文章目录
【微信小程序】选择器组件picker
picker组件的定义
picker组件是一种从底部向上弹起的滚动选择器。
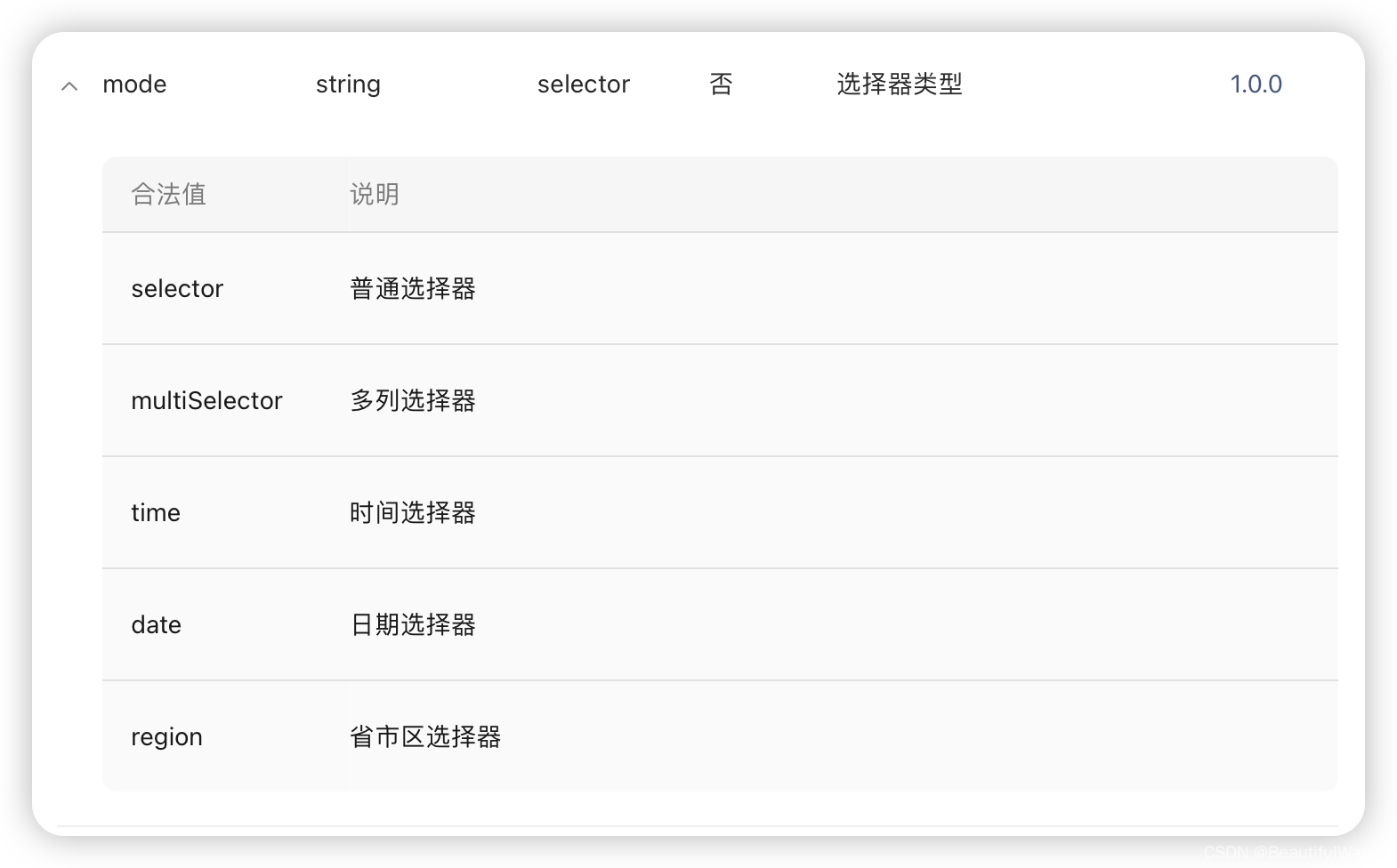
picker组件的类型
在官方文档中,有提供五种类型的picker组件,如普通选择器,多列选择器,时间选择器,日期选择器和省市区选择器。

(猜测是,这些选择器时不同的且常用的某种类型,于是就产生固定的模版)。
而在写法上是这么写滴,
<picker mode="multiSelector" 其他属性>
picker属性
picker组件需要记录当前选择,选择的可允许范围等等,而这些都是picker的一些相关的属性。
共同的属性
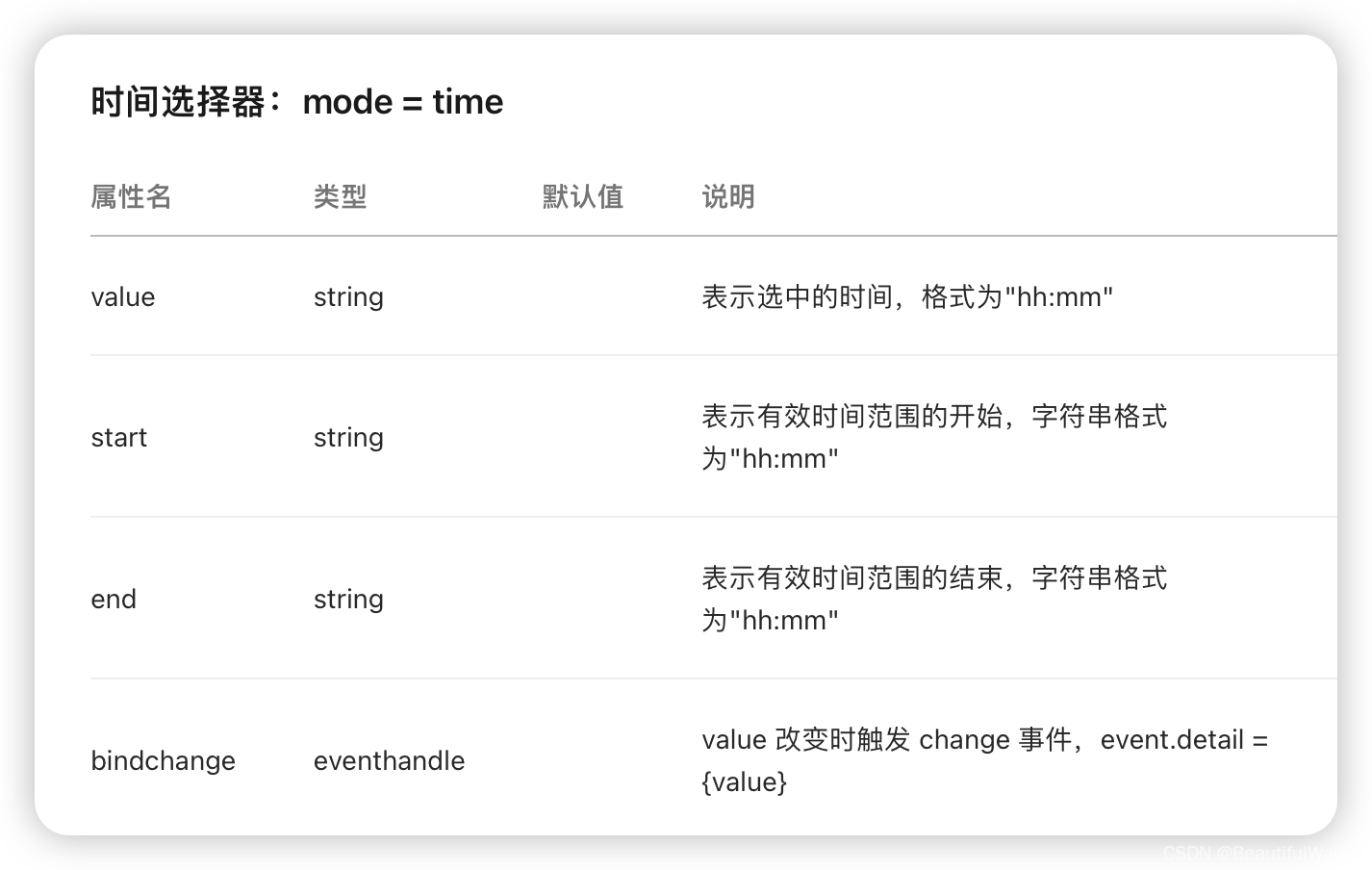
- picker为用户提供了多个选择,但用户要从中选中其中一个,value就这样记载了用户当前选到的值。(它会初始化选择器的值)
- picker为用户提供了多个选择,但有时为了构造选择器内容的方便,picker可能会提供超出服务方所能服务到的实际范围,于是在一些选择器中,可以用一些属性来限制用户的选择,使其锁定到实际范围内。 - 比如在时间选择器time中start表示一天内有效范围的开始,而end属性表示一天内有效时间范围内的结束。举个例子,拔牙建议是在早上来拔,如果写一个拔牙的预约系统,则可以用
end="12:00"来限定结束时间。 - picker为用户提供了多个选择,用户选了其中一种,但仍是需要有东西去告诉后台用户选了什么。于是就有了bindchange,代表说当用户选择了原选择不同的选择时,会触发的相应的函数。 - 因为微信小程序使用了数据绑定的技术,所以一般bindchange会修改在js文件里面对应的值。- 数据绑定技术可以简单理解成一种从wxml文件获取到js文件中数据域中的某个数据的技术,如
{{data}}
时间选择器time


wxml
<view class="section">
<h2>时间选择器</h2>
<picker mode="time" value = "{{Time}}" start="9:00" end="12:00" bindchange="bind_ChangeTime">
{{Time}}
</picker>
</view>
js文件
Page({
data:{
Time:"9:00"
},
bind_ChangeTime:function(e){
console.log(e.detail.value)
this.setData({
Time:e.detail.value
})
}
})
wxss
page{
background-color: navy;
}
.section{
text-align: center;
}
.section_title{
display:flexbox;
font-family:'Times New Roman', Times, serif;
color: aliceblue;
}
.section_picker{
background-color: white;
}
参考
微信小程序官方文档
版权归原作者 BeautifulWater 所有, 如有侵权,请联系我们删除。