目录

1️⃣前言
大家好,我是翼同学。今天笔记的内容是:
- 了解HTML基础
2️⃣内容
🌱什么是HTML?
HTML
,全称为:
Hypertext Markup Language
,也就是超文本标记语言。也就是说,HTML是一种标记语言(而不是编程语言),也属于一种信息组织的方式。该标记语言的用处在于结构化
Web
网页及其内容。其中网页内容可以是标题、段落、图片、链接、列表信息、表格信息等。
因此,每一个
HTML
文档都是一种静态的网页文件,通过浏览器来识别,解析,并将这些
HTML
文档“翻译”成可以识别的信息。也就是说,HTML是一种用于创建网页的标准标记语言,,其包括一系列元素,通过每个元素的标签设置,可以将网络上的文档信息统一格式,形成描述性文本。
了解更多细节:
- HTML文档的后缀名为
.html,我们编写一个HTML文件,将后缀名改为.html,然后用浏览器打开文件即可。- 代码编辑器推荐
VS Code,一个实用的编辑器能提高你的工作效率。HTML注释由<!--开始,由符号-->结束,例如<!--注释内容-->HTML使用标记标签来描述网页,是由尖括号包围的关键词,一般成对出现。- 比如:
<开始标签>内容</结束标签>- 浏览器会忽略了源代码中空格与换行,即想要有空格的效果,就必须写上相应的空格标签
- HTML文档也叫做 Web 页面,浏览器是不会显示HTML标签,而标签的使用决定了网页内容的展示方式。
🌱什么是元素?
我们使用
HTML
标记语言,就可以将所要表达的信息按某种规则(如:文字如何处理,图片如何显示等)写成
HTML
文档。其中
HTML
文档就是由一系列元素组成。
那什么是元素?
- 其实,元素就是网页的组成部分。
- 在HTML中,一个元素可以包含几个文本或者是一种照片等,甚至可以空内容。
- 简单来说,这些HTML元素可以用于包含不用部分的内容,使其以某种方式工作。
🌱什么是标签?
注意,一个典型的HTML元素就是由一对标签组成。
在HTML代码中:
- 标签是用来标识元素的开始或结束
- 元素则是文档对象模型(DOM)中的一部分
- 文档对象模型会被浏览器渲染、展示为页面。
举个例子:
在网页中可能有一行文本信息:
Hello World
那么在我们就可以将这行文本信息封装成一个段落元素,进而使其在网页单独一行呈现出来。
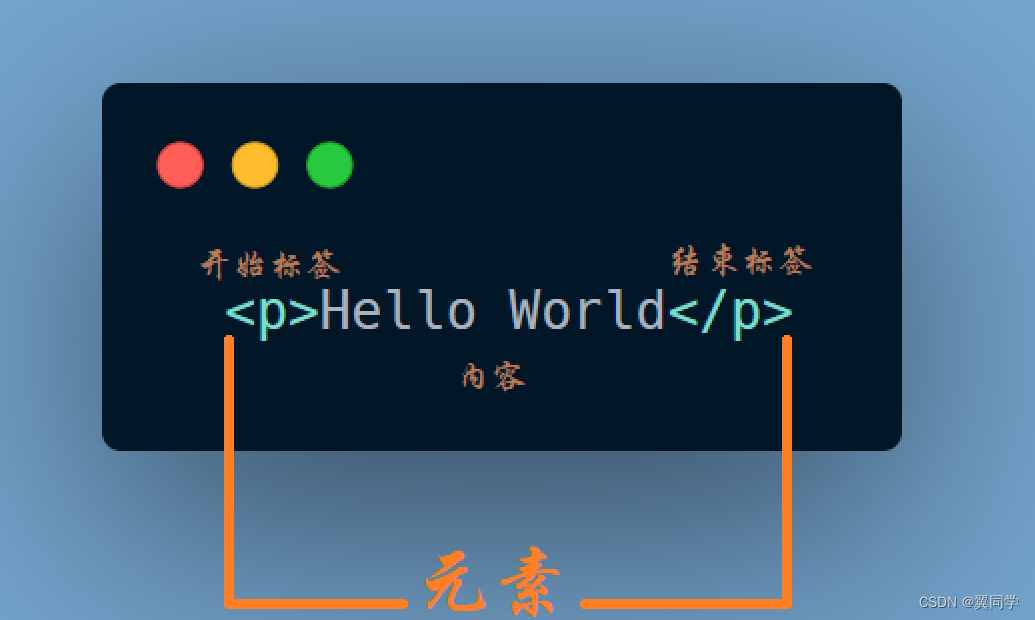
<p>Hello World</p>
我们来画一个简易示意图:

在上面这个例子中,可以看到,元素和标签不是同一概念。其中元素是包含标签的。
因此通常的,一个HTML元素包含三部分:
Opening tag:开始标签,即包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始起作用;Content:,内容,也就是元素的内容。本例是一行文本信息;Closing tag:结束标签与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾
当然,这只是元素的基础组成部分。另外的,元素可以拥有属性,也可以相互嵌套。具体后面再记录。
🌱空元素
不包含任何内容的元素称为空元素。最典型的有
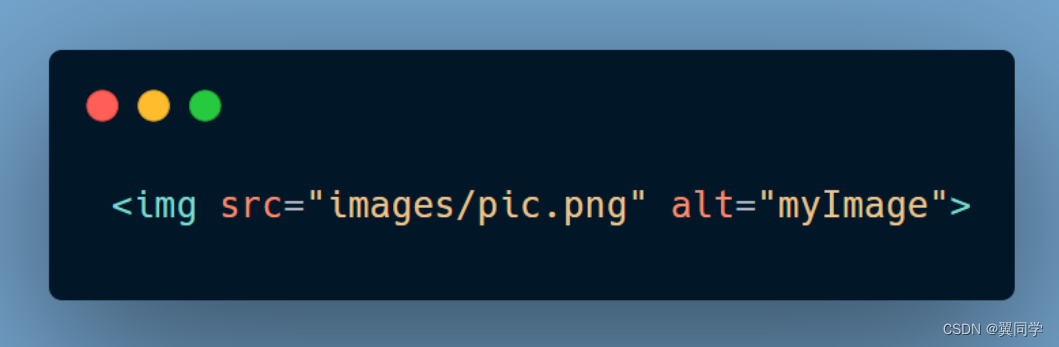
<img>
元素:
举个例子:

可以看到,该
<img>
元素包含两个属性(即
src
和
alt
),并且注意到,该元素没有
</img>
结束标签,元素里也没有内容。
这是由于图像元素并不需要通过内容来产生效果,作用是向其所在的位置嵌入图片。
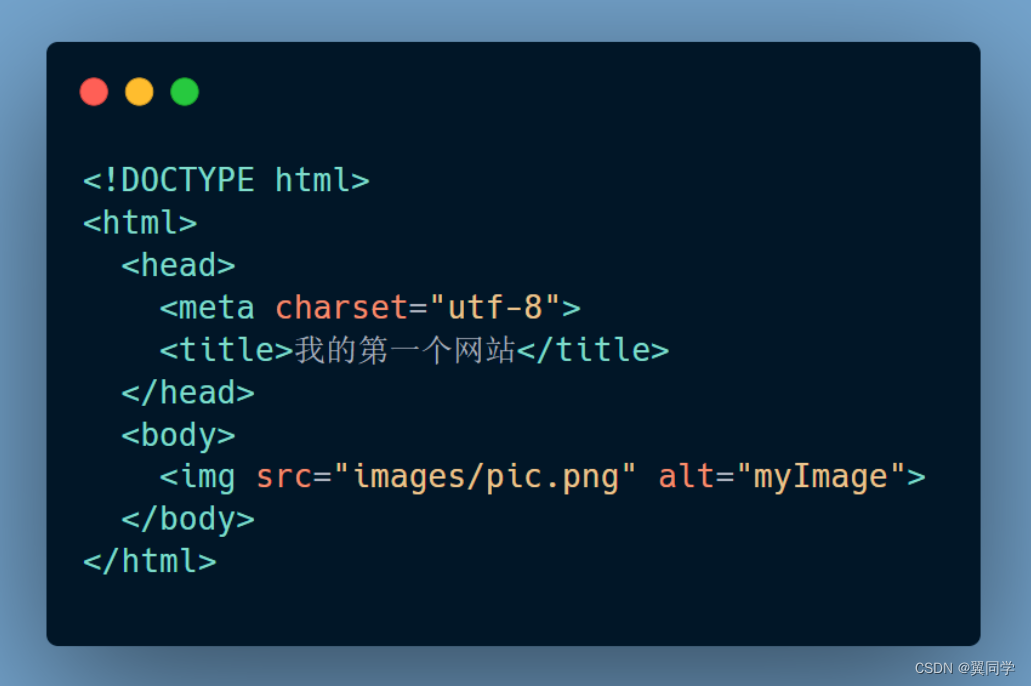
🌱HTML 结构
完整的
HTML
页面是有一定的结构(框架)要求的。
如下所示:

解析记录:
<!DOCTYPE html>:文档类型。即一些HTML编写守则(如自动查错),可用于保证文档的正常读取。<html></html>:根元素,定义了整个HTML文档。也就是说,<html>元素包含整个页面的内容。<head></head>:头部元素。包含所有头部标签元素,该元素的内容对用户不可见,比如网页标题、CSS样式声明以及字符编码声明等;<meta charset="utf-8">:指定了文档使用UTF-8字符编码方式。<title></title>:标题元素,用于设置网页的标题,其显示在浏览器的标签页上(也是收藏网页时的描述文本)。<body></body:该元素定义了HTML文档的主体,是用户的可见内容,包括文本、图片、链接等。
3️⃣写在最后
好了,今天的笔记就记到这里。
版权归原作者 翼同学 所有, 如有侵权,请联系我们删除。