以css为基础的一些网页在布局方面都以一些常见的骨架为基本,在延伸出其他细节上的不同。我整理了一些适合网页设计初学者的网页布局结构,掌握几个页面布局结构将会让网页变得更加美观,并且大大提升设计效率。
一、标题正文型
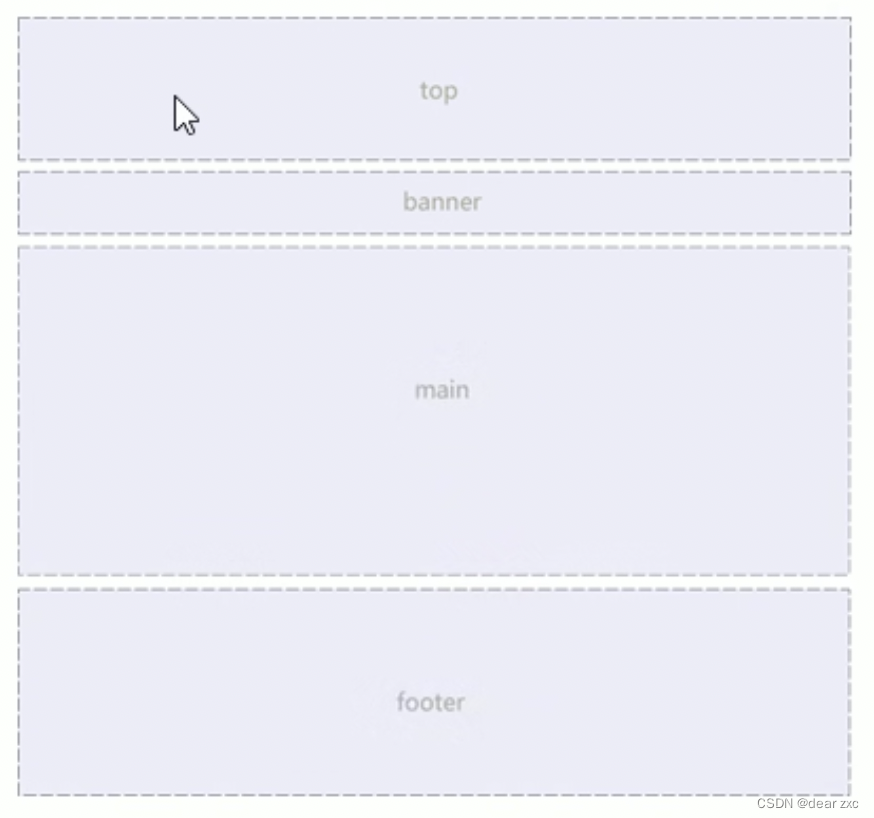
标题正文型适用于大部分的文章、新闻。其特点是简单明了,内容清晰。

一些购物网站的头部也适用: 
** 二、“区”字型**
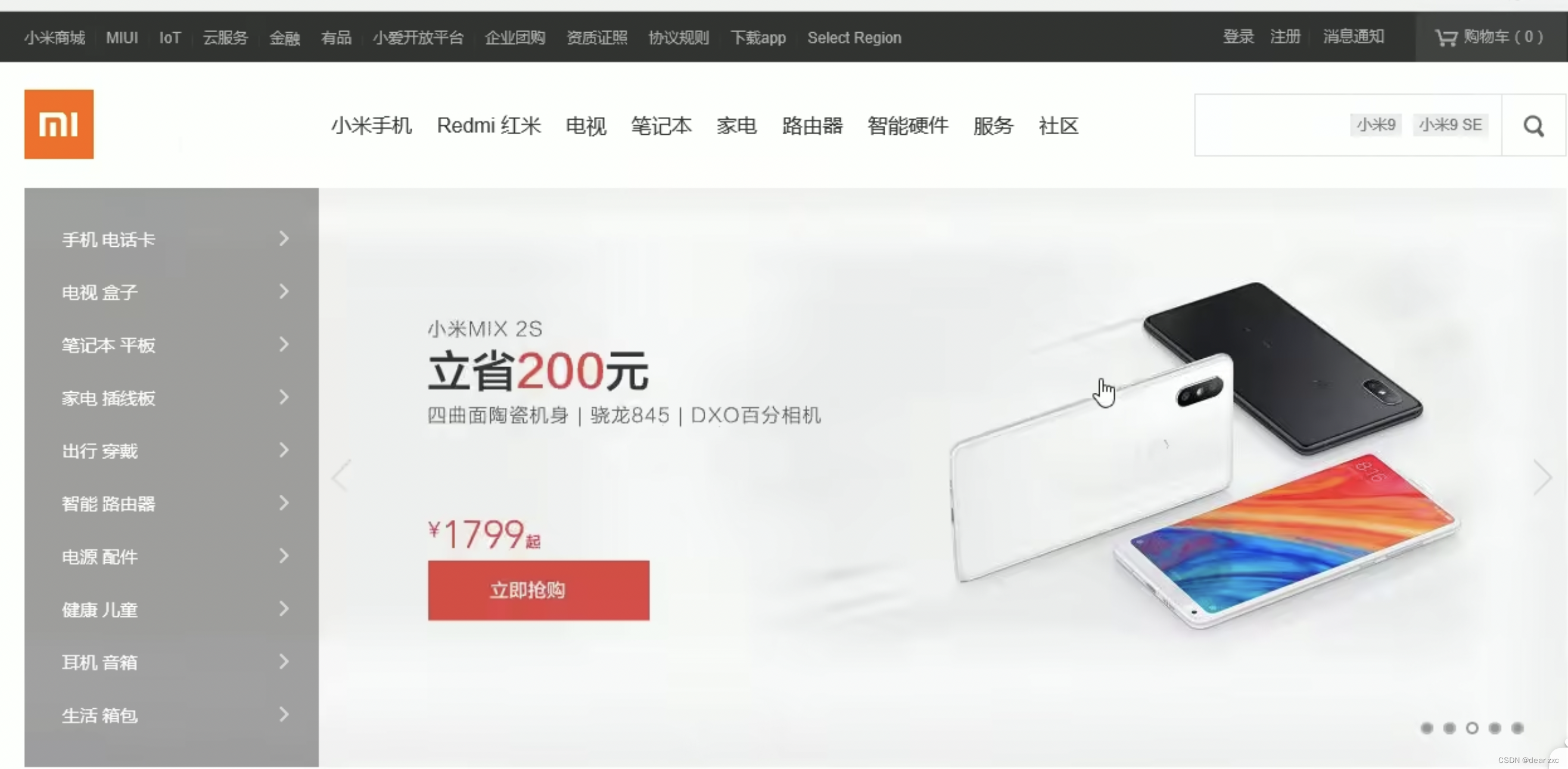
类似于标题正文型的升级版,可以在左侧设计一些导航栏或一系列的窄边的链接,右边则是宽大的正文部分,这种布局有利于网页的内容的分类,还可以为正文提供辅助信息。

小米官网首页:

** 三、“国”字型**
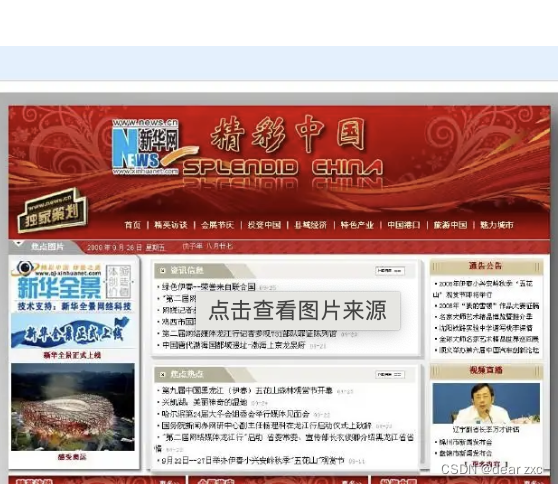
大部分网站首页,例如:新浪、网页、腾讯、起点都是国字型,
结构:
上部分:标题、导航栏等
左部分:配图的热点新闻、一些导航信息等
右部分:备注信息、文件链接等
下部分:备注、版权声明、联系方式等

新华网首页设计:

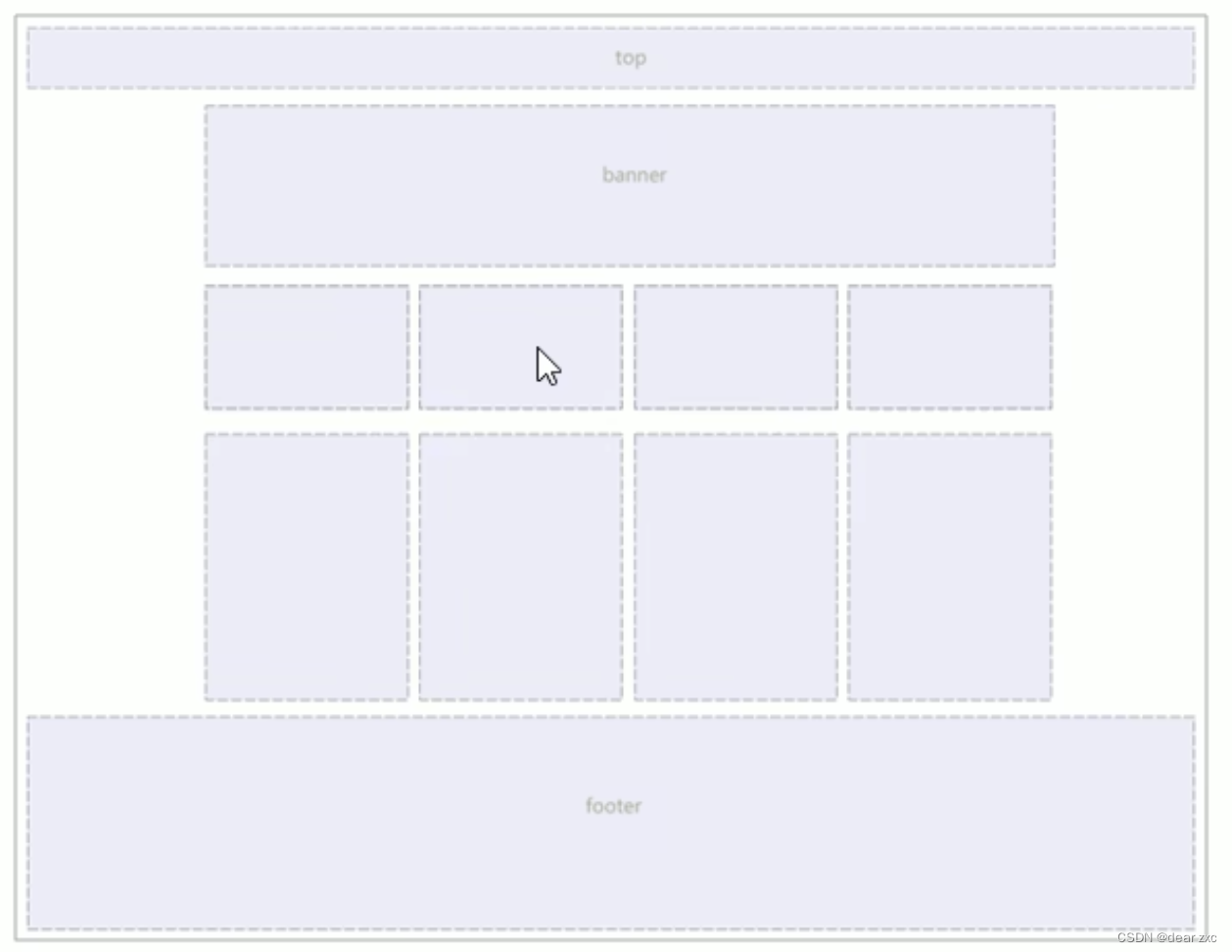
国字型出现于大部分的网页之中,所以我们进一步展开国字型分析:
国字型的结构分为
top
**banner **
box(内容)
footer
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</div>
<div class="footer">footer</div>
1.对于top不应设置宽度,使盒子与网页齐宽
.top {
height: 50px;
background-color: gray;
}
2.对于banner即导航栏部分应该设置宽度并水平居中显示。
.banner {
width: 985px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
- 对于box(内容)可以分设无序列表方式,先对banner居中对齐。然后对li标签添加右边距,使每个列表项之间有空隙,为了使最后一个列表项不被挤但下一行,需要特殊的使最后一个li标签右边距为0,并使每个盒子加上浮动。
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
- 对于footer同top
四、flash布局型
这种布局与海报型结构类似,不同的是由于Flash功能强大,页面所表达的信息更丰富。
五、pop型
POP源自广告术语,指页面布局像一张宣传海报,以一张精美图片作为页面的设计中心。常用于时尚类网站,优点显而易见:漂亮吸引人,缺点是速度慢。
六、拐角型布局
该布局特点就是把相关内容的链接放到网页的左面或右面,另一面就是相关的文字信息,网站的上面是标题条幅或是主要内容导航栏,例如校园网站等。
总结:这些网页布局都有各自的特点,但都有浏览方便、速度快,但结构变化不灵活的共同特点。灵活运用这些知识能让简单的网页开发事半功倍。
版权归原作者 dear zxc 所有, 如有侵权,请联系我们删除。