
前言
在一次机缘巧合之下了解并接触到CSDN,从此开启了我IT学习之路,我的目前是希望成为全栈型技术开发人员,也许这个目前实现起来对于一个零基础,没有系统学习的人难之又难,但是只要我不放弃,努力是奇迹的别名。也许我就是那种什么都想学,但是也怕最后什么都学不好学不精,我自己本身在大学的专业跟前端、Java,C语言这块是不太对称的,可谓是天差地别,也许我天生对黑客莫名的有些喜欢,以至于在未来很长一段时间找工作换工作学习找不到方向,当时我对于自己的爱好喜欢比较模糊,浪费了在大学学习的时间,出社会才发现对工作的喜欢热爱是那么的重要。在不断地换工作尝试中,终于找到最初的起点初心,当初在大学里有幸因为自己喜爱所以选修了一门Java的选修课,但是时间有限不是本专业老师也是局限在实战实现代码的基础上完成一趟课程,我并不知道原理如何,为什么这么写,种种情况下,还是选择从Python,前端慢慢开始学起来。活到老,学到老。不甘心于此。
一、网页的基本组成
1.什么是网页
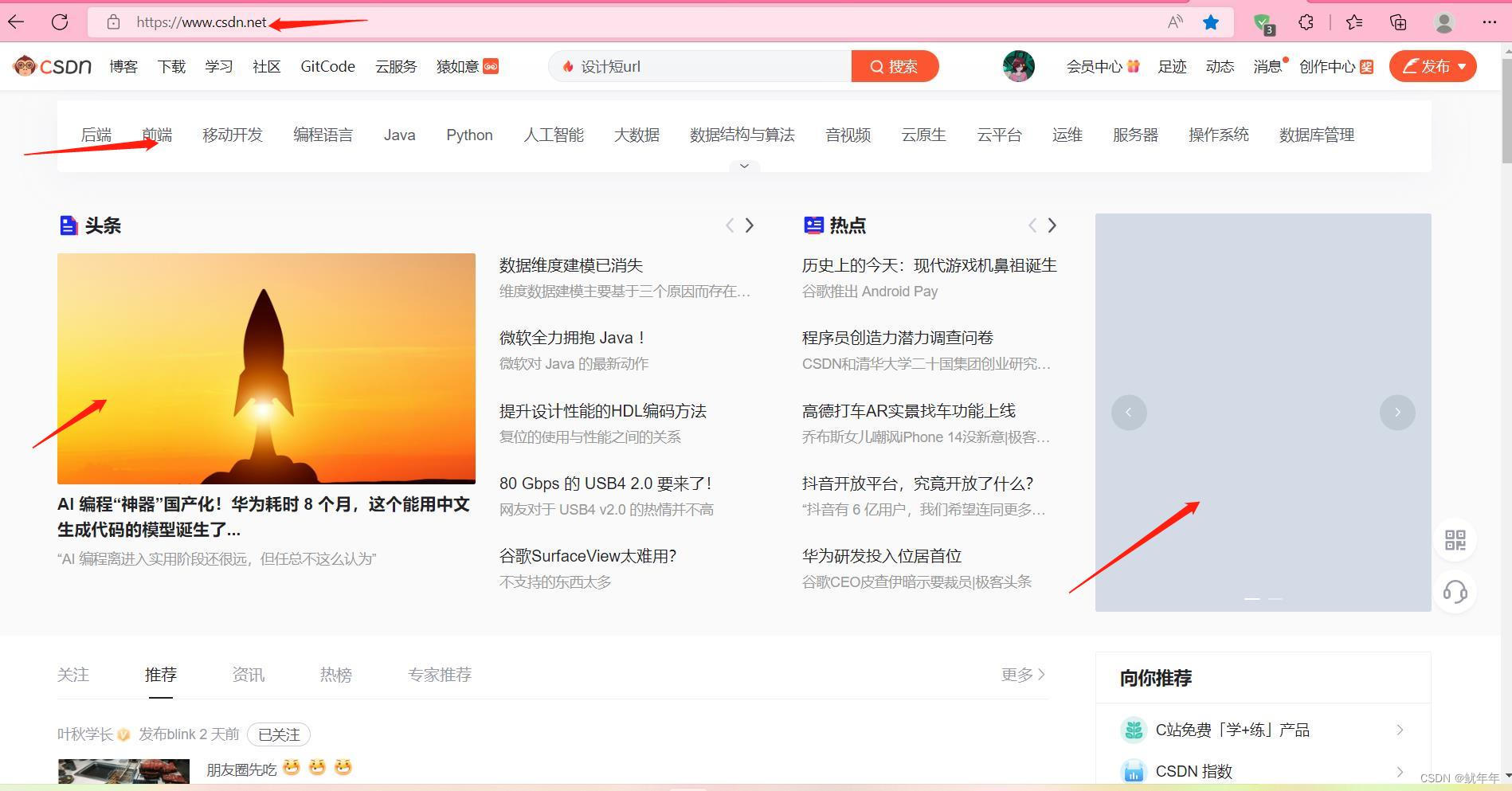
网站是在英特网上根据一定的规则,使用html等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其称为HTML文件。

2.什么是HTML
HTML是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。html不是一种编程语言,而是一种标记语言(Markup language)。标记语言是一套标记标签(Markup tag)。

超文本的两层含义:
(1)它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
(2)它还可以从一个文件跳转到另外一个文件,与世界各地主机的文件链接(超级链接文本)。
3.网页的形成
网页是由页面元素组成的,这些元素是利用html标签描述出来的,然后通过浏览器解析来显示给用户的。

二、常用的浏览器
网页是通过浏览器来展示的,关于浏览器有以下两点需要注意:
1.常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
2.浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
浏览器 内核备注IETridentIE、猎豹安全、360极速浏览器、百度浏览器Firefoxgecko火狐浏览器内核Safariwebkit苹果浏览器Chrome/OperablinkChrome/Opera浏览器内核。blink其实是webkit的分支
三、Web标准
Web标准是由W3c组织和其他标准化组织制定的一系列标准的集合。W3c(万维网联盟)是国际最著名的标准化组织。
1.为什么需要web标准
因为浏览器不同,它们显示页面或者排版就有些许差异化。比如:网页字体大小、颜色等等。由于不同的浏览器解析出来的效果可能不一致,会导致开发者需要话大量的时间去为多个版本的开发而耗费时间。
当遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外。还有以下优点:
- 让Web的发展前景更广阔
- 内容能被更广泛的设备访问使用
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高网页浏览速度
2.Web标准的构成
主要包括结构(structure)、表现(presentation)和行为(behavior)三方面。
标准说明结构 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。表现表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS行为行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript
Web标准提出的是最佳体验方案:结构、样式、行为相分离。简单来说,将结构写入HTML文件当中,表现写到CSS文件中,行为写到JavaScript文件中。注意:在三者当中相比较而言,结构是最重要的。
版权归原作者 鱿年年 所有, 如有侵权,请联系我们删除。