前言
最近发现了
cropperjs
,可以用于裁剪图片,特点来踩一下坑。
官方文档
参考文章:
cropper.js 裁剪图片并上传(文档翻译+demo)
1小时搞定cropper.js制作头像/图片上传、裁剪、并发送至后端
可以仿gitee的头像上传
下面的例子基于vue
基本使用
安装
npm install cropperjs
语法
newCropper(element[, options])
element:元素,HTMLImageElement 或 HTMLCanvasElement
options:配置项,可选
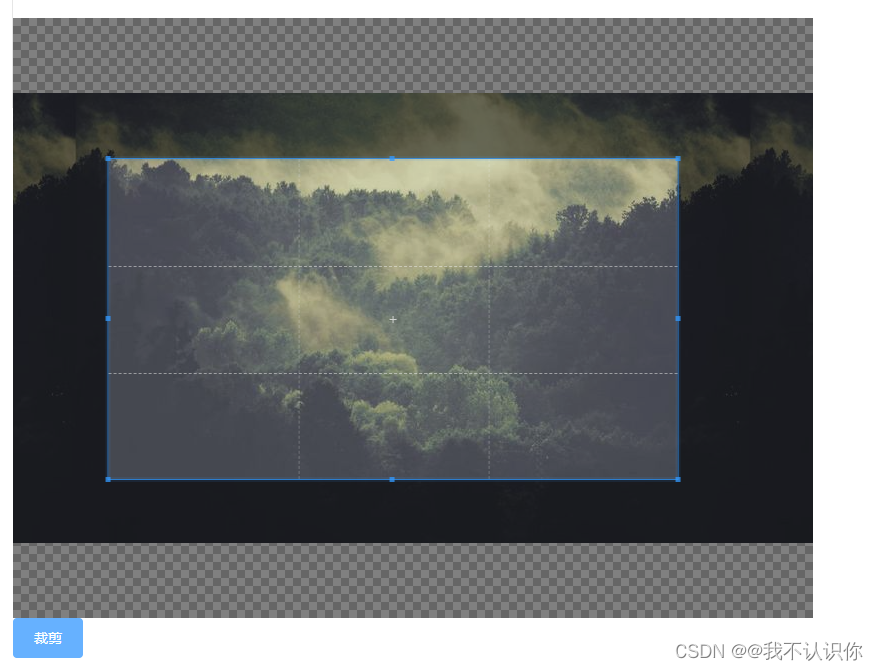
官方例子
<img src="./aa.png" alt="图片"class="image" ref="imgRef"/><el-button type="primary" @click="cropImage">裁剪</el-button>cropImage(){const cropper =newCropper(this.$refs.imgRef,{// 宽高比aspectRatio:16/9,crop(event){// console.log(event.detail.x);// console.log(event.detail.y);// console.log(event.detail.width);// console.log(event.detail.height);// console.log(event.detail.rotate);// console.log(event.detail.scaleX);// console.log(event.detail.scaleY);}});
console.log(cropper);}

有两点比较重要:
1、给图片添加这两个属性,官方文档说了很重要
/* Ensure the size of the image fit the container perfectly */
img {display: block;/* This rule is very important, please don't ignore this */
max-width:100%;}
2、要导入样式,不然不会生效,像下面这样
import'cropperjs/dist/cropper.css';import Cropper from'cropperjs';

常用属性
以下内容来自上面的这篇文章:cropper.js 裁剪图片并上传(文档翻译+demo) ,文章写的很详细
viewMode:定义cropper的视图模式
dragMode:定义cropper的拖拽模式
类型: String
默认: ‘crop’
选项:
‘crop’: 可以产生一个新的裁剪框3
‘move’: 只可以移动3
‘none’: 什么也不处理
aspectRatio:裁剪框的宽高比
值为1时,是一个圆形。
preview:添加额外的元素(容器)以供预览
文章作者给踩坑了
这里是一个dom元素。必须可以被Document.querySelectorAll获取到;
preview:“.small”,
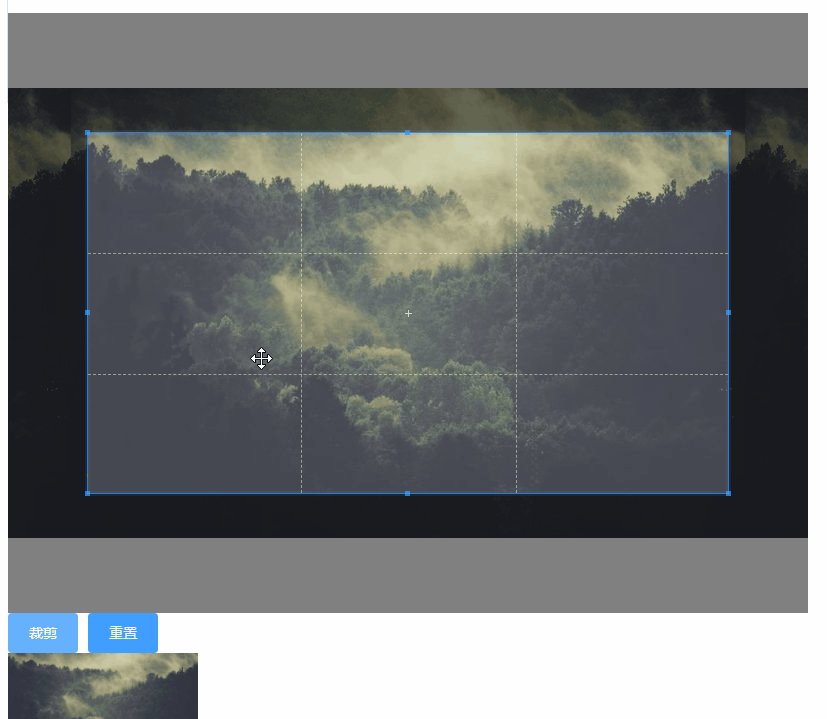
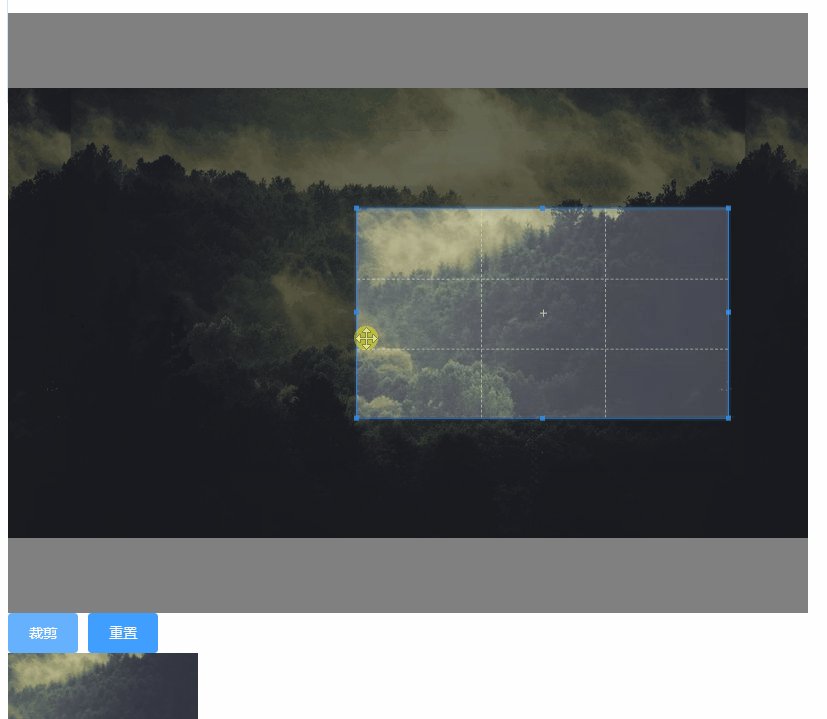
HTML结构:;注意一定要设置small的宽高;最好和裁剪比例一致;还有如果要想正确的显示出裁剪的区域需要加上样式overflow: hidden;按照上面简单试了一下,效果如图:
<div class="image-view"></div>.image-view{width: 190px;height: 160px;//overflow很重要overflow: hidden;}
background:显示容器的网格背景
默认true,显示马赛克背景,false时显示灰色背景色rotatable:是否允许旋转图像。
默认true,允许旋转scalable:是否允许缩放图像。
默认true,允许缩放zoomable:是否允许放大图像。。
默认true,允许放大scalable和
zoomable都试了一下,
scalable设为false还是可以通过鼠标滑轮缩放图片。但是
zoomable设为false时,滑轮将不能再缩放图片
zoomOnTouch:是否可以通过拖动触摸来放大图像。
默认true,可以cropBoxMovable:是否通过拖拽来移动剪裁框。
默认:true,裁剪框可以拖拽cropBoxResizable:是否通过拖动来调整剪裁框的大小。
默认true,可以调整裁剪框大小ready:插件准备完成执行的函数(只执行一次)。
默认null
例如:ready:(event)=>{ console.log('准备完成:',event);},cropstart:剪裁框开始移动执行的函数。
默认nullcropmove:剪裁框移动时执行的函数。
默认nullcropend:剪裁框移动结束执行的函数。
默认nullcrop—剪裁框发生变化执行的函数。
默认:nullzoom:剪裁框缩放的时候执行的函数。
默认:null方法
reset():将图像和裁剪框重置为初始状态
const cropper =newCropper(this.$refs.imgRef,{// 宽高比aspectRatio:16/9,viewMode:1,});this.cropper = cropper;this.cropper.reset();通过Cropper生成的对象来调用相应的方法。
clear():清除裁切框
replace(url,true]):替换图像的src并重新构建cropper
destroy():销毁cropper并从图像中删除整个cropper。
zoom(ratio):缩放图片,并使用相对比例。(裁切框不变化)
this.cropper.zoom(1.5);注:1、会在上一次图片的大小上放大或缩小 2、如果
zoomable设置未false,该函数将不起作用
rotate(degree):旋转图像以一定的角度
向右旋转 (degree > 0);向左旋转 (degree < 0);getData([rounded]):输出最终裁剪的区域位置和大小数据(根据原始图像的自然大小
rounded 类型:Boolean 默认:false;设置true可以获取其所有数据;
返回的数据类型:Object;
- x裁切框距离左边的距离
- y裁切框距离顶部的距离
- width裁切框的宽度
- height裁切框的高度
- rotate裁切框的旋转的角度
- scaleX缩放图像的横坐标
- scaleY缩放图像的纵坐标
getCroppedCanvas([options])—画一张剪裁的图片。如果没有剪裁,则返回一个绘制整个im的画布(很有用)
options 类型Object
- width输出Canvas的宽度
- height输出Canvas的高度
- minWidth输出Canvas的最小宽度;默认值是0
- minHeight输出Canvas的最小高度;默认值是0
- maxWidth输出Canvas的最大宽度;默认值是Infinity(无穷大)
- maxHeight输出Canvas的最大高度;默认值是Infinity(无穷大)
- fillColor在输出画布Canvas中填充任何alpha的颜色,默认值是透明的
- imageSmoothingEnabled如果图像被设置为平滑(true,默认)或不设置(false)。
- imageSmoothingQuality设置图像的质量,一个“low”(默认)、“medium”或“high”。 返回值:类型:HTMLCanvasElement画布绘制出了剪裁过的图像 注意:输出canvas画布的宽高比将自动适应剪切框的纵横比。 如果您打算从输出画布canvas中获得一个JPEG图像,您应该首先设置填色选项,否则,JPEG图像中的透明部分将在缺少情况下变为黑色。 为了避免获得空白的输出图像,您可能需要将maxWidth和maxHeightproperties设置为有限的数字,从而来画布元素的大小限制。
$("#getCroppedCanvas").on("click",function(){ console.log($('#image').cropper('getCroppedCanvas'));;var cas=$('#image').cropper('getCroppedCanvas');var base64url=cas.toDataURL('image/jpeg'); cas.toBlob(function(e){ console.log(e);//生成Blob的图片格式}) console.log(base64url);//生成base64图片的格式$('.cavans').html(cas)//在body显示出canvas元素})自己改成vue的语法就好
Demo
简单写了一个头像上传的组件,感兴趣的可以看一下:
基于cropperjs和vue3的头像上传组件
版权归原作者 无知的小菜鸡 所有, 如有侵权,请联系我们删除。