✅作者简介:一位材料转码农的选手,希望一起努力,一起进步!
📃个人主页:@每天都要敲代码的个人主页
🔥系列专栏:Web前端
一:JavaScript概述
(1)JavaScript是运行在浏览器上的脚本语言,简称JS。
(2)JavaScript是网景公司的 布兰登艾奇(JavaScript之父)开发的,最初叫做LiveScript
(3)LiveScript的出现让浏览器更加的生动了,不再是单纯的静态页面,页面更具有交互性
(4)在历史的某个阶段,SUN公司和网景公司他们之间有合作关系,SUN公司把LiveScript的名字修改为JavaScript
(5)JavaScript这个名字中虽然带有“Java”但是和Java没有任何关系,只是语法上优点类似!他们运行的位置不同:Java运行在JVM当中,JavaScript运行在浏览器的内存当中!
(6)JavaScript程序不需要手动编译,编写完源代码之后,浏览器直接打开解释执行
(7)JavaScript的“目标程序”以普通文本形式保存,这种语言都叫做“脚本语言”。Java的目标程序已.class形式存在,不能使用文本编辑器打开,不是脚本语言。(8)ECMA根据JavaScript制定了ECMA-262号标准,叫做ECMA-Script。
现代的javascript和jscript都实现了ECMA-Script规范。(javascript和jscript统一了)(9)以后我们会学习一个叫做JSP的技术,JSP和JS的区别
JSP : JavaServer Pages(隶属于Java语言的,运行在JVM当中)
JS : JavaScript(运行在浏览器上)
二: HTML嵌入JS代码的三种方式
第一种方式:事件句柄onclick
(1)JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序!
在JS中有很多事件,其中有一个事件叫做:鼠标单击,单词:click。并且任何事件都会对应一个事件句柄叫做:onclick。而事件句柄是以HTML标签的属性存在的!
(2)οnclick="js代码",执行原理是什么?
页面打开的时候,js代码并不会执行,只是把这段JS代码注册到按钮的click事件上了。等这个按钮发生click事件之后,注册在onclick后面的js代码会被浏览器自动调用!
(3)怎么使用JS代码弹出消息框?
在JS中有一个内置的对象叫做window,全部小写,可以直接拿来使用,window代表的是浏览器对象。window对象有一个函数叫做:alert,用法是:window.alert("消息");这样就可以弹窗了!window也可以省略!
(4)JS中的字符串可以使用双引号,也可以使用单引号。JS中的一条语句结束之后可以使用分号“;”,也可以不用。
实现的功能:用户点击以下按钮,弹出消息框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML引入CSS代码的第一种方式</title>
</head>
<body>
<!--在onclick里面嵌入JS代码,然后点击“按钮”,做到动态效果-->
<input type="button" value="按钮" onclick="window.alert('Hello');">
</input> <br>
<!--当输入多条window.alert语句时,不会一下输出所有的内容,点击一下输出一条-->
<input type="button" value="按钮" onclick="window.alert('Hello zhangsan')
alert('Hello lisi')
alert('Hello wangwu');">
</input>
</body>
</html>

第二种方式:脚本块的方式
(1)javascript的脚本块在一个页面当中可以出现多次,没有要求。
javascript的脚本块出现位置也没有要求,随意。(2)暴露在脚本块当中的程序,在页面打开的时候直接就执行,并且遵守自上而下的顺序依次逐行执行。(这个代码的执行不需要事件)
(3)alert有阻塞当前页面加载的作用。(阻挡,直到用户点击确定按钮)
(4)语法格式:
<script type="text/javascript">JS代码</script>
<!--代码块在最上面-->
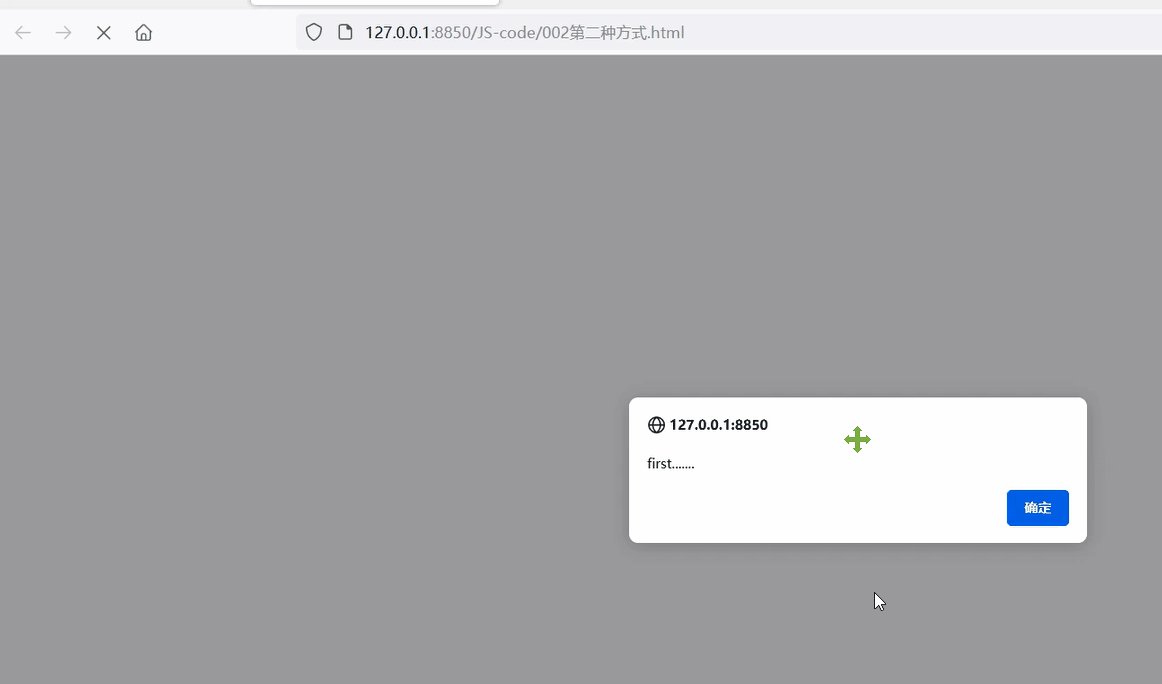
<script type="text/javascript">
window.alert("first.......");
</script>
<!doctype html>
<html>
<head>
<title>HTML中嵌入JS代码的第二种方式</title>
<!--代码块出现在head里-->
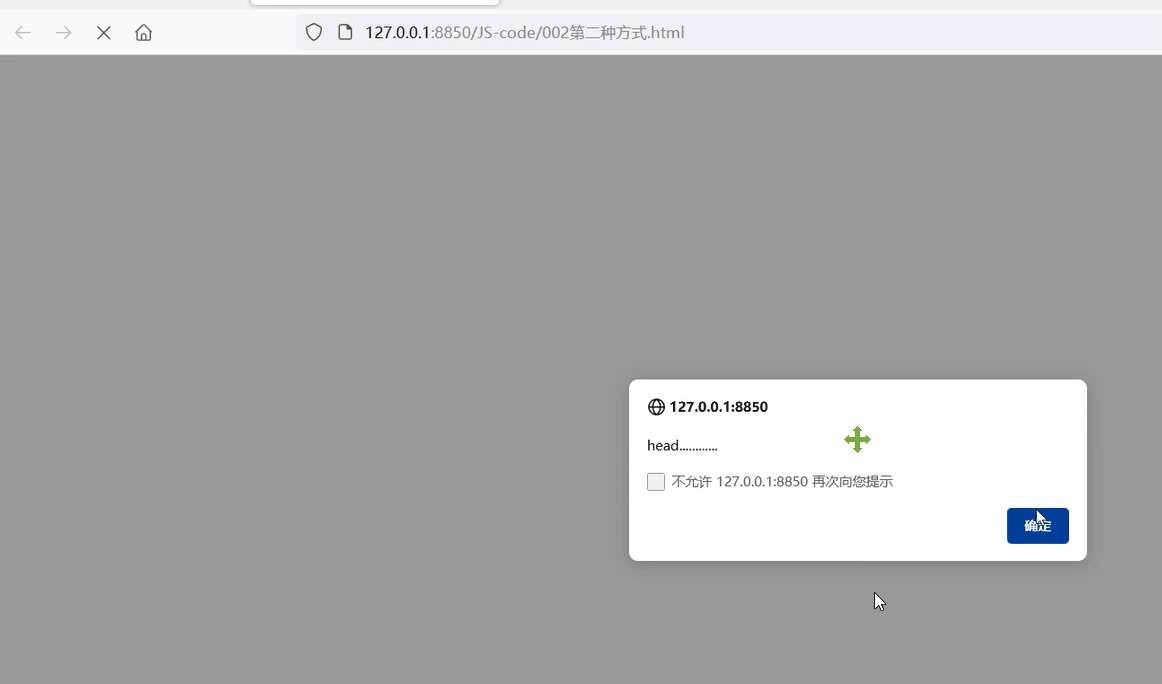
<script type="text/javascript">
window.alert("head............");
</script>
</head>
<body>
<!--按照顺序执行,上面两个脚本块执行完了,才会显示这个按钮1-->
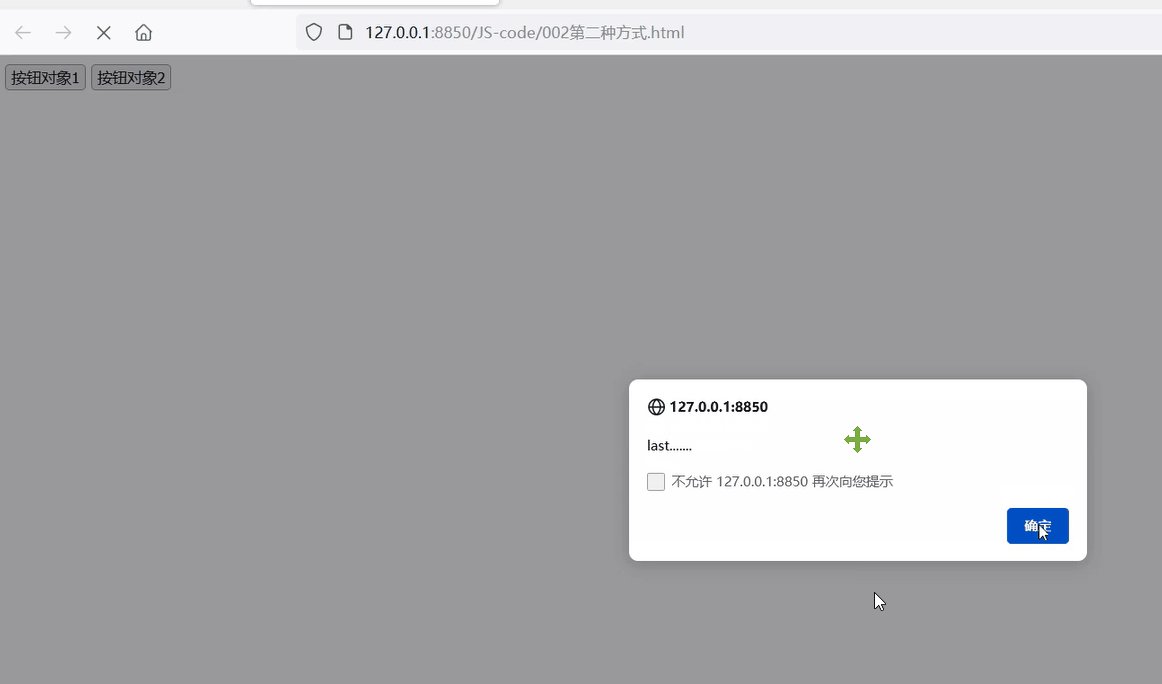
<input type="button" value="按钮对象1" />
<!--第二种方式:脚本块的方式-->
<!--代码块出现在body里-->
<script type="text/javascript">
// alert函数会阻塞整个HTML页面的加载。
window.alert("Hello World!");
window.alert("Hello JavaScript!");
</script>
<!-- 刚开始不会直接显示这个按钮,当上面脚本块都结束,按顺序才会执行到这里---->
<input type="button" value="按钮对象2" />
</body>
</html>
<!--代码块在最下面-->
<script type="text/javascript">
window.alert("last.......");
</script>

第三种方式:引入外部独立的JS文件
(1)和引入css的方式是类似的,也是页面一打开就会执行JS代码,但是注意在script标签中间写入代码是无效的
(2)语法格式:
<script type="text/javascript" src="路径"></script>
.JS文件
window.alert("hello js!");
window.alert("hello js test!");
引入.JS文件的代码
<!doctype html>
<html>
<head>
<title>HTML中嵌入JS代码的第三种方式:引入外部独立的js文件。</title>
</head>
<body>
<!--在需要的位置引入js脚本文件-->
<!--引入外部独立的js文件的时候,js文件中的代码会遵循自上而下的顺序依次逐行执行。-->
<script type="text/javascript" src="js/1.js"></script>
<!--同一个js文件可以被引入多次,但实际开发中这种需求很少-->
<script type="text/javascript" src="js/1.js"></script>
<!--这种方式不行,结束的script标签必须有。-->
<script type="text/javascript" src="js/1.js" />
<!--在<script>中间写代码不会执行-->
<script type="text/javascript" src="js/1.js">
// 这里写的代码不会执行。
// window.alert("Test");
</script>
</body>
</html>
总结:
(1)采用事件句柄的方式,浏览器打开时不会执行JS代码,当事件发生时才会执行JS代码,比如点击按钮。
(2)采用脚本块的方式,位置是任意,浏览器一代开JS代码就会执行。
(3)引入外部的.JS文件也是浏览器一打开就执行对应的JS代码。
<!--事件的方式-->
<input type="button" value="按钮" onclick="window.alert('Hello World')"/>
<!--脚本块的方式-->
<script type="text/javascript">
window.alert("HeHe");
</script>
<!--引入外部的.js文件方式-->
<script type="text/javascript" src="1.js"></script>
版权归原作者 @每天都要敲代码 所有, 如有侵权,请联系我们删除。