本文主要讲解关于 Ruoyi-Vue若依前后端分离版 基于代码生成的新建模块的添加。
一、新建数据表
注①:在原Ruoyi数据库的基础上进行新建
注②:若依建表有个要求:表字段 和 表,都需要加注释,注释就是生成页面的显示内容
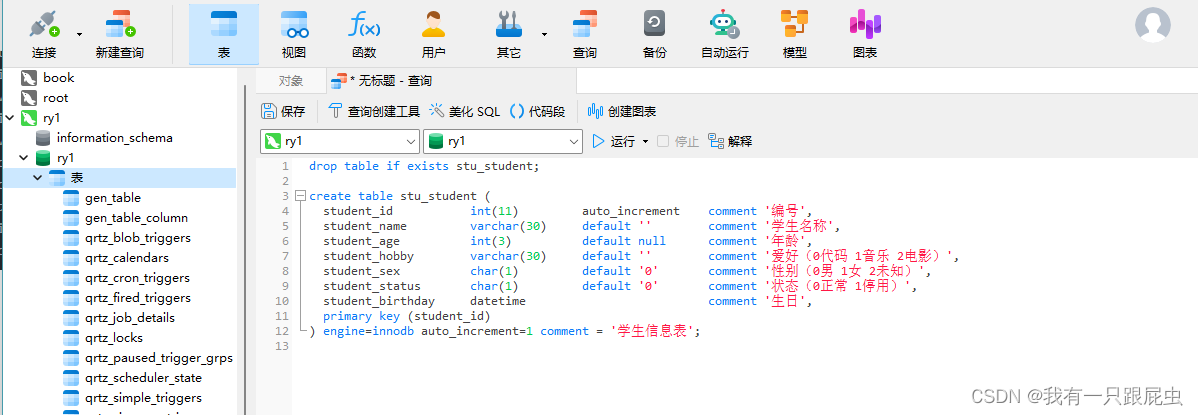
drop table if exists stu_student;
create table stu_student (
student_id int(11) auto_increment comment '编号',
student_name varchar(30) default '' comment '学生名称',
student_age int(3) default null comment '年龄',
student_hobby varchar(30) default '' comment '爱好(0代码 1音乐 2电影)',
student_sex char(1) default '0' comment '性别(0男 1女 2未知)',
student_status char(1) default '0' comment '状态(0正常 1停用)',
student_birthday datetime comment '生日',
primary key (student_id)
) engine=innodb auto_increment=1 comment = '学生信息表';
流程:
1、新建查询

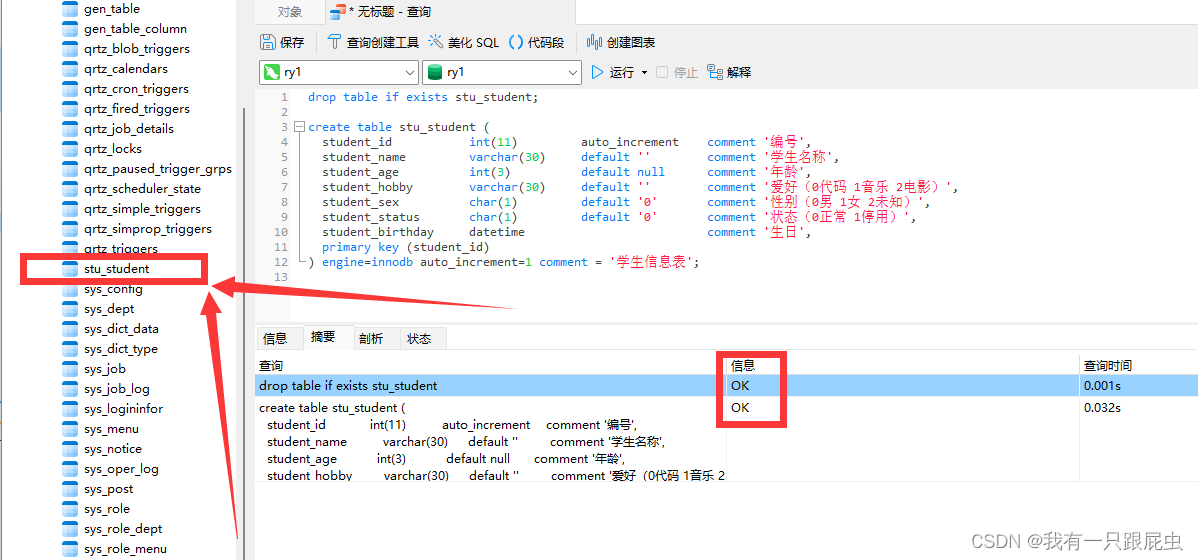
2、运行该查询,并创建成功

二、运行Ruoyi前后端,使用【代码生成】
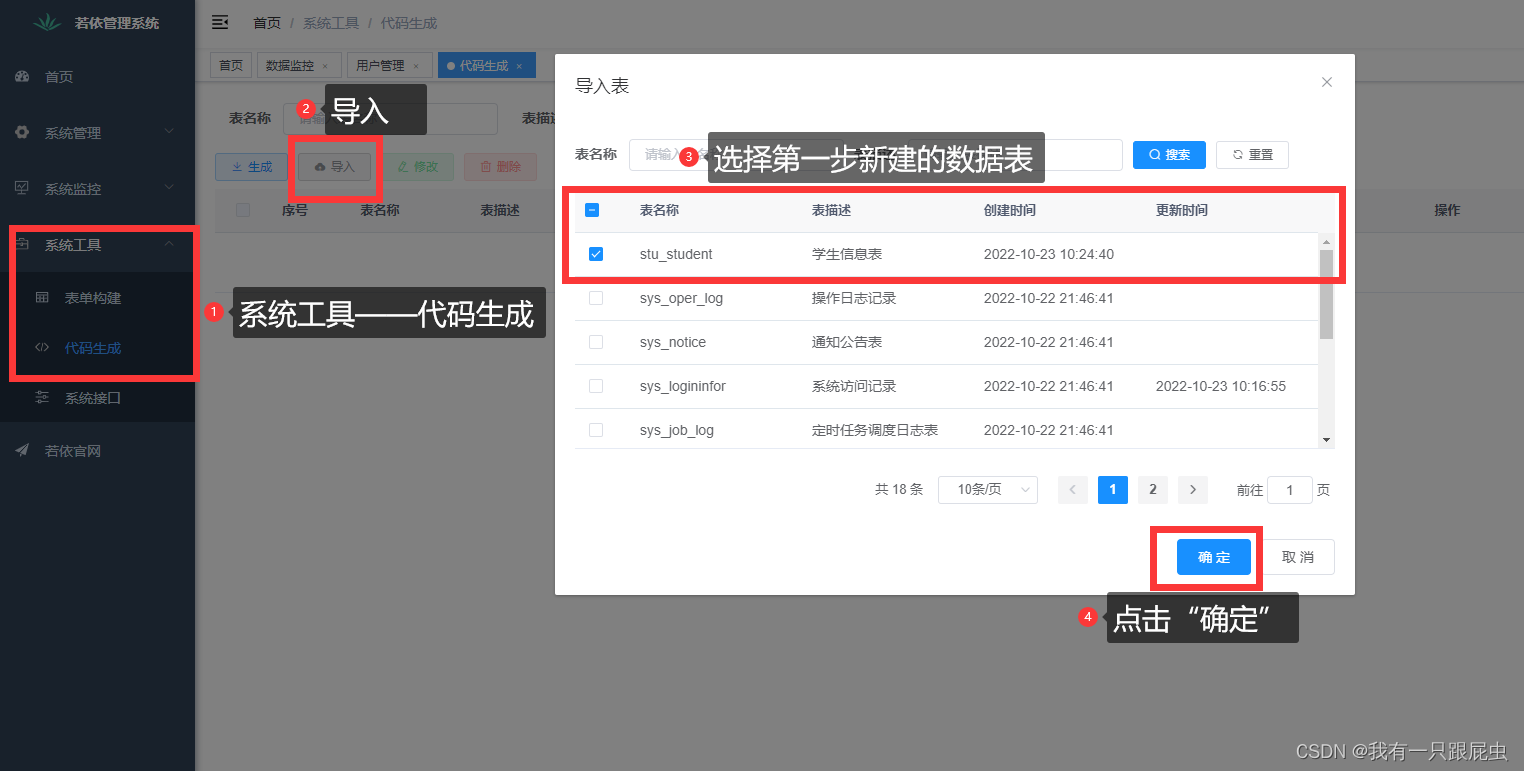
【代码生成】模块 路径:系统工具——代码生成
流程
1、导入前面第一步新建的数据表

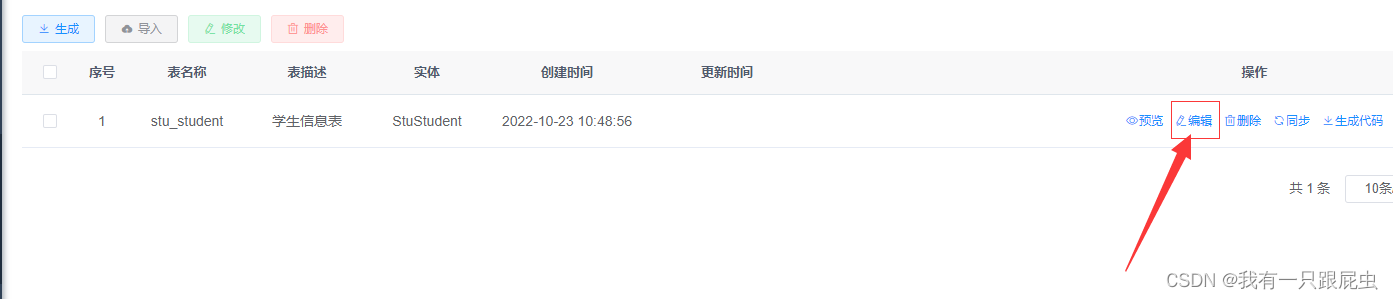
2、导入成功后,进行编辑

【基本信息】填写

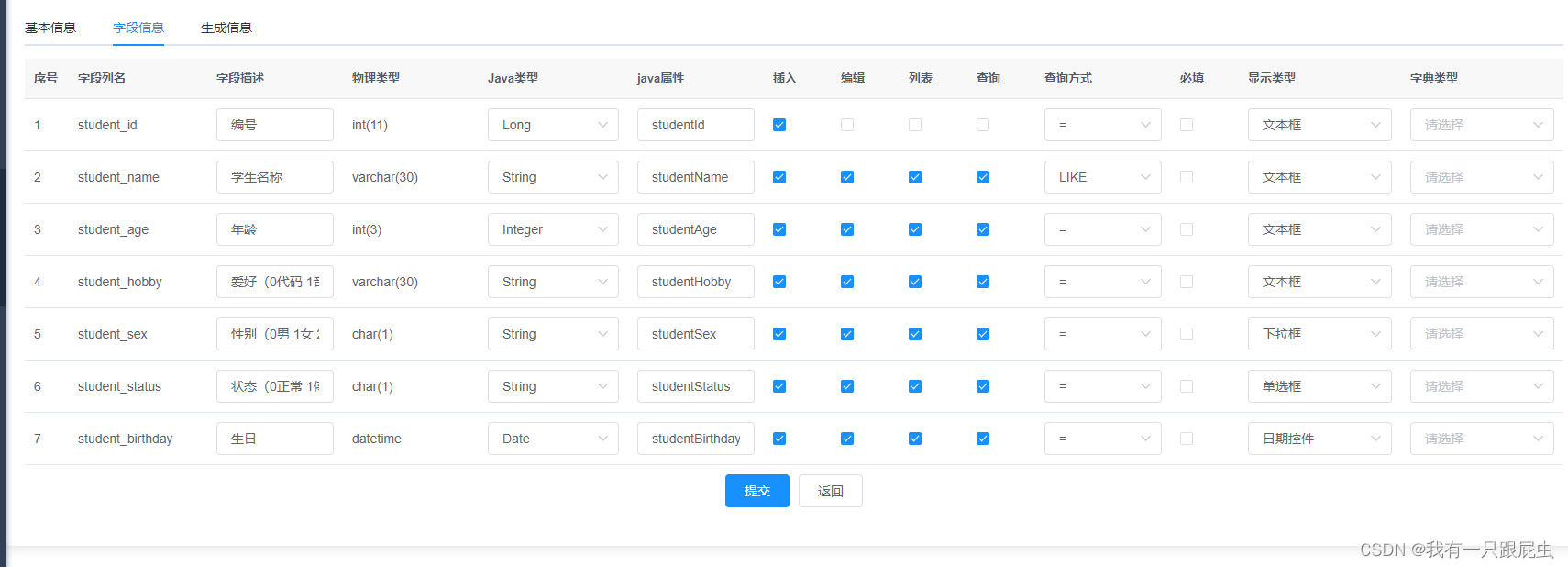
【字段信息】 此处由数据库自动生成相关信息,在这里博主就不进行修改

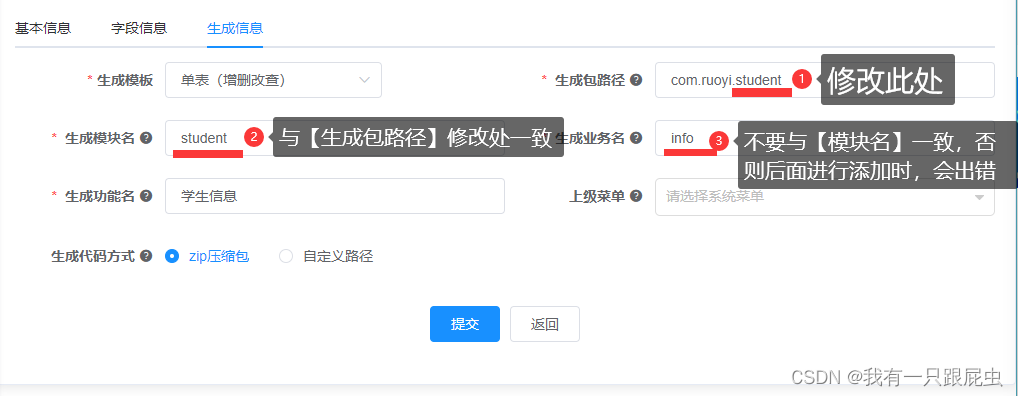
【生成信息】
进行了三个步骤填写后,点击 提交

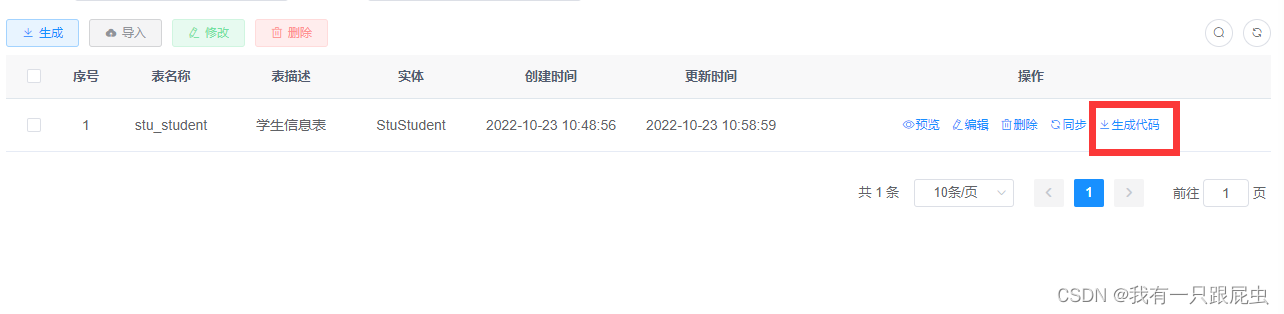
3、生成代码
生成代码后,需要下载zip压缩包,进行解压

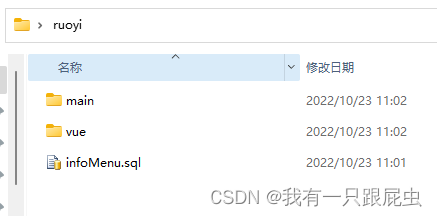
解压之后得到

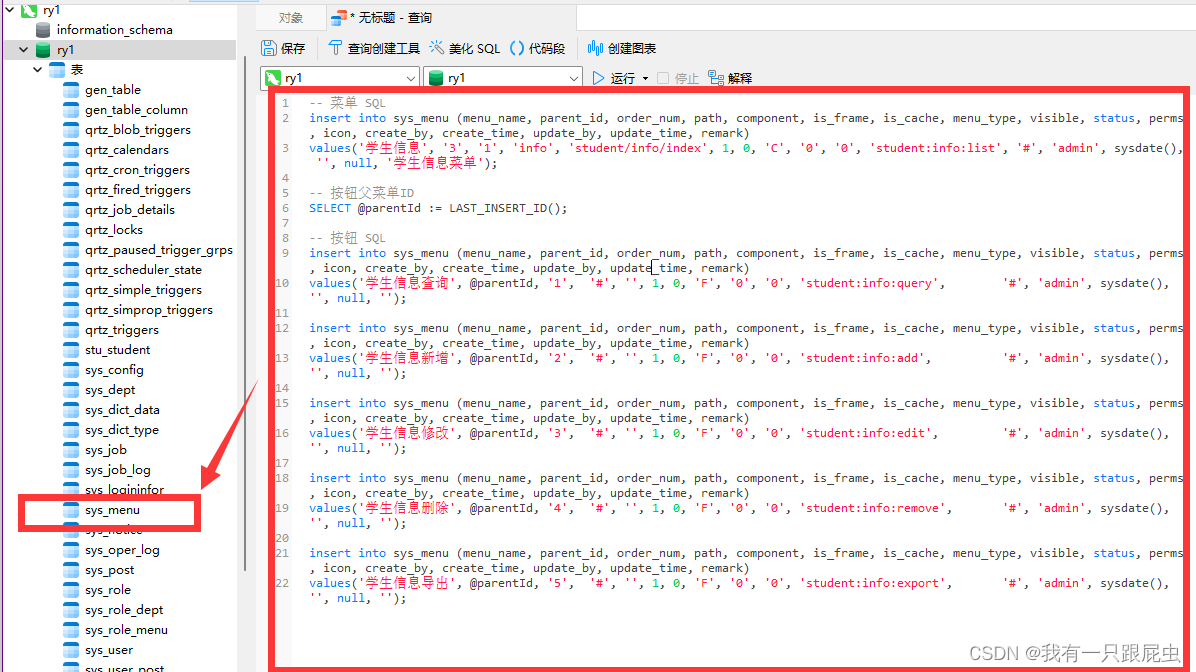
4、运行sql文件
将解压的文件内的 .sql 文件运行于原若依数据库
所运行的代码是生成在sys_menu数据表中

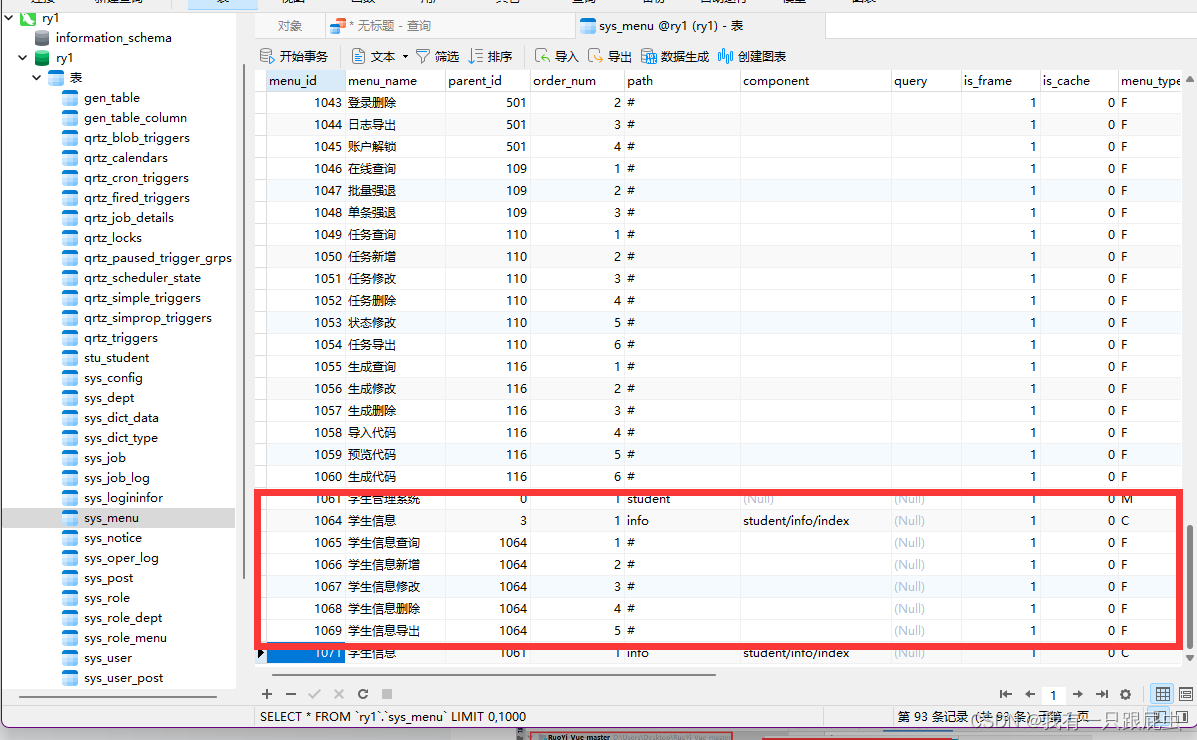
运行成功后,在sys_menu表中会有相关数据表的数据

三、新建模块
新建模块后,配置新模块环境
流程
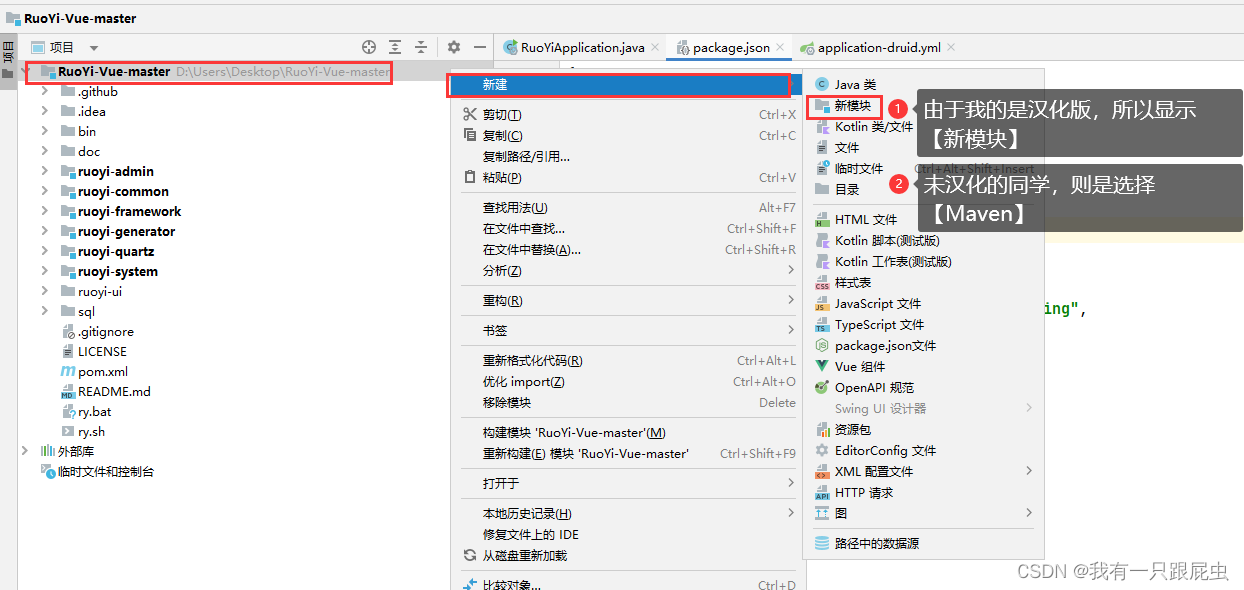
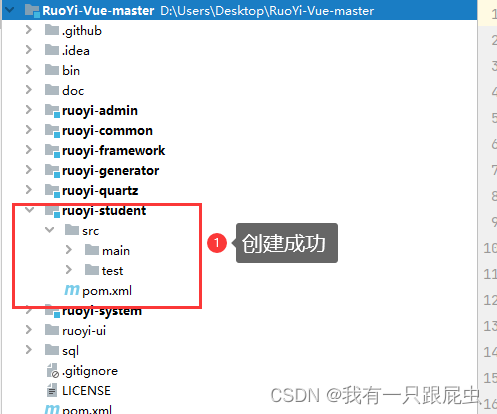
1、新建模块



2、配置新模块环境
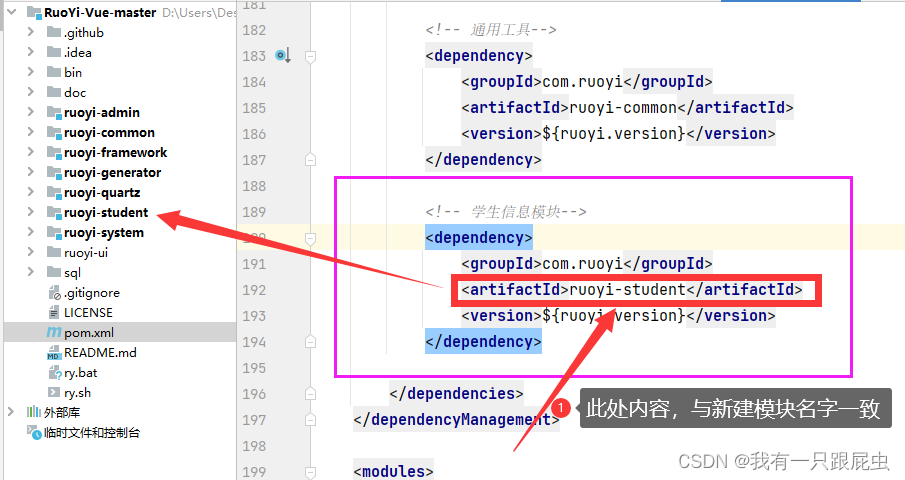
**①**在..\RuoYi-Vue-master\pom.xml路径下的pom.xml 引入刚新建的模块

<!-- 学生信息模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-student</artifactId>
<version>${ruoyi.version}</version>
</dependency>
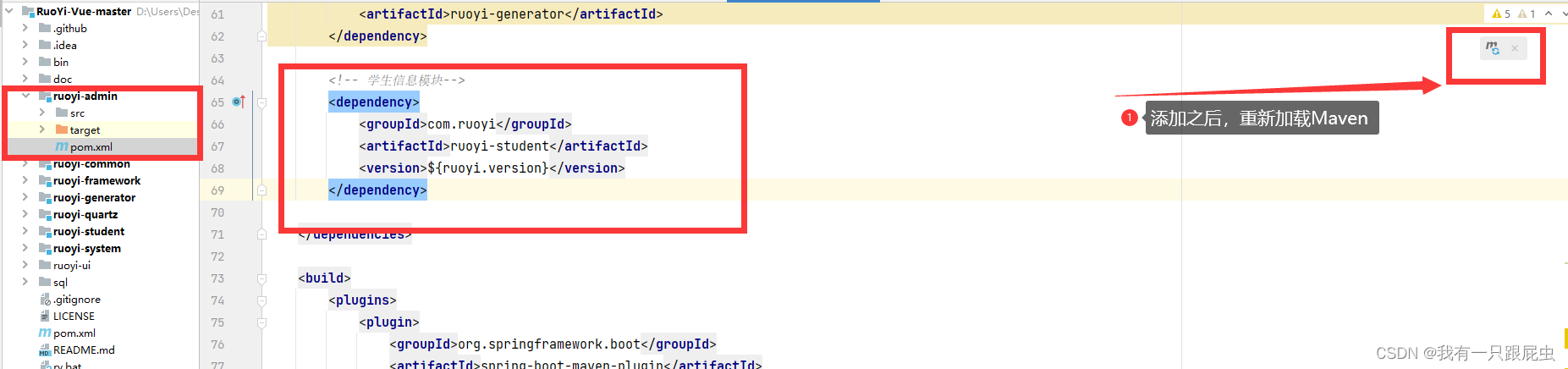
**②**需要在ruoyi-admin这个模块的pom.xml中引入刚刚新建的模块**(需要重新加载一下maven)**** 此处引入的代码,与上一步一样的**

<!-- 学生信息模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-student</artifactId>
<version>${ruoyi.version}</version>
</dependency>
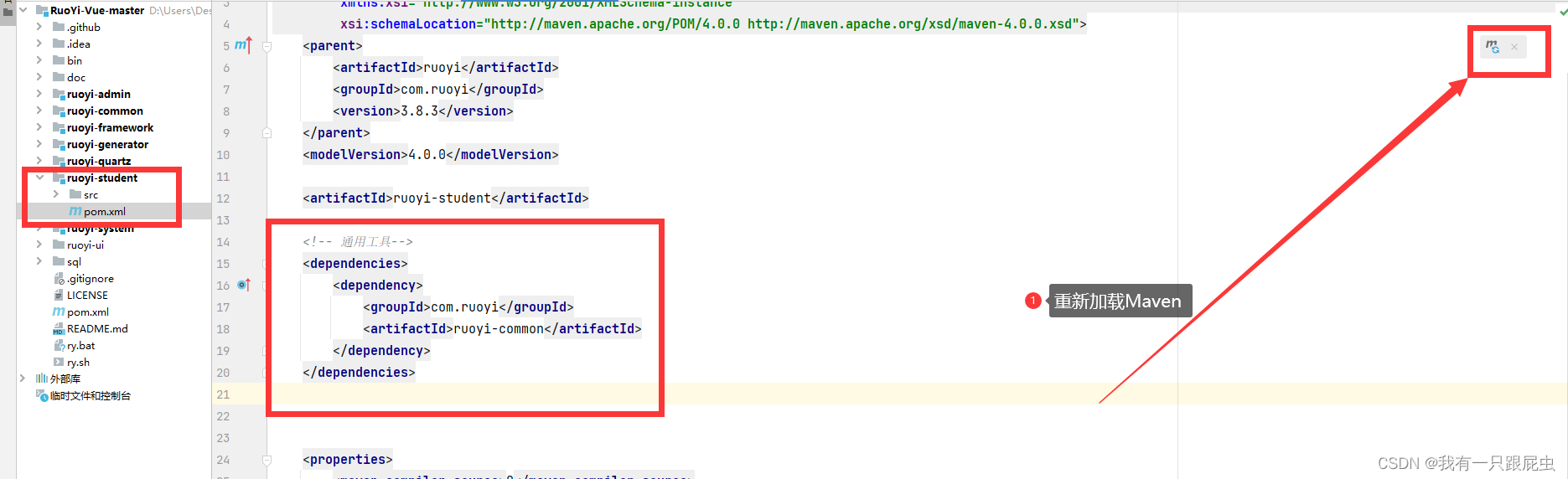
③由于自动生成的代码会用到ruoyi-common中的内容,我们需要将ruoyi-common引入到我们新建的模块中:(不做这个后面代码会报错,也会自动引入) ** 注:此处引入的代码与上两步不同**

<!-- 通用工具-->
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
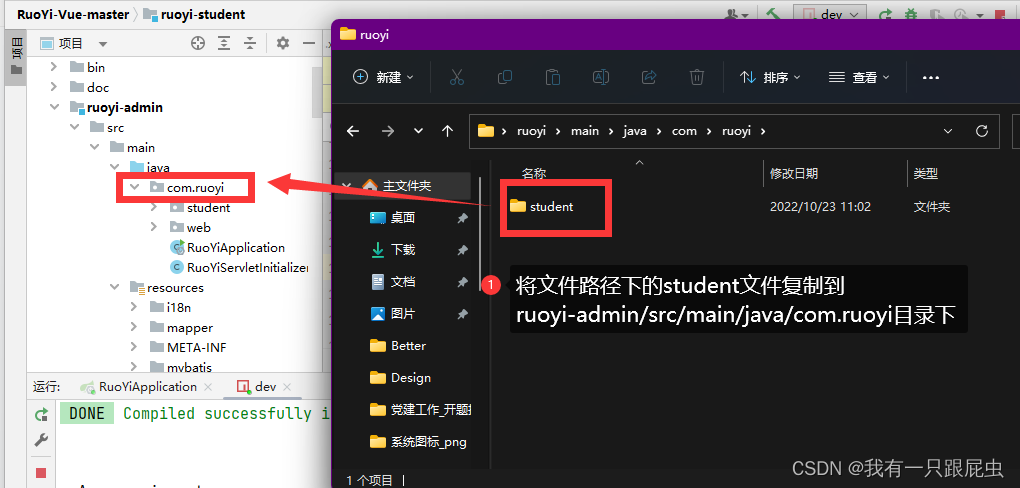
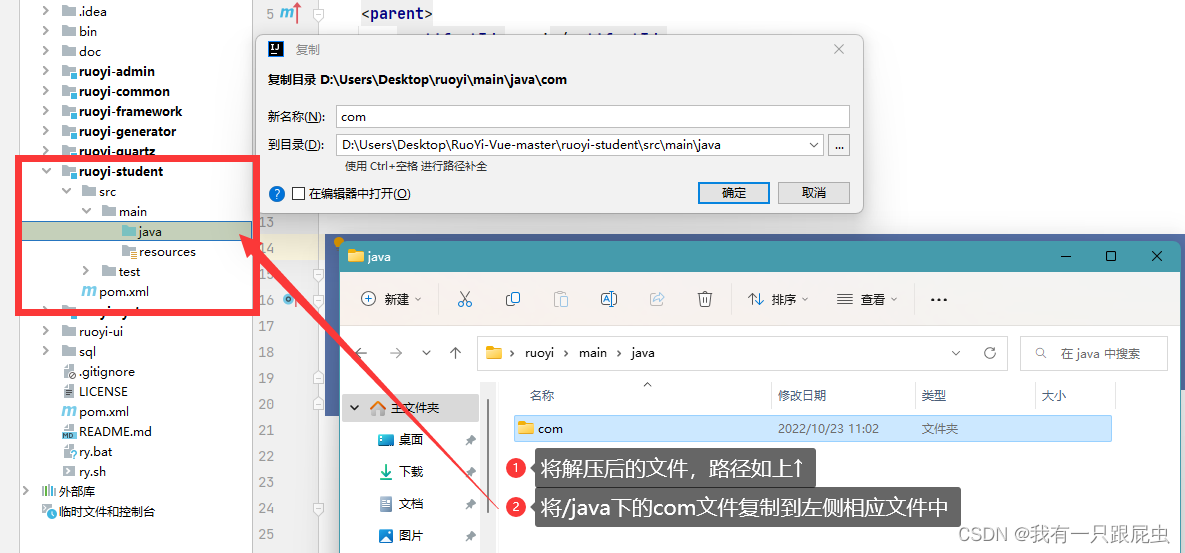
④ 将文件路径下的student文件复制到 ruoyi-admin/src/main/java/com.ruoyi目录下

⑤ 将解压文件下的mapper文件复制到 ruoyi-admin/src/main/resources路径下

四、将生成代码的文件复制到项目中
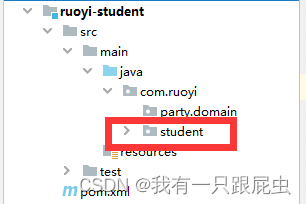
后端部分

复制成功后,该文件夹中就会有student文件

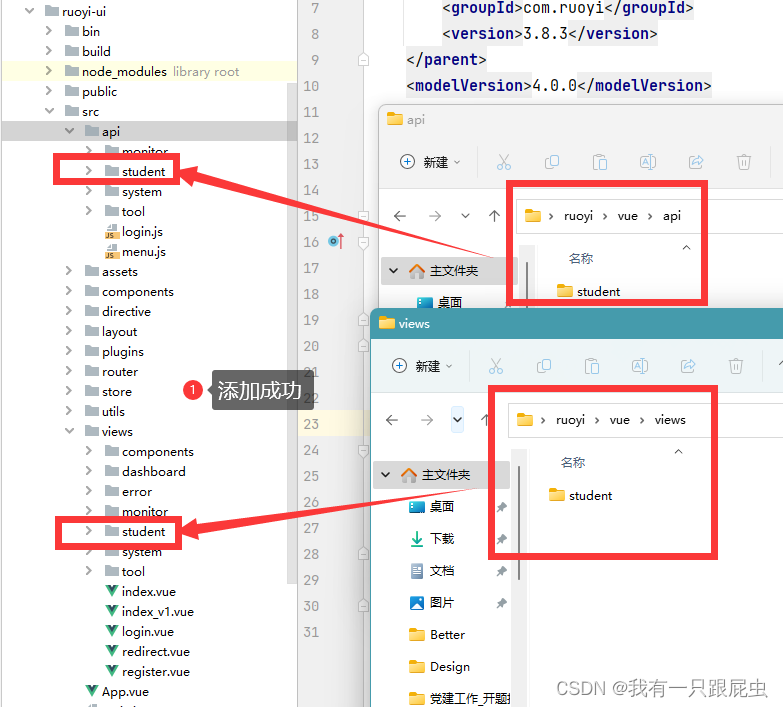
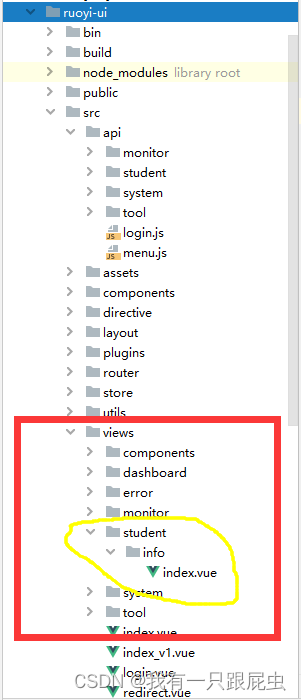
前端部分
与后端部分添加一样,不过前端要加的 有两个文件:api和views

做完以上配置之后,前后端都需要重启
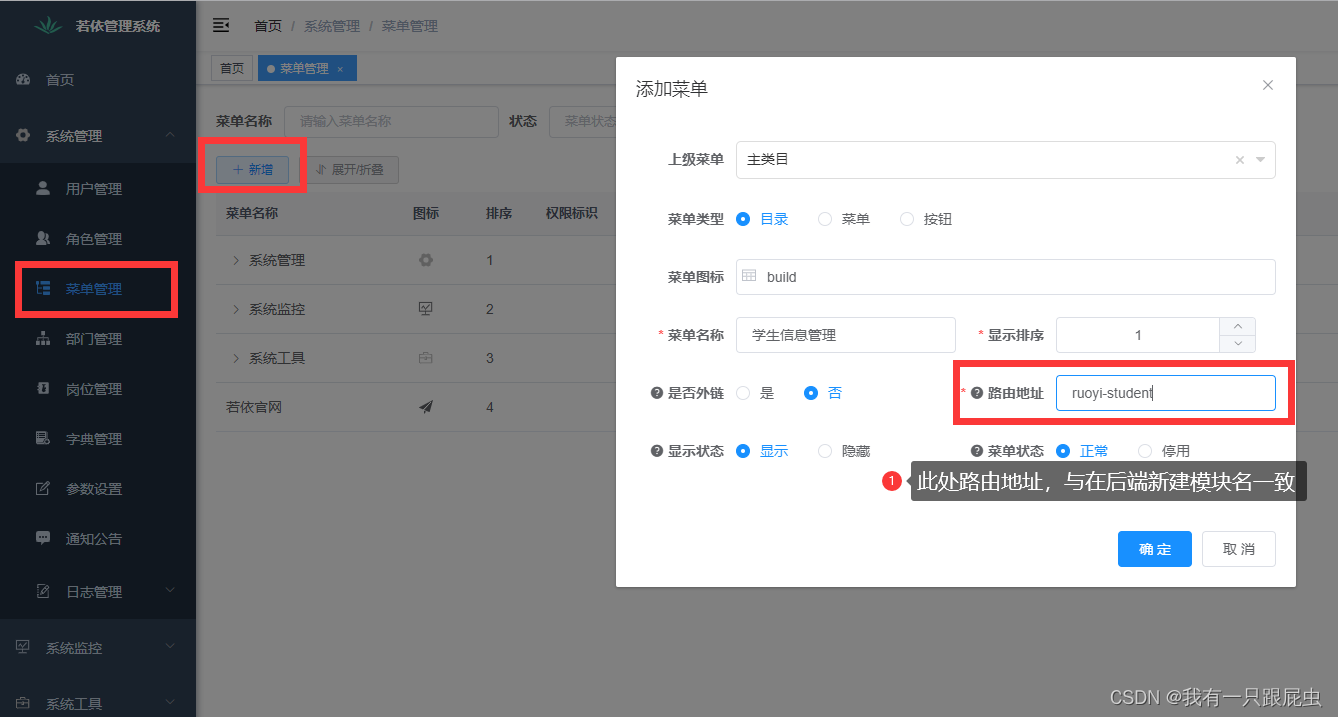
五、前端页面新建菜单,配置路径
流程
1、添加菜单

新建成功

2、新增菜单


点击提交
提交之后
重启前后端
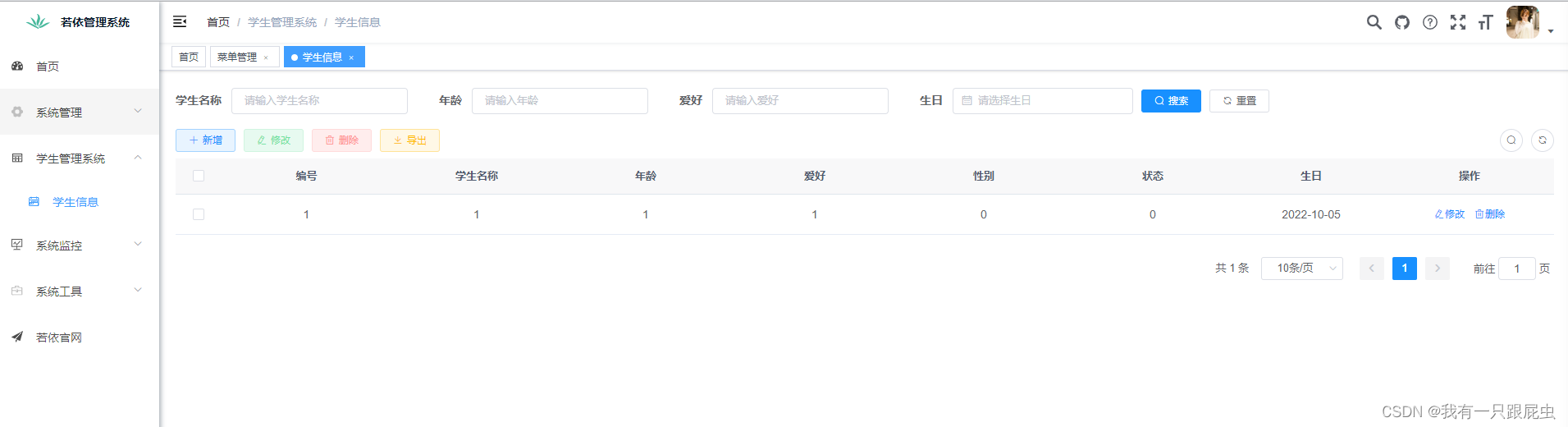
六、生成结束

版权归原作者 我有一只跟屁虫 所有, 如有侵权,请联系我们删除。