
以下规范参考Angular提交的规范。
对于如何格式化git commit消息,我们有非常精确的规则。 这导致更多 在浏览项目历史时,易于理解的可读信息。 但同时 我们使用git commit消息来生成基于AngularJS提供的消息模板。
1、commit message format消息格式
每个提交消息由一个头、一个正文和一个页脚组成。 header有一个特殊的 包含类型、范围和主题的格式。
<type>(<scope>): <subject><BLANK LINE><body><BLANK LINE><footer>
header是必填的,header的范围是可选的。
提交消息的任何一行不能超过100个字符!这样可以让提交消息更轻松可以在GitHub和各种git工具中阅读。
2、还原
如果提交恢复了以前的提交,它应该以revert: 开始,后跟标头 回复的提交。 在正文中,它应该说:This reverts commit <hash>.,其中hash是提交的SHA 正在恢复。
3、提交类型
必须是下列之一:
- feat: 新功能
- fix: bug修复
- docs: 仅文档更改
- style: 不影响代码含义的更改(空白、格式设置、缺失 分号等)
- refactor: 既不修复bug也不添加特性的代码更改
- perf: 改进性能的代码更改
- test: 添加缺少的测试或更正现有测试
- chore: 对构建过程或辅助工具和库(如文档)的更改
4、Subject
包含变更的简明描述:
- 使用祈使句,现在时
- 首字母不大写
- 最后不以点(.)结尾
5、Body
就像在主语中一样,使用祈使式,现在时, 正文应该包括改变的动机,并将其与以前的行为进行对比。
6、Footer
页脚应包含有关重大变更的任何信息,将PR链接到对应的问题。
7、git-commit-plugin 插件
在VSCode中可以使用这个插件提交,能自动生成git提交消息。

插件配置:
GitCommitPlugin.ShowEmoji:是否显示emoji表情,默认为true.
{
"GitCommitPlugin.ShowEmoji": true
}
GitCommitPlugin.CustomCommitType: 定制提交类型,默认为null
{
"GitCommitPlugin.CustomCommitType": [
"customTypeName"
]
}
或者
[
{
// 如果有重复的键,重写配置,否则添加为新的配置添加
"key": "customTypeKey",
"label": "customTypeName",
"detail": "customTypeDetail",
"icon":"customIcon"
}
]
GitCommitPlugin.MaxSubjectCharacters:自定义主题的最大字数,默认为
20。
{
“GitCommitPlugin.MaxSubjectCharacters”:20
}
GitCommitPlugin.Template:自定义git commit模板。
{
“GitCommitPlugin.Templates”:[
{
“templateName”:“角度”
“templateContent”:“<图标><空格><类型>(<范围>):<空格><主题><输入><正文><输入><页脚>“
},
{
“templateName”:git-cz
“templateContent”:“<类型>(<范围>):<空格><图标><空格><主题><输入><正文><输入><页脚>“,
//设置为默认提交模板
“default”:true
}
]
}
使用方法:
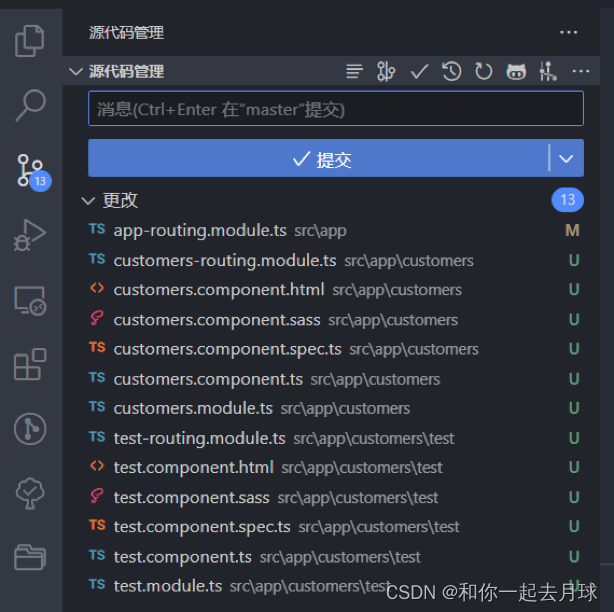
在VSCode中,左侧点击【源代码管理】图标,可以看到当前项目下文件的改动情况,如下图所示:

如上图所示,M:代表已修改文件,U:代表的是未跟踪的文件。
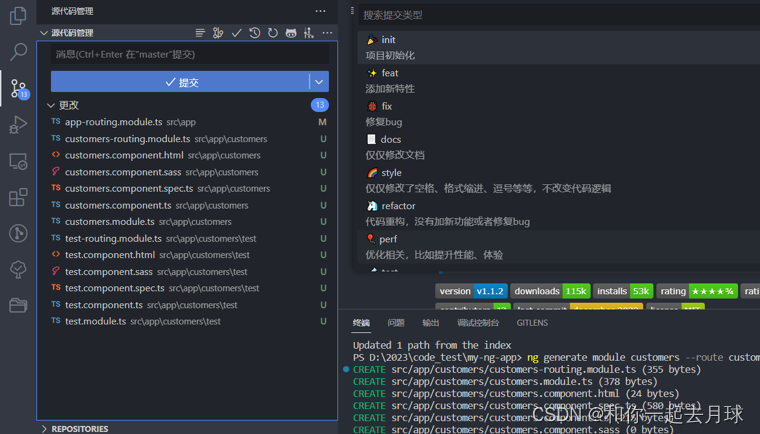
我们输入提交信息进行提交,也可以选择上面的模板(比如Angular 模板),也就是git-commit-plugin的图标,右侧弹出模板信息。

点击【源代码管理】这一栏中,右侧倒数第三个图标,

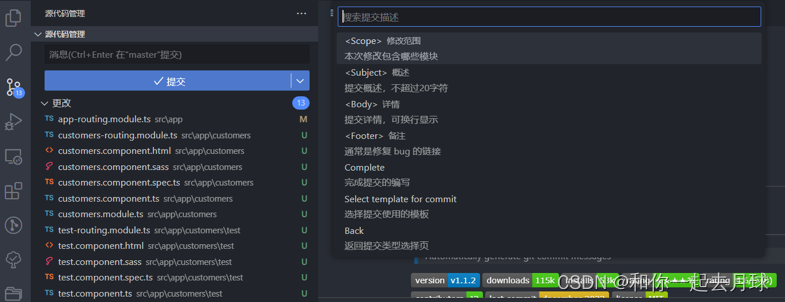
然后选中<Scope>这项,输入影响的范围。
然后在选中Subject选项,输入修改代码的描述。
选中<Body>选项,输入详情描述
选中
选中 Complete 选项,进行信息的完成。
最后点击左侧的【提交】按钮进行git的提交。

版权归原作者 和你一起去月球 所有, 如有侵权,请联系我们删除。