自学前端开发,纯手工,非抄袭,每个知识点均自己收集,不敢保证十分全面,只敢保证笼统囊括前端html学习中的常见知识点。欢迎前端大佬前来补充。十分感谢......
1.html基本框架:
<!DOCTYPE > <html> <head> //这里到后期可以放置一些标签例如<style></style>...... 到了后期css. javascript的相关学习就懂了 <title>Document</title>//其中的document指的是你所创建的网页的名称 </head> <body> //这里写正文内容 </body> </html>
2.html中框架特殊符号的相关解释说明:
1.<!DOCTYPE html> 文档类型声明标签,指定该页面使用哪一种文档进行编辑,在这里指定的是该页面使用html5版本进行编辑的。
2.<html lang="en">其中的en为英文单词English的缩写,定义该网页为英文网页,除此之外,zh-CN表示该网页为中文网页。一般常用的为en和zh-CN。
3.<meta charset="UTF-8"> 其中的charset为字符集的意思,后面的UTF-8表示其为万国码,其基本上包含了全世界所以国家需要一定的字符,如果该处处理不当有可能会出现乱码的情况。
3.标题标签:
~~
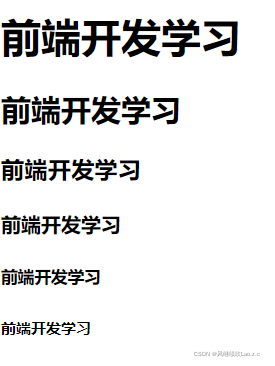
该标签目的是为了突出标题,从h1到h6该标签的突出效果逐渐减小。
二话不说,上图:
<body> <h1>前端开发学习</h1> <h2>前端开发学习</h2> <h3>前端开发学习</h3> <h4>前端开发学习</h4> <h5>前端开发学习</h5> <h6>前端开发学习</h6> </body>
4.html常用标签和实体符号:
1.段落标签:
//开启一个段落2.换行标签(单标签):
//进行强制换行3.横线标签(单标签):
//在页面上画出一条横线,可以加上一些属性,例如:<hr color="red" width="50%"> 此代码规定了横线的颜色以及宽度。4.保留字标签:
//此标签可以毫无变化地将编辑器中的文字格式显示到页面当中,因为有时候在转化为页面元素的时候,文字的排版方式会发生变化。5.删除标签:
//此标签可以在标签所包含文字的中间加上一条删除线。例如:6.插入字标签:// ins 为英文单词insert 的缩写。该标签可以在文字下方加上一条横线。
7.粗体字标签:或//这两个标签可以对标签内的文字进行加粗。起到强调的作用。
8.斜体字标签://该标签可以将标签内文字转化为斜体字
9.文字居中标签:
//该标签可以将标签内的文字水平居中 10.右上角加指数标签://该标签可以实现在一个数字右上方加上一个指数。
10<sub>8</sub> //最后的显示结果为10的8次方11.右下角加指数标签://该标签可以实现在一个数字右下方加上一个指数。
12.空格实体符号: //实现网页中文字的空格
13.小于号实体符号:&lgt//该符号为小于符号
&lgt // <14.大于号实体符号:>//该符号为大于符号
> // >
5.表格相关知识 :
表格基本框架:<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> 其中tr表示一个行空格,td表示一个列空格。效果图:
其中该表格没有边框。可以在table后面加上一个border="1px",定义边框像素大小
同时也可以设置表格的边框大小,例如width="_px",height="_px",
如果要将表格内的文字放置在表格的中间,可以在tr或者td标签上加上align="center"
<table border="1px"> </table>效果图如下:
学习表格还有一个十分重要的内容,那就是合并单元格:
关键词:colspan (行合并),rowspan(列合并)
合并时重要注意点:比如,colspan=2,表示合并两个单元格。在确定好合并的原点时,要删除被合并单元格的
标签。例如: 行合并实例:
<tr> <td></td> <td></td>//如果要合并后面两个单元格,要以第二个单元格为基准,colspan=2,并且要删除后面那个单元格 <td></td>//这个单元格删除掉 </tr>列合并实例:
<tr> <td></td> <td></td> <td></td>//如果要合并同一列中的两个单元格,要以第二个单元格为基准,rowspan=2,并且要删除后面那个单元格 </tr> <tr> <td></td> <td></td> <td></td>//这个单元格删除掉 </tr>可以将表格的行标签中的
更换为 ,该标签会自动将标签内的文字水平居中,并且自动加粗。 另外,表格还可以表明thead,tbody,tfoot.可以任意划定,但是要注意合并表格之后不可以随便标明,可能会引起混乱。
6.div标签和span标签:
在html中,div标签指可以比喻成一个大盒子,到后期在学习CSS时会经常使用到,div在使用时独立成行。
例如代码以及效果图如下:
<div>前端学习1</div> <div>前端学习2</div>
span标签在使用的时候不能独自占用一行
例如代码以及效果图如下:
前
端
学
习//在代码运行时其会转化为同一行上
7.图像标签:
![“当鼠标放在图片上时,可以显示的文字” “当文字无法显示时的替换文字”]()
8.热链接:
热链接结构:
其中热链接还有一个常用属性target
target="_blank"//开启新窗口
target="_self"//在自己的本窗口中开启新网页
例如:
9.无序列表和有序列表:
无序列表标签:
<ul> <li>前</li> <li>端</li> <li>学</li> <li>习</li> </ul>效果图:
有序列表标签:
<ol> <li>前</li> <li>端</li> <li>学</li> <li>习</li> </ol>效果图:
可以在ul或者ol后面加上type="" 其中可以为a,A,1...... 指的是可以让有序列表有不同的编号。
例如:
<ol type="A"> <li>前</li> <li>端</li> <li>学</li> <li>习</li> </ol>效果图如下:
10.下拉列表:
下拉列表基本框架:
<select> <option value="1">前</option> <option value="2">端</option> <option value="3">学</option> <option value="4">习</option> </select>效果图:
在option后面加上一个selected可以默认选中该选项。
例如:
<select> <option value="1">前</option> <option value="2" selected>端</option>//默认选中第二个 <option value="3">学</option> <option value="4">习</option> </select>效果图:
在select 后面加上一个multiple="multiple"可以让下拉列表支持多选。
若规定size="x",还可以规定多选可以选几个!
例如:
11.html中的表单学习(重要):
1.表单的基本框架:其中action指该网页的服务器地址。
如果在form后加上method="post",那么用户提交的信息不会显示在地址栏上,起到保护用户安全信息的功能。
<form action=""></form>2.表单中的按钮:
<input type="button" value="按钮上要显示的字">3.表单中的提交按钮:
<input type="submit" value="确认">
4.表单中的file控件:
<input type="file" name="" id="">//该控件可以从客户端电脑中提取文件。
记得name中一定要放置对应的属性,否则会无法提交,如果要将信息提交给服务器,那么必须要有name属性,重要的事情说三遍。
5.文字书写框:
<input type="text" name="">//可以书写用户的名字等等。
例如:
姓名:<input type="text">
6.文本域书写框:
<textarea name="" id="" cols="30" rows="10"></textarea>其中该书写框可以用来给客户端属性比较长的个人信息。
其中cols和rows可以用来划定书写框的大小规格。
隐藏域控件:
<input type="hidden" name="">**"hidden"**类型的 元素允许 Web 开发者存放一些用户不可见、不可改的数据,在用户提交表单时,这些数据会一并发送出。
密码输入:
<input type="password" name="">效果图:
9.清空按钮:
<input type="reset" name="" value="清空">
10.单选按钮:
<input type="radio">男
<input type="radio">女
效果图:
如果是这种形式:
<input type="radio">男
<input type="radio">女
两个单选框都没有加上value时,那么在选择时可以两个都选择,为了达到单选的目的,那么一定要以下列形式:
<input type="radio" value="sex">男
<input type="radio" value="sex">女
11.input 中的特殊符号:readonly和disabled
这两个符号若放置在input后面时,用户均不能输入或更改数据,但使用readonly时数据可以提交给服务器。而使用disabled数据不可以提交给服务器。
12.input 中的maxlength。
input后面加上maxlenth="_"时可以限定用户输入数据的多少。例如:
<input type="text" maxlength="3"><!-- 只能输入3个数据 - ->效果图如下:
13.表单中的id属性:
在HTML的任何文档中,任何元素都有id属性,id为该节点的唯一标记,所以在同一个HTML中id属性不可以重复。
版权归原作者 风继续吹Lao.z.c 所有, 如有侵权,请联系我们删除。