获取元素
获取元素还不简单?直接document.querySelector(“#id”)不就获取到了吗?例如下面的代码。在写Vue的过程中,我们从来不会写这种代码,但是下面的代码在vue里面是可以运行的。
methods:{getEl(){lettitle= document.querySelector(".title")}}
绝大部分时间我们都是通过mustache语法来直接响应式更新数据,根本就不需要先找到具体的元素。但有时候,我们就想要获取某个元素,可以通过ref属性获取具体元素。
第一步:添加ref属性,并取名字。
<template><h1 ref="title"class="title">Hello</h1></template>
第二步:通过$ref就可以获取到元素了。
mounted(){
console.log(this.$refs.title)}
ref="title"这里面的名字是随便取的,不需要和class的名字一样。
ref的使用时机
我们很少去获取元素的,因为根本不需要,我们只需要修改数据让vue自动帮我们更新UI就行。只有一些特殊场景可能会用到,比如我写的是一个代码编辑器或者实现一些生成代码的功能的时候。
比较有用的是ref也可以获取组件实例。
获取组件实例
获取组件实例后,我们是可以调用组件的方法的,这个还是有点用的。
我们写一个Banner.vue并把它引用到App.vue。
Banner.vue的template:
<template><div class="banner"><h1>banner</h1></div></template>
在Banner.vue定义一个方法
methods:{showBanner(){
console.log("showBanner")}}
我们可以通过ref和$ref获取到对应的banner组件,并且可以调用对应的方法。
<template><banner ref="banner"/></template>
mounted(){
//组件实例代理对象
console.log(this.$refs.banner)
//调用组件方法
this.$refs.banner.showBanner()
//组件元素
console.log(this.$refs.banner.$el)}
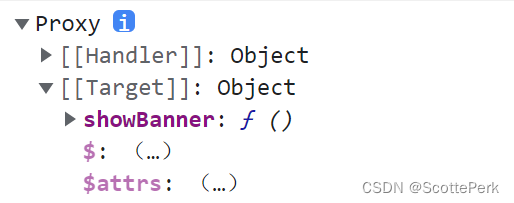
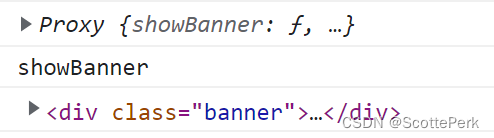
这是获取到的代理对象,里面有showBanner方法,可以证明,这个就是Banner的代理对象。
紧接着我们调用的showBanner()方法也输出了内容。
最后,获取到了banner组件的顶层元素。
如果只有一个顶层元素,那么this.
r
e
f
s
.
b
a
n
n
e
r
.
refs.banner.
refs.banner.el会直接获取顶层元素,如果有多个元素,那么会获取第一个node节点,一般是#text,也就是换行。
版权归原作者 ScottePerk 所有, 如有侵权,请联系我们删除。