日历插件fullcalendar【前端】
前言
2024-3-31 16:09:01
以下内容源自《【前端】》
仅供学习交流使用
版权
禁止其他平台发布时删除以下此话
本文首次发布于CSDN平台
作者是CSDN@日星月云
博客主页是https://jsss-1.blog.csdn.net
禁止其他平台发布时删除以上此话
开源
日星月云 / 日历插件fullcalendar
jsss-1/calendar-plugin-fullcalendar
推荐
fullcalendar官网
FullCalendar插件的基本使用
FullCalendar 日历插件中文说明文档
日历插件fullcalendar
一、下载
https://fullcalendar.io/docs/initialize-globals

解压之后
二、初次使用
日历界面

下面这个代码是官网的代码,没有其他多的功能
如果要自己设计,需要参考中文说明文档。
FullCalendar 日历插件中文说明文档
<!DOCTYPEhtml><htmllang='en'><head><metacharset='utf-8'/><scriptsrc='https://cdn.jsdelivr.net/npm/[email protected]/index.global.min.js'></script><script>
document.addEventListener('DOMContentLoaded',function(){var calendarEl = document.getElementById('calendar');var calendar =newFullCalendar.Calendar(calendarEl,{initialView:'dayGridMonth'});
calendar.render();});</script></head><body><divid='calendar'></div></body></html>
页面就是这样的
示例-添加事件,删除事件
下载的解压包下,有一个
selecttable.html
文件
放到自己的新建的项目中,并改变这个js的地址
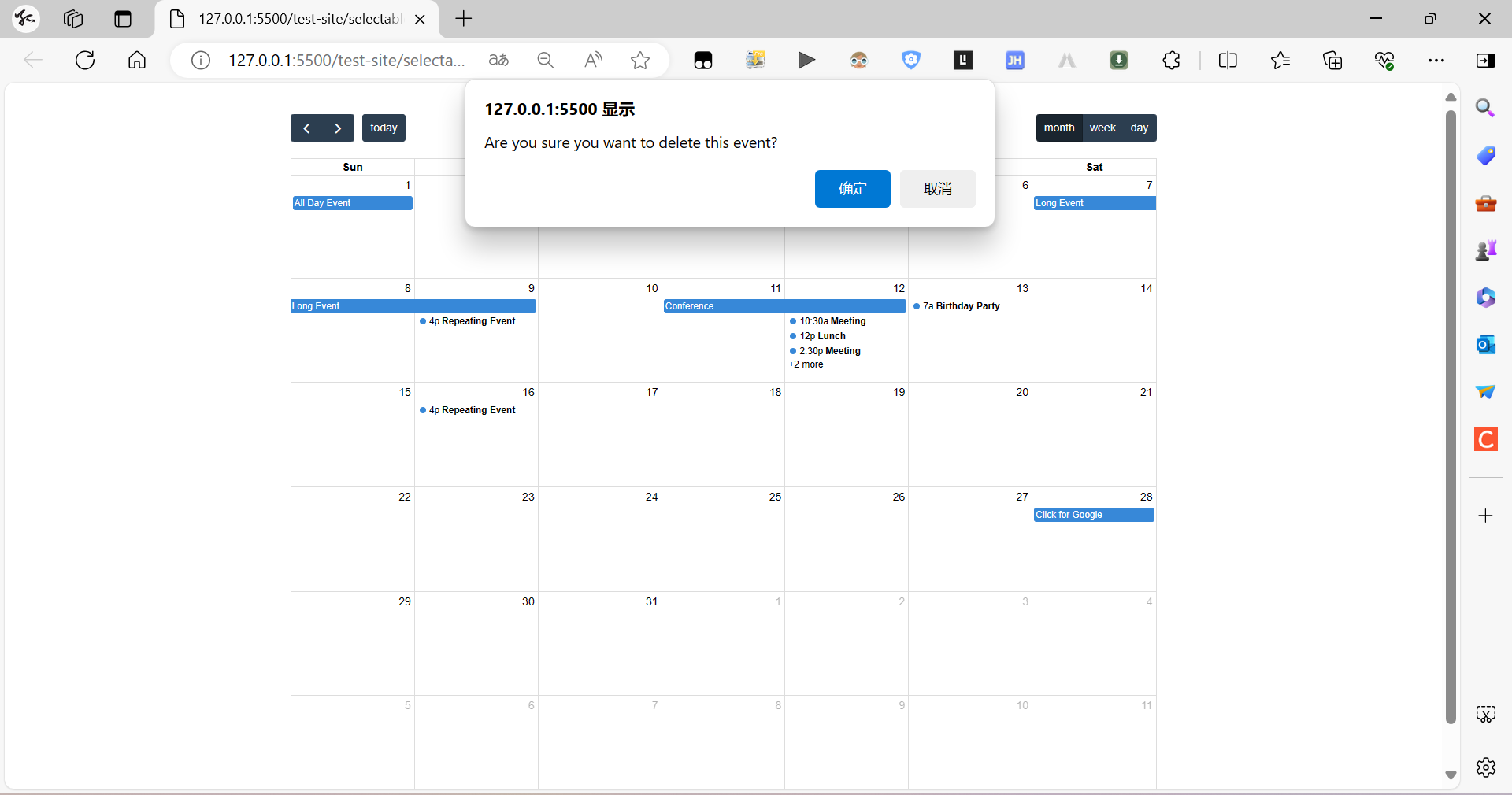
界面如下

点击某个日期,就会进行事件的添加操作
点击某个事件,就会对其进行删除操作

三、汉化
对于页面加入这个就可以了,
可以按照自己的要求,修改添加和删除的提示词
locale:'zh',// 设置为中文buttonText:{today:'今天',month:'月',week:'周',day:'日'},
具体的文件
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><scriptsrc="./js/index.global.js"></script><script>let events =[{title:'All Day Event',start:'2023-01-01'},{title:'Long Event',start:'2023-01-07',end:'2023-01-10'},{title:'Click for Google',url:'http://google.com/',start:'2023-01-28'}];
document.addEventListener('DOMContentLoaded',function(){var calendarEl = document.getElementById('calendar');var calendar =newFullCalendar.Calendar(calendarEl,{locale:'zh',// 设置为中文buttonText:{today:'今天',month:'月',week:'周',day:'日'},headerToolbar:{left:'prev,next today',center:'title',right:'dayGridMonth,timeGridWeek,timeGridDay'},initialDate:'2023-01-12',navLinks:true,// can click day/week names to navigate viewsselectable:true,selectMirror:true,select:function(arg){var title =prompt('事件标题:');if(title){
calendar.addEvent({title: title,start: arg.start,end: arg.end,allDay: arg.allDay
})}
calendar.unselect()},eventClick:function(arg){if(confirm('你确定删除这个事件吗?')){
arg.event.remove()}},editable:true,dayMaxEvents:true,// allow "more" link when too many eventsevents: events
});
calendar.render();});</script><script>// 函数用于添加新事件对象到事件数组中functionaddEvent(title, start, end, url){let newEvent ={title: title,start: start,end: end,url: url
};
events.push(newEvent);}// 调用函数添加新事件对象addEvent('New Event','2023-02-15','2023-02-17','http://example.com/');// 打印更新后的事件数组
console.log(events);</script><style>body{margin: 40px 10px;padding: 0;font-family: Arial, Helvetica Neue, Helvetica, sans-serif;font-size: 14px;}#calendar{max-width: 1100px;margin: 0 auto;}</style></head><body><divid="calendar"></div></body></html>

四、动态数据
fullcalendar.html
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><scriptsrc="./js/index.global.js"></script><script>let events =[];
document.addEventListener('DOMContentLoaded',function(){var calendarEl = document.getElementById('calendar');var calendar =newFullCalendar.Calendar(calendarEl,{locale:'zh',// 设置为中文buttonText:{today:'今天',month:'月',week:'周',day:'日'},headerToolbar:{left:'prev,next today',center:'title',right:'dayGridMonth,timeGridWeek,timeGridDay'},initialDate:newDate().toISOString().slice(0,10),navLinks:true,// can click day/week names to navigate viewsselectable:true,selectMirror:true,select:function(arg){var title =prompt('事件标题:');if(title){let newEvent ={title: title,allDay: arg.allDay,start: arg.start,end: arg.end
};
calendar.addEvent(newEvent);addEvent(newEvent);}
calendar.unselect()},eventClick:function(arg){if(confirm('你确定删除这个事件吗?')){
arg.event.remove();removeEvent(arg.event);}},editable:true,dayMaxEvents:true,// allow "more" link when too many eventsevents: events
});
calendar.render();});</script><style>body{margin: 40px 10px;padding: 0;font-family: Arial, Helvetica Neue, Helvetica, sans-serif;font-size: 14px;}#calendar{max-width: 1100px;margin: 0 auto;}</style></head><body><divid="calendar"></div></body><scriptsrc="./js/fullcalendar.js"></script></html>
fullcalendar.js
// 函数用于添加新事件对象到事件数组中functionaddEvent(newEvent){
events.push(newEvent);// console.log(events);}// 函数用于删除新事件对象到事件数组中functionremoveEvent(e){
events = events.filter(event=> event == e);// console.log(events);}
五、前后端交互
使用的是前后端分离
1.环境搭建-前端搭建
加入bootstrap,jQuery这些js文件
新建一个fullcalendar文件夹,
如果要移植到其他项目直接拷贝这个文件夹。

编写一个
common.js
,作为之后ajax发送请求的地址
/**
* 服务端PATH
*/varSERVER_PATH="http://127.0.0.1:8080";
新建一个
fullcalendar.js
,之后在这里编写和后端交互的代码
// 函数用于添加新事件对象到事件数组中functionaddEvent(newEvent){
events.push(newEvent);// console.log(events);}// 函数用于删除新事件对象到事件数组中functionremoveEvent(e){
events = events.filter(event=> event == e);// console.log(events);}
在fullcalendar.html中引入
<scriptsrc="../bootstrap/js/jquery-3.5.1.min.js"></script><scriptsrc="../bootstrap/js/bootstrap.min.js"></script><scriptsrc="../js/common.js"></script><scriptsrc="./js/fullcalendar.js"></script>
2.环境搭建-后端搭建
SpringBoot项目
在一个fullcalendar包中完成代码,
如果要移植到其他项目直接拷贝这个包。

pom.xml
<?xml version="1.0" encoding="UTF-8"?><projectxmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.4.2</version><relativePath/><!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>test</artifactId><version>0.0.1-SNAPSHOT</version><name>test</name><description>test</description><properties><java.version>8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><!-- mysql 依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build></project>
application.properties
# server
server.port=8080
# mysql
spring.datasource.url=jdbc:mysql://localhost:3306/fullcalendar?characterEncoding=utf-8&useSSL=false&serverTimezone=Hongkong
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# path
jsss.web.path=http://127.0.0.1:5500
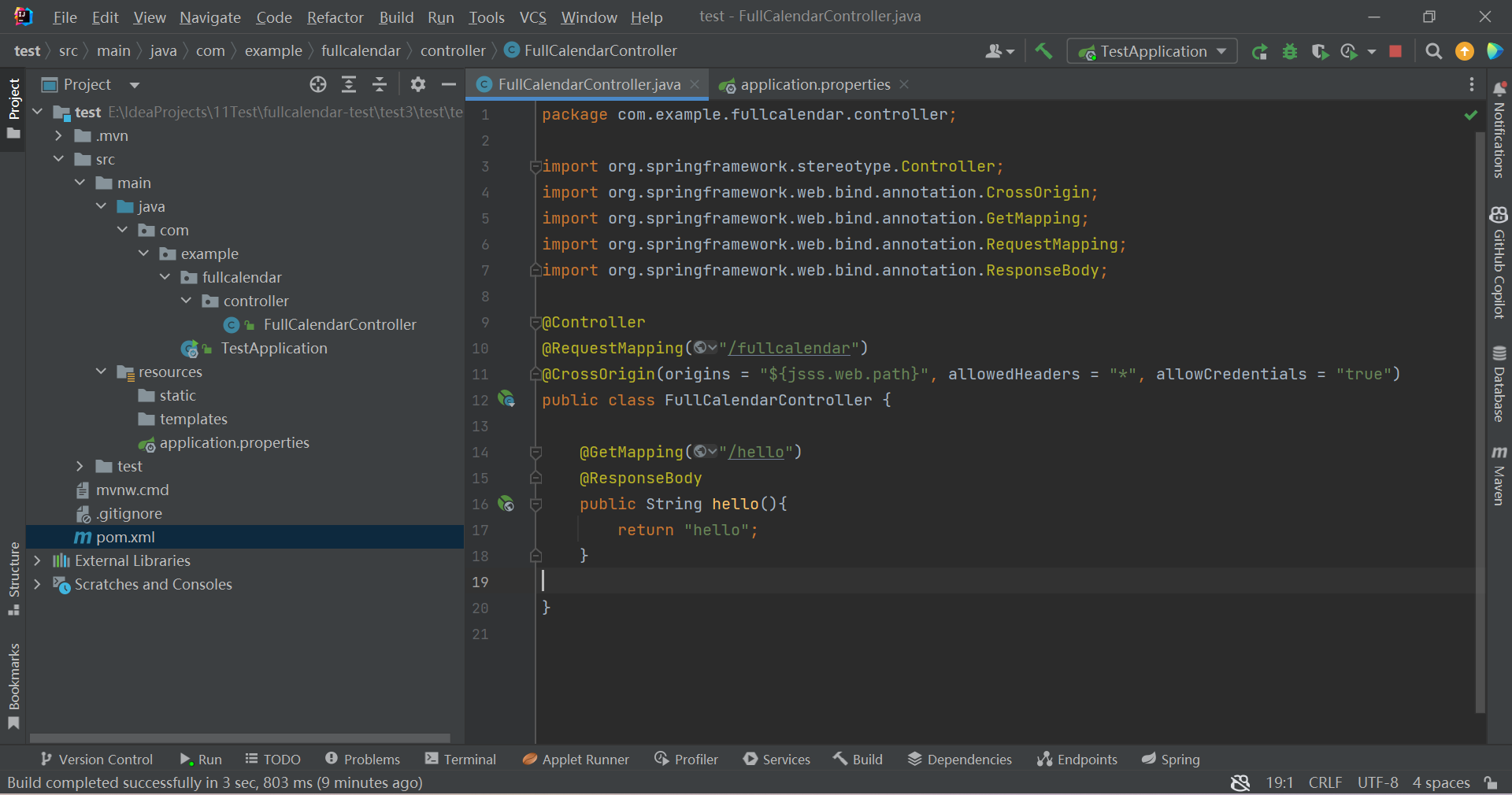
fullcalendar.controller.FullCalendarController
packagecom.example.fullcalendar.controller;importorg.springframework.stereotype.Controller;importorg.springframework.web.bind.annotation.CrossOrigin;importorg.springframework.web.bind.annotation.GetMapping;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.ResponseBody;@Controller@RequestMapping("/fullcalendar")@CrossOrigin(origins ="${jsss.web.path}", allowedHeaders ="*", allowCredentials ="true")publicclassFullCalendarController{@GetMapping("/hello")@ResponseBodypublicStringhello(){return"hello";}}
测试hello
3.代码编写-前端代码
fullcalendar.html
更改了组件操作在请求完成后
html
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><scriptsrc="./js/index.global.js"></script><script>//放到外部定义,全局变量var calendar;let events =[];
document.addEventListener('DOMContentLoaded',function(){var calendarEl = document.getElementById('calendar');
calendar =newFullCalendar.Calendar(calendarEl,{locale:'zh',// 设置为中文buttonText:{today:'今天',month:'月',week:'周',day:'日'},headerToolbar:{left:'prev,next today',center:'title',right:'dayGridMonth,timeGridWeek,timeGridDay'},initialDate:newDate().toISOString().slice(0,10),navLinks:true,// can click day/week names to navigate viewsselectable:true,selectMirror:true,select:function(arg){var title =prompt('事件标题:');if(title){let newEvent ={title: title,allDay: arg.allDay,start: arg.start,end: arg.end
};// 请求中调用// calendar.addEvent(newEvent);addEvent(calendar,newEvent);}
calendar.unselect()},eventClick:function(arg){if(confirm('你确定删除这个事件吗?')){// 请求中调用// arg.event.remove();removeEvent(arg,arg.event);}},editable:true,dayMaxEvents:true,// allow "more" link when too many eventsevents: events
});
calendar.render();});</script><style>body{margin: 40px 10px;padding: 0;font-family: Arial, Helvetica Neue, Helvetica, sans-serif;font-size: 14px;}#calendar{max-width: 1100px;margin: 0 auto;}</style></head><body><divid="calendar"></div></body><scriptsrc="../bootstrap/js/jquery-3.5.1.min.js"></script><scriptsrc="../bootstrap/js/bootstrap.min.js"></script><scriptsrc="../js/common.js"></script><scriptsrc="./js/fullcalendar.js"></script></html>
fullcalendar.js
js
$(document).ready(function(){
$.ajax({type:"GET",url:SERVER_PATH+"/fullcalendar/list",xhrFields:{withCredentials:true},success:function(result){if(result.status){alertBox(result.data.message);returnfalse;}
result.data.forEach(function(e){
calendar.addEvent(e);//外部的全局变量
events.push(e);});// console.log(events);}});});// 函数用于添加新事件对象到事件数组中functionaddEvent(calendar,newEvent){
$.ajax({type:"POST",url:SERVER_PATH+"/fullcalendar/add",contentType:'application/json',data:JSON.stringify(newEvent),xhrFields:{withCredentials:true},success:function(result){if(result.status){alertBox(result.data.message);returnfalse;}
calendar.addEvent(newEvent);
events.push(newEvent);// console.log(events);}});}// 函数用于删除新事件对象到事件数组中functionremoveEvent(arg,e){let remove ={title: e.title,allDay: e.allDay,start: e.start,end: e.end
};
$.ajax({type:"POST",url:SERVER_PATH+"/fullcalendar/remove",contentType:'application/json',data:JSON.stringify(remove),xhrFields:{withCredentials:true},success:function(result){if(result.status){alertBox(result.data.message);returnfalse;}
arg.event.remove();
events = events.filter(event=> event == e);// console.log(events);}});}
4.代码编写-后端代码

使用Redis存储数据
<!-- fastjson 依赖--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.73</version></dependency><!-- redis 依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency>
entity.CalendarEvent

packagecom.example.fullcalendar.entity;importlombok.Data;importlombok.EqualsAndHashCode;importlombok.ToString;importjava.util.Date;@Data@ToString@EqualsAndHashCodepublicclassCalendarEvent{//标题privateString title;//是否全天privateBoolean allDay;//开始时间privateDate start;//结束时间privateDate end;}
controller.FullCalendarController
刚开始是存储到内存中测试
List<CalendarEvent> list=new ArrayList<>();
持久化到数据库或者Redis中
packagecom.example.fullcalendar.controller;importcom.example.common.ResponseModel;importcom.example.fullcalendar.entity.CalendarEvent;importcom.example.fullcalendar.service.FullCalendarService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.web.bind.annotation.*;importjava.util.ArrayList;importjava.util.List;@Controller@RequestMapping("/fullcalendar")@CrossOrigin(origins ="${jsss.web.path}", allowedHeaders ="*", allowCredentials ="true")publicclassFullCalendarController{@AutowiredFullCalendarService fullCalendarService;// List<CalendarEvent> list=new ArrayList<>();@GetMapping("/list")@ResponseBodypublicResponseModellist(){String key="calendarEvents";List<CalendarEvent> list=fullCalendarService.list(key);returnnewResponseModel(list);}@PostMapping("/add")@ResponseBodypublicResponseModeladd(@RequestBodyCalendarEvent calendarEvent){// list.add(calendarEvent);String key="calendarEvents";
fullCalendarService.add(key,calendarEvent);returnnewResponseModel("添加成功");}@PostMapping("/remove")@ResponseBodypublicResponseModelremove(@RequestBodyCalendarEvent calendarEvent){// list.remove(calendarEvent);String key="calendarEvents";
fullCalendarService.remove(key,calendarEvent);returnnewResponseModel("删除成功");}}
service.FullCalendarService
packagecom.example.fullcalendar.service;importcom.example.fullcalendar.entity.CalendarEvent;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.data.redis.core.RedisTemplate;importorg.springframework.stereotype.Service;importjava.util.List;@ServicepublicclassFullCalendarService{@AutowiredRedisTemplate redisTemplate;publicList<CalendarEvent>list(String key){List<CalendarEvent> calendarEvents = redisTemplate.opsForList().range(key,0,-1);return calendarEvents;}publicvoidadd(String key,CalendarEvent calendarEvent){
redisTemplate.opsForList().rightPush(key, calendarEvent);}publicvoidremove(String key,CalendarEvent calendarEvent){
redisTemplate.opsForList().remove(key,0, calendarEvent);}}
最后
2024-3-31 21:02:47
迎着日光月光星光,直面风霜雨霜雪霜。
版权归原作者 日星月云 所有, 如有侵权,请联系我们删除。