
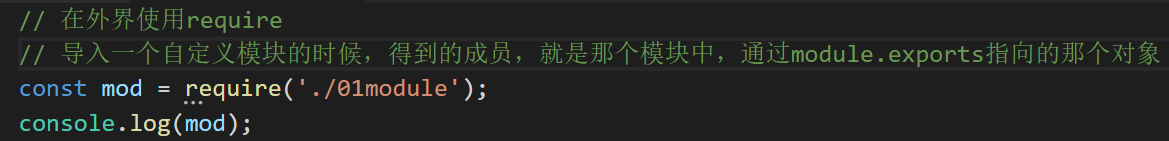
目录
1.模块化
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组 合、分解和更换的单元。编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
为什么把代码进行模块化拆分
①提高了代码的复用性 ②提高了代码的可维护性 ③可以实现按需加载
模块划规范
CommonJS 规定了模块的特性和各模块之间如何相互依赖。
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
①每个模块内部,module变量代表当前模块。
②module变量是一个对象, 它的exports属性(即module.exports)是对外的接口。
③加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
node.js模块分类
1.内置模块
2.自定义模块
3.第三方模块
注:使用require()方法加载其它模块时,会执行被加载模块中的代码。
可以使用require()进行模块加载

模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。优点是防止全局变量污染问题、
module对象
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,module.exports:在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。在一个自定义模块中,默认情况下,module. exports = {}


** 挂载一个属性和方法**
//在一个自定义模块中,默认情况下,module. exports = {}
// 向module.exports对象挂载uname属性
module.exports.uname = 'Aic山鱼';
// 向module.exports对象挂载talk属性
module.exports.talkLanguage = function () {
console.log('Chinese');
}
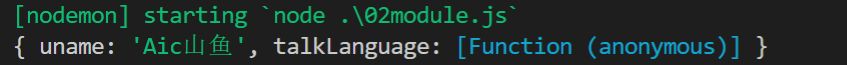
这时候01这个js文件就暴露出了他的属性,然后02再次使用的时候就不是空对象了

** 挂载一个新对象**
// 向module.exports对象挂载uname属性
module.exports.uname = 'Aic山鱼';
// 向module.exports对象挂载talk属性
module.exports.talkLanguage = function () {
console.log('Chinese');
}
// 将model.exports指向一个新的对象
module.exports = {
ainame: 'shanyu',
sayHello() {
console.log('hello');
}
}
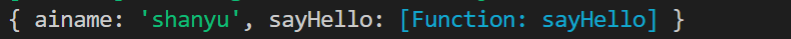
再次打印module时候输出内容就改变了

exports对象
由于module.exports单词写起来比较复杂,所以Node 提供了exports对象。默认情况下,exports 和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。
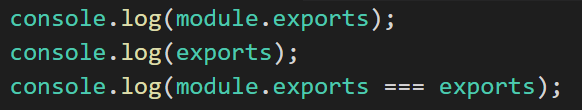
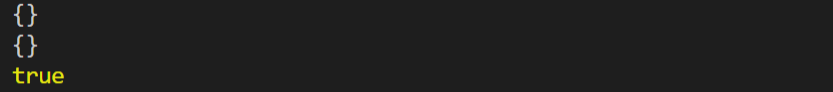
验证一下是否指向相同


require(模块时,得到的永远是module.exports指向的对象)
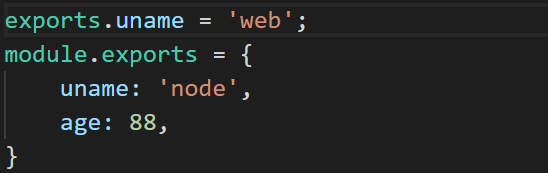
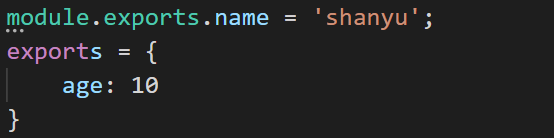
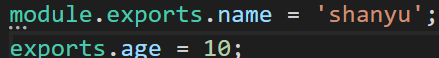
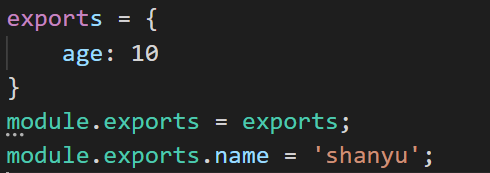
只是单纯的添加属性,那么exports和module.exports指向的是相同的,如果有新的对象被开辟出来,那么exports和module.exports指向就会重新被定义
共享结果为{ name: 'node',age:88 }
共享结果为{ name: 'shanyu' }
{ name: 'shanyu', age: 10 }
{ age: 10, name: 'shanyu' }
注:不建议在同一个模块中一并使用exports和module.exports
2.npm包
怎么去下载包

npm Docs服务器上下载自己需要的包
如何使用npm包
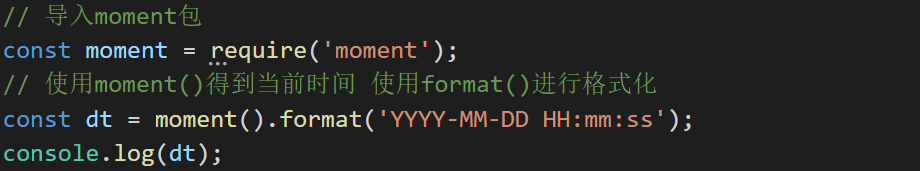
以格式化时间为例
使用第三方npm包管理工具,在项目中安装格式化时间的包moment
1.装包打开vscode —>打开终端—>输入npm i moment(也可以用 npm i day 代替moment)



包管理配置文件
1,在项目中记录使用的包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。
2.快速创建package.json
使用npm init -y就可以快速创建package.json
注:项目文件夹只能包含英文
3.dependencies节点
这个节点里面记录了整个项目所需要的包
4,devDependencies 节点
开发过程中所需要的包,但是项目上线后就不需要的包可以记录在里面,便于删除
npm i 包名 -D
如何解决包下载慢问题

1.切换npm的下包镜像源
npm config get registry 查看下包地址
npm config set registry=https://registry.npm.taobao.org/ 切换淘宝镜像源
2.nrm快速切换下包镜像源
首先使用npm i nrm -g命令进行nrm小工具的安装(警告无视即可,有版本号就行)

再使用nrm ls 命令进行查看可用的镜像源

最后 使用nrm use taobao 命令 切换镜像源为taobao镜像

我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。