文章目录
作者:xcLeigh
**文章说明** html制作五子棋对战源码,酷炫的界面效果,带AI,可本地双人一起玩,也可以单独跟AI单挑。代码内相关描述有备注,下面咋们一起来看看设计思路。
注意:使用worker执行js代码,chrome浏览器安全机制导致,不允许在本地直接运行,它会当作跨域访问。所以,电脑ai对战需要部署服务上面,双人对战可以直接运行html
1.静态效果
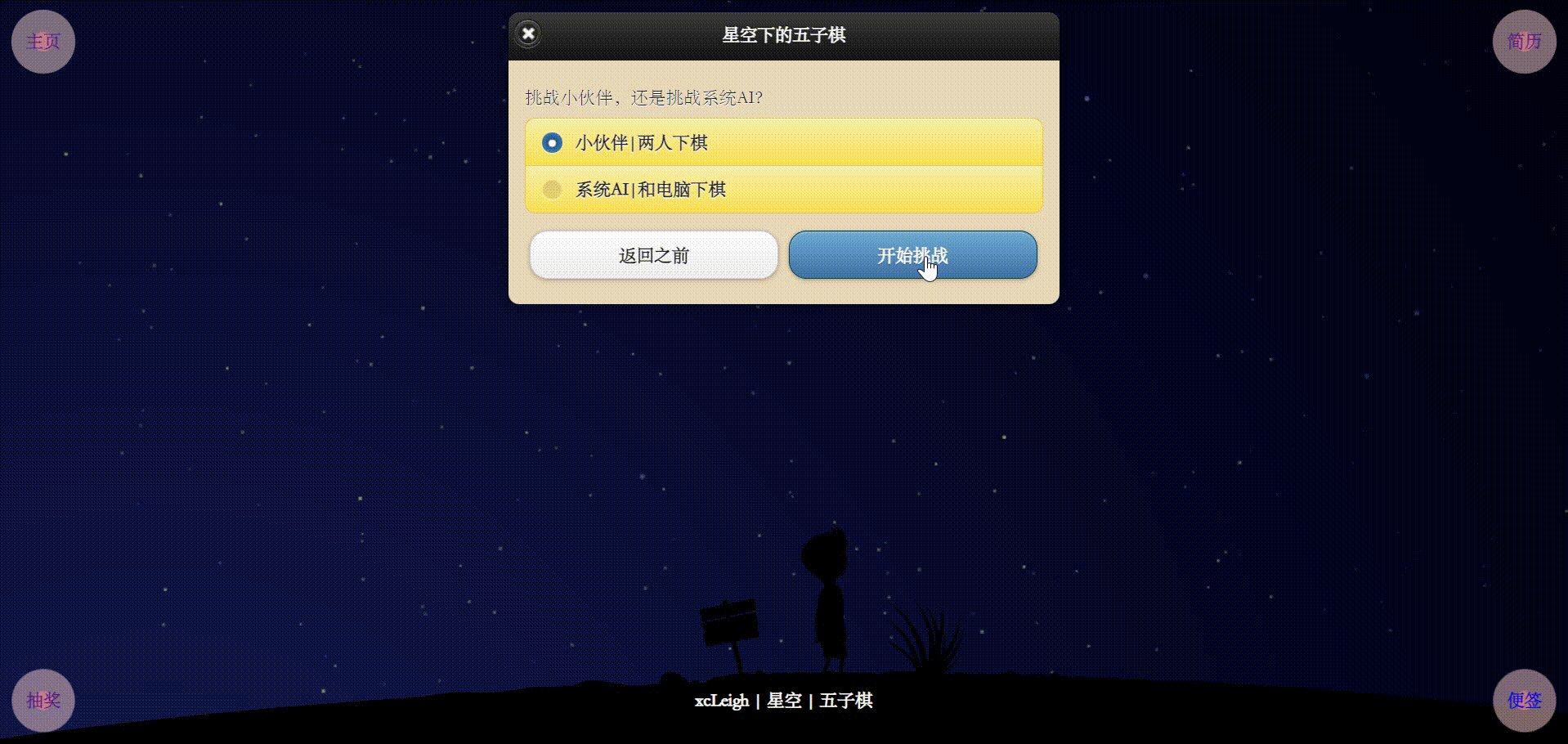
1.1 开始界面效果
初始化界面,提示是两个人下,还是选择和电脑AI下载,两种游戏方式。

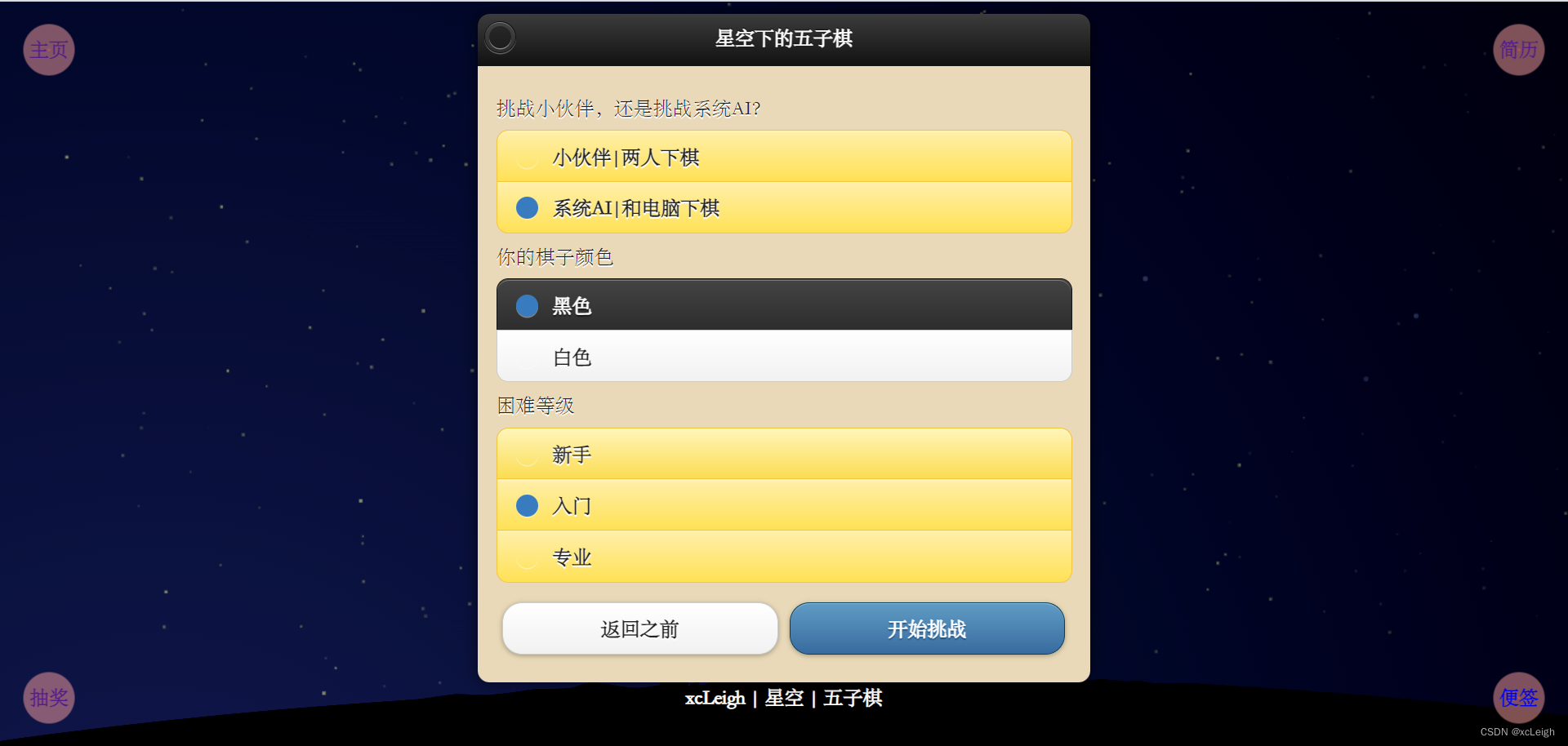
1.2 和电脑对战可配置
选择系统AI和电脑下棋后,进行配置棋子颜色,难度等级,然后开始挑战。
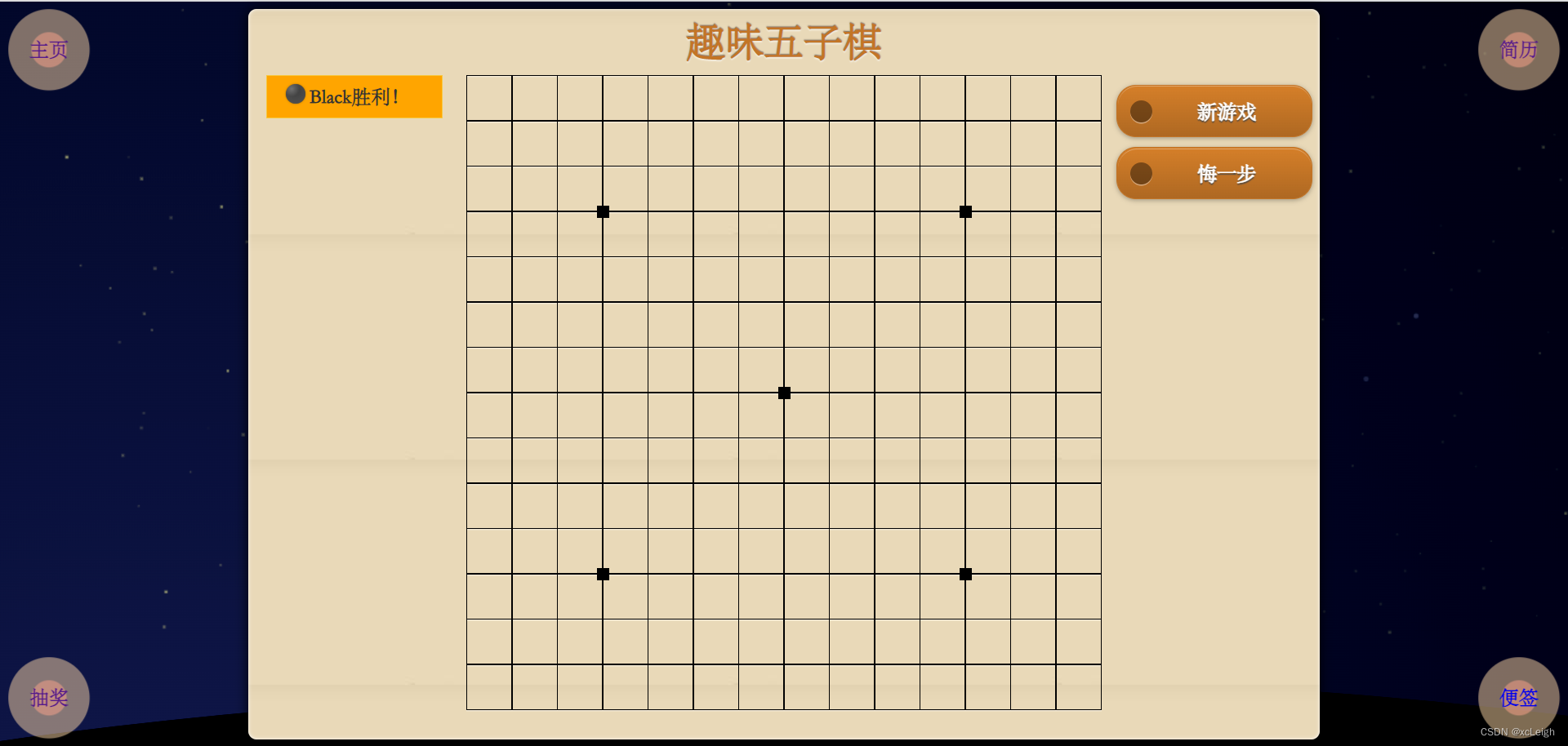
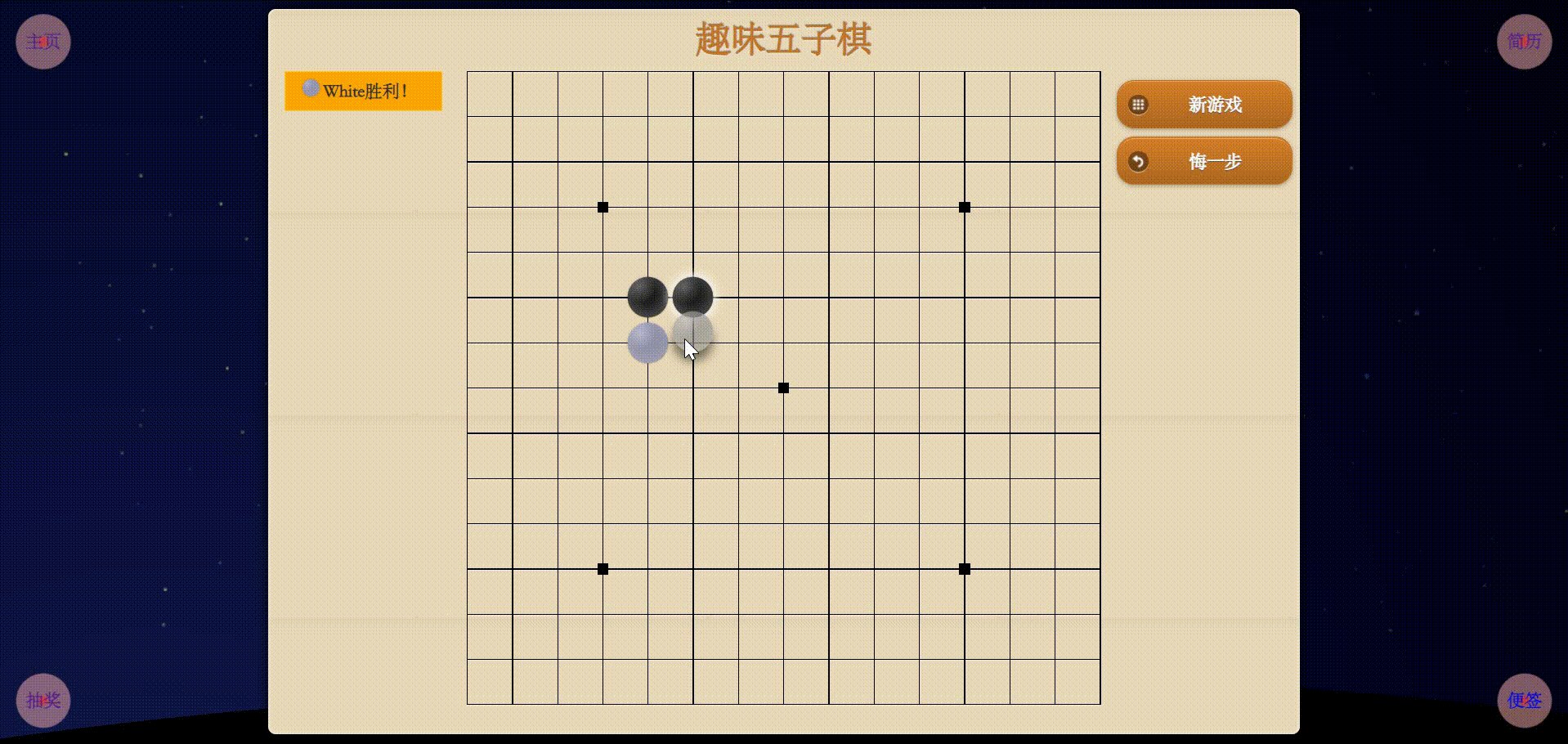
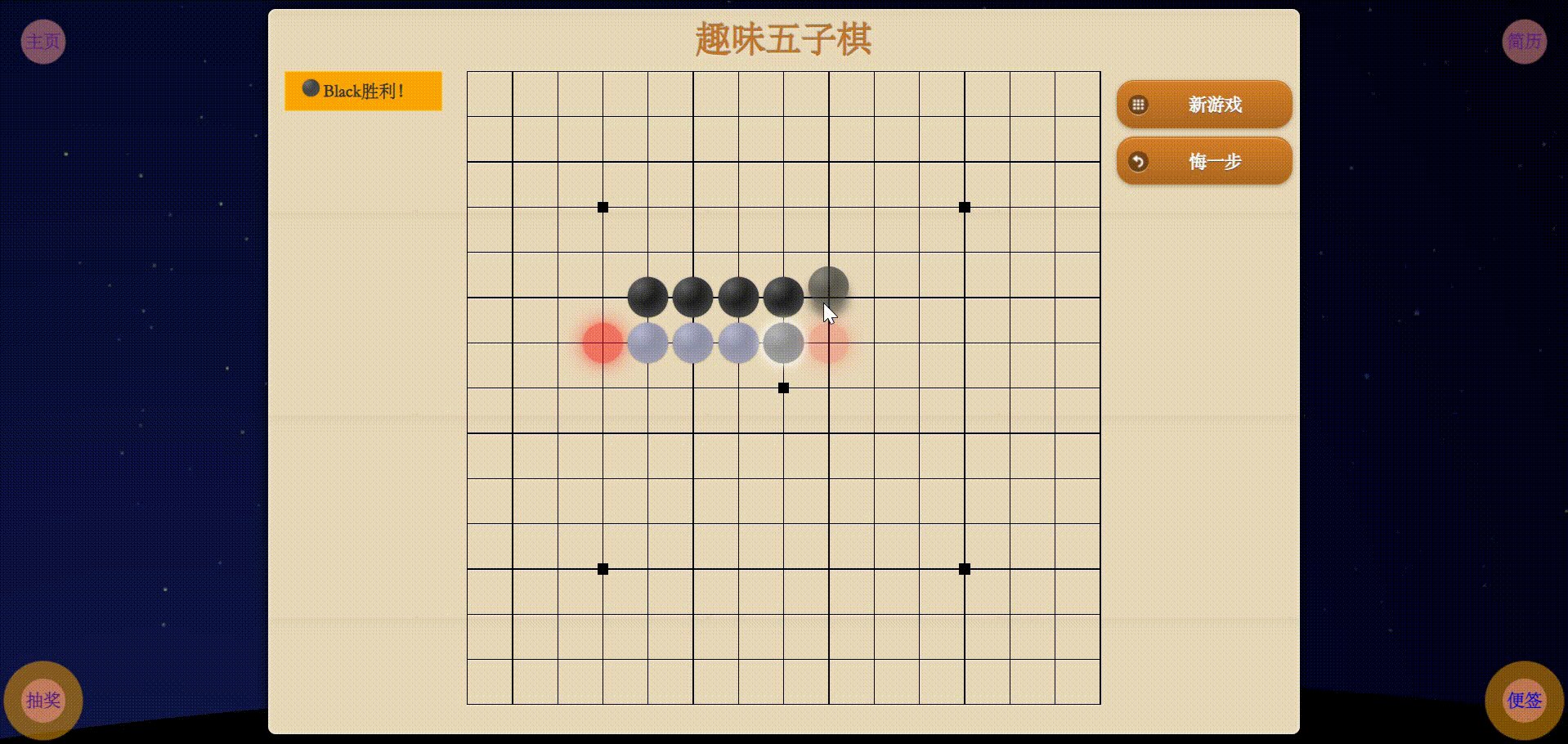
1.3 对战棋盘效果
通过选择挑战小伙伴或电脑AI进入棋盘界面,该界面就进入正式下棋,游戏规则是先讲五个自己的棋子连成线的一方获胜。界面上有悔一步和新开一局的功能。还有提示该谁下棋的功能。
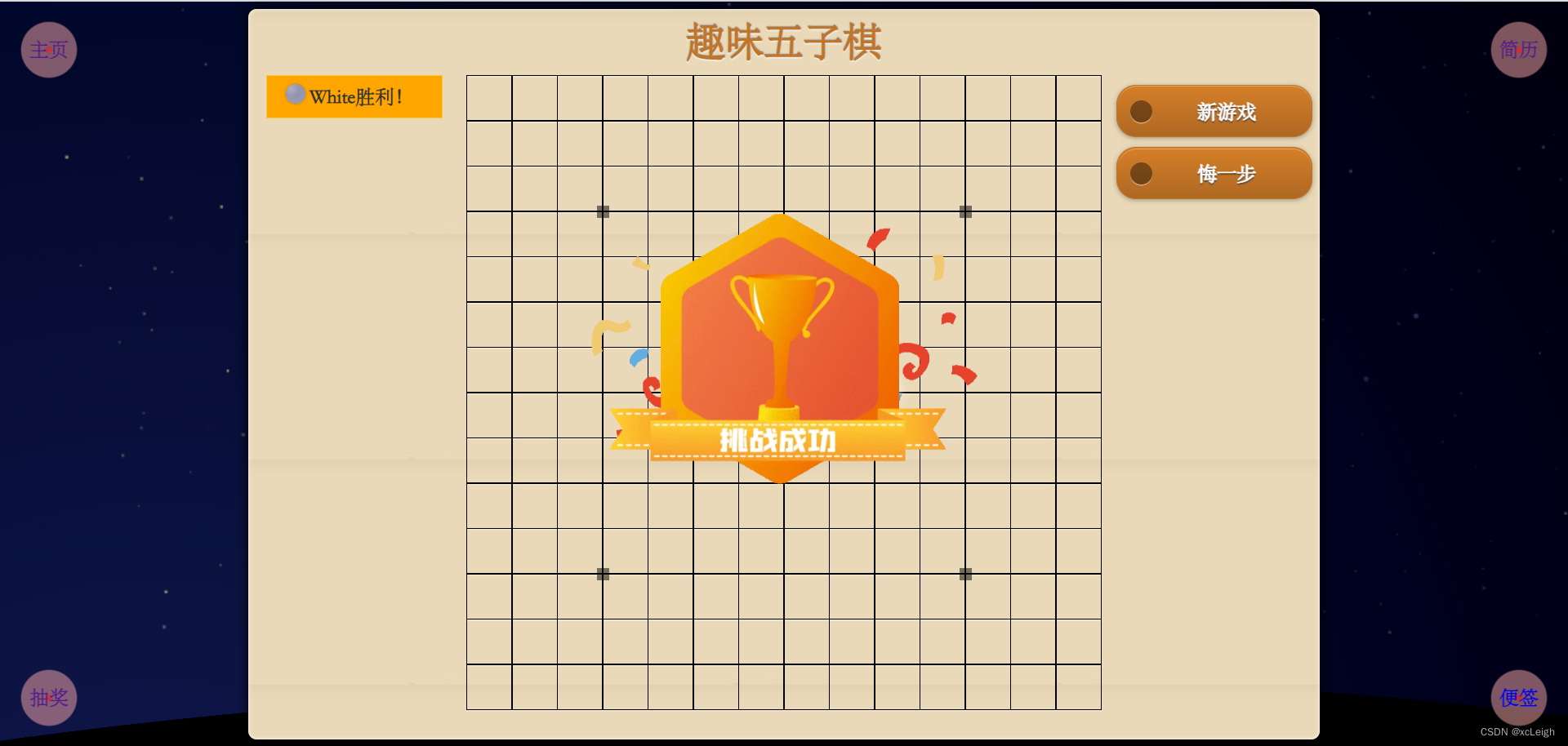
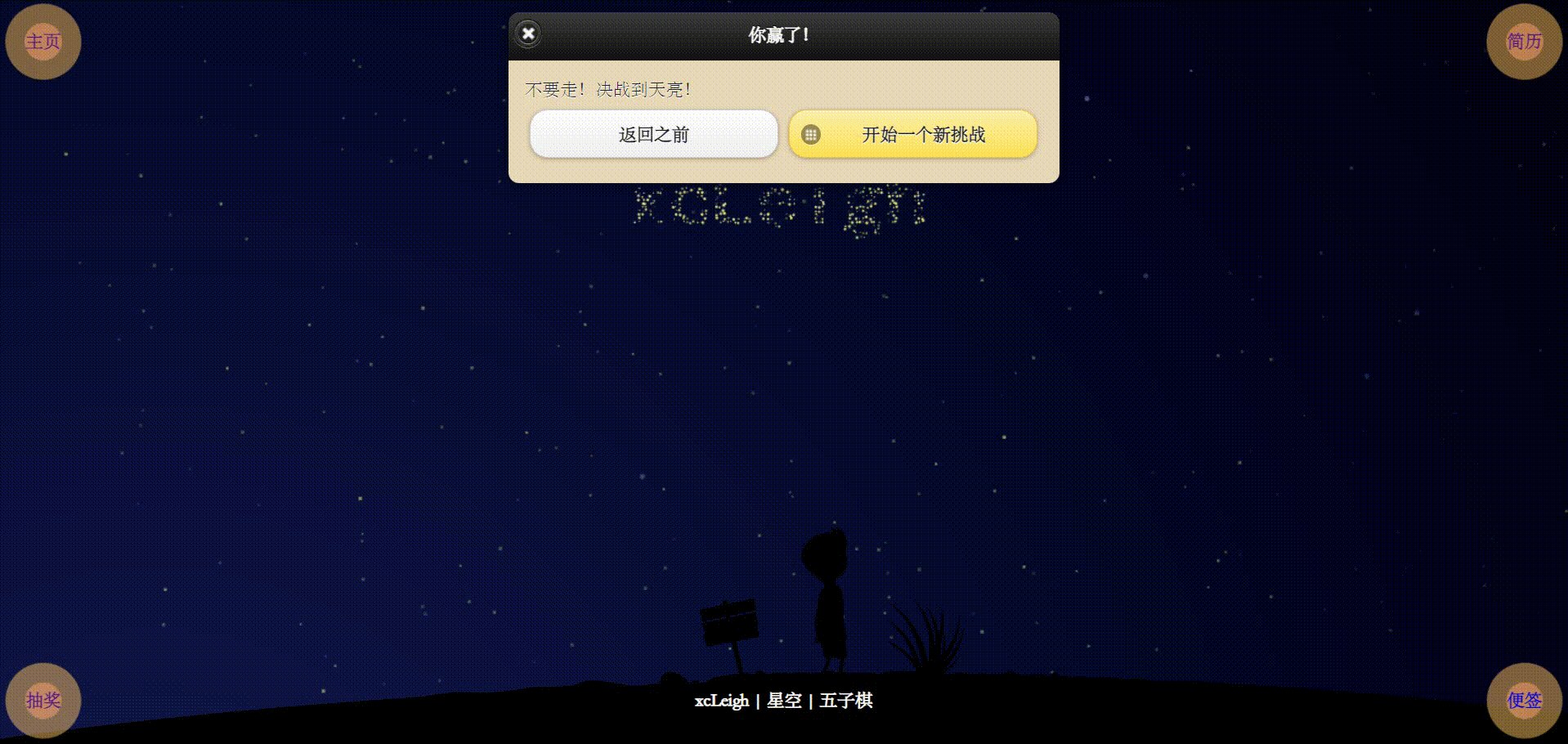
1.3 游戏结束效果
当对战双方,有一方五子连线成功,即获胜,弹出挑战成功动画。如果跟电脑AI下,电脑AI胜利,则弹出挑战失败动画。
2.源码和动态效果展示
2.1 两人对战动态效果
具体展示,棋子动画,挑战成功动画,挑战成功没弹窗,选择游戏方式,悔棋,,更多细节见附件源码。
2.2 人机对战动态效果
具体展示,棋子动画,挑战成功动画,挑战成功没弹窗,选择游戏方式,悔棋,选择电脑AI困难程度,更多细节见附件源码。
2.3 五子棋源码
这是主界面的代码,其他代码,见下面的 源码下载
<!DOCTYPE html>
<html manifest="offline.appcache">
<head>
<meta charset="utf-8">
<meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" />
<link rel="icon" type="image/png" href="images/icon.png" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>xcLeigh - 趣玩五子棋</title>
<link rel="stylesheet" href="style/jquery.mobile.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.mobile.min.js"></script>
<link rel="stylesheet" href="style/style.css" />
<script src="js/main.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" data-theme="w" id="game-page" class="no-background">
<div data-role="content" class="center no-padding">
<div id="game-region">
<header class="game-ult">
趣味五子棋
</header>
<div id="game-info" class="game-ult ui-bar ui-bar-e">
<span class="go black"></span>
<span class="cont">开始下了.</span>
</div>
<div id="main-but-group" class="game-ult">
<a href="#new-game" data-rel="dialog" data-role="button" data-icon="grid">新游戏</a>
<a href="#" id="undo-button" data-icon="back" data-role="button">悔一步</a>
</div>
<div class="go-board" data-enhance="false">
</div>
<table class="board" data-enhance="false">
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<div id="game-won" data-theme="e" data-role="dialog">
<div data-role="header">
<h4>你赢啦!!</h4>
</div>
<div data-role="content">
<div id="win-content">
恭喜你赢了比赛!再来一次?
</div>
<fieldset class="ui-grid-a">
<div class="ui-block-a">
<button type="submit" class="back-to-game" data-theme="c">返回之前</button>
</div>
<div class="ui-block-b">
<a href="#new-game" data-rel="dialog" data-role="button" data-icon="grid"> 开始一个新挑战 </a>
</div>
</fieldset>
</div>
</div>
<div id="new-game" data-theme="e" data-role="dialog" class="long-dialog">
<div data-role="header">
<h4>星空下的五子棋</h4>
</div>
<div data-role="content">
<fieldset data-role="controlgroup" data-theme="e" id="mode-select">
<legend>挑战小伙伴,还是挑战系统AI?</legend>
<input type="radio" name="radio-choice-1" id="radio-choice-1" value="vshuman" />
<label for="radio-choice-1">小伙伴|两人下棋</label>
<input type="radio" name="radio-choice-1" id="radio-choice-2" value="vscomputer" />
<label for="radio-choice-2">系统AI|和电脑下棋</label>
</fieldset>
<fieldset data-role="controlgroup" data-theme="e" id="color-select" class="vs-computer">
<legend>你的棋子颜色</legend>
<input type="radio" name="radio-choice-1" id="radio-choice-2" value="black" data-theme="a" />
<label for="radio-choice-2">黑色</label>
<input type="radio" name="radio-choice-1" id="radio-choice-1" value="white" data-theme="c" />
<label for="radio-choice-1">白色</label>
</fieldset>
<fieldset data-role="controlgroup" data-theme="e" id="level-select" class="vs-computer">
<legend>困难等级</legend>
<input type="radio" name="radio-choice-1" id="radio-choice-1" value="novice" />
<label for="radio-choice-1">新手</label>
<input type="radio" name="radio-choice-1" id="radio-choice-2" value="medium" />
<label for="radio-choice-2">入门</label>
<input type="radio" name="radio-choice-1" id="radio-choice-3" value="expert" />
<label for="radio-choice-3">专业</label>
</fieldset>
<fieldset class="ui-grid-a">
<div class="ui-block-a">
<button type="submit" class="back-to-game" data-theme="c">返回之前</button>
</div>
<div class="ui-block-b">
<button type="submit" id="start-game" data-theme="b">开始挑战</button>
</div>
</fieldset>
</div>
</div>
<div style="position:absolute;left:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125121535" target="_blank" style="text-decoration:none; font-weight:bold">主页</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank" style="text-decoration:none; font-weight:bold">简历</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127532058" target="_blank" style="text-decoration:none; font-weight:bold">便签</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:88;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127488635" target="_blank" style="text-decoration:none; font-weight:bold;">抽奖</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:100%;height:80px; line-height:80px; text-align:center; z-index:-1;">
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空 | 五子棋</a>
</div>
</body>
</html>
源码下载
html制作一个酷炫的记事本(源码) 点击下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
**注**:本文归属CSDN,作者:xcLeigh,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 **点赞 ➕ 收藏**,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/127619801(防止抄袭,原文地址不可删除)
版权归原作者 xcLeigh 所有, 如有侵权,请联系我们删除。