文章目录
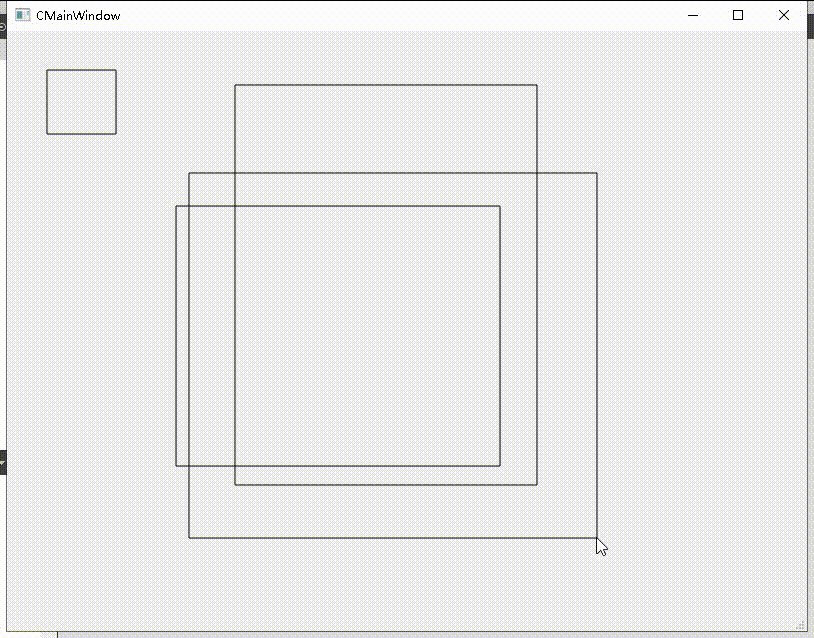
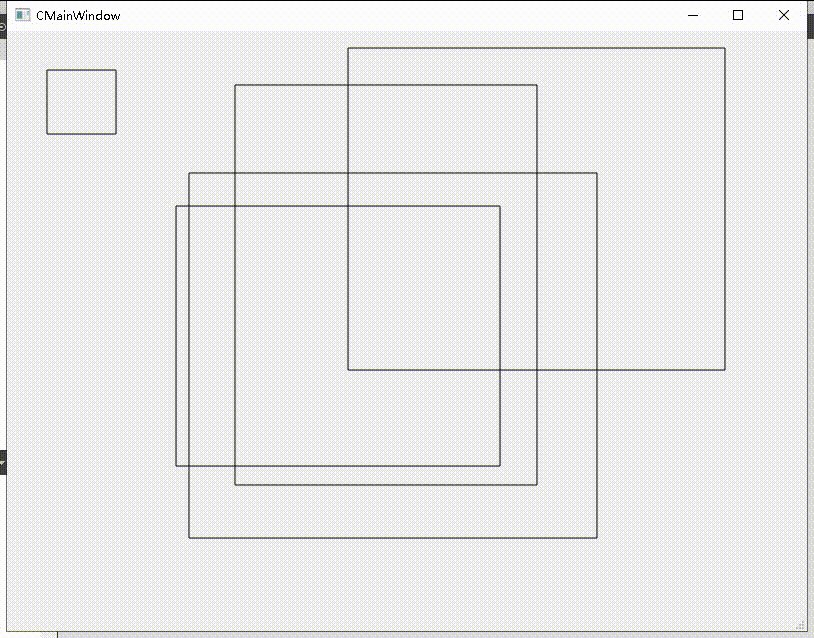
一、绘制示例图
下图绘制的是矩形对象,但是将绘制矩形函数(drawRect)更改为绘制圆形(drawEllipse)即可绘制圆形。
二、思路解释
- 绘制矩形需要自然要获取矩形数据,因此通过鼠标事件获取每个矩形的rect数据(鼠标按下为起始点,鼠标释放为结束点;每次移动时的当前位置做结束点,并实时刷新,实现图形跟随鼠标绘制);
- 因为需要绘制多个,所以存在一个中转对象(当前图形)和历史图形容器(因为每次刷新是界面全部清空重新绘制,所以需要保存历史数据);
- 最后在绘制事件/函数绘制当前和历史容器中的图形即可
三、源码
CMainWindow.h
#ifndef CMAINWINDOW_H#define CMAINWINDOW_H#include<QMainWindow>#include<QPainterPath>#include<QVariant>
QT_BEGIN_NAMESPACE
namespace Ui {classCMainWindow;}
QT_END_NAMESPACE
classCMainWindow:public QMainWindow
{
Q_OBJECT
public:CMainWindow(QWidget *parent =nullptr);~CMainWindow();private:
Ui::CMainWindow *ui;// QWidget interfaceprotected:/**
* @brief paintEvent 绘制事件
* @param event 绘制事件对象
*/voidpaintEvent(QPaintEvent *event);// QWidget interfaceprotected:/**
* @brief mouseReleaseEvent 鼠标释放事件
* @param event 鼠标事件对象
*/voidmouseReleaseEvent(QMouseEvent *event);/**
* @brief mouseMoveEvent 鼠标移动事件
* @param event 鼠标事件对象
*/voidmouseMoveEvent(QMouseEvent *event);/**
* @brief mouseMoveEvent 鼠标按下事件
* @param event 鼠标事件对象
*/voidmousePressEvent(QMouseEvent *event);private:
QPoint m_startPos;// 鼠标按下起始位置
QRect m_tmpRect;// 当前rect对象
QList<QRect> m_listRect;// 历史rect容器};#endif// CMAINWINDOW_H
CMainWindow.cpp
#include"CMainWindow.h"#include"ui_CMainWindow.h"#include<QPainter>#include<QMouseEvent>
CMainWindow::CMainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::CMainWindow){
ui->setupUi(this);}
CMainWindow::~CMainWindow(){delete ui;}void CMainWindow::paintEvent(QPaintEvent *event){// 创建画笔对象
QPainter painter(this);// 设置绘制对象抗锯齿
painter.setRenderHint(QPainter::Antialiasing);// 绘制当前rect对象
painter.drawRect(m_tmpRect);// 遍历绘制历史rect对象foreach(const QRect &rect, m_listRect){
painter.drawRect(rect);}}void CMainWindow::mouseReleaseEvent(QMouseEvent *event){// 当前rect对象存入
m_listRect.append(m_tmpRect);// 当前rect对象置空
m_tmpRect =QRect();// 重绘界面this->repaint(this->rect());}void CMainWindow::mouseMoveEvent(QMouseEvent *event){// 当前rect对象赋值
m_tmpRect =QRect(m_startPos, event->pos());// 更新界面this->update(this->rect());}void CMainWindow::mousePressEvent(QMouseEvent *event){// 其实点赋值
m_startPos = event->pos();}
总结
文章较简单,练手即可,下章为QPainter实现画笔功能。
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 o/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除
版权归原作者 lw向北. 所有, 如有侵权,请联系我们删除。