因为vantUI给的图标非常少,为了满足自己的需求,必须自定义图标,这里分享一种vant引入阿里的iconfont矢量图库中的图标的方法
第一步:去阿里矢量库下载图标
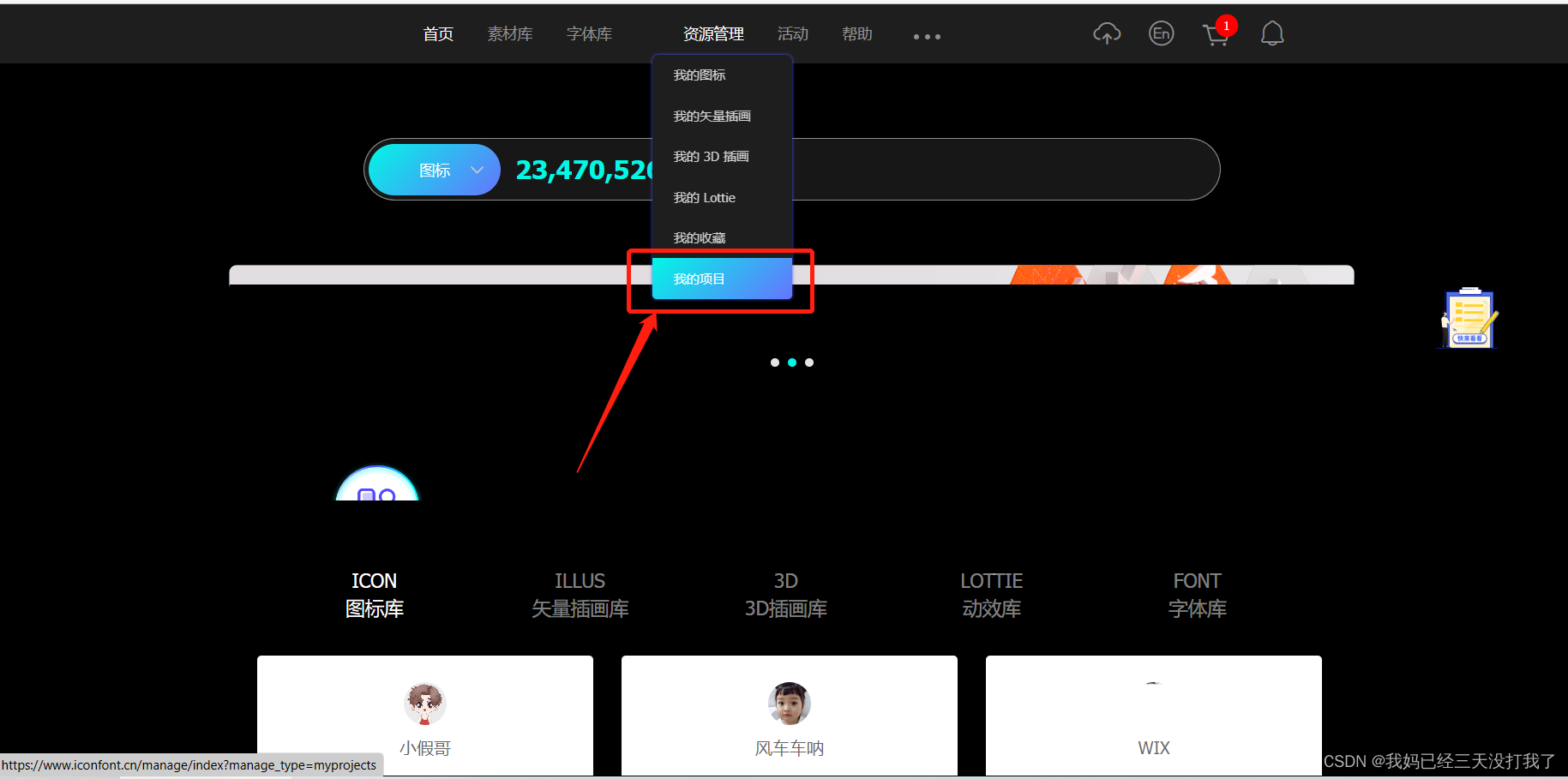
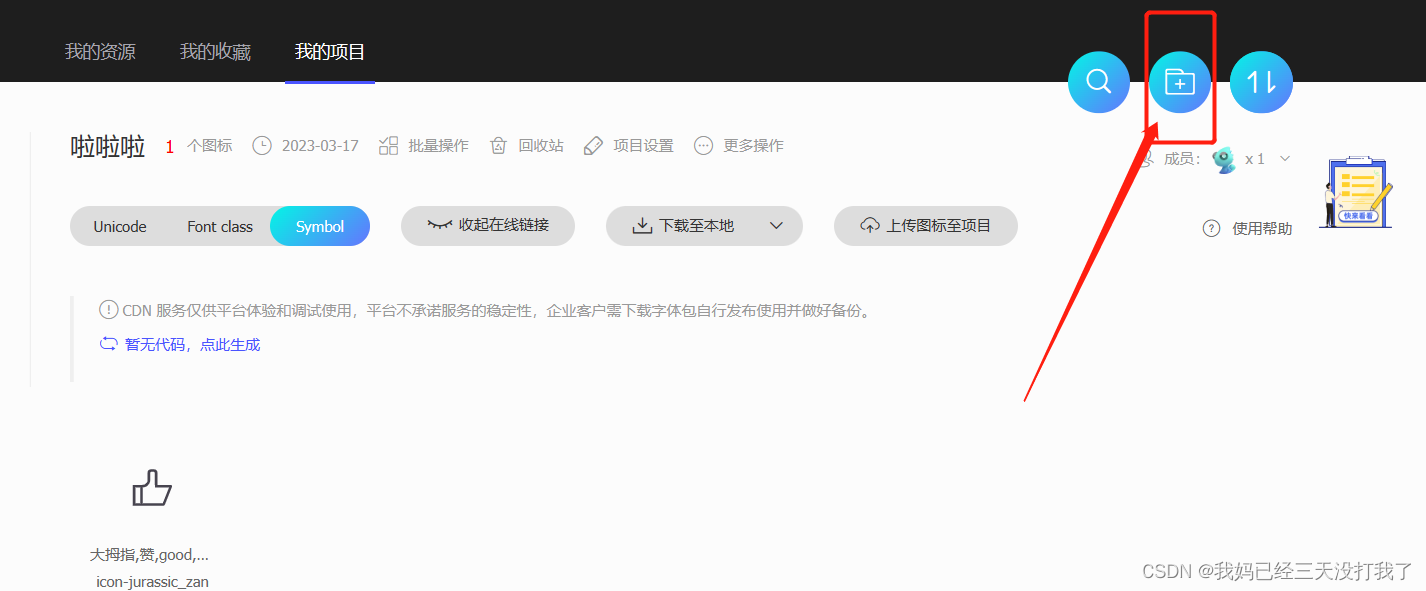
点击资源管理—>我的项目 —>新建项目
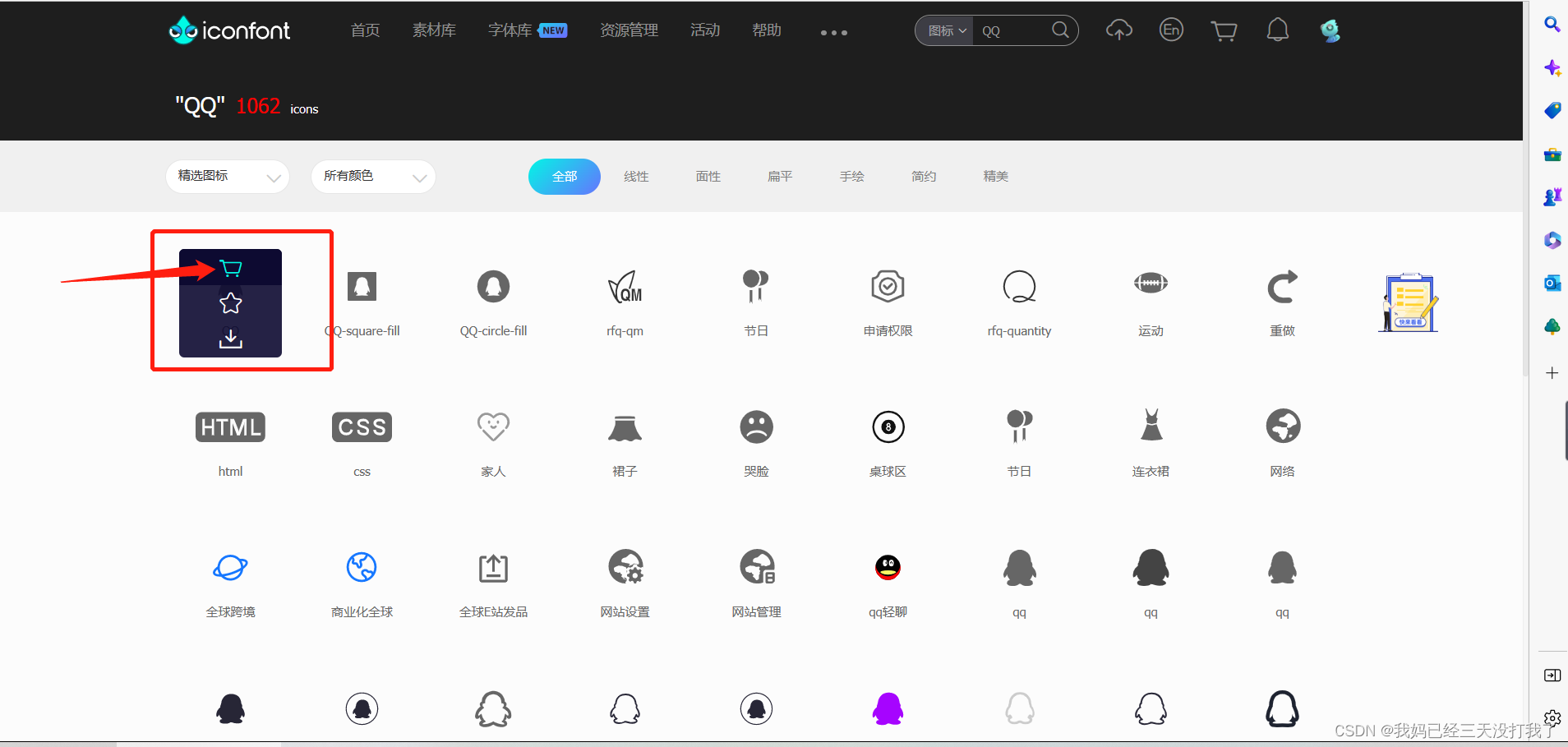
在首页搜索需要的图标添加至自己的项目中



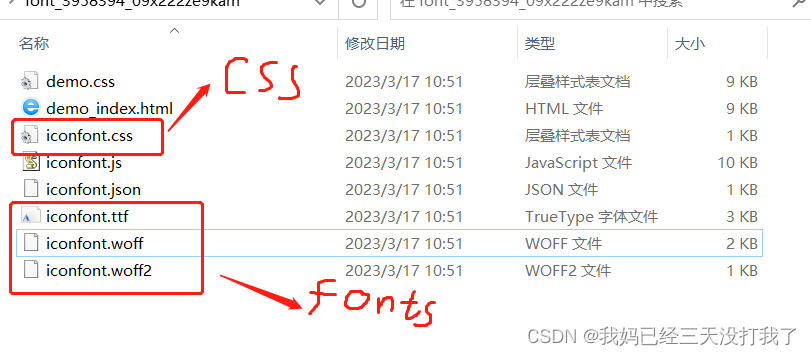
第二步:把项目下载到本地,解压,然后把
iconfont.css
复制到项目的
assets/css
文件夹中(并且修改代码路径),iconfont.ttf,iconfont.woff,iconfont.woff2放到新建的fonts文件夹中。并且在main.js中引入


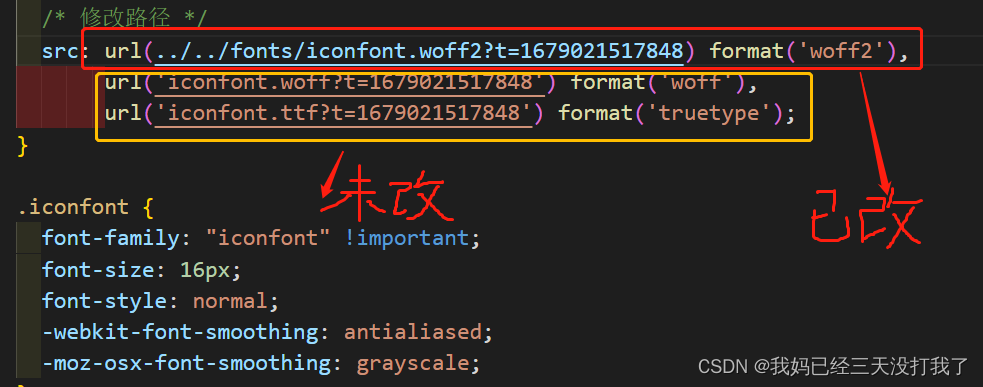
!!!! 修改iconfont.css里面的路径(全部要改,这里只是展示改完和未改的区别)

第三步:使用(只需要到**
iconfont.css中找到你需要的图标class名复制!!!要复制iconfont和你需要的图标
**)在main.js中引入
import './assets/css/common/iconfont.css'

<div>
<i class="iconfont wticon-riqi"></i>
</div>
图标已展示

!!!最后说两句,每次在项目里面新添加图标,项目包下载下来记得替换
iconfont.css
,iconfont.ttf,iconfont.woff,iconfont.woff2这三个文件,修改**
iconfont.css里面的路径
**以上的
以上的方法出现在浏览器上图标是黑色的,如果需要彩色的图标
在main.js中导入iconfont.js文件
import './assets/js/iconfont.js'
代码方式不能是span,div,i等标签,而是有专属的标签
<div>
//黑白色的图标
<i class="iconfont wticon-riqi"></i>
//彩色的图标
//svg下的class名是iconfont,use下的class名是#+图标名
<svg class="iconfont">
<use xlink:href="#wticon-riqi"></use>
</svg>
</div>
在vant组件中使用图标
替换vant图库中的图标,需要用到插槽
原本写法
<van-form @submit="onSubmit">
<van-field
v-model="username"
left-icon="smile-o"
name="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写手机号' }]"
/>
<van-field
v-model="password"
name="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写验证码' }]"
/>
<div style="margin: 16px">
<van-button block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
添加图标插槽的写法
<van-form @submit="onSubmit">
<van-field
v-model="username"
left-icon="smile-o"
name="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写手机号' }]"
>
<i slot="left-icon" class="toutiao toutiao-shouji"></i>
</van-field>
<van-field
v-model="password"
name="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写验证码' }]"
>
<i slot="left-icon" class="toutiao toutiao-jiesuo"></i>
</van-field>
<div style="margin: 16px">
<van-button block type="info" native-type="submit">提交</van-button>
</div>
</van-form>

版权归原作者 我妈已经三天没打我了 所有, 如有侵权,请联系我们删除。