国庆假期后的第一天,老板把前端开发张大胖叫到办公室,给他派了一个小活儿:“给客户开发一个电子商城的小程序。”
张大胖一听就急了:“我是前端开发,不会写后端啊。”
老板说:“哦,小程序也要后端?没办法,公司的后端都派到另外一个项目上去了,抽不出来人了!不会可以学嘛!这个小项目就靠你了,搞好了给你发奖金!”
领导拍拍张大胖的肩膀就走了,张大胖拿到需求一看,这哪里是小活儿,这个商城的业务逻辑虽然不复杂,但是客户的要求高啊,什么高可用、扩容、热备、DDos.....自己一个写前端的根本就没搞过啊。
张大胖赶紧给学后端的死党小李打电话,小李马上给他支了一招:你可以买个云服务器,装上数据库、Redis、Nginix、Tomcat、Spring、Docker......
张大胖一听就头大了:“后端这么多东西,我无论如何也搞不定啊!就没有一个平台把这些东西都屏蔽了,让我专注业务逻辑开发吗?”
小李又说:“那你可以看看Serverless,听说腾讯云开发搞得不错,你可以去看看。”
0****1
救命稻草
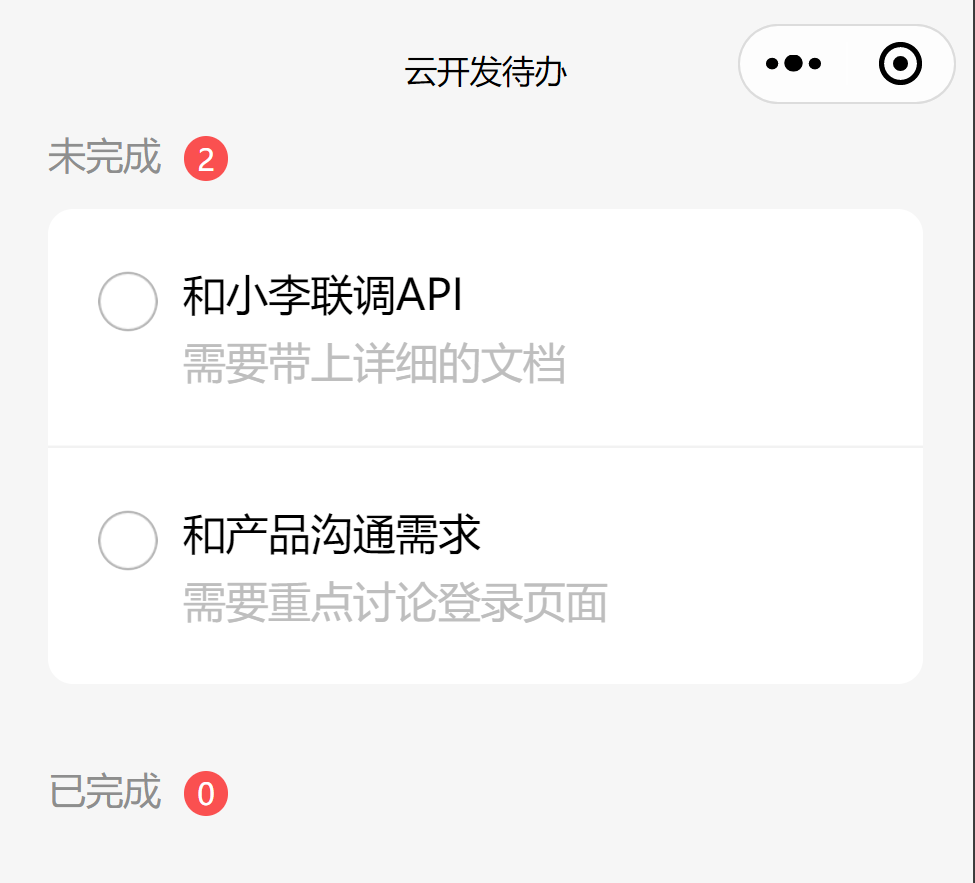
张大胖像是抓住了救命稻草,赶紧打开腾讯云开发官网(https://tcb.cloud.tencent.com/),用一个todo应用做了一次试水,感觉大喜过望,这玩意儿太适合自己了!
张大胖现在欠缺的主要是两个方面:
**1.不会搭建后端环境 **
2.不知道如何实现后端业务。
腾讯云开发的无服务器架构把这两个问题都解决了,比如todo应用需要在服务器端保存数据,传统的开发方式肯定要买个服务器,配置环境,安装数据库。

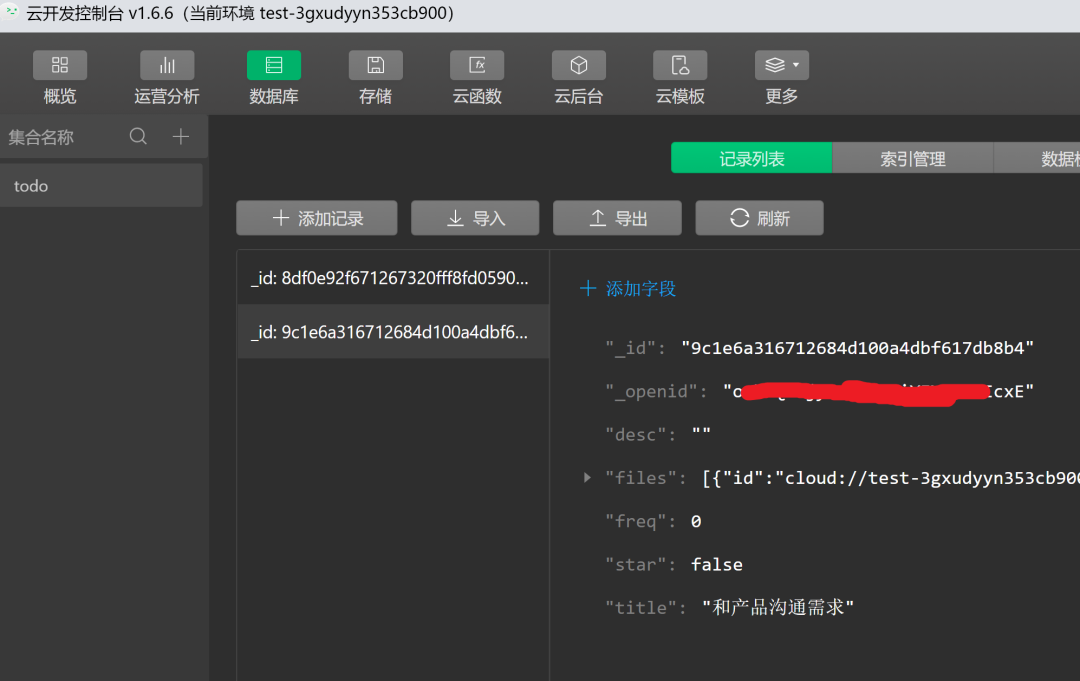
但是腾讯云开发并不需要,就在云开发的后台创建一个叫todo的数据集合就行。

一个数据集合就相当于关系数据库的一张表,可以对这张它进行“增删改查”,具体该怎么做呢?
这一点腾讯的云开发做得更牛,在前端的JavaScript中就可以完成了:
const db = await getApp().database()
// 在数据库中新建待办事项,并填入已编辑对信息
db.collection(getApp().globalData.collection).add({
data: {
title: this.data.title, // 待办标题
desc: this.data.desc, // 待办描述
files: this.data.files, // 待办附件列表
freq: Number(this.data.freq), // 待办完成情况(提醒频率)
star: false
}
})
换句话说,传统开发模式下需要后端写的逻辑,提供的接口,现在都可以用前端来实现了。
看到这样的代码,张大胖不由得笑出声来:哈哈哈,以后再也不用求后端给接口了,前端操作一切,包办一切,简直是要多爽就有多爽,那些后端程序员恐怕也要转到前端开发了!
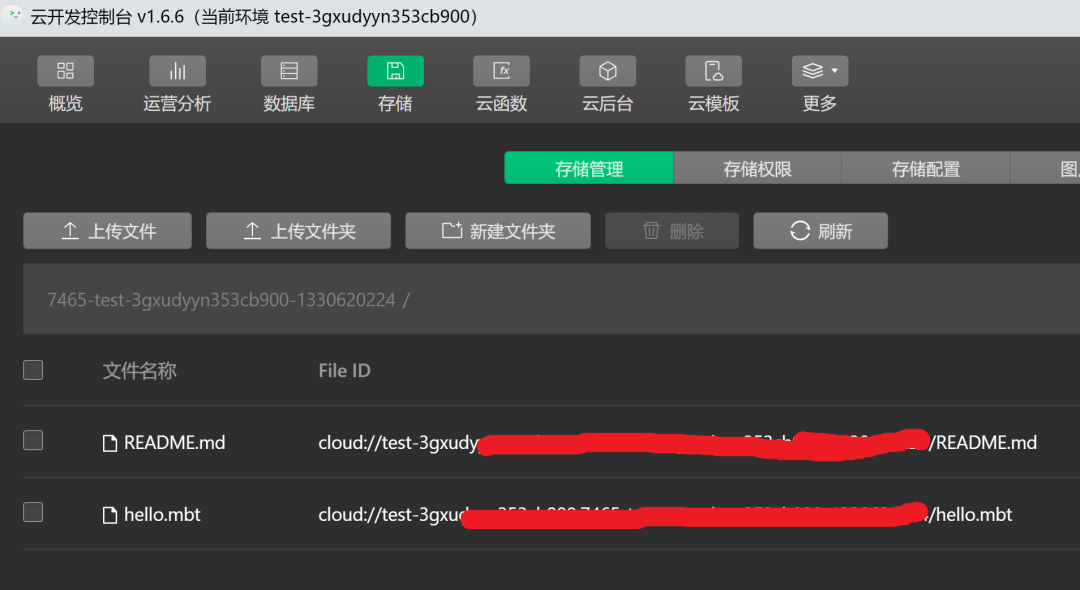
如果系统需要保存文件,腾讯的云存储支持安全、高速的文件存储服务。同样在前端就可以操作。

// 将选择结果中的临时文件上传到云存储
const file = res.tempFiles[0]
getApp().uploadFile(file.name, file.path).then(res => {
// 存储已上传的文件名、文件大小及其 id
this.data.files.push({
name: file.name,
size: (file.size / 1024 / 1024).toFixed(2),
id: res.fileID
})
......
)
上传成功后,拿到一个File ID就可以在前端使用了。
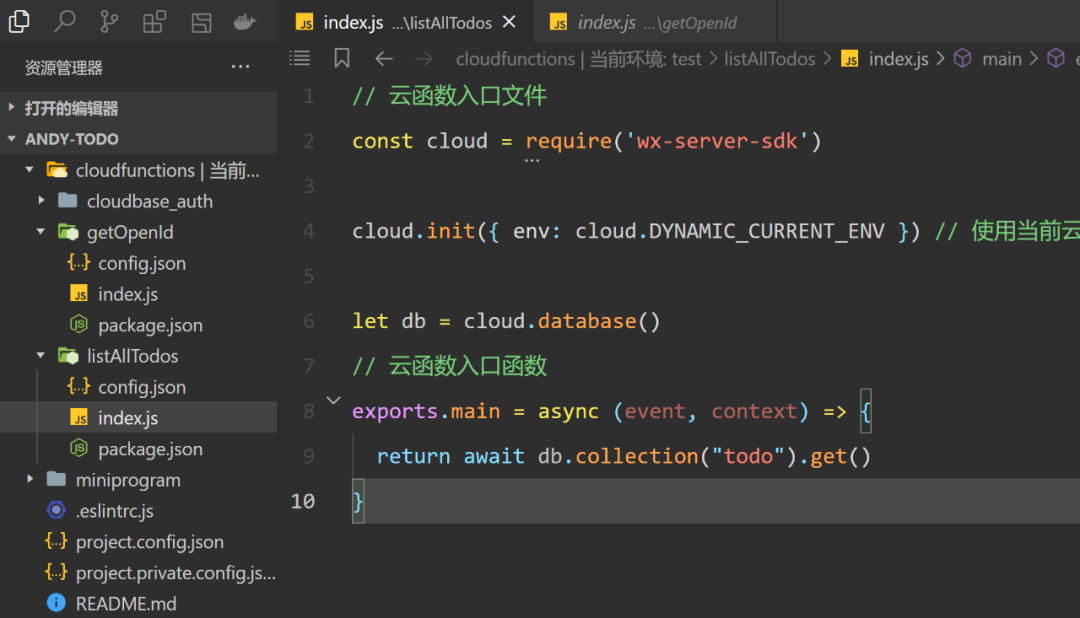
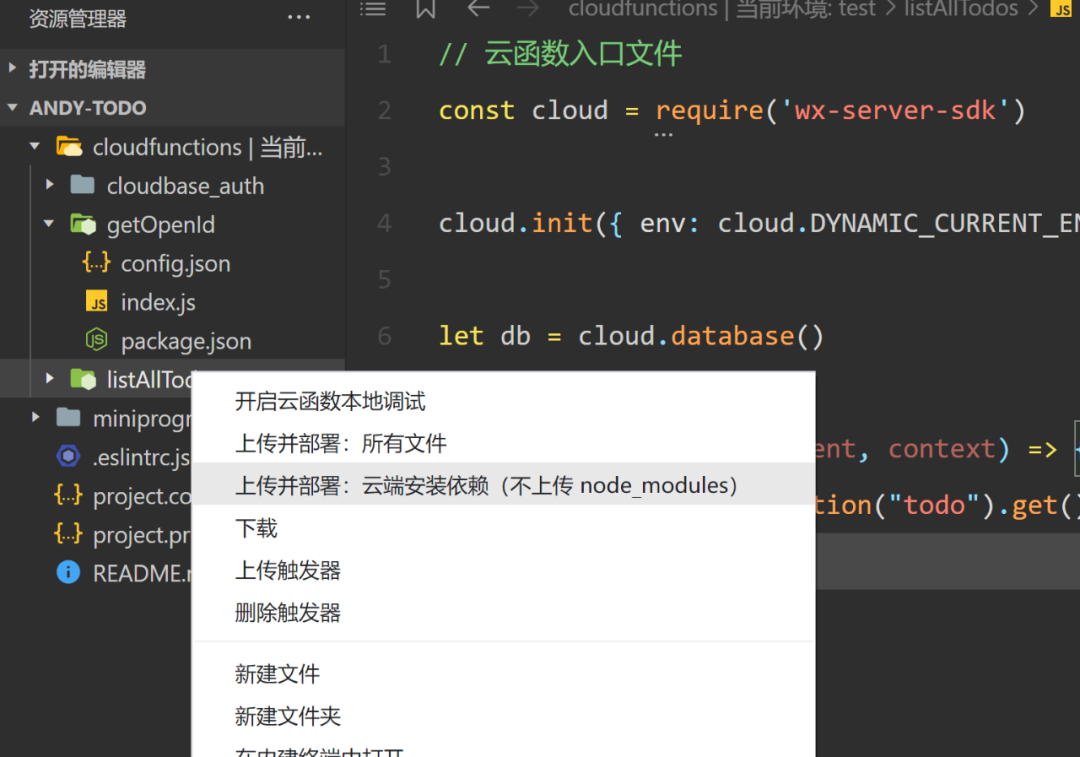
当然,如果不想暴露数据库的细节,或者需要得到一些特殊的功能(如获取openId、定时运行某些功能),可以把这些逻辑写出云函数,让前端JS来调用。

然后上传到云端就可以使用了。


更关键的是,这些数据库和文件存储是腾讯云提供的,天然支持弹性扩容、缩容、备份,按量计费,客户的那些“非功能性”需求自己一点儿不用操心就自动搞定了。
0****2
虚惊一场
有了云数据库、云存储,云函数,张大胖就像打通了任督二脉,抛开了基础设施和后端开发带来的枷锁,自己就可以专注业务,完成这个电子商务的小程序了。
他还在微信开发者工具上找到了一个电商应用模板,这个模板已经很完善了,支持商品分类、详情展示、购物车、下订单等功能,稍微改吧改吧就可以用了。
到了支付这一步,张大胖又发现了微信支付模板,利用它很快就把支付功能给实现了。

正当他想给老板交活儿的时候,突然想到一个问题:这个电商系统只完成了普通用户使用的部分,还得有后台管理才行啊!
要不然,怎么管理用户?如何添加商品?如何管理优惠券?
这个后台管理是脱离小程序存在的,如果想依赖云函数来实现,那简直是一场噩梦。看来低估工作量了,想到这里,张大胖背后出了一身冷汗。
怎么办?张大胖赶紧去查腾讯云开发的文章,谢天谢地,腾讯云开发支持快速搭建后台管理系统!
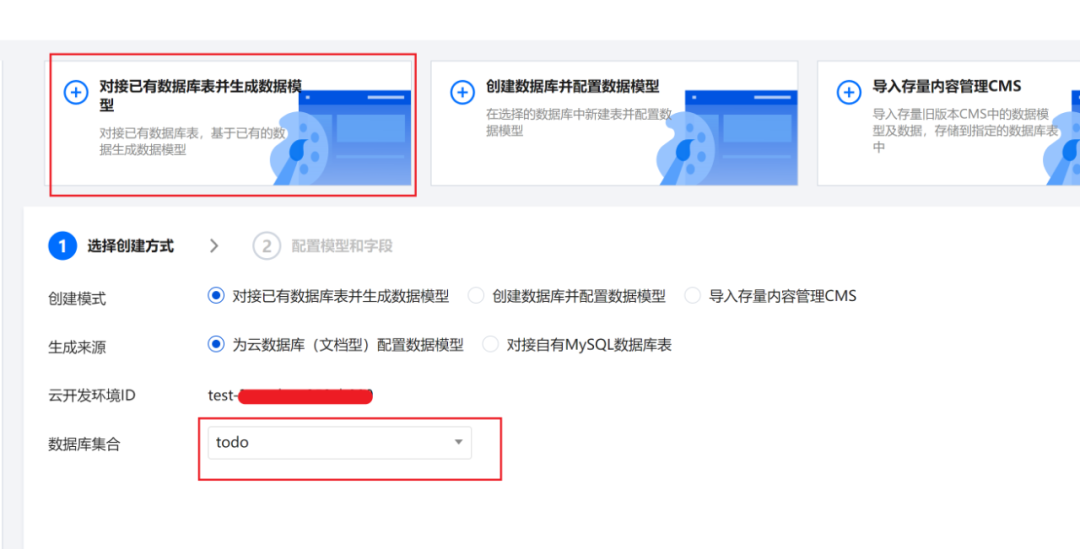
张大胖还是拿那个todo应用做实验,在云后台,先建立一个数据模型,可以选择“对接已有数据表并生成模型”,然后选择todo应用对应的todo集合就行了。

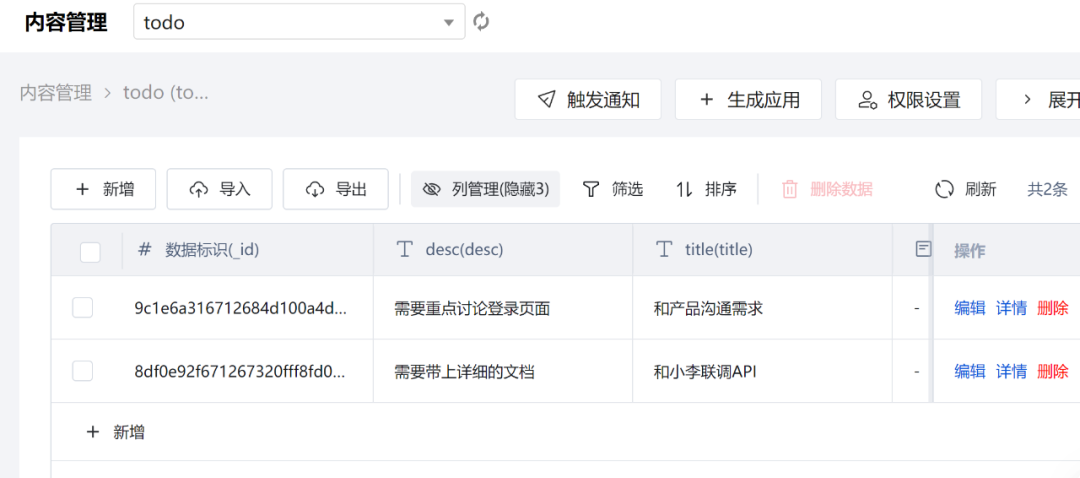
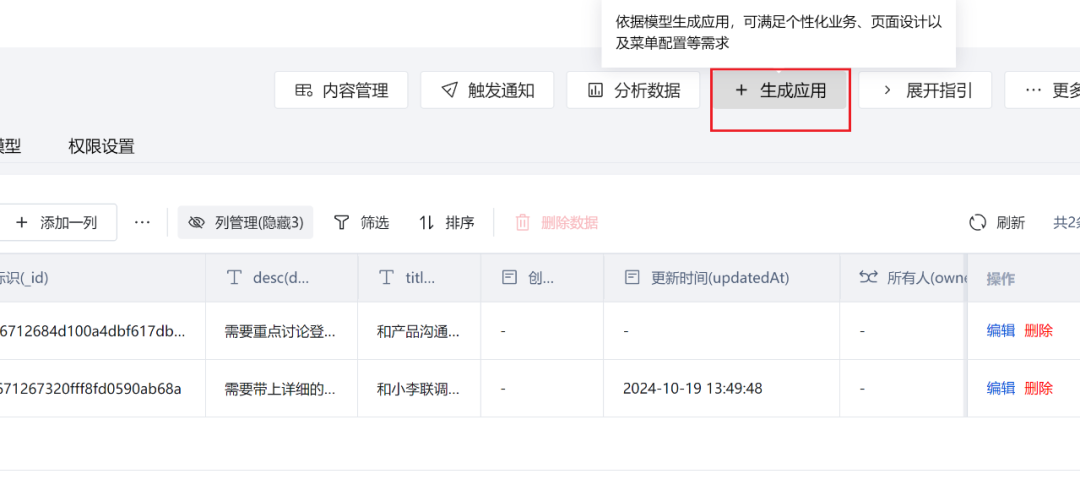
接下来,管理界面立刻自动生成:

在这里,可以直接新增、删除、编辑数据了,非常方便。
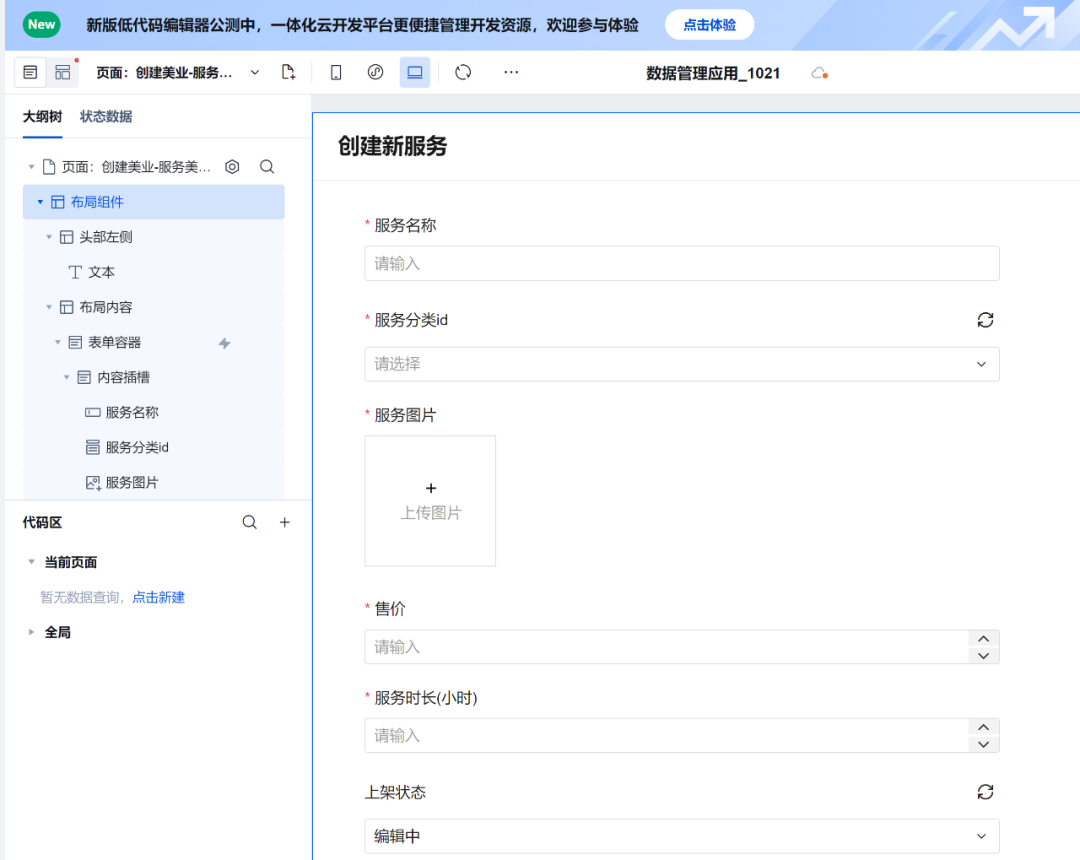
如果你觉得这种自动生成的管理界面太简单,还可以到腾讯的微搭当中,使用低代码的方式,生成更加个性化的页面和配置。

微搭提供了文本、富文本、图片、文件等多种类型的可视化编辑,不但易于开发,还与云开发的生态体系紧密结合,做出你想要的任何后台管理界面。

内容管理的问题解决了,真是虚惊一场。
0****3
胸有成竹
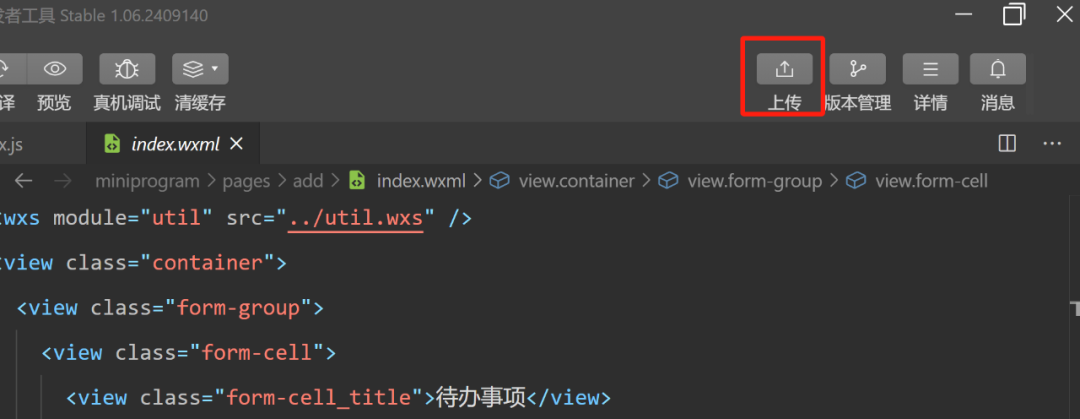
功能开发完了,张大胖点击了一下微信开发工具的“上传”按钮,到后台提交审核,整个系统就上线完成了。

想想原来复杂的部署过程,张大胖非常感慨,根本不用考虑什么docker、k8s、负载均衡...... 实在是太方便了。
张大胖交了活儿,老板简单看了一下,表示很满意,说要拿给客户看看。
张大胖很高兴,就等着发奖金了。
没想到,过了两天,老板传话说现在人工智能很火爆,客户要加个智能客服。
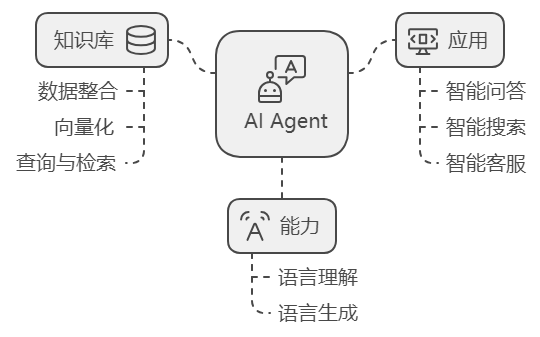
这一次,张大胖一点儿都没有慌张,因为他在浏览腾讯云开发文档的时候,就知道云开发已经支持AI了,它可以直接接入现在市面上流行的各种大模型,也可以生成一个智能体。

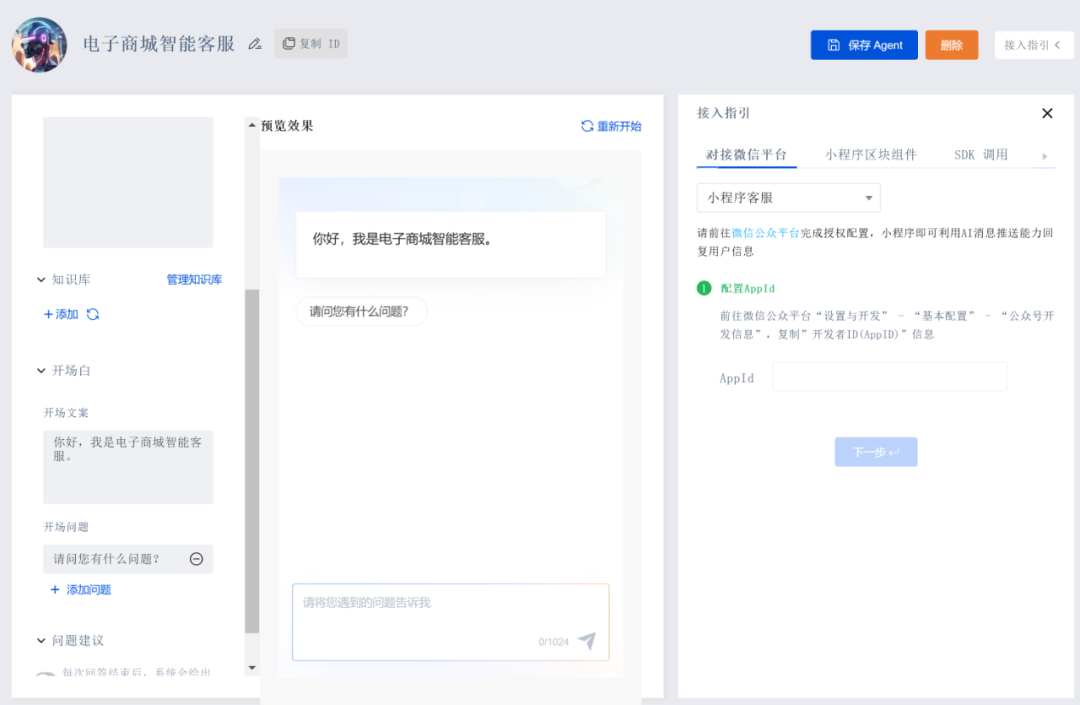
因为智能客服涉及到知识库,张大胖创建了一个智能体,设定了智能体的人设“你是一个电子商务的客服,要站在客户的角度来解决客户提出的问题,尽量让客户满意。”

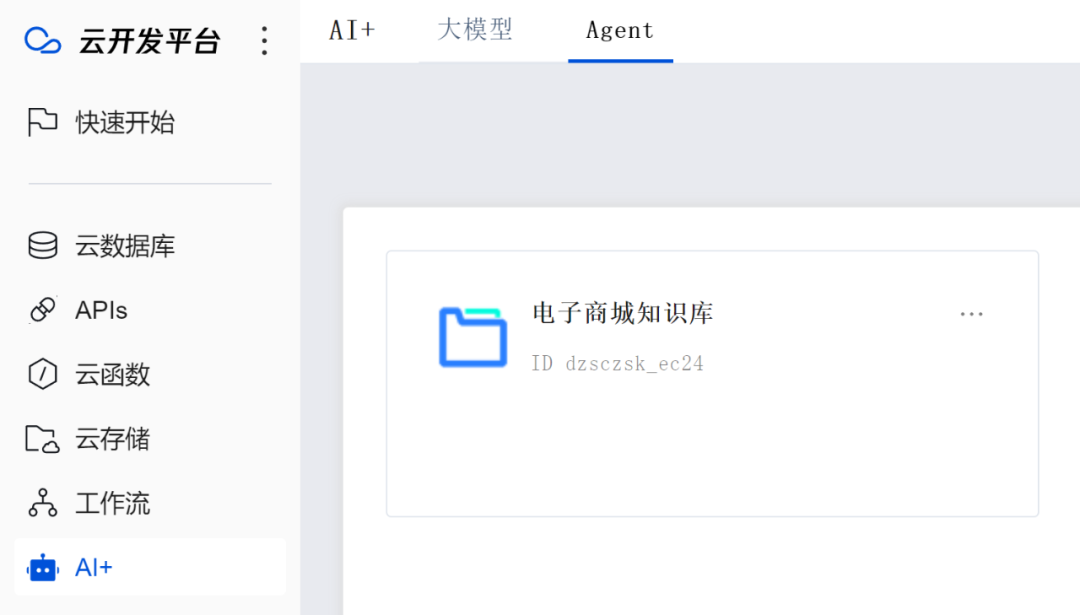
然后给它创建了一个知识库:

在知识库中添加了相关的文件:

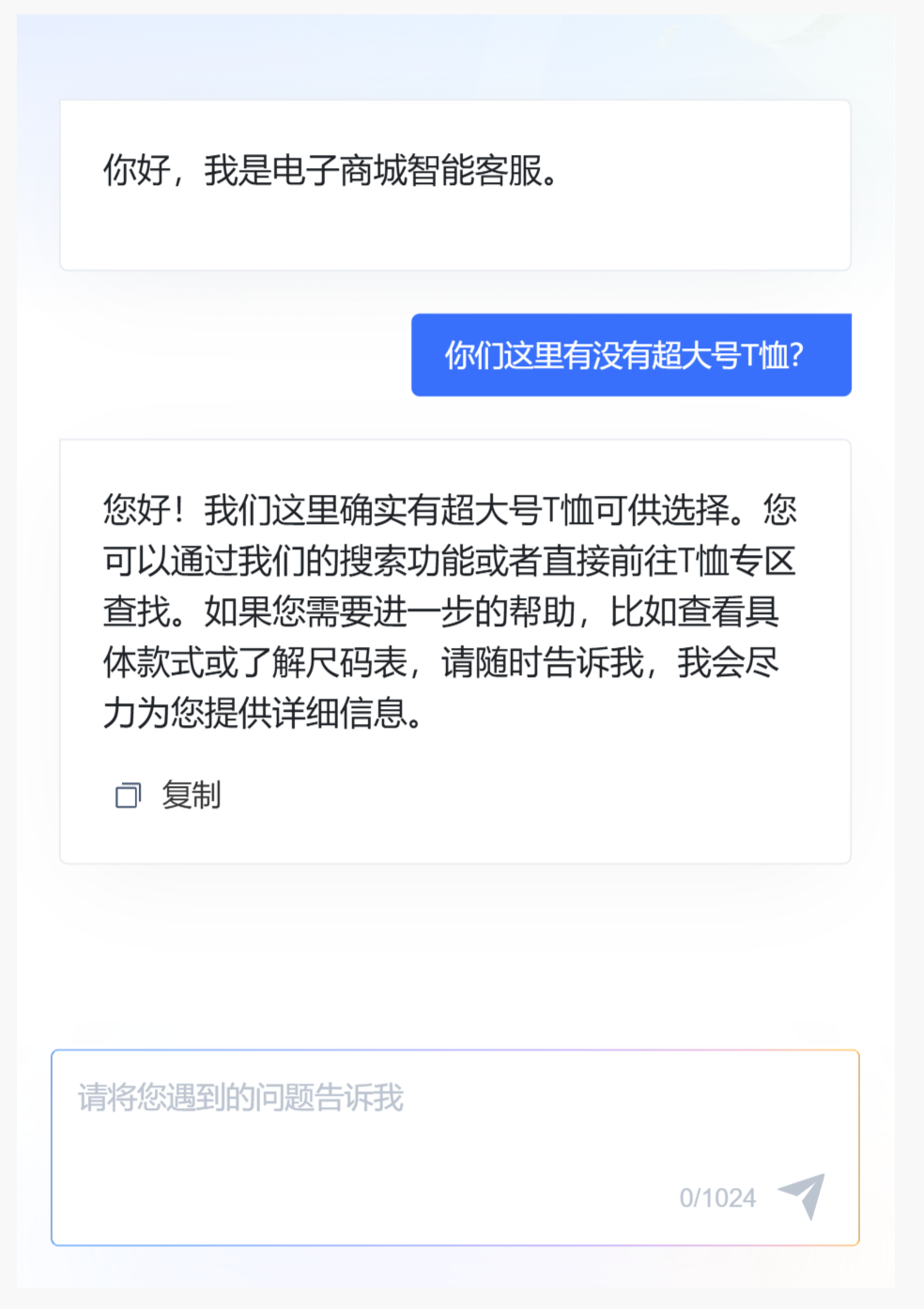
简单的几步,一个智能体就创建好了,接下来就可以调用了:
// ai 初始化略
const res = await ai.bot.sendMessage({
botId: "botId-xxx", //智能体的Id
msg: "你们这里有没有超大号的T恤?",
});
for await (let str of res.textStream) {
console.log(str);
}

0****4
最终结局
老板没有想到,张大胖这么快就把智能客服给搞定了,张大胖得意地给老板讲起来腾讯云开发的各种优势:
“这是一个一体化应用开发平台,借助云数据库、云存储、云函数,无需自行搭建服务器就可以开发、上线应用,弹性扩容,按量计费,支持强大的后台管理系统,还支持接入AI,支持微搭低代码用拖拉拽方式快速生成应用,我一个前端就把所有事情都搞定了。”
但是老板根本不在乎具体细节,他只是说:好啊,连后端程序员都不用了,我以后多接一点儿这样的活儿,你可以多带几个人来做......”
张大胖:“那这次的奖金......”
“等客户的回款到了再说吧......”
(完)
看完张大胖的故事,你应该对腾讯云开发的强大能力留下深刻的印象,实际上,“低门槛”的腾讯云开始只是腾讯云工具箱的一个工具而已。
在这个工具箱里还有“高效率”的高性能应用服务HAI、“增质量”的AI代码助手、“多模态检索”的向量数据库,使用这些强大的工具,可以帮助程序员在AI原生时代更专注产品设计本身,简化开发流程,实现生产效率和质量的跃升。
点击下方小程序,即可获得“腾讯云工具指南”,其中包括各种工具介绍,应用场景和成功案例,不容错过。
版权归原作者 码农翻身 所有, 如有侵权,请联系我们删除。