Vue3提供了两种组件逻辑编写:选项式api和组合式api,熟悉vue2的人来说,选项式api是一个很好的选择,但Vue3提供给的组合式api对于代码复用效果更为突出。
一、选项式api
下面的代码示例是我们一个选项式子组件的,选项式api通过各个选项对象,data、methods、mounted等,
明确告诉开发者,相应代码的位置
// 子组件.vue 选项式api案例<template><div>{{msg}}</div></template><script>exportdefault{data(){return{message:'Hello World!'}},methods:{reverseMessage(){this.message =this.message.split('').reverse().join('')},notify(){alert('navigation was prevented.')}}mounted(){}}</script>

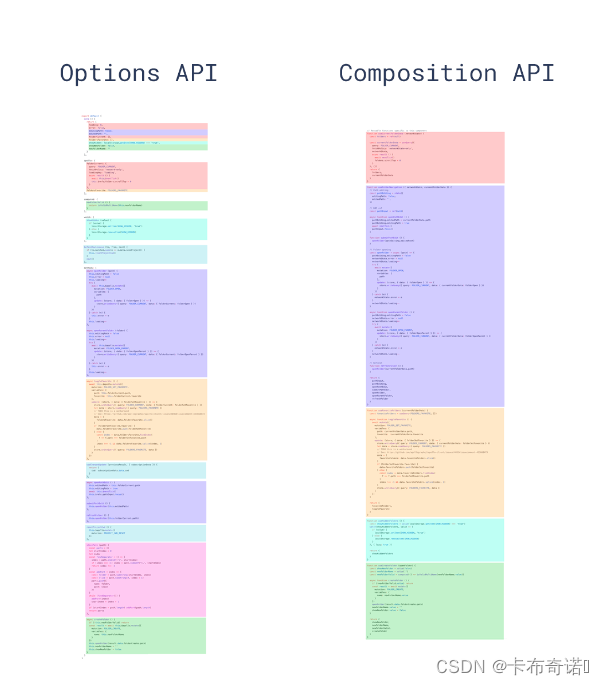
上面图片是vue3官方提供对选项api进行重构后,标出的相同逻辑功能代码区块。
选项api虽然使得开发者减少了代码逻辑抽象的思考,但也在大型项目中加大了维护的成本。
二、 组合式api
1、什么是组合式api:
组合式api的组件编辑方式是Vue2.7以及Vue3以上的版本提出的全新概念,是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。
// 子组件.vue 组合式api案例<script>import{ ref, watchEffect }from'vue'setup(){// 响应式状态const count =ref(0);// 更改状态、触发更新的函数functionincrement(){
count.value++}return{
count,
increment
}}mounted(){
console.log(this.count)// 0}</script><template><button @click="increment">点击了:{{ count }} 次</button></template>
2、组合式api的作用:
该方式可以很轻松地将这一组代码移动到一个外部文件中,不再需要为了抽象而重新组织代码,大大降低了重构成本,这在长期维护的大型项目中非常关键。
3、组合式api入口:setup() 钩子
场景:
1) 基于选项式 API 的组件中集成基于组合式 API 的代码
2) 非单文件组件中使用组合式 API
*作用:
在setup函数中,响应式API(ref,reactive)的声明会在函数返回后暴露模板和组件实例, 供其他选项通过实例对象属性获取使用
限制
setup() 自身并不含对组件实例的访问权:setup函数中无法访问组件实例(vue2的this),
如需访问需要通过data或者methods
4、组合式api主要包含:响应式api、生命周期钩子api 以及 依赖和注入api
三、单文件SFC提供的语法糖
<script setup>import{ ref, onMounted }from'vue'// 响应式状态const count =ref(0)// 更改状态、触发更新的函数functionincrement(){
count.value++}// 生命周期钩子onMounted(()=>{
console.log(`计数器初始值为 ${count.value}。`)})</script><template><button @click="increment">点击了:{{ count }} 次</button></template>
script setup 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖
1)单文件组件:一个 Vue 单文件组件 (SFC),通常使用 *.vue 作为文件扩展名;
三种顶层语言块构成:template、script 和 style以及一些自定义结构
2)script setup 和script标签一般不同时使用,除了以下情况
声明无法在 script setup 中声明的选项,例如 inheritAttrs 或插件的自定义选项。
声明模块的具名导出 (named exports)。
运行只需要在模块作用域执行一次的副作用,或是创建单例对象。
版权归原作者 卡布奇诺 所有, 如有侵权,请联系我们删除。