前言
实现动画效果是前端提升用户体验的重要一环,从CSS动画到JS动画帧,每种技术都有其独特的优势和适用场景,本篇文章将与大家分享浏览器CSS的原生动画技术
在css中有两种动画形式,分别是Transition(过渡,元素从一种样式逐渐变成另一种样式)和Animation(动画,元素通过几个步骤定义样式改变)
Transition
transition属性用来定义元素何时启动整个过渡的开始、结束状态,以及每个过渡属性的值变化规则。它是一种简单、易于使用的CSS技术,可以产生绚丽的过渡效果,从而增加网页的交互性和用户吸引力
属性
**transition-property:transition控制哪个属性,默认all,可以是多个属性,用逗号分隔。 **
**transition-duration:transition的持续时间,默认0,单位为秒(s)或者毫秒(ms)。 **
transition-timing-function:设置transition的速度曲线(后文的贝塞尔曲线),默认ease渐进。可以是linear线性,ease渐进,ease-in加速,ease-out减速等。
transition-delay:控制transition何时开始(延迟),默认0,单位为秒(s)或者毫秒(ms)。
下面是一个基本写法,过渡时间1秒,延迟1秒,针对left属性生效,过渡速度曲线是ease-out
transition-duration: 1s;
transition-property: left;
transition-timing-function: ease-out;
transition-delay: 1s;
简写
上面的多个子属性可以通过下面的简写达到相同的效果。
transition: transition-property transition-duration transition-timing-function transition-delay;
tips:参数顺序无影响,参数有两个时间,先写的是duration,后写的是delay
来看看下面这个例子,我们通过hover触发过渡动画,针对left属性生效,过渡时间0.5秒,延迟一秒执行,动画效果是匀速,也就是hover后整个过程是1.5秒
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
html,
body {
width: 100%;
height: 100%;
position: relative;
}
.box {
width: 200px;
height: 200px;
left: 0;
position: absolute;
background: lightblue;
}
.box:hover {
left: 100px;
transition: left 0.5s linear 1s;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果如下

进阶用法
- transition-property可以设置all适用于全部属性,当存在多个属性需要设置成不同的过渡效果时可以使用逗号隔开,比如
.box:hover {
left: 100px;
width: 400px;
transition: left 1s linear 1s, width 1s ease-in-out;
}

- 如果想让触发器失效时(取消hover操作)的动画不那么生硬,可以考虑在原有样式中加上同样的过渡,我们使用之前的CSS变量将过渡动画使用变量定义一下,方便复用
html,
body {
width: 100%;
height: 100%;
position: relative;
--box-transition: left 1s linear 1s, width 1s ease-in-out;
}
.box {
width: 200px;
height: 200px;
left: 0;
position: absolute;
background: lightblue;
transition: var(--box-transition);
}
.box:hover {
left: 100px;
width: 400px;
transition: var(--box-transition);
}

- transition-timing-function有以下常用方法:
- linear:匀速线性
- ease:规定过渡效果,先缓慢地开始,然后加速,然后缓慢地结束
- ease-in:规定缓慢开始的过渡效果
- ease-out:规定缓慢结束的过渡效果
- ease-in-out:规定开始和结束较慢的过渡效果
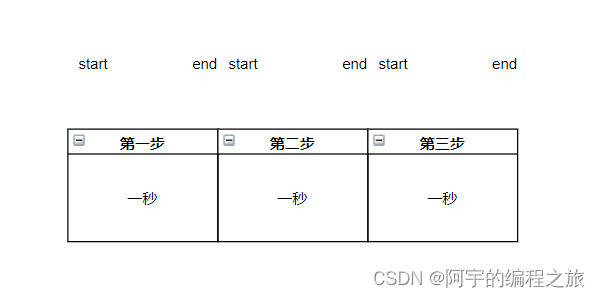
- steps(int, start | end):指定带有两个参数的步进函数。第一个参数指定函数中的间隔数。第二个参数指的是从每步的开始还是结束计算,可以参考下面这张图
 效果可以参考下面的gif: transition-timing-function: steps(3, end)
效果可以参考下面的gif: transition-timing-function: steps(3, end) transition-timing-function: steps(3, start)
transition-timing-function: steps(3, start)
- step-start:相当于steps(1, start)
- step-end:相当于steps(1, end)
- cubic-bezier():贝塞尔曲线函数,可以参考这个网站进行在线调试
Animations
说完了CSS的过渡,我们来看看animations动画,它通过设置animation(动画)属性与@keyframes(关键帧)进行使用。
语法如下
@keyframes关键帧
关键帧有几种定义方式,用来声明不同阶段的样式属性
from&to
from属性可以设置起始样式,to则是设置结束样式,from和to都可以单独设置。我们把整个动画拆分成多个帧,第一帧的效果就是from,最后一帧就是to。
@keyframes animationname {
from {
/* 开始样式 */
}
to {
/* 结束样式 */
}
}
@keyframes animationname1 {
from {
/* 开始样式 */
}
}
@keyframes animationname2 {
to {
/* 结束样式 */
}
}
百分比
百分百的写法可以理解为将一个动画分为多个关键点,比如整个动画总耗时是4秒,则每秒对应的样式可以使用下面的语句
@keyframes myAnimation {
0% {
left: 10px;
}
25% {
left: 40px;
}
50% {
left: 80px;
}
100% {
left: 100px;
}
}
animation动画
上面我们讲述了关键帧的定义,如果需要定义多段动画或者无规律的动画,关键帧就显得很重要。那么定义完动画后我们应该如何使用呢?这就离不开接下来的animation动画属性了
属性
和transition一样animation也有许多可配置的属性
- animation-name:使用@keyframes定义的动画名。
- animation-duration:动画的持续的时间。属性同transition-duration
- animation-timing-function:动画的速度曲线。属性同transition-timing-function
- animation-delay:指定动画延迟的时间。属性同transition-delay
- animation-iteration-count:指定动画循环的次数。设置infinite表示无限循环,也可以设置正整数,表示次数
- animation-direction:指定动画运动方向。理解为往复运动
- animation-fill-mode:指定动画结束时的状态。
- animation-play-state:指定是否播放或暂停动画。paused是暂停,running是运行
简写
animation可以将上面的配置简写在一个样式中
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode animation-play-state
tips:和过渡一样,参数顺序不固定,其中有两个时间,先写的是duration,后写的是delay
下面是一个例子,其中配置的含义是使用myAnimation动画,延迟一秒执行匀速动画,动画的过程是2秒,往复执行3次,完成后不重置位置
@keyframes myAnimation {
from {
left: 0px;
}
to {
left: 100px;
}
}
.box-move {
animation: myAnimation 2s linear 1s 3 alternate forwards running;
}
效果如下

进阶用法
由于2、3、4属性与transition一样,所以介绍一下上面的6、7、8属性
- animation-direction用于控制动画的方向,如果一段动画的过程是A->B,默认是normal,表示A->B;设置为reverse表示B->A;当animation-iteration-count设置为infinite时: alternate表示A->B->A->B......,效果如下:
 alternate-reverse表示B->A->B->A......,效果如下:
alternate-reverse表示B->A->B->A......,效果如下:
- animation-fill-mode是指设置第一帧的前一帧或最后一帧的后一帧的状态。 当设置为forwards表示动画最后一帧保持现状不会重置到第一帧; 设置为backwards时,动画的前一帧(第-1帧)与第一帧保持一样; 设置为both时表示同时具备forwards和backwards的效果
- animation-play-state:指定是否播放或暂停动画。paused是暂停,running是运行。 常用的操作是通过js控制动画暂停和播放
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title></title> <style> html, body { width: 100%; height: 100%; position: relative; transition: left 3s linear; } .box { width: 200px; height: 200px; top: 50px; position: absolute; background: lightblue; } @keyframes myAnimation { from { left: 0px; } to { left: 100px; } } .box-move { animation: myAnimation 1s infinite forwards alternate; } </style> </head> <body> <div class="box box-move"></div> <button id="play_pause">暂停/继续</button> <script> const btn = document.querySelector("#play_pause"); const box = document.querySelector(".box"); btn.addEventListener("click", () => { const { style } = box; if (style.animationPlayState === "paused") { return (style.animationPlayState = "running"); } style.animationPlayState = "paused"; }); </script> </body></html>效果如下
贝塞尔曲线(Bezier Curve)
贝塞尔曲线与前端动画能碰撞出怎样的火花呢?可以说这二者关系非常紧密,前端大部分动画都是采用匀速动画,效果比较生硬。如果想让动画看起来更平滑,更符合人眼观察,就需要用到贝塞尔曲线
贝塞尔曲线是由一系列控制点所组成的曲线。它的形状由这些控制点所确定,而不是像多项式曲线一样由特定的数学公式来描述。
一个贝塞尔曲线通常由三个或更多的控制点组成。当控制点的数量为三个时,它被称为二次贝塞尔曲线;为四个时,它被称为三次贝塞尔曲线;以此类推。
使用控制点来定义贝塞尔曲线的好处是,可以直接控制曲线的形状,同时可以轻松地修改这些点,而不需要重新计算整个曲线。
我们可以在这个网站对贝塞尔曲线(三次贝塞尔曲线)进行模拟操作
总结
本文从CSS的两大动画属性与大家分享了使用transition达到样式变化过渡的效果,以及animation动画效果,其中transition适合单一的样式属性过渡,其优势在于兼容性好、性能高,能够平滑地过渡样式的变化;而animations使用@keyframes和animation属性实现复杂的动画效果,具有更高的灵活性,可以定义任意的关键帧和时间线,并实现任意属性的变化动画。在实际开发中我们可以根据项目需求选择合适的技术,让它们发挥最大的作用
以上就是文章全部内容了,希望能够对你有帮助,相关问题可以评论或者私信。最后如果觉得文章不错的话,还望三连支持一下博主,感谢!
相关代码:myCode: 基于js的一些小案例或者项目 - Gitee.com
版权归原作者 阿宇的编程之旅 所有, 如有侵权,请联系我们删除。