1.路径格式书写错误
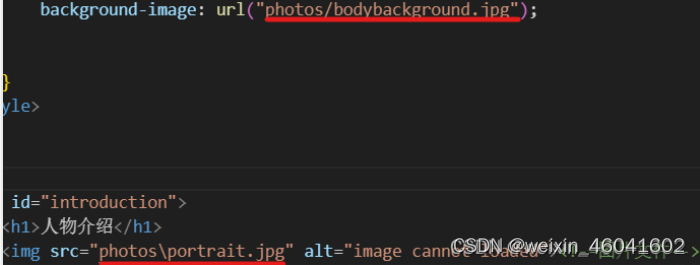
插入图片使用的路径格式是:“xxx\xxx\xxx.jpg”,但是设置背景图片使用的图片路径格式必须是"xxx/xxx/xxx.jpg"。
2.相对路径使用错误
1、如果html文件和图片在同一文件目录下

<imgsrc="holly.jpg"width="140"height="140"/>
2、如果图片在images文件夹里 而html文件与images在同一文件目录下

<imgsrc="images/holly.jpg"width="140"height="140"/>
3、如果 图片在images文件夹 html文件在count文件夹下 而images和count在同一目录下

<imgsrc="../images/holly.jpg"width="140"height="140"/>
4、html文件跟图片在不同目录下
<imgsrc="D:\DELL\Desktop\vscode\work 1\css\2.jpg"width="260"height="260"/>
5、如果图片来源于外部网络,那么直接写绝对路径
<imgsrc="http://image.baidu.com/picture/apple.jpg"width="300"height="120"/>
顺提一下,在vscode中在某个文件点击某个图片路径链接时显示无法加载(如下图),可能是相对路径书写错误,需要修改路径。
本文转载自: https://blog.csdn.net/weixin_46041602/article/details/134300089
版权归原作者 weixin_46041602 所有, 如有侵权,请联系我们删除。
版权归原作者 weixin_46041602 所有, 如有侵权,请联系我们删除。