uniapp获取手机号(详细教程附代码)
个人小程序不能使用这个功能,必须是企业小程序,如果没权限那就是没有完成微信的认证,必须先去认证。
一、获取code

代码如下:
uni.login({provider:'weixin',success:res=>{this.code = res.code
}});
二、通过code获取获取openId 和 session_key

代码如下:
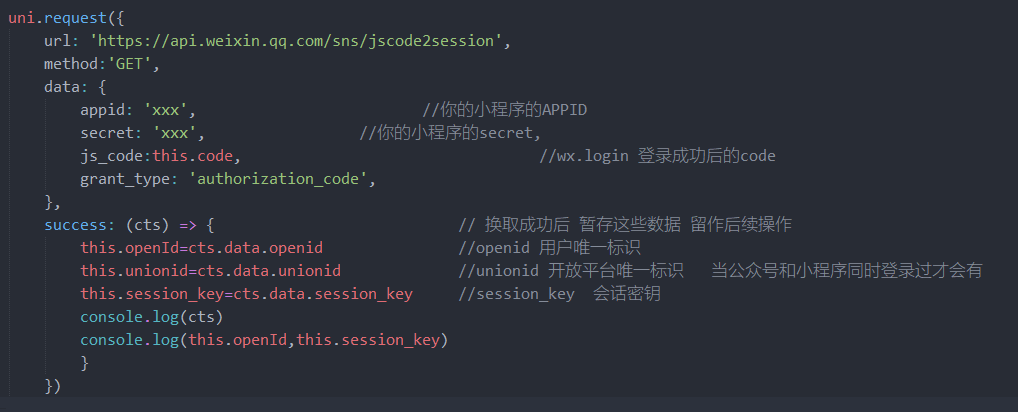
uni.request({url:'https://api.weixin.qq.com/sns/jscode2session',method:'GET',data:{appid:'xxx',//你的小程序的APPID secret:'xxx',//你的小程序的secret, js_code:this.code,//wx.login 登录成功后的code grant_type:'authorization_code',},success:(cts)=>{// 换取成功后 暂存这些数据 留作后续操作 this.openId=cts.data.openid //openid 用户唯一标识 this.unionid=cts.data.unionid //unionid 开放平台唯一标识 当公众号和小程序同时登录过才会有this.session_key=cts.data.session_key //session_key 会话密钥
console.log(cts)
console.log(this.openId,this.session_key)}})
三、让用户授权(同意后需要对数据解密)
注意:必须用button 设置为 open-type=“getPhoneNumber”
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">唤起授权手机号</button>

代码如下:
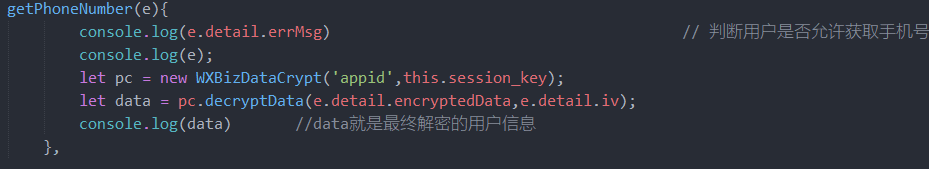
getPhoneNumber(e){
console.log(e.detail.errMsg)// 判断用户是否允许获取手机号
console.log(e);let pc =newWXBizDataCrypt('appid',this.session_key);let data = pc.decryptData(e.detail.encryptedData,e.detail.iv);
console.log(data)//data就是最终解密的用户信息 },
其中解密需要文件: 
import WXBizDataCrypt from'../../utils/WXBizDataCrypt.js'
下载地址:服务端获取开放数据 | 微信开放文档 (qq.com)
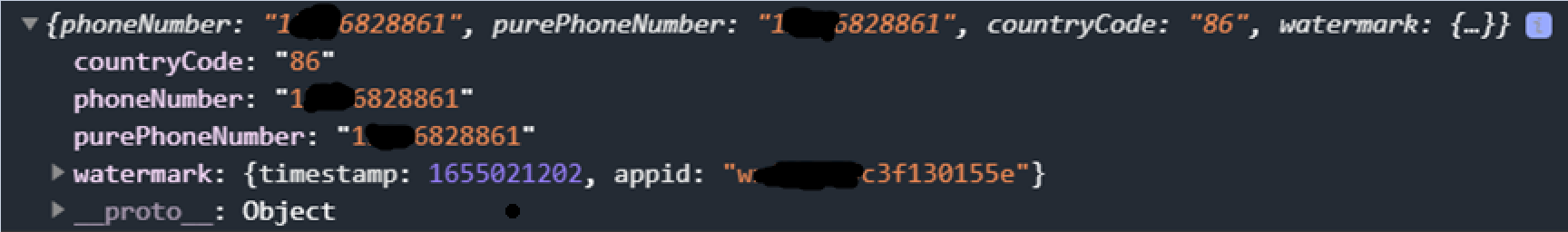
最终点击Button时 :

本文转载自: https://blog.csdn.net/qq_58648235/article/details/126646549
版权归原作者 无·糖 所有, 如有侵权,请联系我们删除。
版权归原作者 无·糖 所有, 如有侵权,请联系我们删除。