前言
因效果需要需自定义steps图标,找了很多回答,通过摸索结合尝试,终于搞懂如何替换图标
正文
1.更换默认状态图标(不包括success和error状态)
1.1 直接添加icon属性即可(最方便)
<el-steptitle="竣工"class="tip five"icon="icon-jdico5"></el-steps>
注意:此处需导入icon图标
还需重写样式
我这里改了图标大小,所以对应改了top属性
.tip ::v-deep.el-step__icon.is-icon{border-radius: 50%;border: 2px solid;border-color: inherit;width: 36px;height: 36px;}::v-deep.el-step.is-horizontal .el-step__line{top: 17px;}
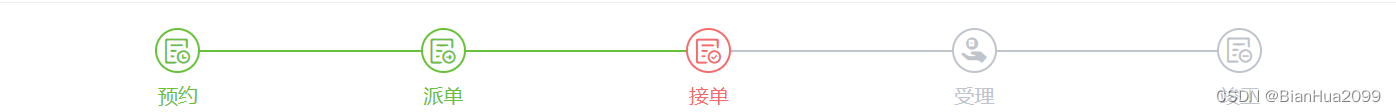
效果如下:
1.2 使用插槽slot
<el-steptitle="预约"><iclass="order stepIcon"slot="icon"></i></el-step>
此方法不如方法一方便 不再展开描述
2.更换success状态图标
有些时候我们需要自定义success状态,同步实现变色
element默认为对勾
.five ::v-deep.el-icon-success:before{content:'\e904';/* 注意,这里需更换为所需成功状态显示icon编码 */}/* 注意,以下代码需替换为自己生成icon样式!!! */.tip ::v-deep.is-status{font-family:'icomoon'!important;speak: never;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;font-size: 20px;/* Better Font Rendering =========== */-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
这里是以方法1.1为示例,需要将状态改为success
<el-steptitle="竣工"class="tip five"icon="icon-jdico5"status="success"></el-steps>
3.更换error状态图标(同理)
只需将类名和状态改为error即可
.five ::v-deep.el-icon-error:before{content:'\e904';/* 注意,这里需更换为所需成功状态显示icon编码 */}/* 注意,以下代码需替换为自己生成icon样式!!! */.tip ::v-deep.is-status{font-family:'icomoon'!important;speak: never;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;font-size: 20px;/* Better Font Rendering =========== */-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
这里是以方法1.1为示例,需要将状态改为error
<el-steptitle="竣工"class="tip five"icon="icon-jdico5"status="error"></el-steps>
4.遇到的小问题

这条横线在success和error状态下可能会出现中间有空白情况
问题原因:
官方是用了添加边框颜色实现
解决方法:
添加背景颜色即可
.tip ::v-deep.is-success > .el-step__line > i{background-color: #67c23a;}.tip ::v-deep.is-error > .el-step__line > i{background-color: #f56c6c;}
上面是success,下面是error
如果大家有什么问题可以留言,看到会回复!!
版权归原作者 BianHua2099 所有, 如有侵权,请联系我们删除。