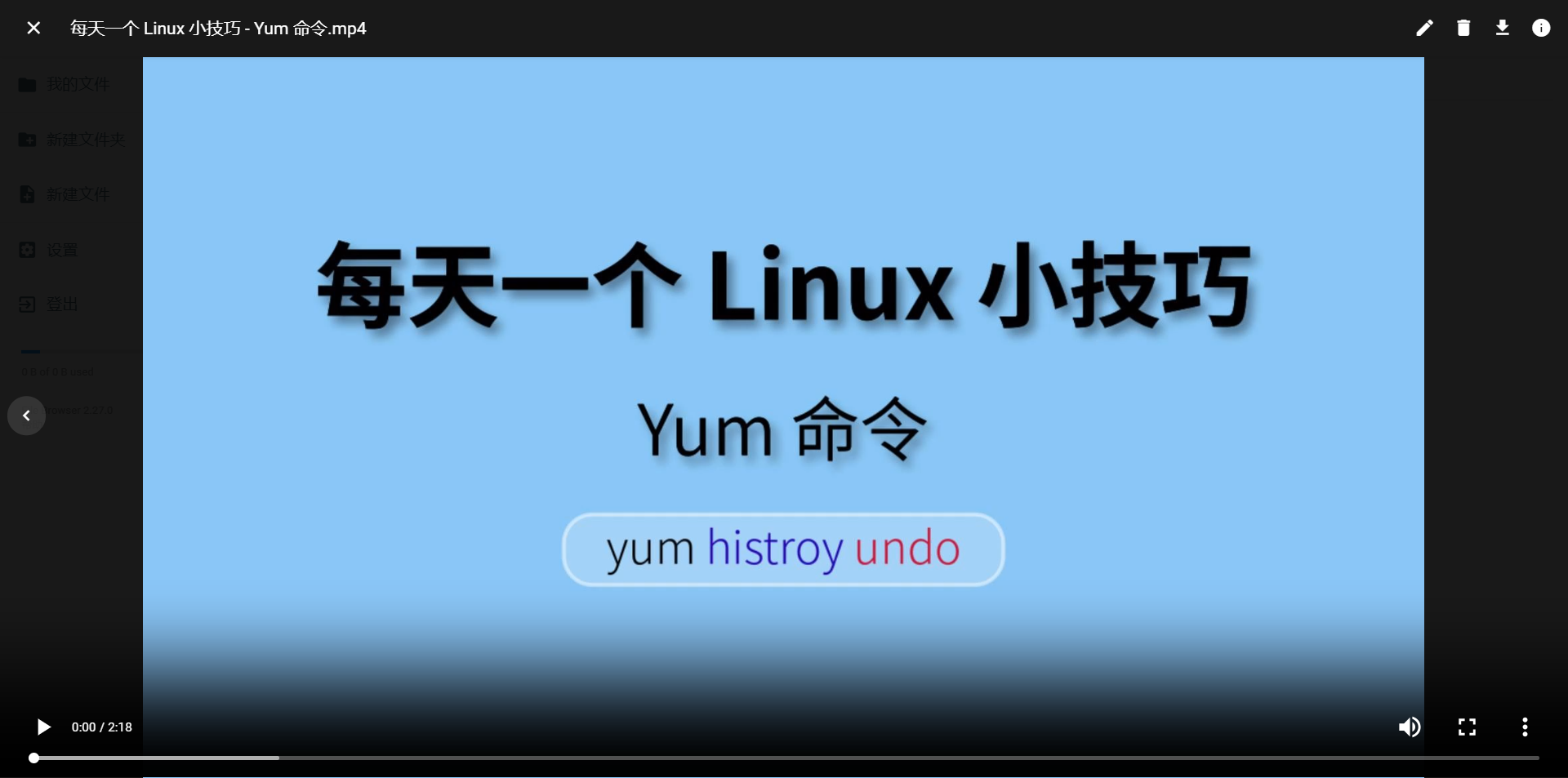
视频效果

用户注册
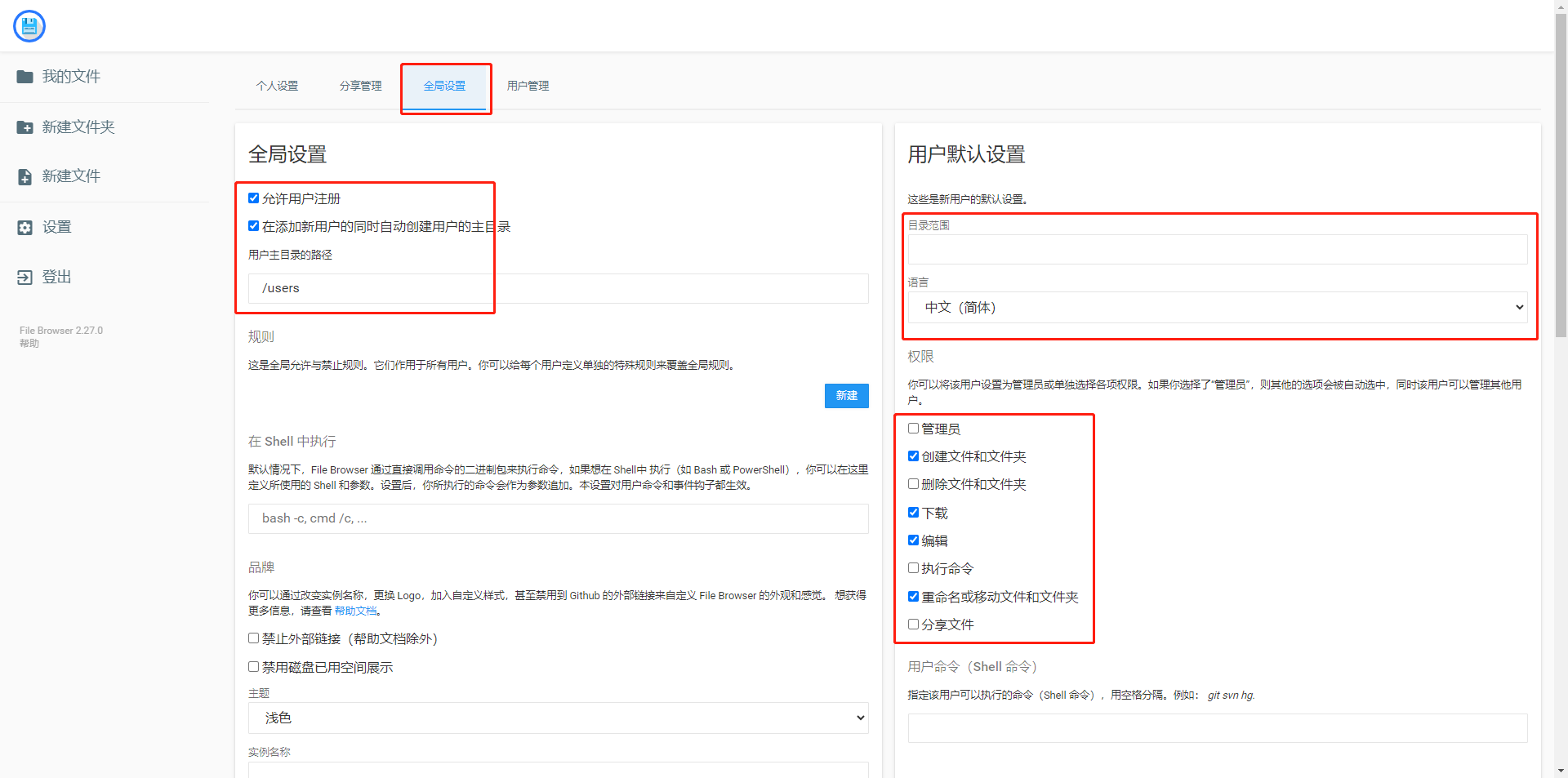
点击 全局设置,勾选 允许用户注册 和 在添加新用户的同时自动创建用户的个人目录,并在右边的用户默认设置中把 目录范围 里面的内容清空,如果不清空这里面的内容会导致 在添加新用户的同时自动创建用户的个人目录 这个选项没用,然后把语言修改为中文并分配相应的权限,之后点击 **更新 **进行保存,这里修改了全局设置板块和默认用户设置板块,所以需要保存两次,每个板块都有单独的 **更新 **按钮。

再重新打开前端页面就可以看到 **创建用户 **选项啦

个性化
如果需要修改系统名称和 系统 Logo 的话可以在设置中的全局设置里面的 **实例名称 **和 **品牌信息文件夹路径 **来实现,修改完成后几点点击对应板块的 **更新 **按钮进行更新

大功告成~
版权归原作者 Toasten 所有, 如有侵权,请联系我们删除。