一、创建Web API
1、创建一个新的web API项目
启动VS 2019,并在“开始页”选择“创建新项目”。或从“文件”菜单选择“新建”,然后选择“项目”。

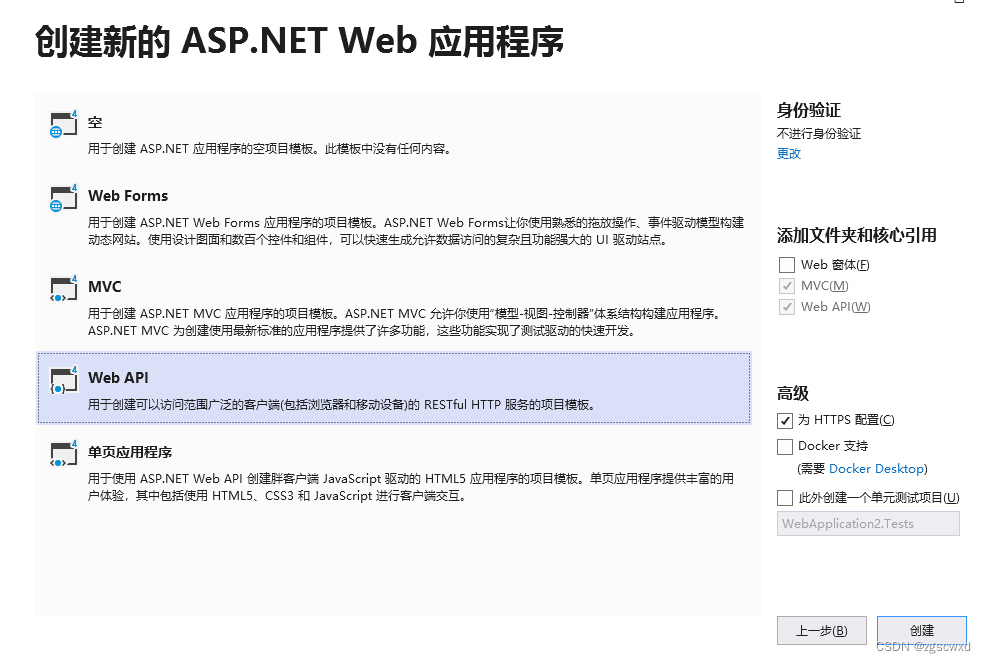
选择ASP.NET Web应用程序(.NET Framework)


2.点击下一步,到这个页面时选择Web API。


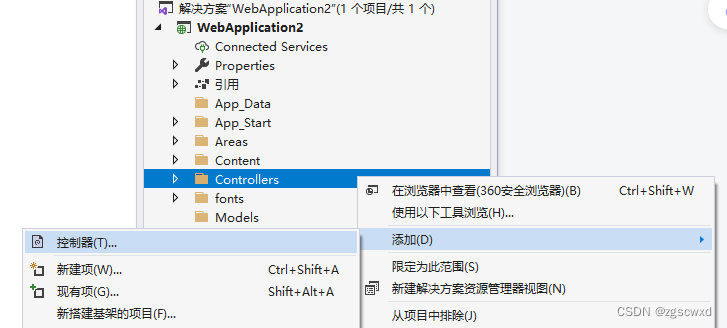
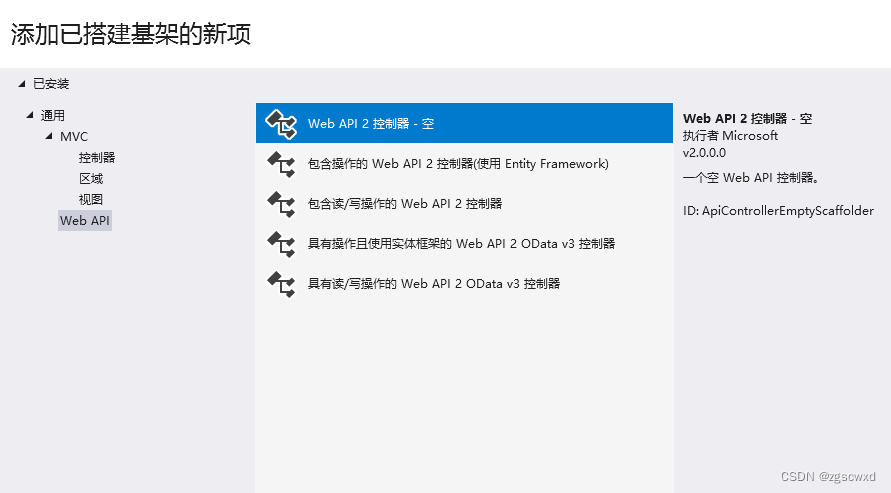
3.选中Controller右键,添加-控制器,点Web API,选择Web API 2 控制器 - 空



4.点开刚添加的controller文件,如图所示加入下述测试代码
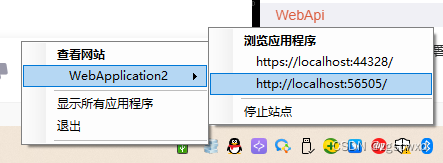
5.参考WebService第5步启动程序。如图所示:
https的地址为:https://localhost:44330/Help
http的地址为:http://localhost:49792/Help


6.参照网页上的API路径得到完整的URL地址,使用Postman进行接口测试。如图所示:
API路径为:api/Test
URL地址为:http://localhost:56505/api/Test


发布到文件夹并使用IIS部署到本地
注意:WebService&WebApi的发布和部署步骤一致,所以单独拿出来这部分。
发布到文件夹
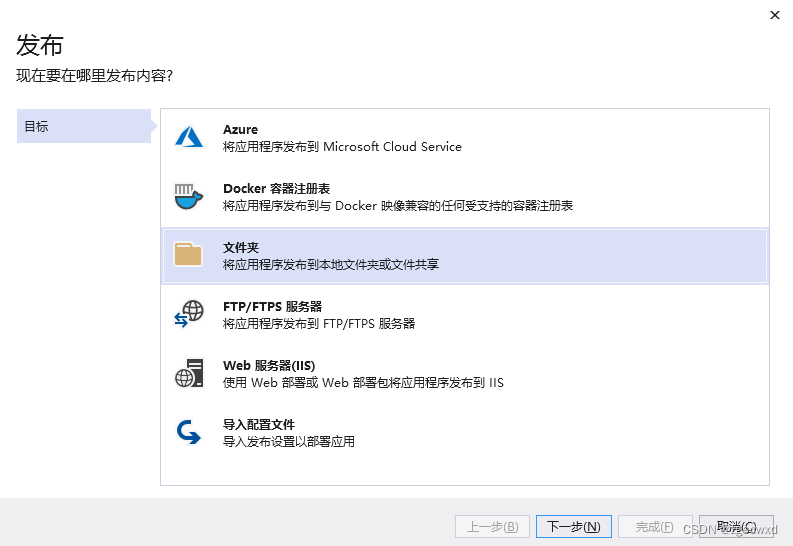
1.选中项目右键,选择发布。

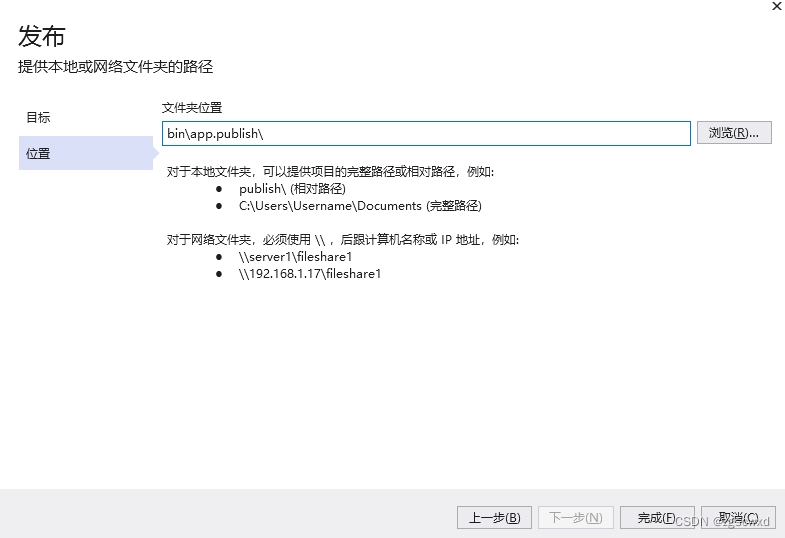
2.选择文件夹,然后文件路径可以使用默认的或者自定义的,点击完成。


3.创建完成后点关闭来到这个页面,点击发布。

4.当页面上显示发布成功后,就完成了发布到文件夹的全部步骤。后续更新了代码,只需要再点击一次发布即可。

使用IIS部署到本地
0.首先得启用IIS功能,这一步根据系统版本不同会有各种坑出现,因此如何启用IIS功能还请自行查阅,这里不再赘述。
当成功启用后,浏览器访问localhost或者127.0.0.1会看到这样一张图片。
1.确认已启用IIS以后,右键计算机,点击管理

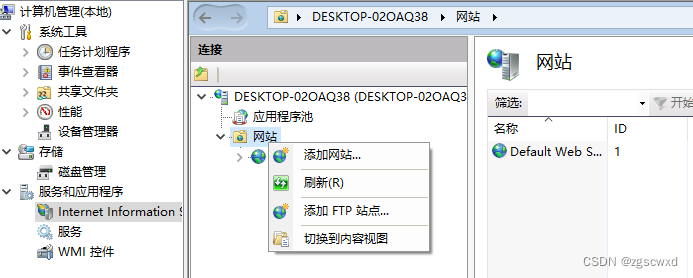
2.按照图中步骤依次点击,直到网站界面。

3.右键网站,点击添加网站。

如果没有ASP.NET v4.0选项的话,windows + r 输入 cmd
打开cmd后输入 cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319
然后输入 aspnet_regiis.exe -i

物理路径:选择发布到文件夹步骤中的路径
端口:自定义,但不要和已使用的端口重复了

5.点击确定后,会打开浏览器访问localhost:端口或127.0.0.1:端口,但可能会出现如下报错:

二、Web API路由配置
1、创建好项目后,文件目录如下:
一个webapi项目就创建好了

2、打开App_Start文件夹下的 WebApiConfig.cs 文件
默认路由配置信息为:
WebApi的默认路由是通过http的方法(get/post/put/delete)去匹配对应的action,也就是说webapi的默认路由并不需要指定action的名称。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace WebApplication1
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
我们自定义一个路由配置:
//自定义路由:匹配到action
config.Routes.MapHttpRoute(
name: "ActionApi",
routeTemplate: "actionapi/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
url: "{controller}/{action}/{id}"这个定义了我们url的规则,**{controller}/{action}定义了路由的必须参数,{id}是可选参数**


三、创建Web API方法
1、在Controllers文件夹下新建一个控制器类,添加一个post请求
四、调用Web API接口
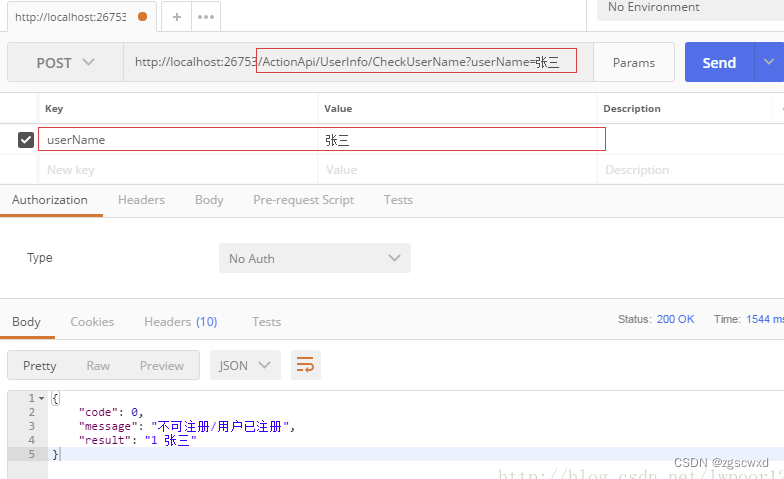
2、如果想测试上面写的post方法,启动Web Api项目后,在postman地址栏输入:http://localhost:26753/ActionApi/UserInfo/CheckUserName,添加参数 userName=张三
结果如下:


这里简单的写一个post和get两种请求的方法,由于post请求参数需要参数体的形式,一般用json作为参数,这里简单创建一个实体类,放上参数,我这里就放一个,可根据项目自己设置相应的参数
注意的是,post请求的时候,json里的键值对 键的名字要和实体中的一样,过来实体接收参数会自动将json值拆分到各个对应的名字上
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
public class Contact
{
public string Name { get; set; }
}
}
[HttpPost]
public string demo([FromBody] Contact name)
{
string nn = name.Name;
string result = string.Empty;
result = "您的参数是:" + nn;
return result;
}
[HttpGet]
public string wxs(string name)
{
string result = string.Empty;
result = "{Name:\"" + name + "\"}";
return result;
}
3.选中Controller右键,添加-控制器,点Web API,选择Web API 2 控制器 - 空。



一个简单的webapi就写完了
注意:
这里的路径是写你的控制器前缀名称(Control文件下的testControls控制器文件的前缀)

版权归原作者 zgscwxd 所有, 如有侵权,请联系我们删除。