首先我们先介绍一下网页:
网页时构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此我们把它俗称为HTML文件。
HTML指的是超文本标记语言,它是一种用来描述网页的一种语言。标记语言是一套标记标签。
超文本的含义:
(1)可以加入图片、声音、动画、多媒体内容,超出了文本的限制.
(2) 可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本).
常用的浏览器:
浏览器是网页显示、运行的平台(目前来说谷歌浏览器的应用占大部分,所以我们在打开文件时使用的时谷歌浏览器较多)
内核:负责读取网页的内容,整理讯息,计算网页的显示方式并且展示出来(webkit/blink内核)
web标准的构成:
主要包括结构、表现、行为三个方面。
结构结构用于对网页元素进行整理和分类(HTML)表现表现用于设置网页元素的版式、颜色、大小等外观样式(CSS)行为行为是指网页模型的定义及交互的编写(JAVASCRIPT)
结构使用HTML来书写,表现使用CSS来书写,行为使用JAVASCRIPT书写。
HTML语法规范:
(1) 所有的标签都需要写在< >里面,大部分都是成对的出现。如下:
内容
(2)当然由成对出现的也有单个的标签例如换行标签:
标签关系:
双标签关系可以分为两类:包含关系和并列关系。
包含关系:
<head></head><title> </title>
包含关系就类似于父子关系,上面的形式为,head是title的父亲title是head的儿子。
并列关系:
<head> </head> <body> </body>
并列关系就类似于现实生活中的兄弟关系。
HTML基本结构标签
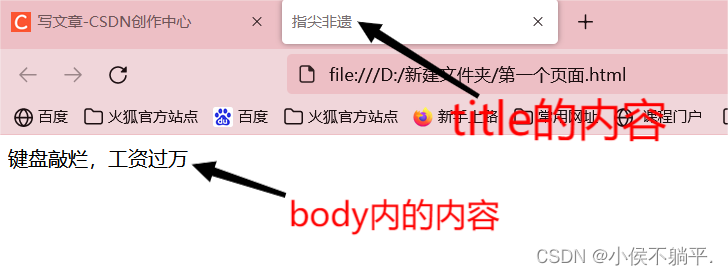
<html> </html>HTML标签页面中最大的标签,其中包含其他标签,称为根标签 <head> </head> 文档头部注意在head标签中我们必须设置title标签<title> <t/itle>网页标题让页面拥有一个自己的网页标题<body> </body>文档主题内容元素包含文档的所有内容,页面内容基本都存放在body之中 例如:<html>
<head>
<title>指尖非遗 </title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>
这就可以在vscode上运行得到属于自己的一个网页,形式如图:

HTML文档的后缀名必须是.html或.htm,浏览器的作用就是读取HTML文档,并以网页的形式展示。
学习HTML最重要的就是理解每一个标签的语义
根据标签的语义,在合适的地方给一个最合理的标签,让页面清晰.
标题标签:
——
一共存在六级标题,
为一级标题以此类推为六级标题.
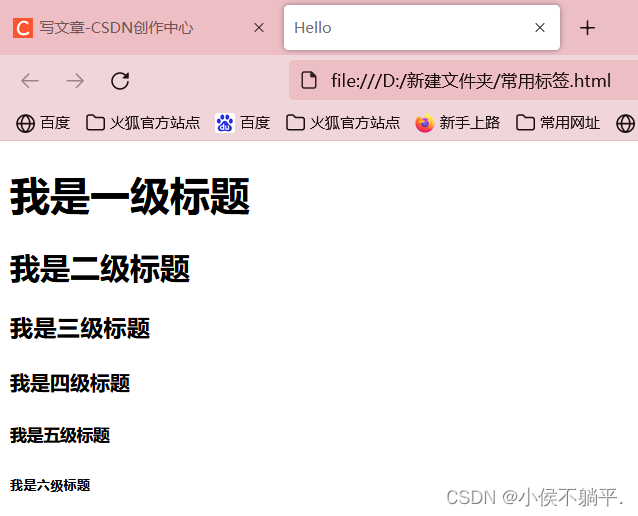
标题一共六级选文字加粗一行选,由小到大依级减,从重到轻随之变。语法规范书写后,具体效果刷新见。
具体的应用代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>
具体的展现效果如下(和上面所描述的顺口溜一致):

** 段落标签:**
定义段落,它可以将网页分成若干的段落。
语义:可以把HTML文档分割成若干段落。
特点:(1)文本在一个段落中会根据浏览器的窗口大小自动换行。
(2)段落与段落之间保有间隙。
代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>
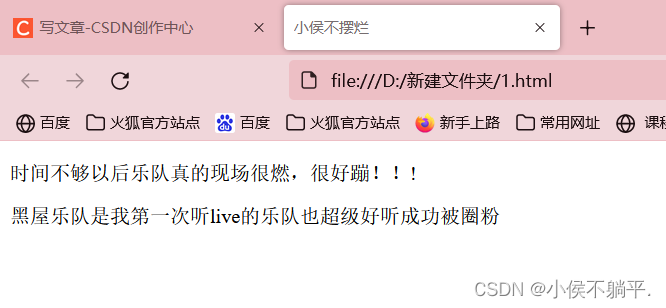
具体的运行结果如下图所示:

** 换行标签:**
是打断强制换行的标签。
特点:
(1)
是一个单标签。
(2)
标签只是简单开始新的一行,跟段落不一样,段落之间会插入一些垂直的间隔。
区别的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<p>时间不够以后乐队真的现场很燃,很好蹦!!!</p>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉<br>
时间不够以后乐队真的现场很燃,很好蹦!!!<br>
黑屋乐队是我第一次听live的乐队也超级好听成功被圈粉
</body>
</html>
具体形式上的差别如图所示,换行没有垂直的间隔:

文本格式化标签:
粗体、斜体或下斜线效果。
语义标签说明加粗<srong> 或 更推荐使用第一个标签,语气更加强硬倾斜 或 更推荐使用第一个标签,语气更加强硬删除线 或 更推荐使用第一个标签,语气更加强硬下划线 或 更推荐使用第一个标签,语气更加强硬
重点记忆加粗与倾斜标签即可,常用的为两个标签。
运行实现功能的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>
实现在网页上的效果如下图所示:

**常用标签: **
是跨距,小盒子(一行里面可以放多个)
特点:
运行的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
我是<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u><br>
<div>大盒子</div>
<div>大盒子</div>
<span>布局盒子</span>
<span>布局盒子</span>
</body>
</html>
运行的成果如下:
不会换行,一行可以存放多个。

图像标签和路径:
1.图像标签(用于定义HTML页面中的图像的)
形式如下:
src是的必须属性,它用于指定图像文件的路径和文件名.
所谓属性:简单理解就是属于这个图像标签的特性.
属性属性值说明src图片路径必须属性alt文本替换文本,当图像无法打开时显示的文字title文本提示文本,鼠标放在图片上所显示的文字width像素设置图像的宽度height像素设置图像的高度border像素设置图像的边框粗细
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<img src="对角巷.web" alt="对角巷乐队初期合照"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="400"><br>
<img src="对角巷.webp" title="对角巷乐队初期合照" width="200" height="200"><br>
</body>
</html>
图片需要和HTML的文档存储在一起。
具体的表现行使如下:

因为第一个图片的格式不对所以不能打开显示的就是alt的内容,而第二张图将鼠标放过去之后会出现title中的内容,第三个图是修改了高度和宽度所展示出来的图片。
注意:
(1)图像标签可以拥有多个属性,必须写在标签名的后面。
(2)属性之间不分前后顺序,标签名与属性,属性与属性以空格分隔开。
(3)属性采取键值对的格式即key="value"的格式,属性=属性值。
路径:
(1)目录文件夹和根目录
实际工作时文件不可以乱放都需要放入一个文件夹中便于管理。
目录文件夹:普通文件夹,只不过存放了一些做网页的相关素材。
根目录:打开目录文件夹的第一层就是根目录。
相对路径:以引用文件所在的位置为参考基础,而建立出的目录路径。
简单的来说,图片相对于HTML页面的位置
相对路径的分类符号说明同一级路径图像文件与HTML文件在同一级下一级路径/图像文件位于其文件的下一级上一级路径../图像文件位于其文件的上一级
例如:
绝对路径:
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例:"D:\wed\img\logo.gif"或完整的网络地址
**超链接标签: **
1.语法格式
点击图片/文字即可进行跳转。
属性作用href用于指定链接目标的URL地址(必须属性)target用于指定链接页面打开的方式,_self为默认方式在此页面直接跳转,_blank在新的窗口打开
2.链接分类
(1)外部链接
例:百度
特定格式:http://www........即可
(2)内部链接
网站内部页面之间的相互链接。
直接在href=" "在引号之中直接写自己所书写的html文件的文件名即可跳转。
(3)空链接(#)
空链接是占位的链接。
(4)下载链接
(5)网页元素链接
点击图片即可跳转
(6)锚点链接
是使用在一个网页中,内容太长不好寻找指定内容是所设置的链接,可直接找到想要查找的内容。
在href属性中,设置属性值为#名字的形式。
如:第二
找到目标位置标签,咋里面添加一个id属性=设置的名字即可
如:
第2集
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小侯不摆烂</title>
</head>
<body>
<a href="https://baike.baidu.com/item/%E5%AF%B9%E8%A7%92%E5%B7%B7%E4%B9%90%E9%98%9F/23659863?fr=aladdin" target="_blank"><h1>对角巷乐队</h1></a>
<p>6月12日,太合音乐集团旗下“在水星”厂牌服务艺人对角巷乐队全新单曲《我们》正式上线,这是他们继单曲《Hold You Tight》发行之后的又一温暖治愈系音乐作品。 如果说《Hold You Tight》想表达的是只属于某一个人的专属情歌,那这首《我们》则是送给每一个努力生活的人。</p>
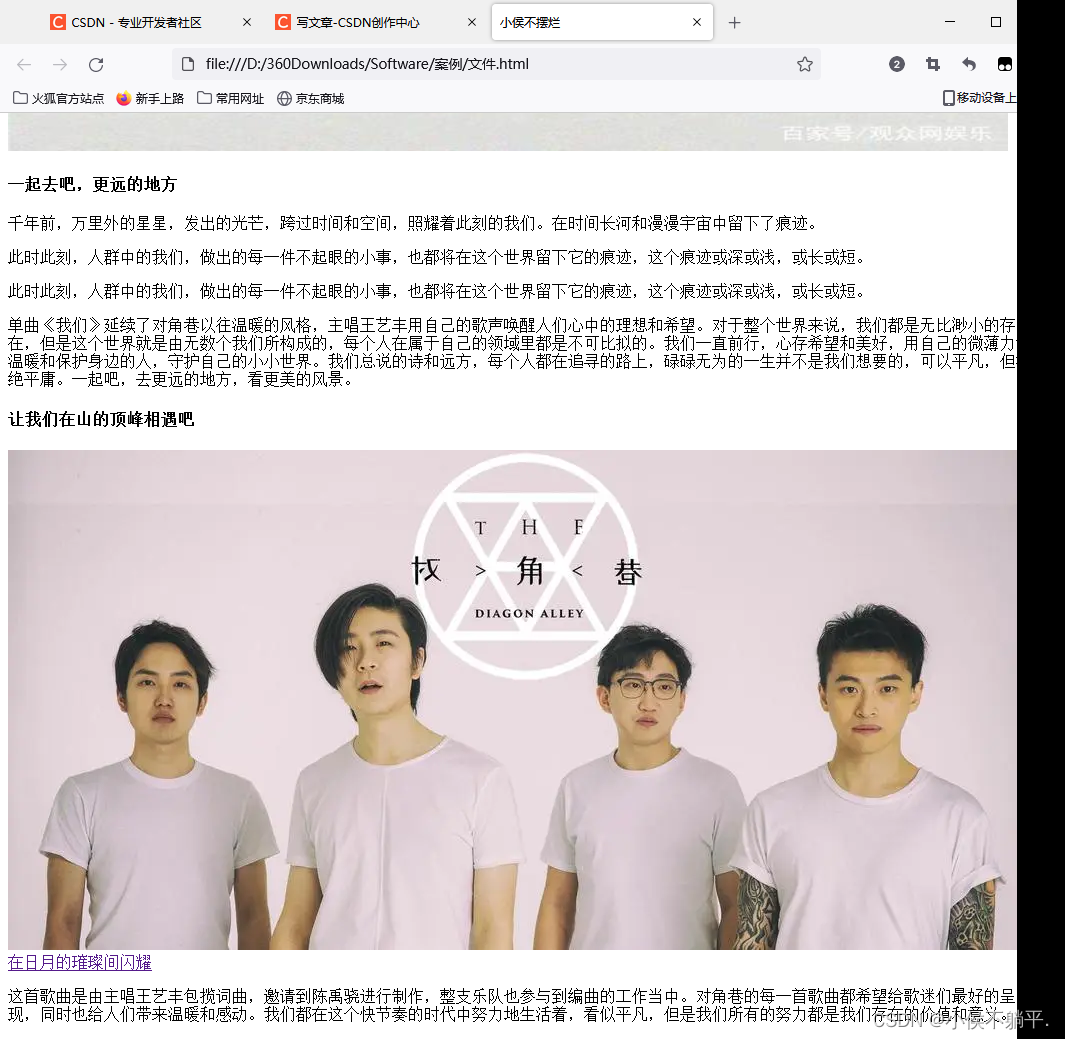
<img src="2.jpeg" height="650" width="1000" title="对角巷新专辑">
<h4> 一起去吧,更远的地方</h4>
<p>千年前,万里外的星星,发出的光芒,跨过时间和空间,照耀着此刻的我们。在时间长河和漫漫宇宙中留下了痕迹。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p>此时此刻,人群中的我们,做出的每一件不起眼的小事,也都将在这个世界留下它的痕迹,这个痕迹或深或浅,或长或短。</p>
<p> 单曲《我们》延续了对角巷以往温暖的风格,主唱王艺丰用自己的歌声唤醒人们心中的理想和希望。对于整个世界来说,我们都是无比渺小的存在,但是这个世界就是由无数个我们所构成的,每个人在属于自己的领域里都是不可比拟的。我们一直前行,心存希望和美好,用自己的微薄力量温暖和保护身边的人,守护自己的小小世界。我们总说的诗和远方,每个人都在追寻的路上,碌碌无为的一生并不是我们想要的,可以平凡,但拒绝平庸。一起吧,去更远的地方,看更美的风景。</p>
<h4>让我们在山的顶峰相遇吧</h4>
<img src="对角巷.webp" title="对角巷乐队初期合照"><br>
<a href="对角巷.html" target="_balnk">在日月的璀璨间闪耀</a>
<p>这首歌曲是由主唱王艺丰包揽词曲,邀请到陈禹骁进行制作,整支乐队也参与到编曲的工作当中。对角巷的每一首歌曲都希望给歌迷们最好的呈现,同时也给人们带来温暖和感动。我们都在这个快节奏的时代中努力地生活着,看似平凡,但是我们所有的努力都是我们存在的价值和意义。</p>
</body>
</html>
跳转去的网页代码是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在日月的璀璨间闪耀</title>
</head>
<body>
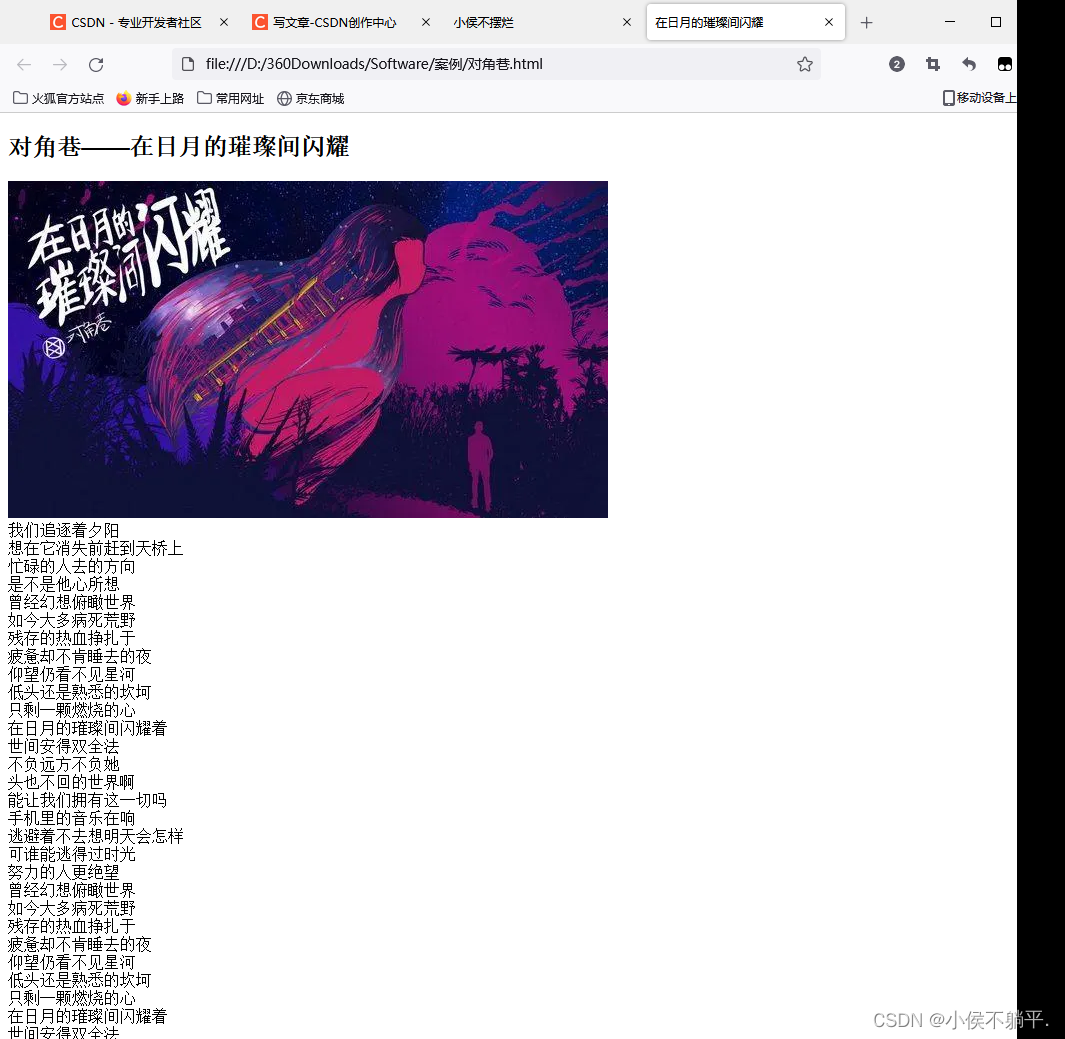
<h2>对角巷——在日月的璀璨间闪耀</h2>
<img src="在日月.webp"><br>
我们追逐着夕阳<br>
想在它消失前赶到天桥上<br>
忙碌的人去的方向<br>
是不是他心所想<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
手机里的音乐在响<br>
逃避着不去想明天会怎样<br>
可谁能逃得过时光<br>
努力的人更绝望<br>
曾经幻想俯瞰世界<br>
如今大多病死荒野<br>
残存的热血挣扎于<br>
疲惫却不肯睡去的夜<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
能让我们拥有这一切吗<br>
仰望仍看不见星河<br>
低头还是熟悉的坎坷<br>
只剩一颗燃烧的心<br>
在日月的璀璨间闪耀着<br>
世间安得双全法<br>
不负远方不负她<br>
头也不回的世界啊<br>
我们要拥有这一切呀!<br>
</body>
</html>
代码运行之后的效果如下:


跳转之后的网页为:

**注释标签: **
注释方式快捷键为Ctrl+/
改标签的含义是为了之后自己回头来理解自己所书写的内容
特殊字符:
字符字符代码空格 <<>>
还有很多其他类的特殊字符因为太多太繁杂并且不常用所以这里就不一一书写了,有需要的可以在网页中自行搜索。
表格标签:
作用:显示、展示数据可读性好。
基本语法:
<tr> 表示一行 <td>表示一个单元格</td> ...................................... </tr> .....................................
一个tr是一行,一个td是一个单元格,两个内容都可以有多个。
表头单元格标签:
表格属性:
属性名属性值描述alignleft,center,right表格元素的对齐方式border1或0规定是拥有边框,默认没有cellpadding像素值文字距离边框的距离cellspacing像素值单元格与单元格之间的空白区域默认为2width像素值规定表格的宽度
这些属性都是写在