1.Date对象
1.1日期对象的概念
- Date对象和Math对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date实例用来处理日期和时间。
1.2Date()方法的使用
** 格式:**let now = new Date();
console.log(now);
- 当Date()没有参数时,默认返回当前的时间。
- 当Date()里面写参数时,就返回括号内输入的时间,此处的参数可以有多种格式, eg:'2024-1-11 12:00:00' '2024 1 11 12:00:00' '2024/1/11 12:00:00'
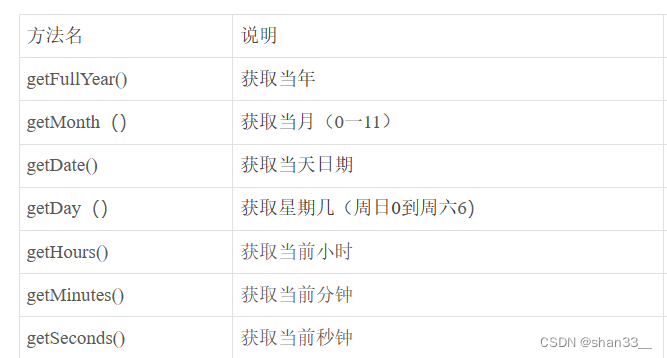
1.3Date()常用方法汇总

1.4例题:用函数编写一个倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div {
width: 800px;
height: 100px;
margin: 200px auto;
background-color: black;
color: #fff;
font-size: 30px;
text-align: center;
line-height: 100px;
border-radius: 20px;
}
</style>
</head>
<body>
<div id="div"> </div>
<script>
function countdown() {
var targetDate = new Date("2024-01-15 12:00:00");
var currentDate = new Date();
var timeDiff = targetDate.getTime() - currentDate.getTime();
var days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
var hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((timeDiff % (1000 * 60)) / 1000);
let time = `距离2024-01-15 12:00:00还有:${days}天${ hours}时${minutes}分${seconds}秒 `;
document.querySelector('#div').innerHTML = time;
}
countdown()
setInterval(function () {
countdown()
}, 1000);
</script>
</body>
</html>
效果:
2.函数
2.1函数的概念
** 函数就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。函数对任何语言来说都是一个核心的概念,通过函数可以封装任意多条语句,而且可以在任何地方,任何时候调用执行。函数内部的变量是局部变量,函数一旦陨星,就能释放内存。**
2.2函数的使用
**(1)声明函数: ** function 函数名(){
代码块
}
**(2)调用函数: **函数名()
可以多次对函数进行调用,调用位置不限,前调和后调都可以。
2.3函数的参数
(1)形参:声明函数的参数叫形参,是局部变量,在函数之外是不起作用的(形参的个数和数据类型没有限制,多个参数之间以逗号隔开)
(2)实参: 调用函数时传的参数叫做实参
**(3)补充: **
- ** **在JavaScript中,形参的默认值是undefined。
- 函数分为三种:有参、无参和带返回值。
- 函数可以带参数,也可以不带参数,不带参数的函数叫做无参函数。
2.4函数的声明
- 可以包含数字 字母 _ $
- 不能以数字开头
- 区分大小写
- 推荐用驼峰命名法,或者下划线命名法 eg:stuName StuName
- 见名知意,实在不知道怎么表达时可以用demo
- 不能使用关键字和保留字
- 尽量使用动词
2.5函数的返回值
函数都是有返回值的,如果有return 则返回 return 后面的值,如果没有return 则返回 undefined。
return有两个作用:
- 返回表达式的结果。
- 结束函数(如果函数里面嵌套了循环,那循环也会跟着一块结束)
- 函数中有return表达式,函数调用时才可以用变量接受,或直接输入函数调用。
- 如果函数没有 return ,返回的值是 undefined
- 在使用return语句时,函数会停止执行,并返回指定的值,return 语句之后的代码不被执行。
function add(num1,num2){//函数体return num1 + num2; // 注意:return 后的代码不执行alert('我不会被执行,因为前面有 return');}var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值alert(resNum); // 27 - return只能返回一个值,如果写了多个值eg:return a,b,c;(程序不会报错,但是只会返回最后一个值)
// 声明函数function 函数名(){...return 需要返回的值;}// 调用函数var 返回值变量=函数名()console.log(返回值变量)// 此时调用函数就可以得到函数体内return 后面的值
2.6异步函数
函数可以调用另外一个函数,因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
3特殊函数类型
3.1匿名函数
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面,必须先声明,后调用
- 和普通函数一样分为有参、无参和带返回值。
3.2箭头函数
let show=()=>{
// 函数体
console.log('111');
}
- () 如果括号里面的参数只有一个的话,括号可以省略。
- {} 花括号中只有一句代码的时候,花括号可以省略
- 如果花括号中是一句返回值,return也必须省略。
3.3自执行函数
格式: (function () {})();
- 自执行函数属于匿名函数的一种。
// 求出100以内的奇数
(function () {
for(var i=0;i<100;i++){
if(i%2!=0){
console.log(i);
}
}
})();
3.4函数形参和实参个数不匹配问题
参数个数说明实参个数等于形参个数输出正确结果实参个数多与形参个数只取到形参的个数实参个数小于形参个数多的形参定义为undefined,结果为NaN
3.5break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
版权归原作者 shan33__ 所有, 如有侵权,请联系我们删除。