uni-app打包
uni-app打包方式目前有两种,云打包和本地打包,主要介绍本地打包,
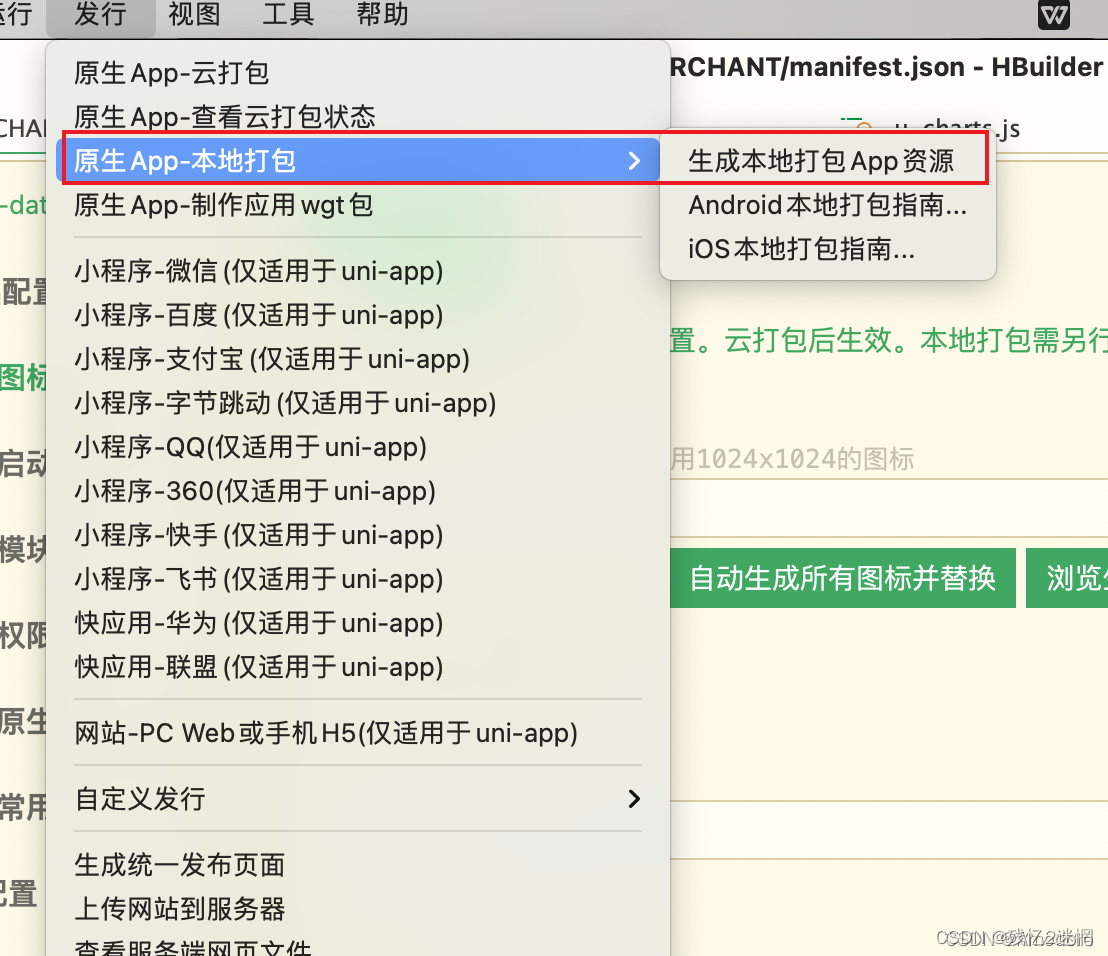
开始使用打包之前,我们先看一下【 发行 】的工具栏,我们来简单介绍一下云打包与本地打包的区别:
原生APP-云打包:
① 通过官方在【云服务器】已经提供好的打包环境进行打包,简单方便快捷,适合新手入门;
② 打包次数限制,1天只能打包【5次】,第六次需要收费(大概2¥一次)
③ 打包时间长度不受控,高峰期排队时长可能需要 【几个小时】以上
原生APP-本地打包:
① 需要下载 Android Studio(Android 集成开发工具)配置环境,需要熟悉原生Android 开发,操作难度大,灵活性高;
② 本地离线打包,不限制打包次数,完全免费;
③ 打包时间受控,下载好离线SDK,配置好资源环境,无需排队;
云打包
- 用HBuilderX打开要打包的项目
- 选中项目列表中的项目右击选择发行=>原生App-云打包,弹出打包页面
- 到开发者中心生成证书
- 证书生成后下载下来,存到指定目录,然后在开发者中心选择需要打包项目=>我的应用=>证书管理=>证书详情中可查看别名密码
- 打包页面输入别名密码,选择下载好的证书,可以选择不要开屏广告,然后选择打包
- 最后会生成apk包,下载安装即可使用
本地打包
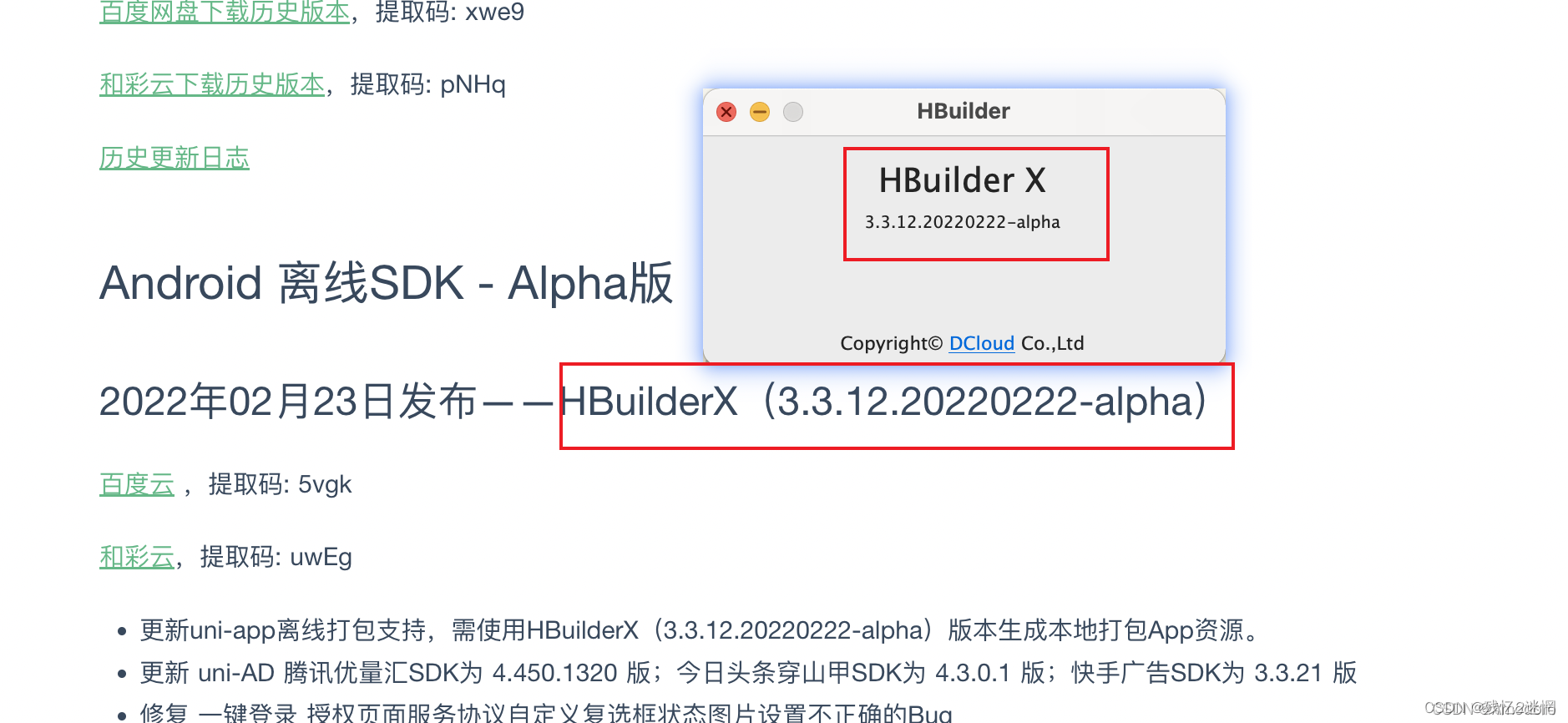
下载HBuilderX
下载地址
下载AndroidStudio
-下载地址
SDK下载地址
App离线打包SDK 下载
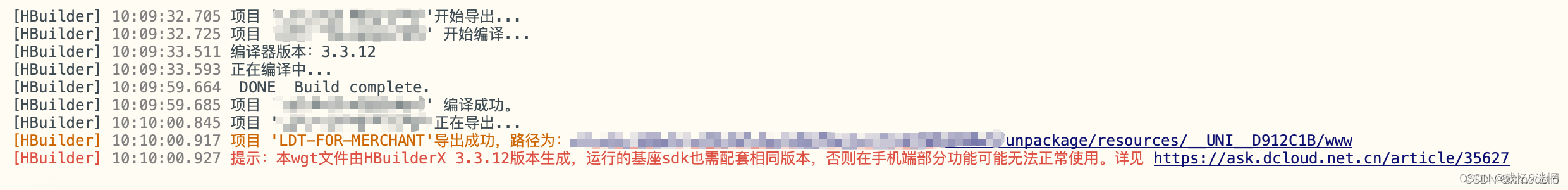
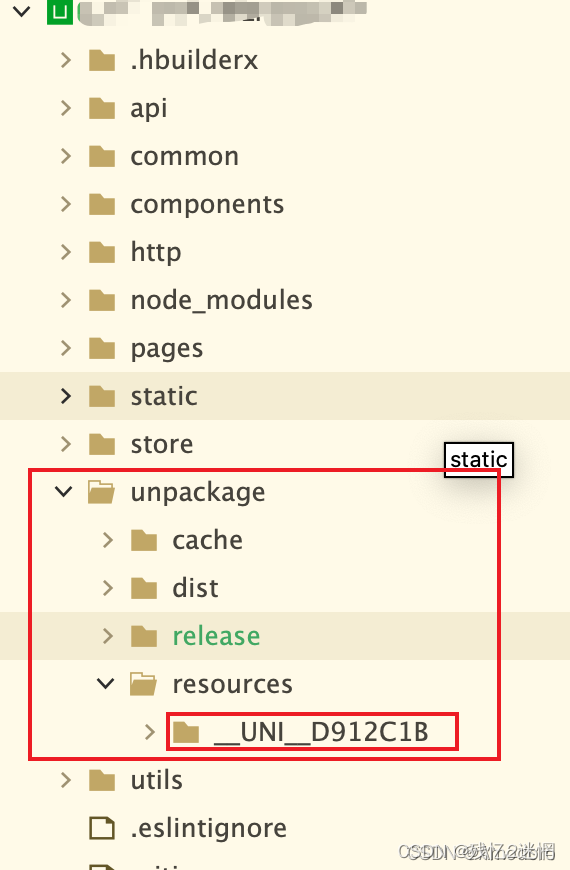
1. 生成本地打包资源


2. 下载Android Studio和App离线SDK
下载路径:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
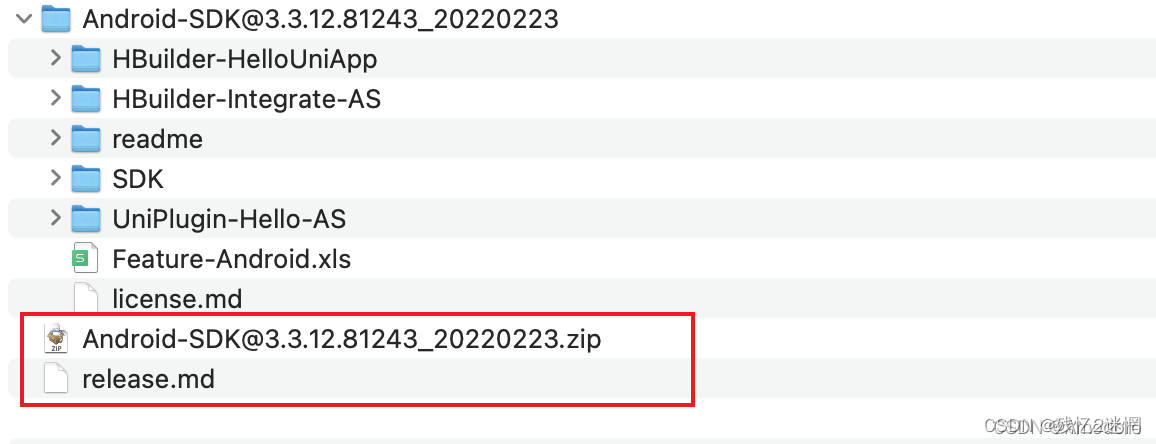
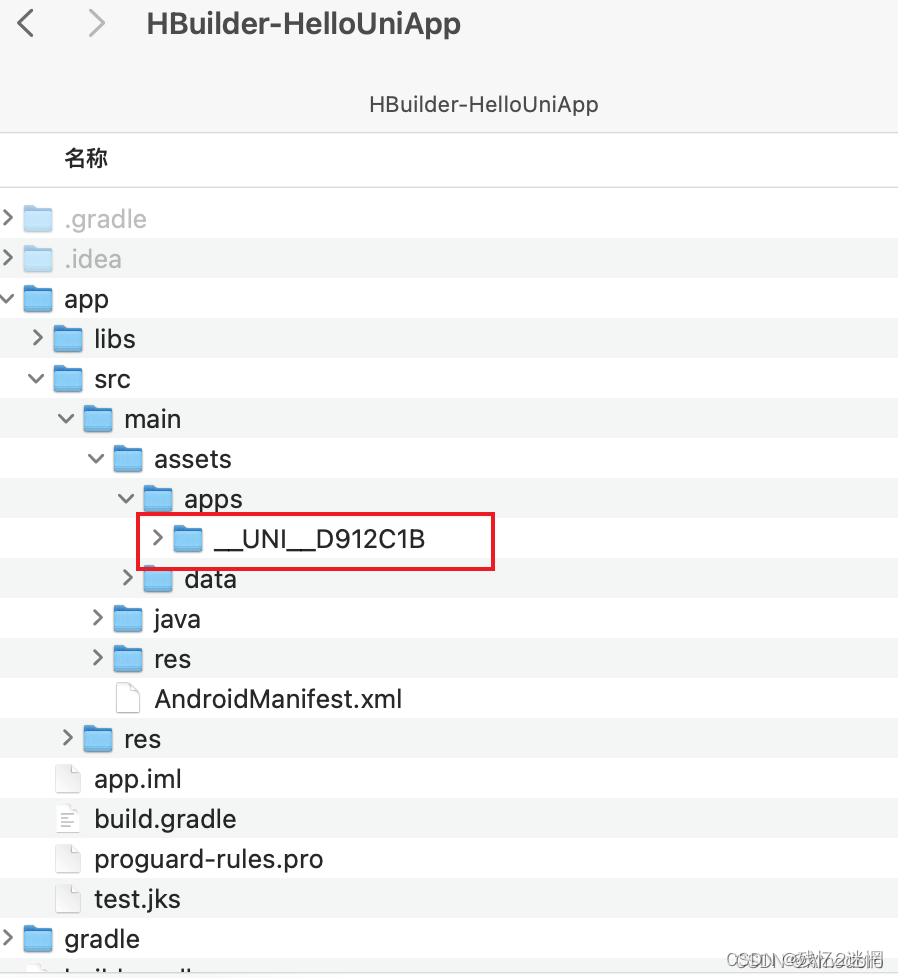
3. 解压得到的目录如下

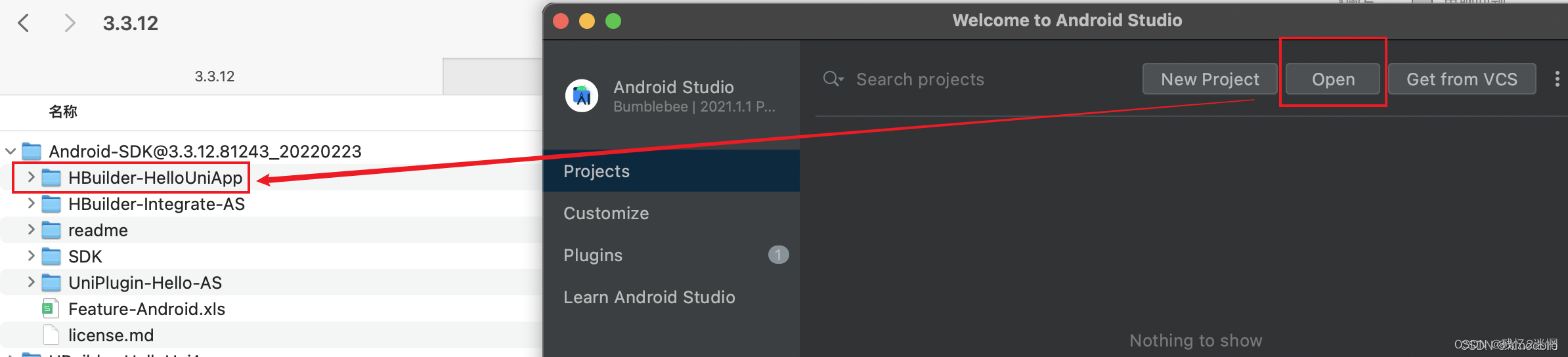
4. 使用Android Studio打开Android 离线SDK解压目录里面这个文件夹,这个是示例项目,我们只需要更改这个项目的一些配置,其他配置HBuilderX已经配置好了

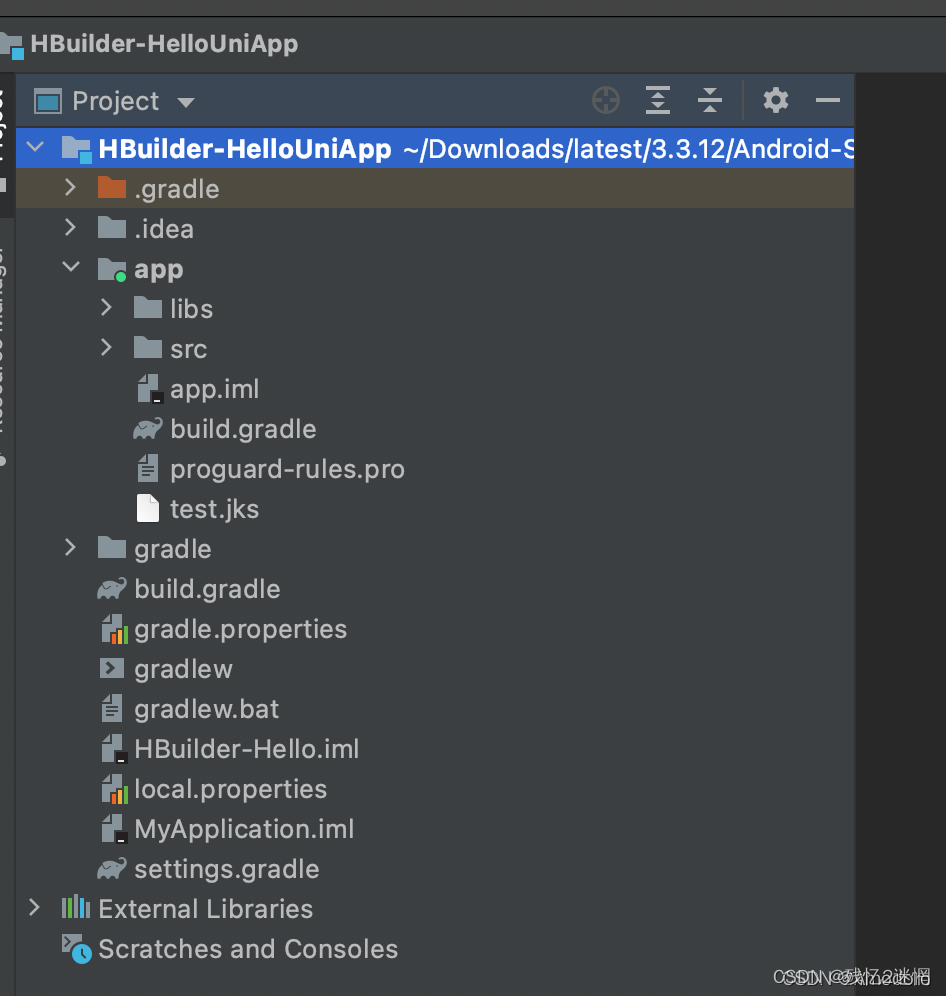
5. 切换到Project


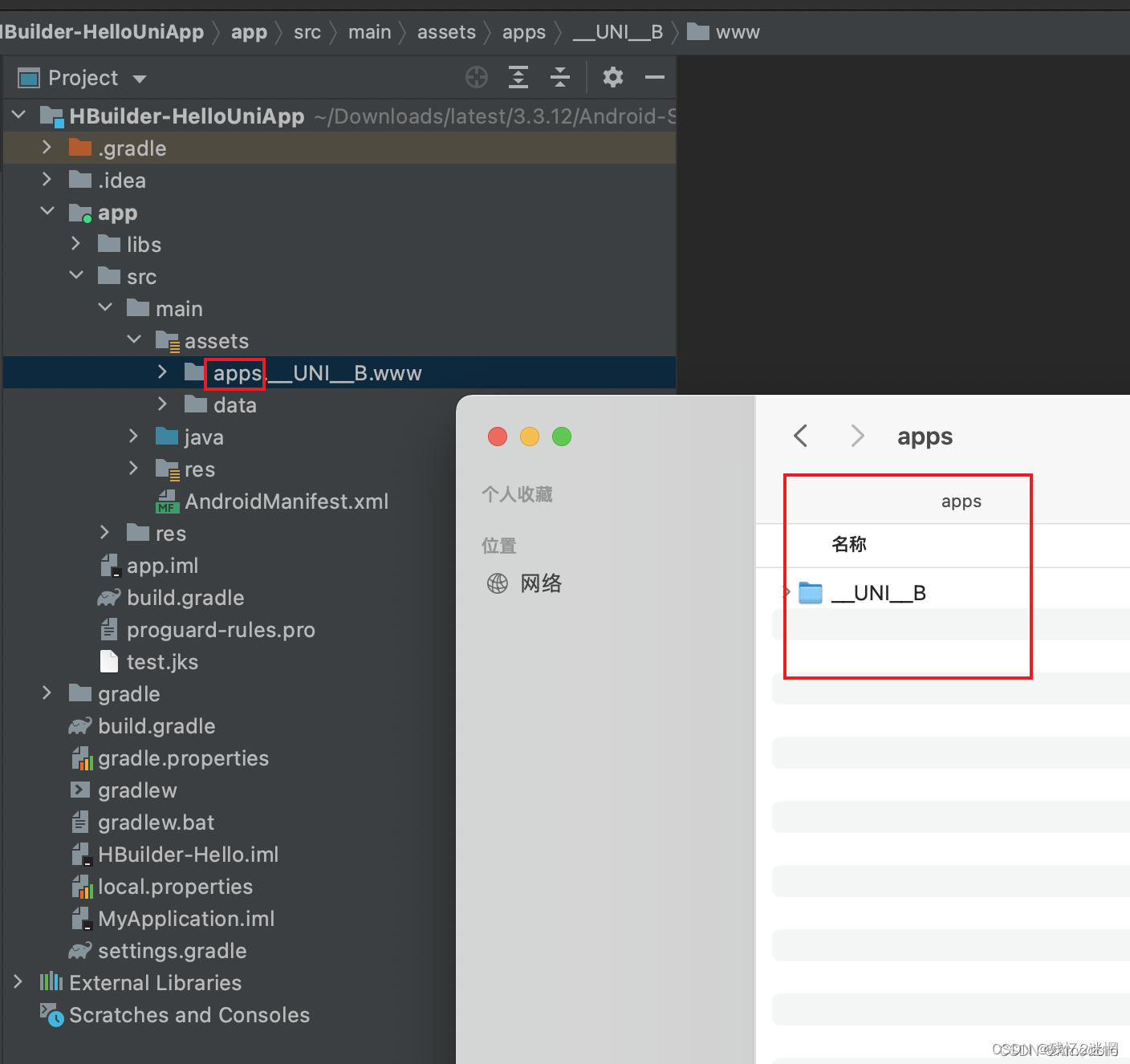
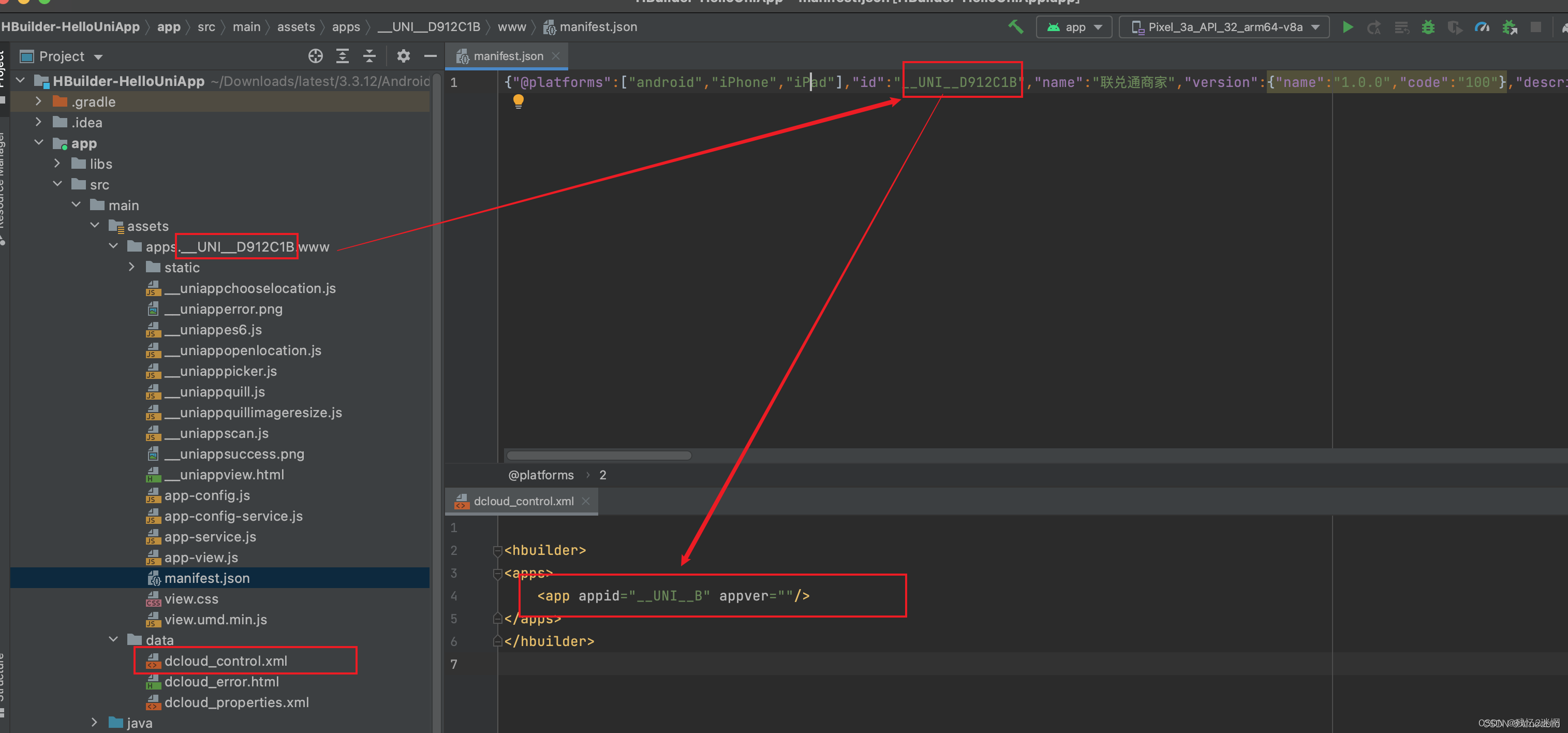
6. 打开apps目录,把目录下的文件夹删除,我的是__UNI__B,然后打开HBuilderX本地打包的资源目录,最后拷贝到示例项目的apps目录下,也就是刚刚__UNI__B的位置



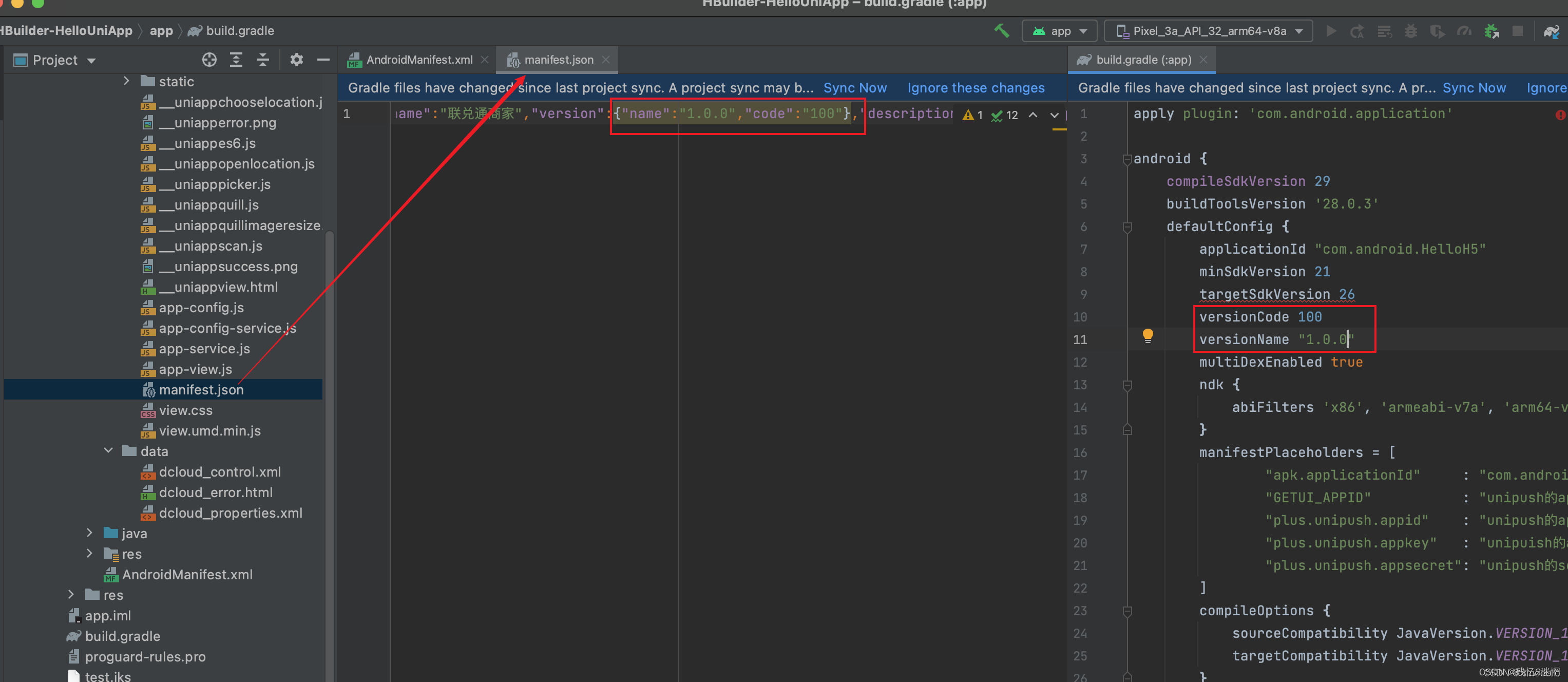
把dcloud_control.xml文件里面的id属性值__UNI__B改成manifest.json里面的id值相同

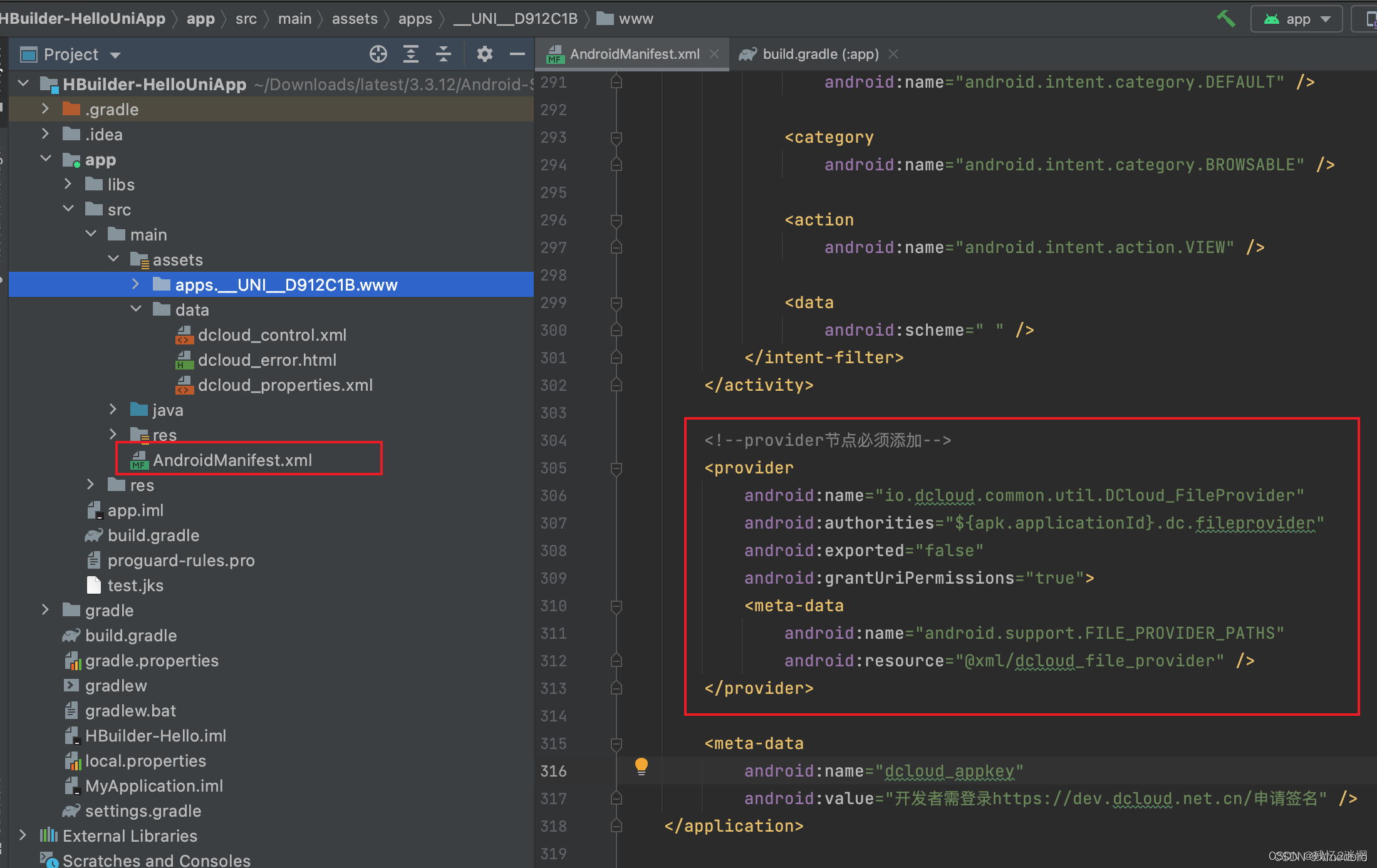
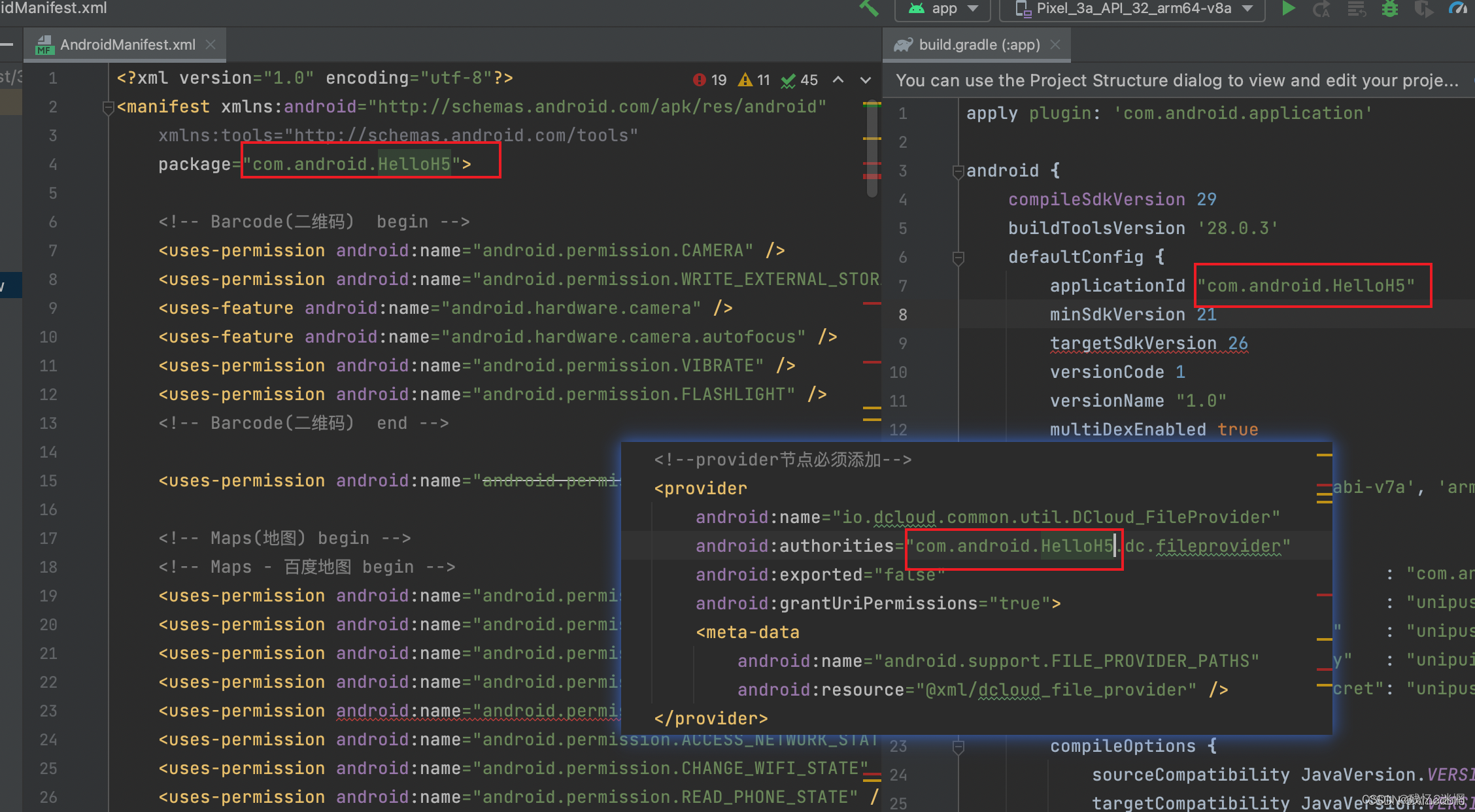
7. 添加provider信息到Androidmanifest.xml的application节点中
在这个链接里面往下翻可以看到说明https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
代码块贴出来了
<!--provider节点必须添加--><provider
android:name="io.dcloud.common.util.DCloud_FileProvider"android:authorities="${apk.applicationId}.dc.fileprovider"android:exported="false"android:grantUriPermissions="true"><meta-data
android:name="android.support.FILE_PROVIDER_PATHS"android:resource="@xml/dcloud_file_provider"/></provider>

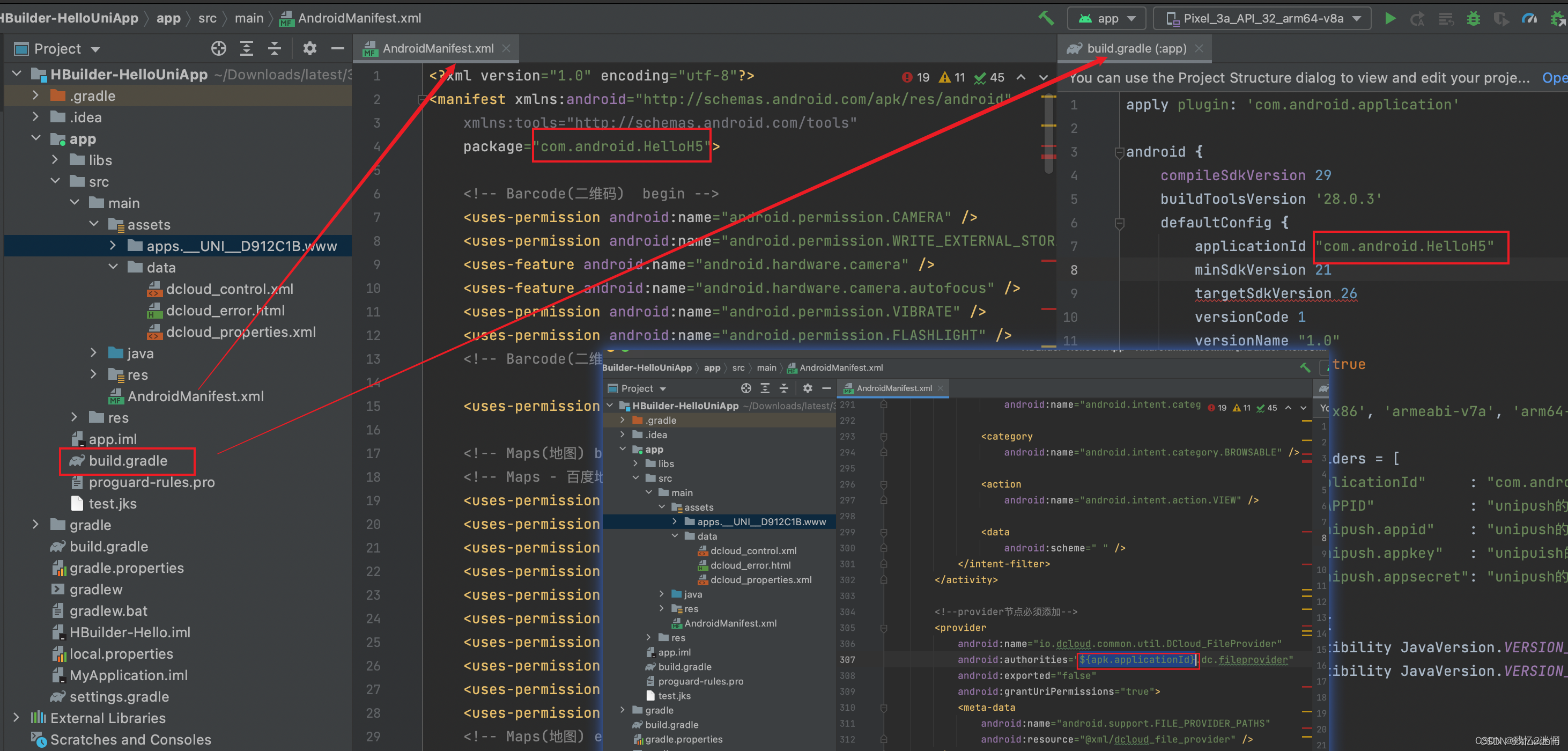
8. 这里的三个值相同


这里的值修改一致
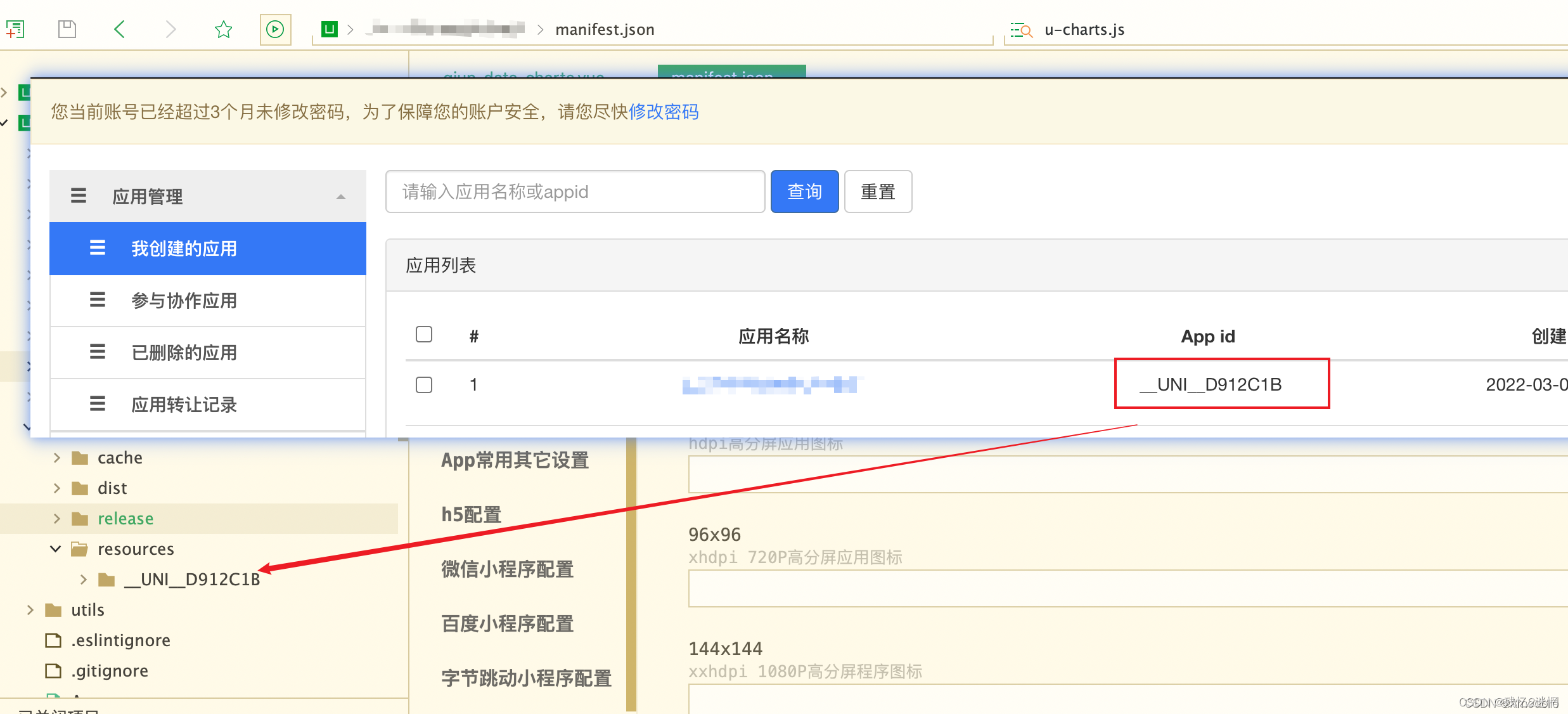
9. 因为3.1.10版本起需要申请Appkey配置项目
打开开发者中心,选择对应的项目
开发者中心地址链接:https://dev.dcloud.net.cn/app/index?type=0
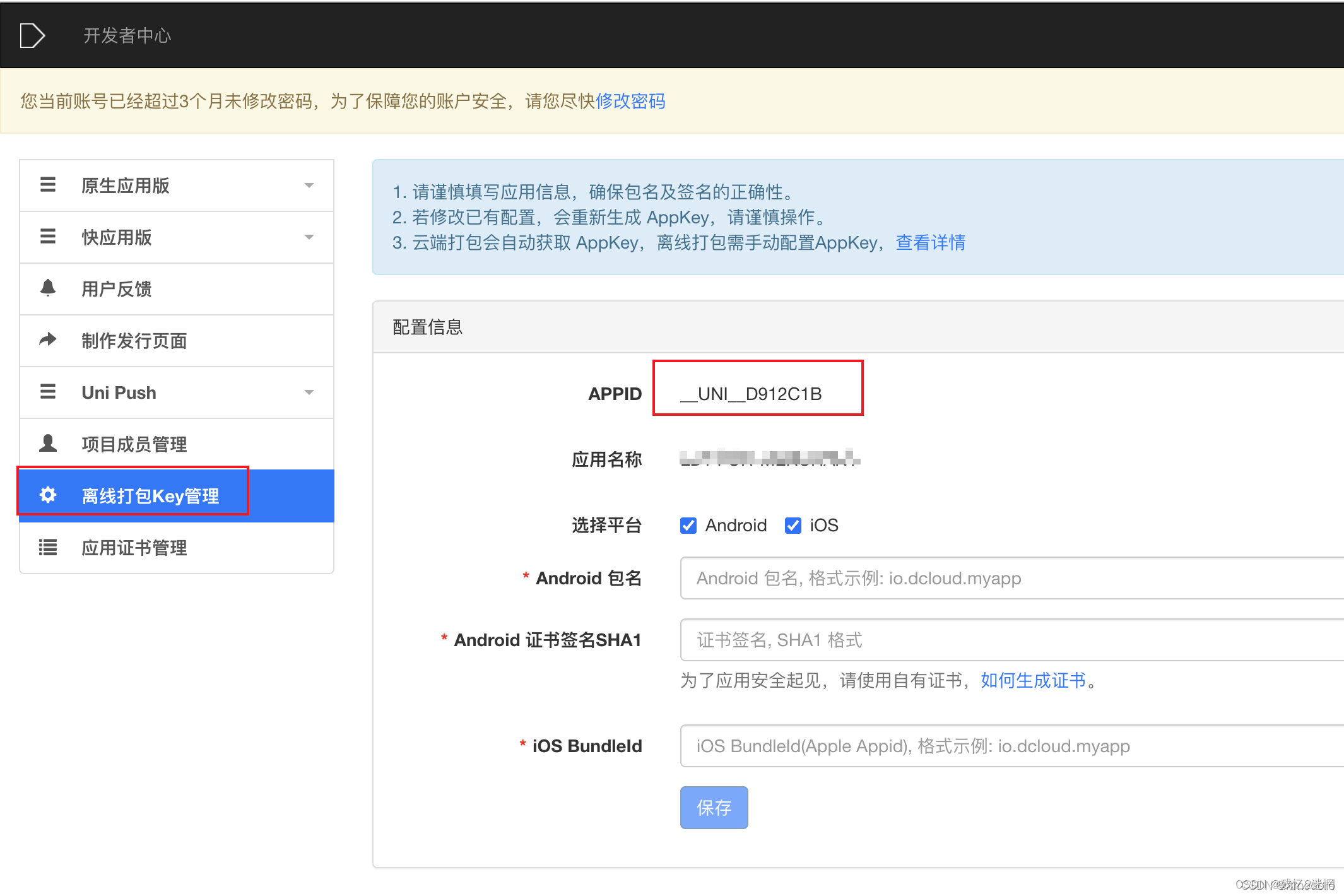
10. 点击编辑然后点击离线打包key管理,可以看到需要SHA1

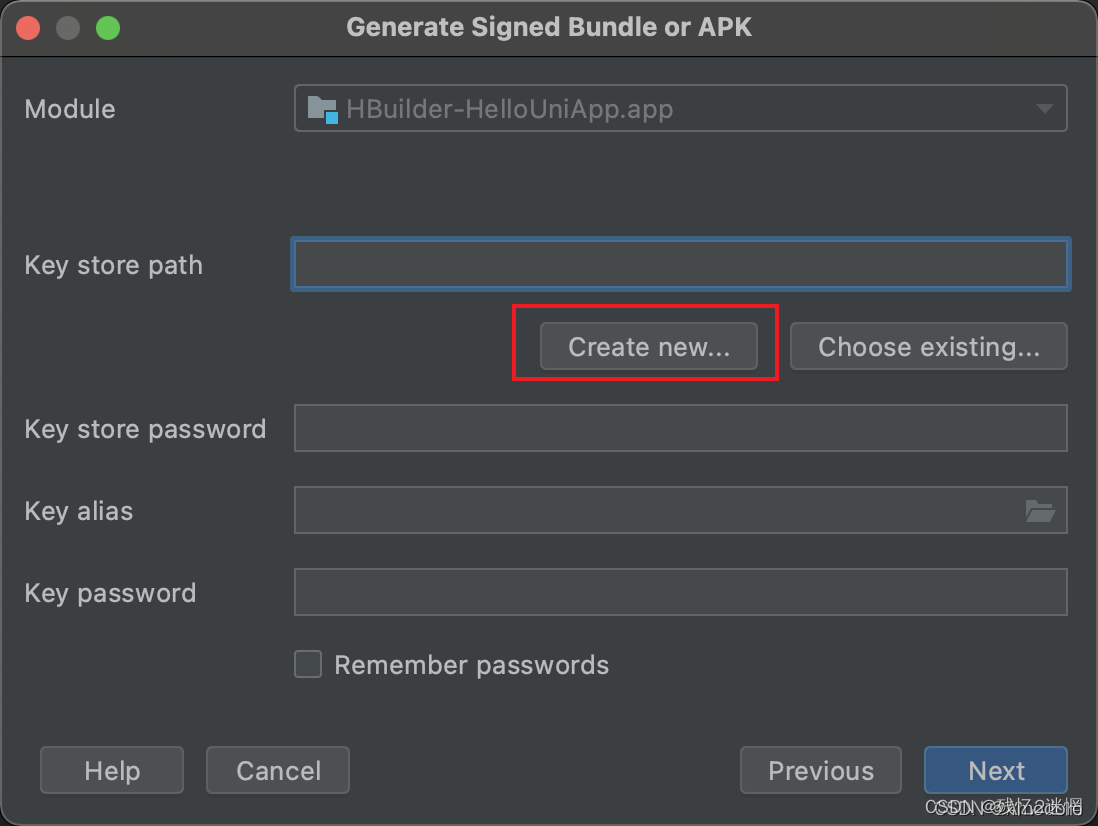
11. 我们使用Android Studio生成


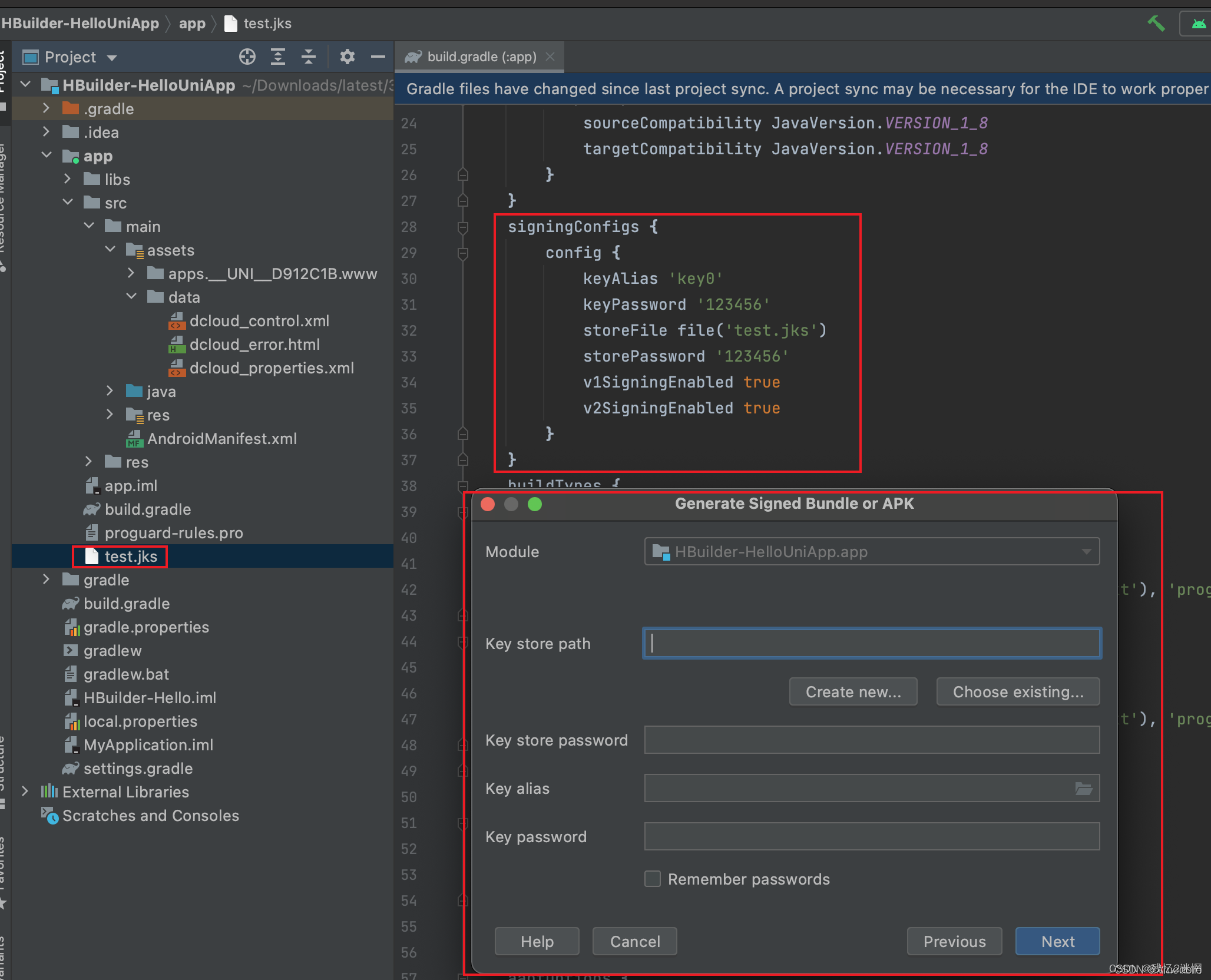
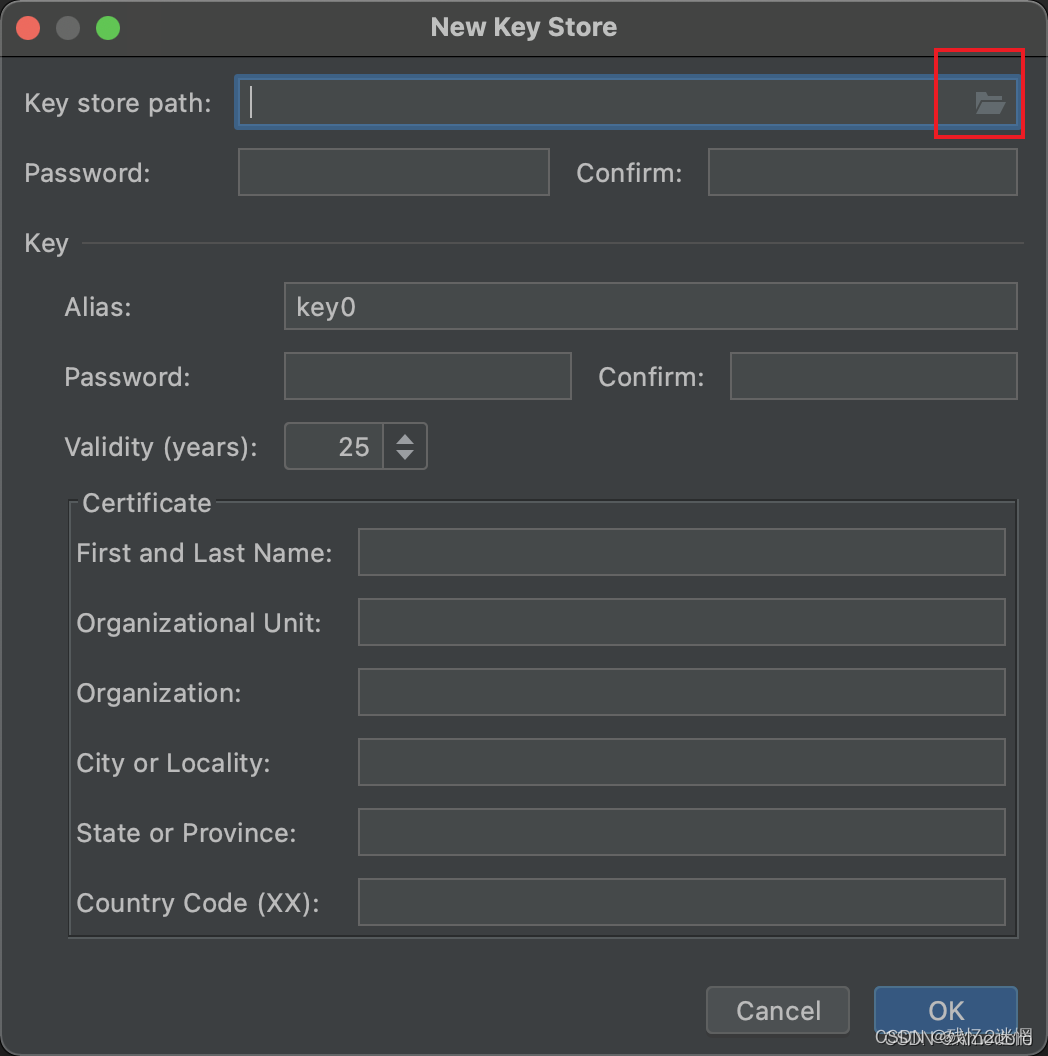
12. 可以看到示例项目已经有默认的配置,我们可以生成自己



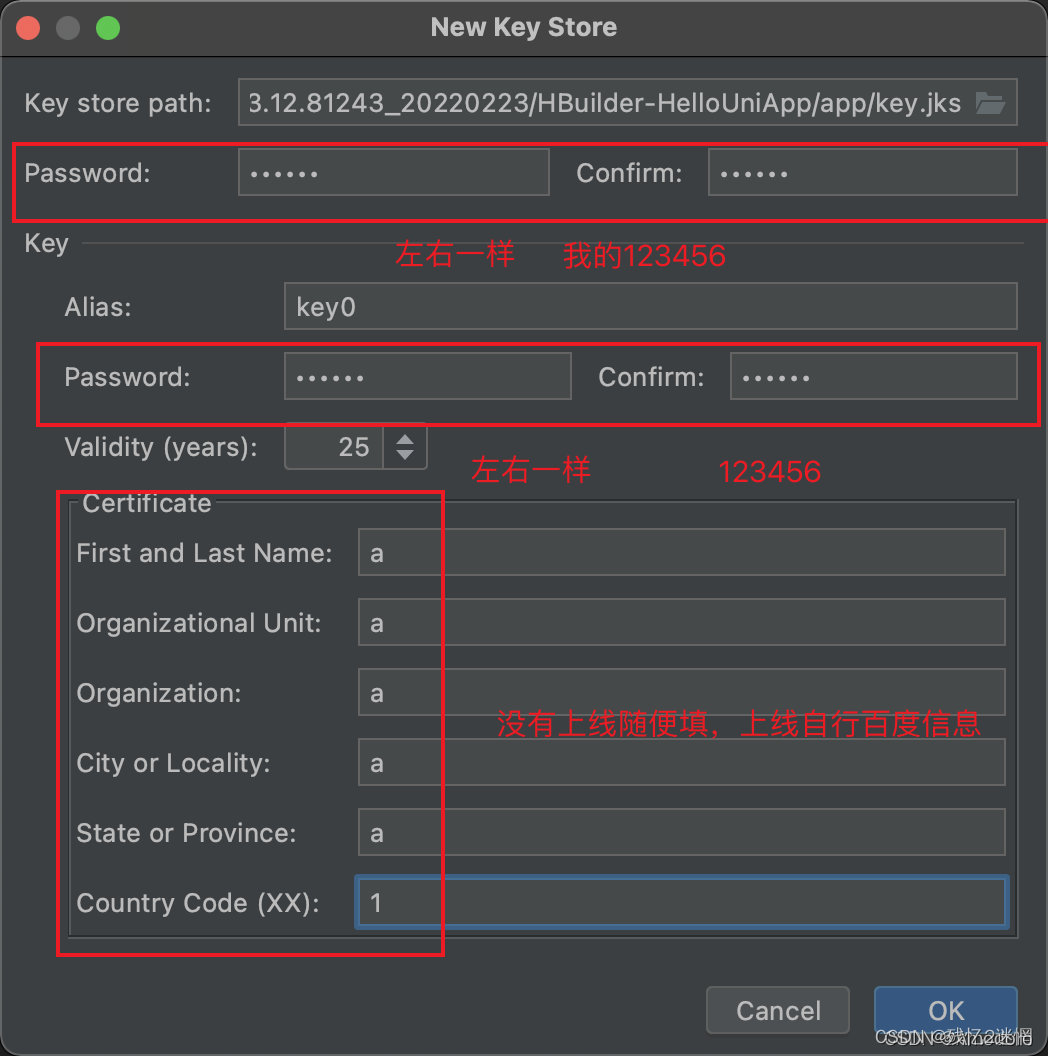
13. 路径选择跟test.jks所以同一目录,并写上文件名字,后缀要是jks,我的是key.jks,然后保存。

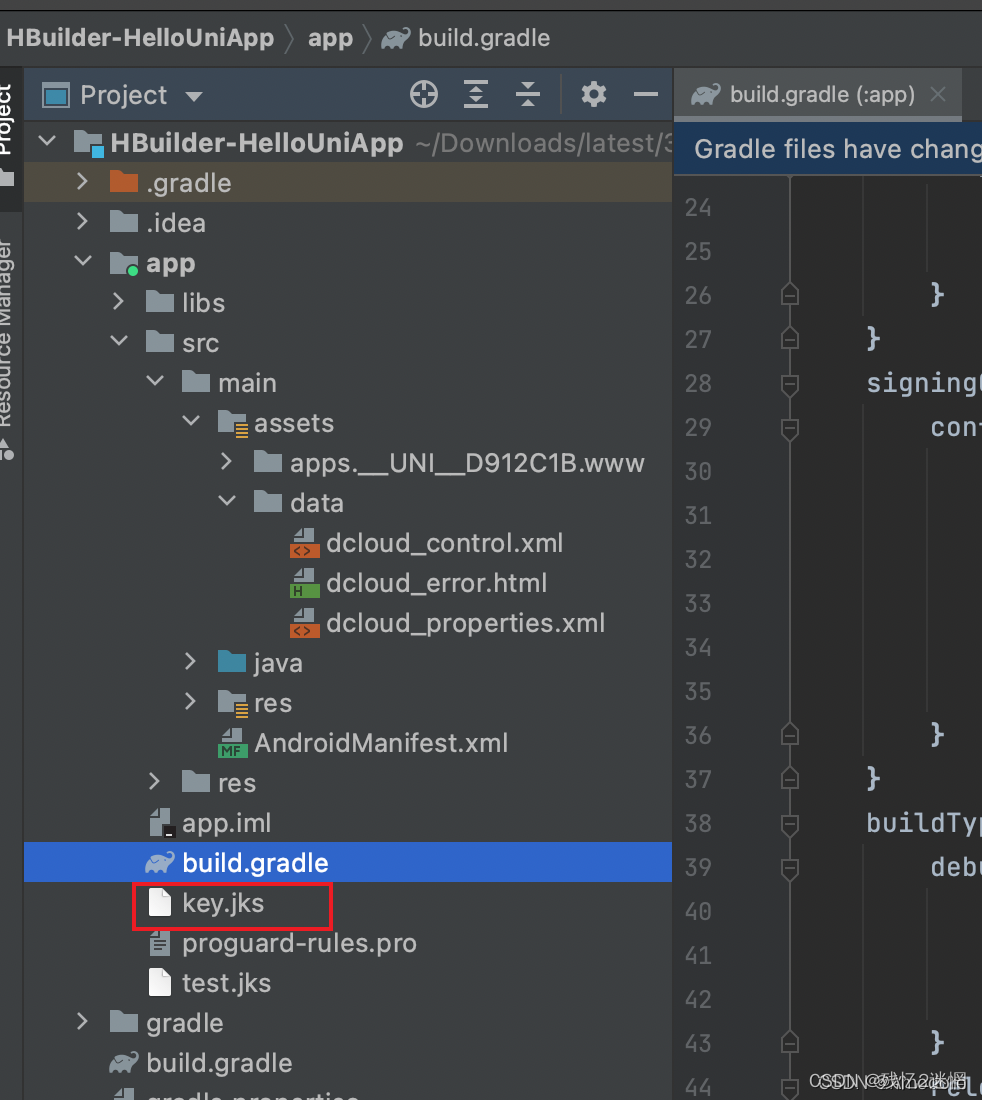
14. 点击OK然后点击X关闭


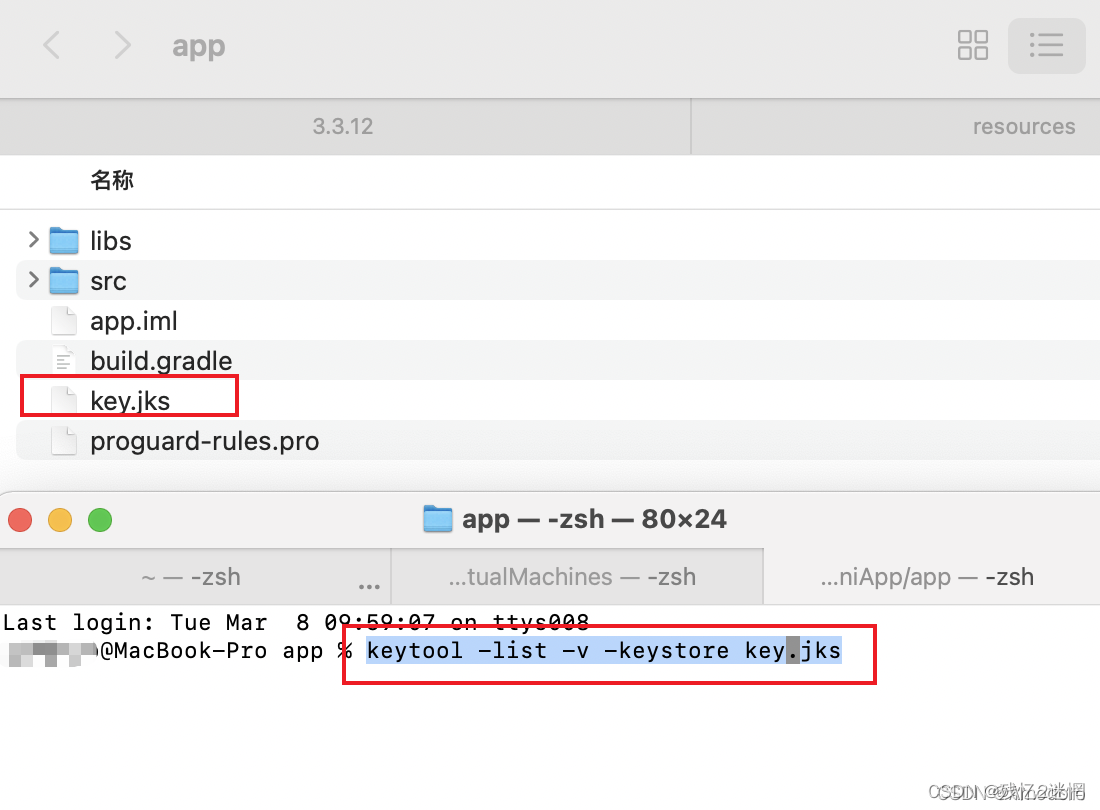
15. 可以看到apps目录下已经有key.jks, 可以删除test.jks了

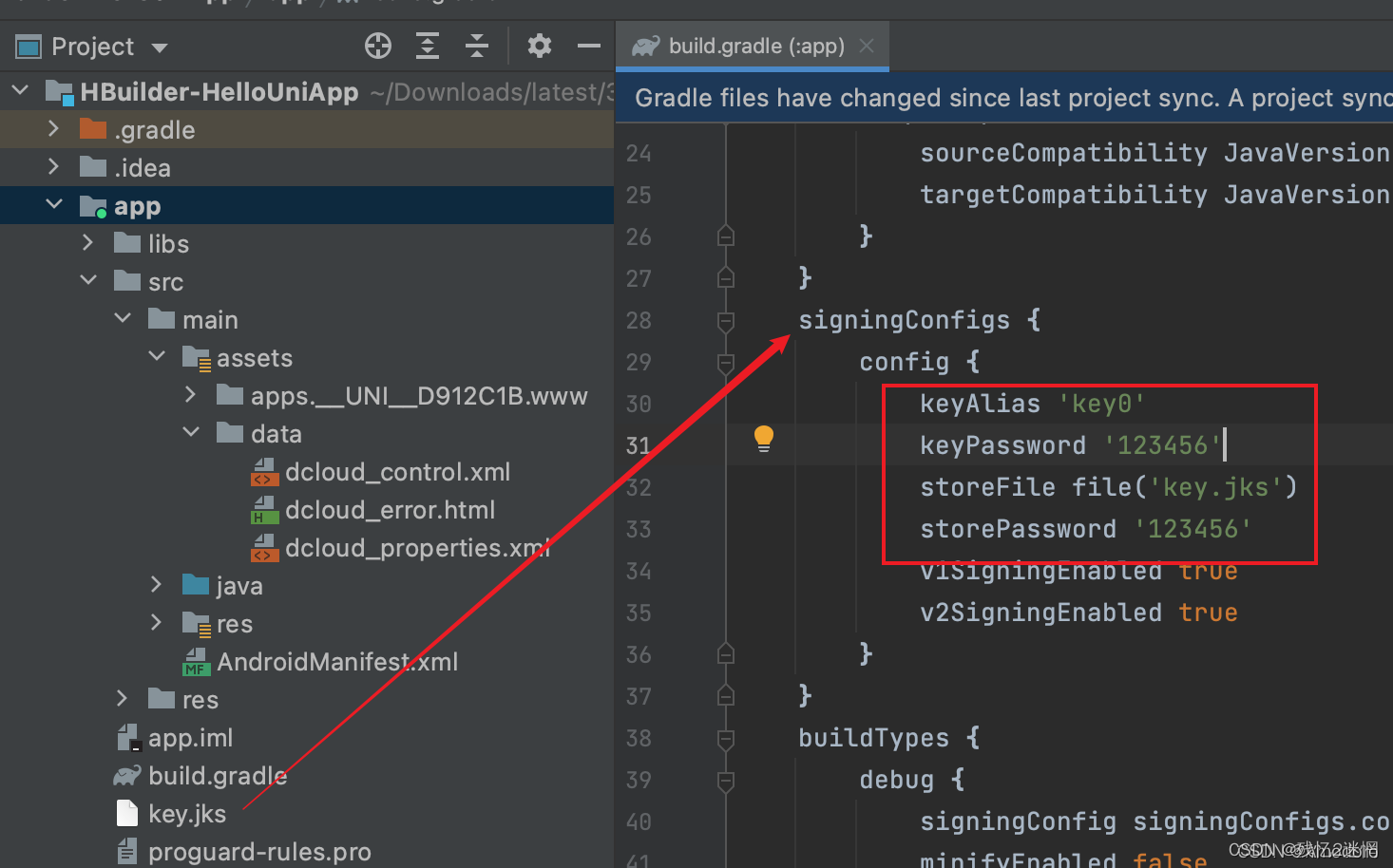
16. 然后填写配置的信息

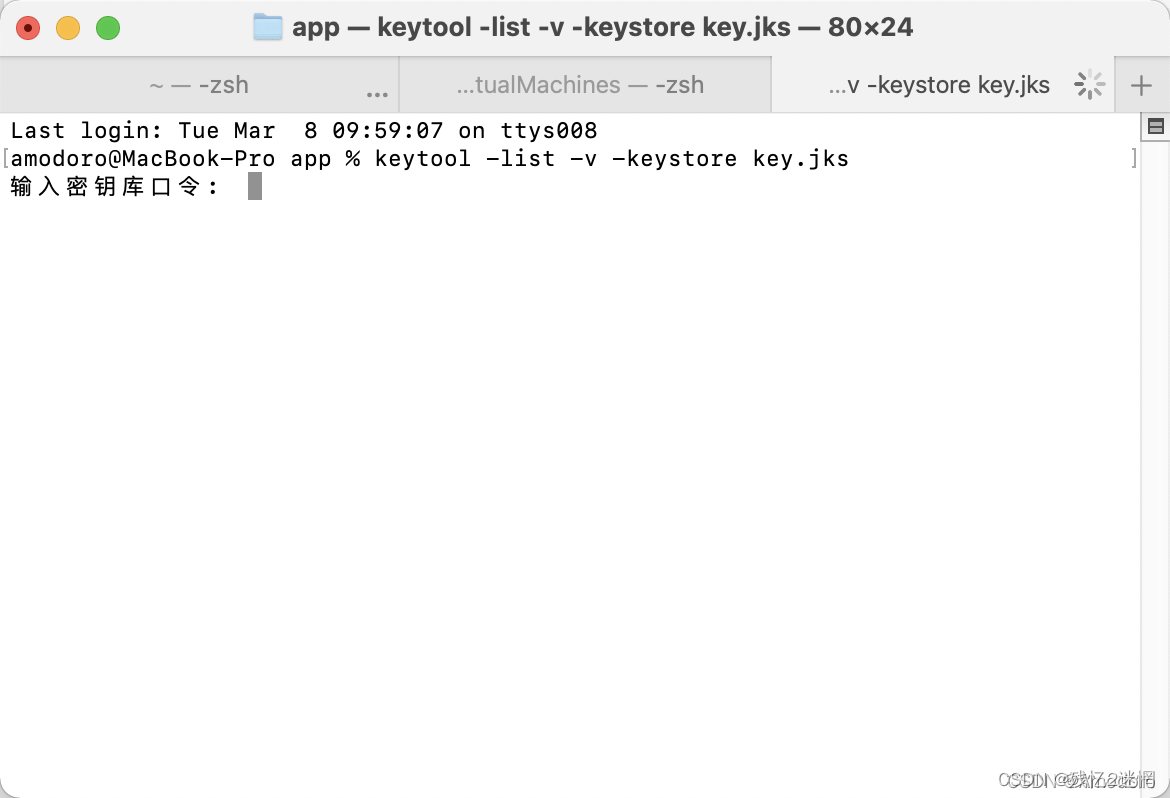
17. 去key.jks目录下运行命令

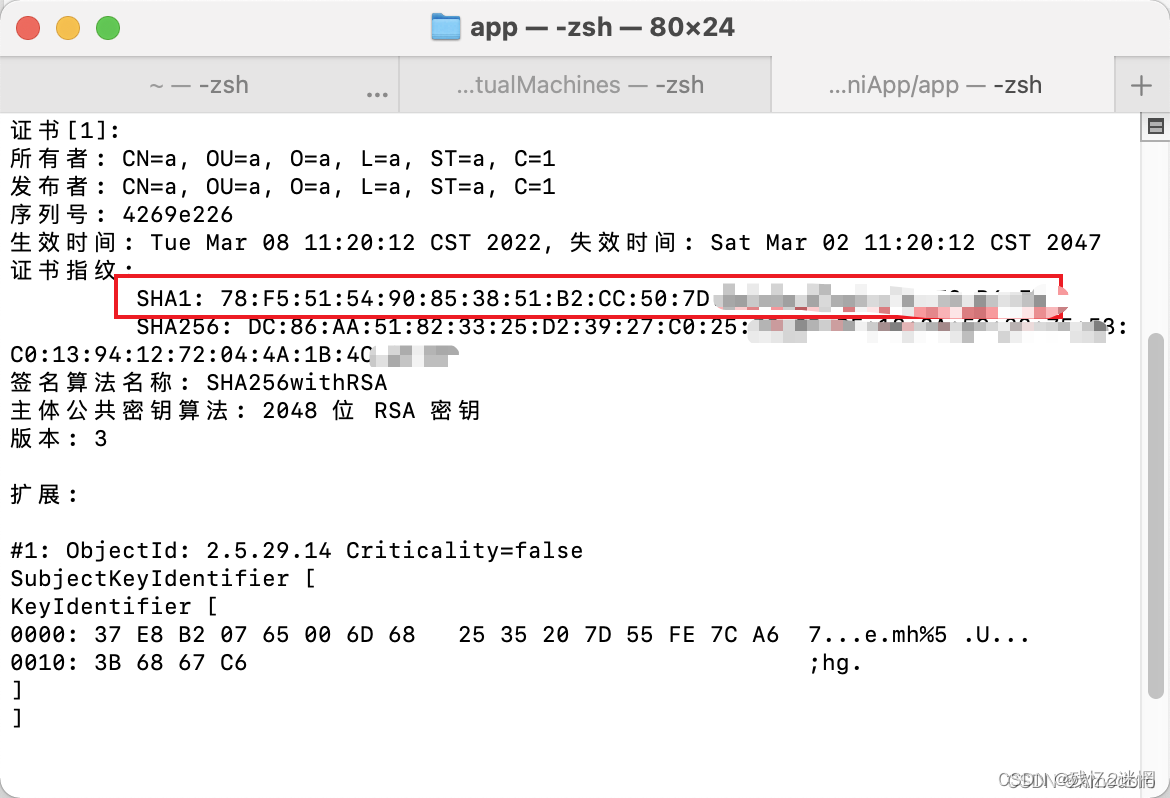
18. 输入密码123456可以看到SHA1了


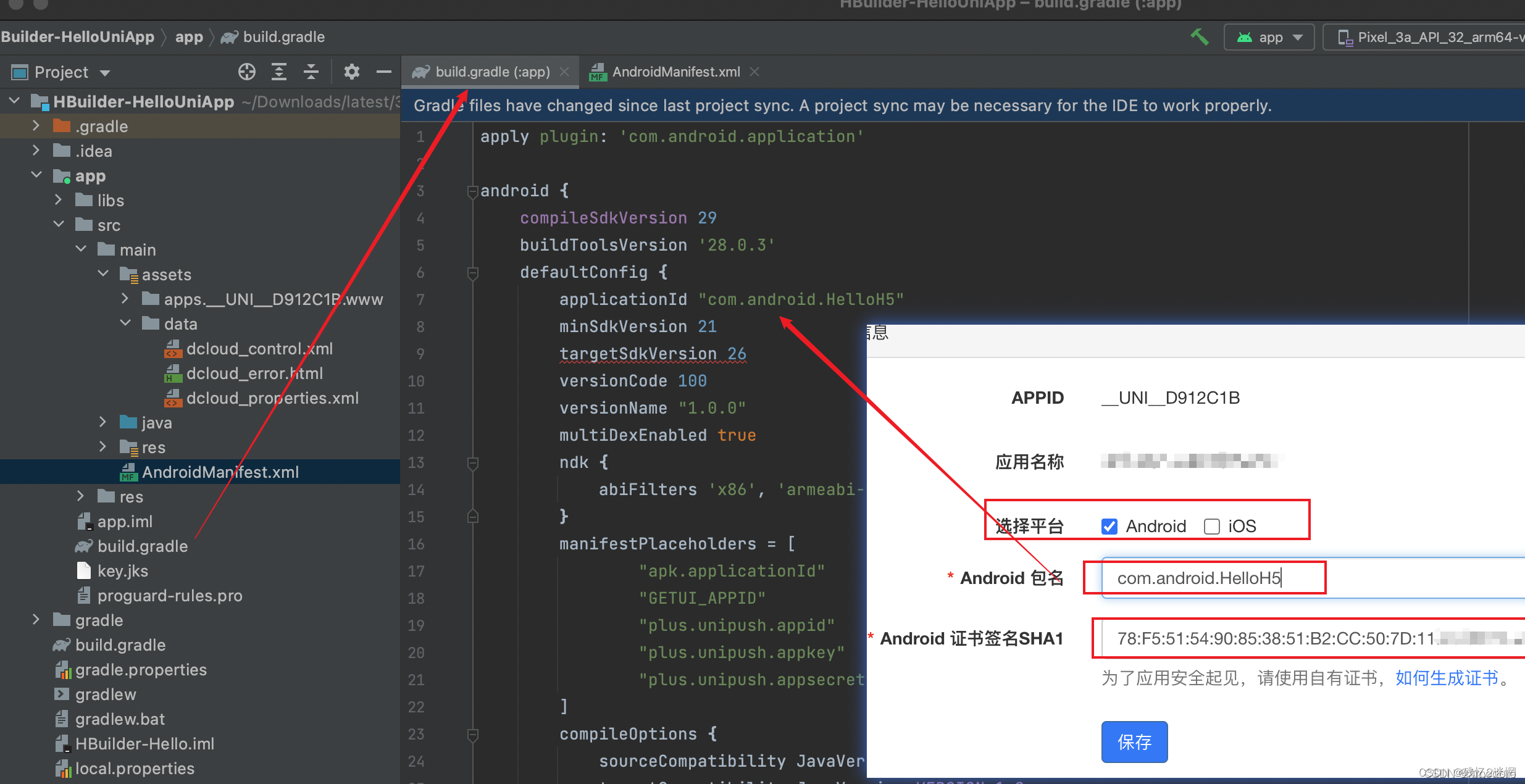
19. 复制SHA1到开发者中心,并且Android 包名要和build.gradle里面填写的一样

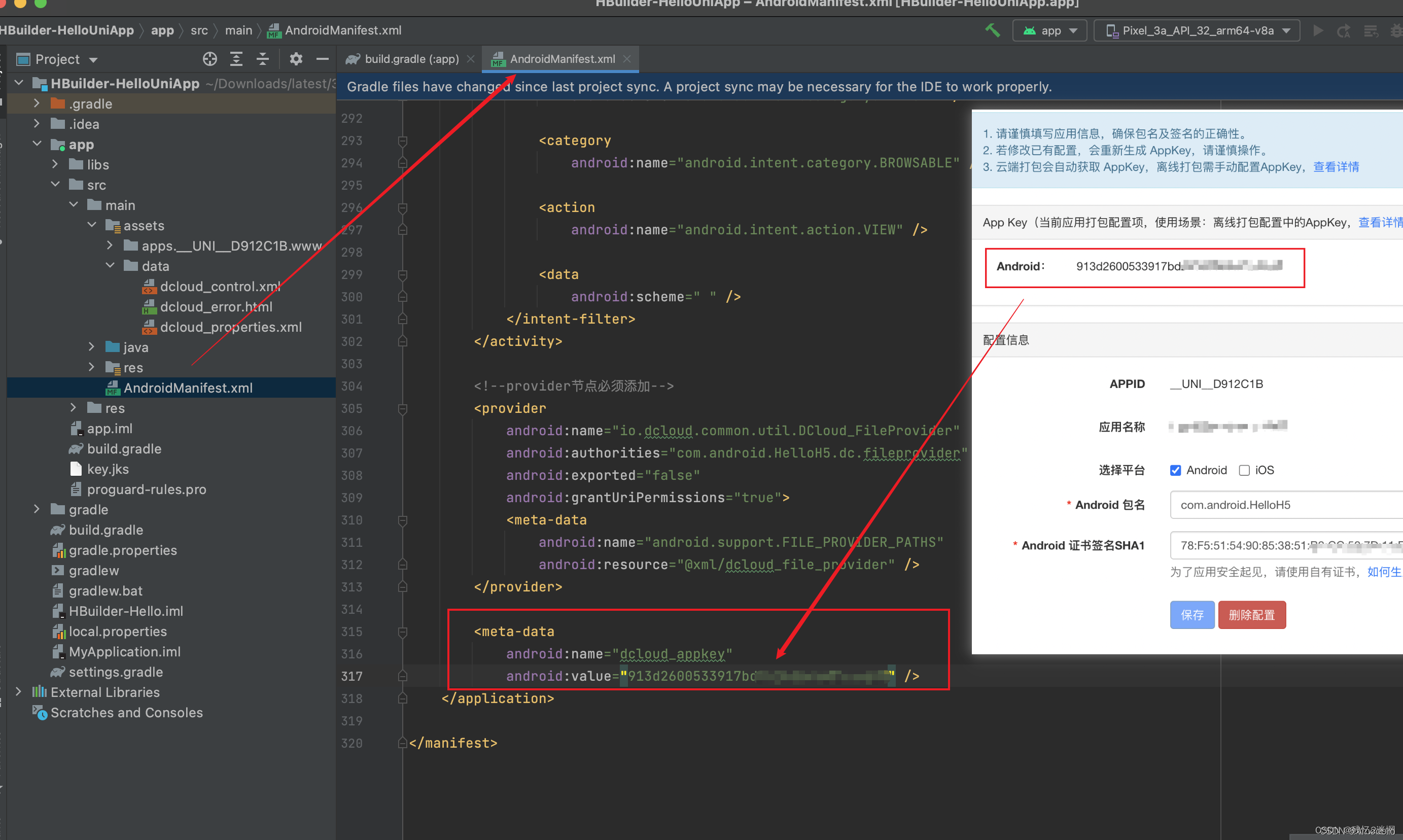
20. 保存,得到App Key复制到AndroidManifest.xml文件对应的位置

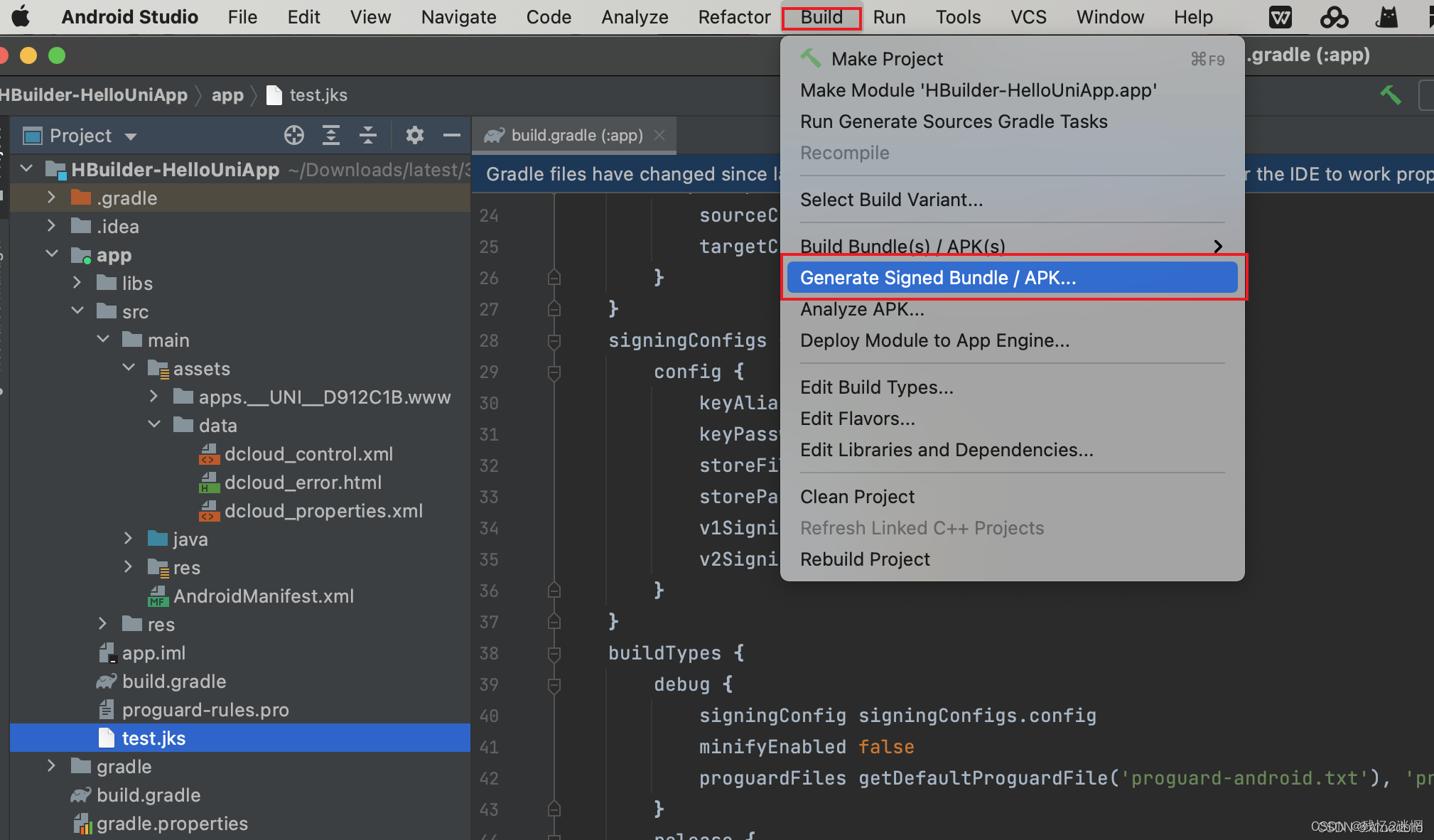
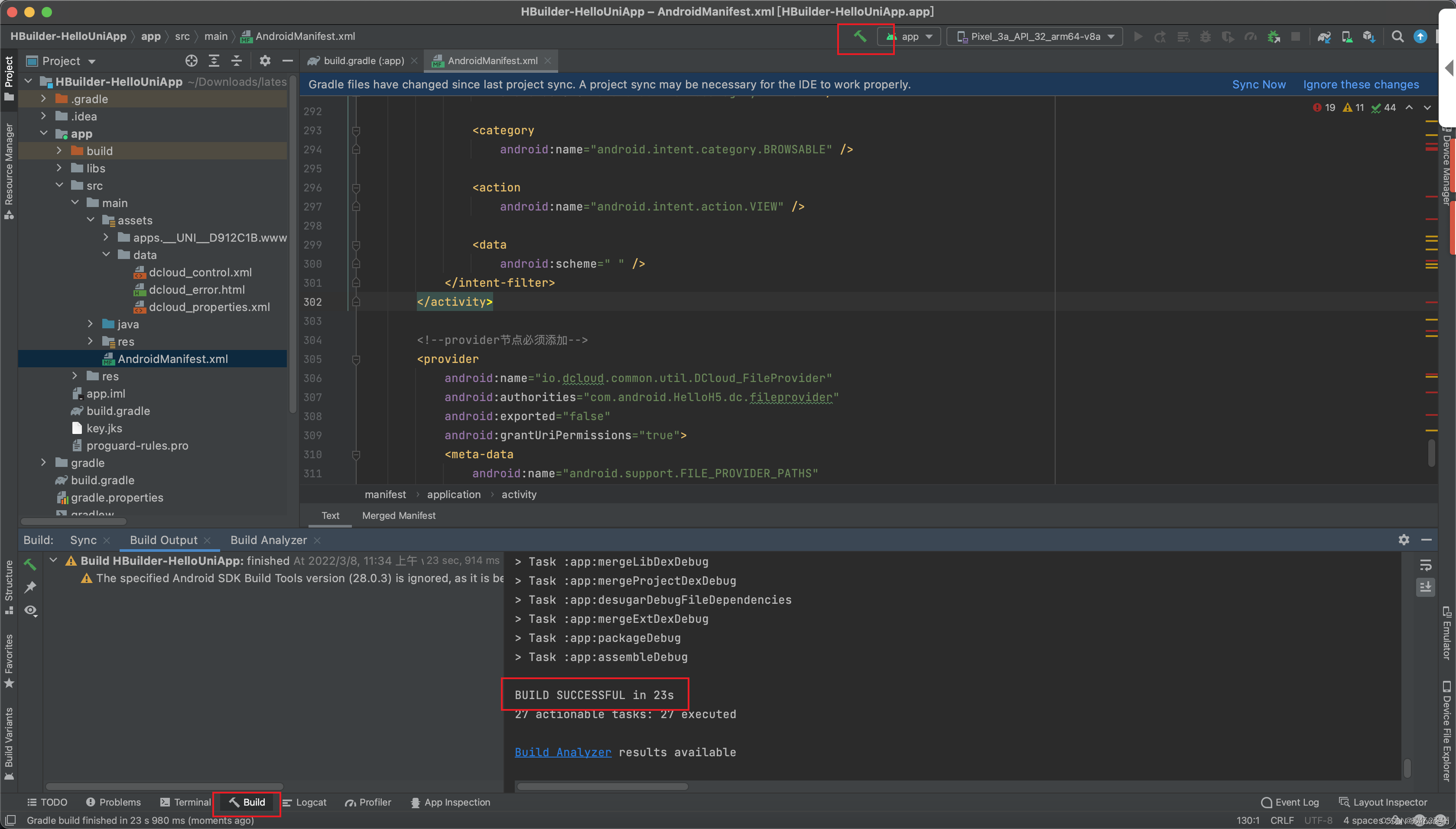
21. 点击build图标就可以进行打包了,完成✅

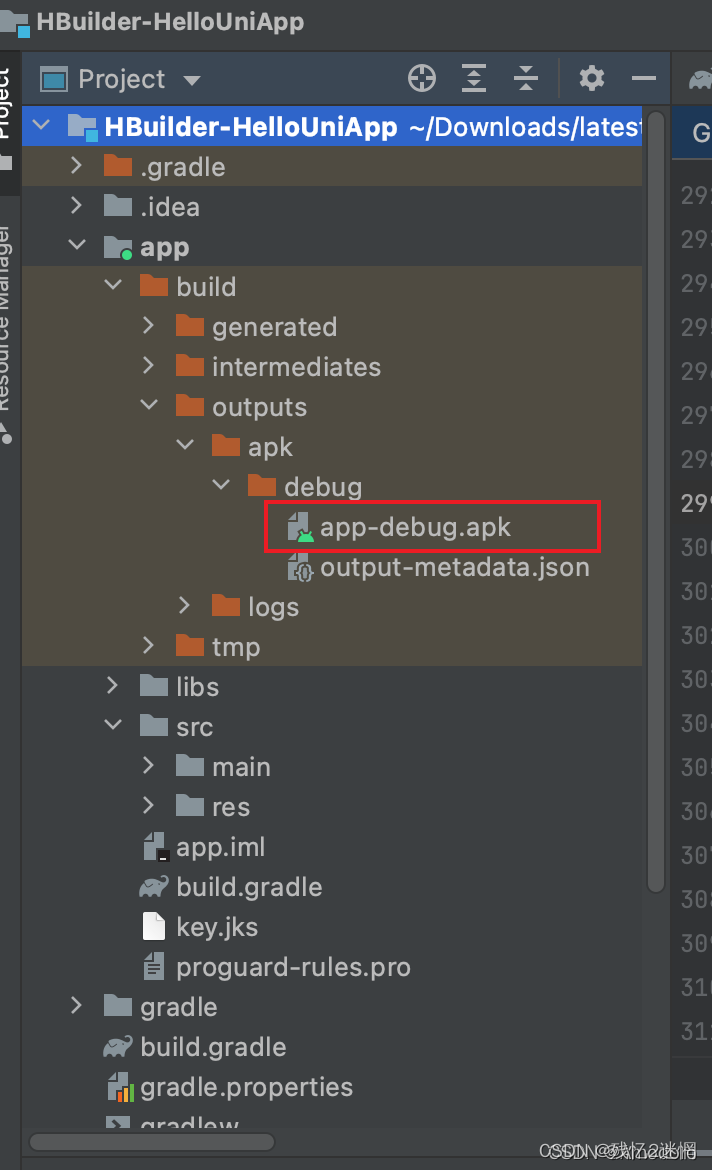
22. apk文件所在目录,拷贝到手机安装即可使用

文档参考
参考文章:
原文链接:https://blog.csdn.net/qq_40230735/article/details/123346723
https://blog.csdn.net/qq_41816742/article/details/120997498?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_ecpm_v1~rank_v31_ecpm-3-120997498.pc_agg_new_rank&utm_term=appkey+is+not+configured+or+configured+incorrectly&spm=1000.2123.3001.4430
‘keytool’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。报错参考:
https://blog.csdn.net/qq_41842461/article/details/129021597
uni-app运行环境版本和编译器版本不一致的问题:
https://ask.dcloud.net.cn/article/35627
版权归原作者 残忆2迷惘 所有, 如有侵权,请联系我们删除。