useDark
顾名思义,是否使用**深色模式**,useDark它是通过读取**localStorage/sessionStorage**的存储值(key 是可自定义的)。从而设置html的class。VueUse的官方案例使用了Tailwind CSS 偏好的暗模式。因为我们不一定都用得到Tailwind CSS。所以这里我以element-plus的深色主题为例子。
从element-plus官网可以看到,它自己就带有暗黑主题,我们只需要在 html 上添加一个名为
dark
的类 。所以选择使用useDark工具那就太方便了。
注意:既然使用到了elementPlus,要实现深色主题的切换前提就得在项目中先安装elementPlus的依赖,并且在项目中进行注册。

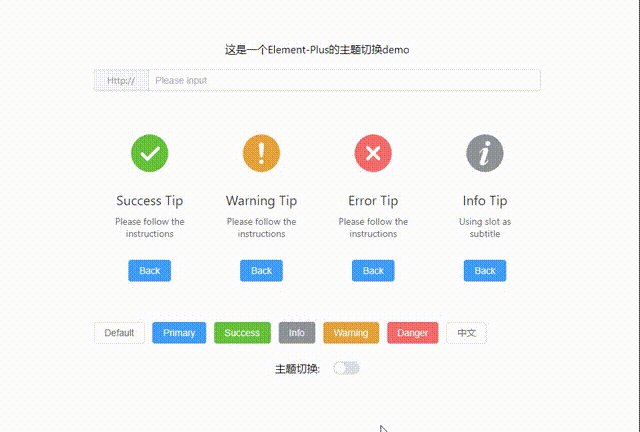
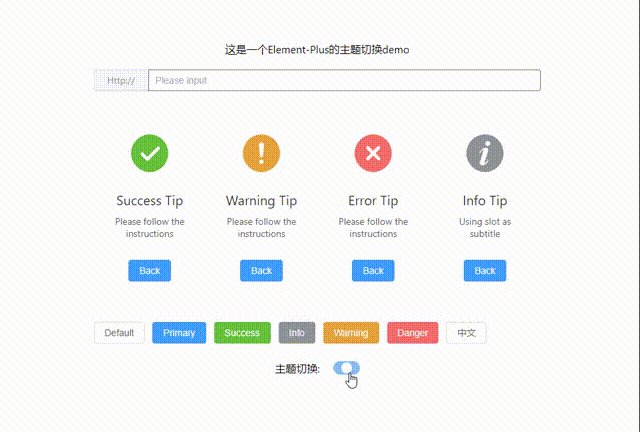
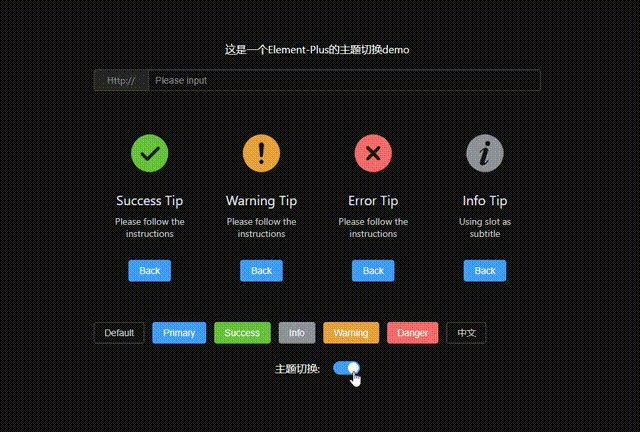
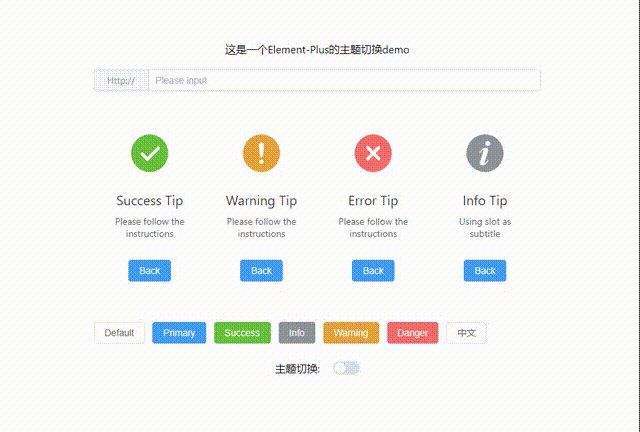
** 这里是一个简单的demo**
注:例子中使用的vue3写法,因为我做了按需引入配置,对应的api自己手动引入一下。
Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]
<template>
<div class="demo">
<div>这是一个深色模式的切换demo</div>
<el-switch
inline-prompt
v-model="theme"
@click="toggle()"
>
</el-switch>
</div>
</template>
<script lang="ts">
import { useToggle } from '@vueuse/shared'
import { useDark } from "@vueuse/core";
export default defineComponent({
setup() {
const theme = ref<boolean>(false)
const isDark = useDark({
// 存储到localStorage/sessionStorage中的Key 根据自己的需求更改
storageKey: 'useDarkKEY',
// 暗黑class名字
valueDark: 'dark',
// 高亮class名字
valueLight: 'light',
})
const toggle = useToggle(isDark);
return {
theme,
toggle,
}
}
})
</script>
<style>
.demo {
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


点击切换以后发现页面变成深色模式,html和Local Storage对应的值也都发生了改变。来回切换也是没有任何问题的。

我是Etc.End。欢迎一起学习,一起成长。😄 😆 😊 😃 😏
版权归原作者 Etc.End 所有, 如有侵权,请联系我们删除。