注意:仅限vue页面
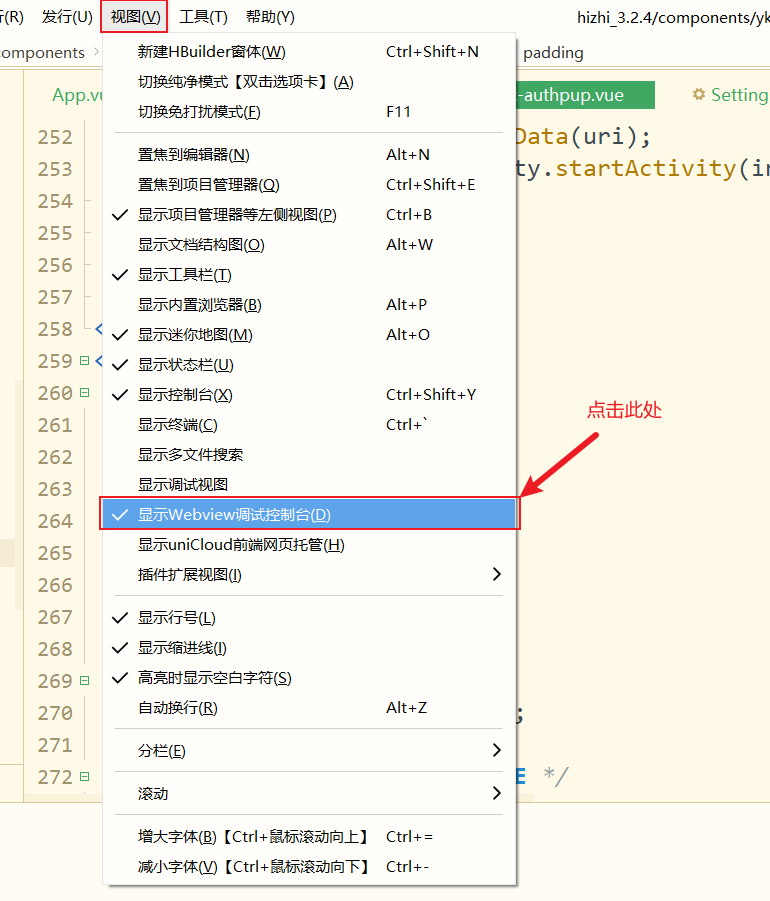
- 打开HBuilderX -> 视图 -> 显示Webview调试控制台(勾选)

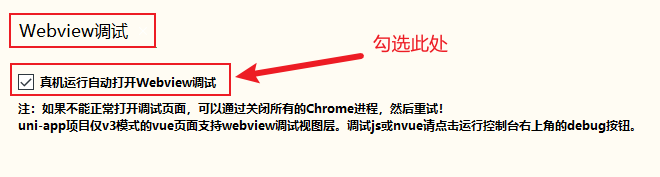
- Webview调试 - > 真机运行自动打开Webview调试(勾选)

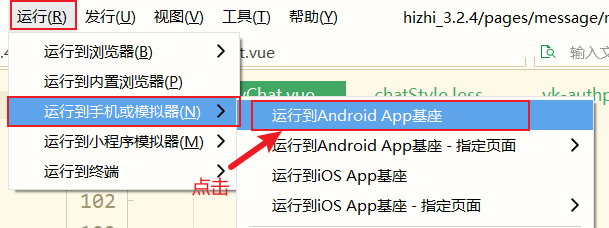
- 运行 - > 运行到手机或模拟器 -> 运行到Android APP基座或其他

- 选择基座(若无自定义则选择标准基座) -> 运行

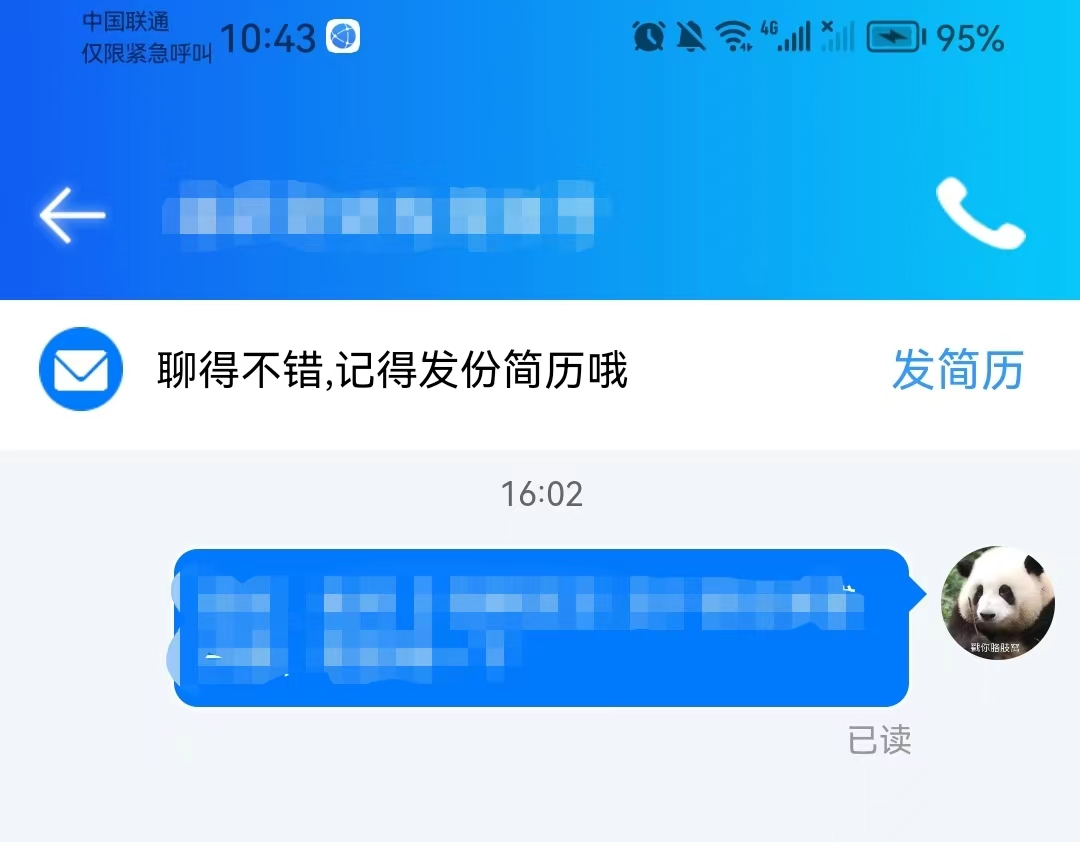
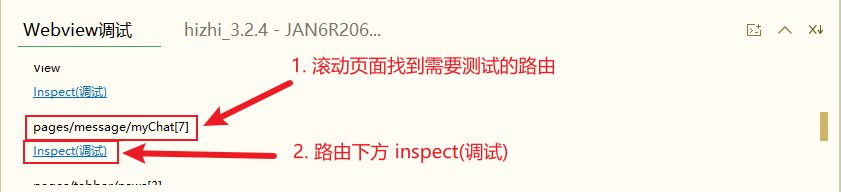
- 手机APP跳转到测试页面(比如 下图页面为
pages/message/myChat)

- 滚动页面找到测试路由 -> 点击 inspect(调试)

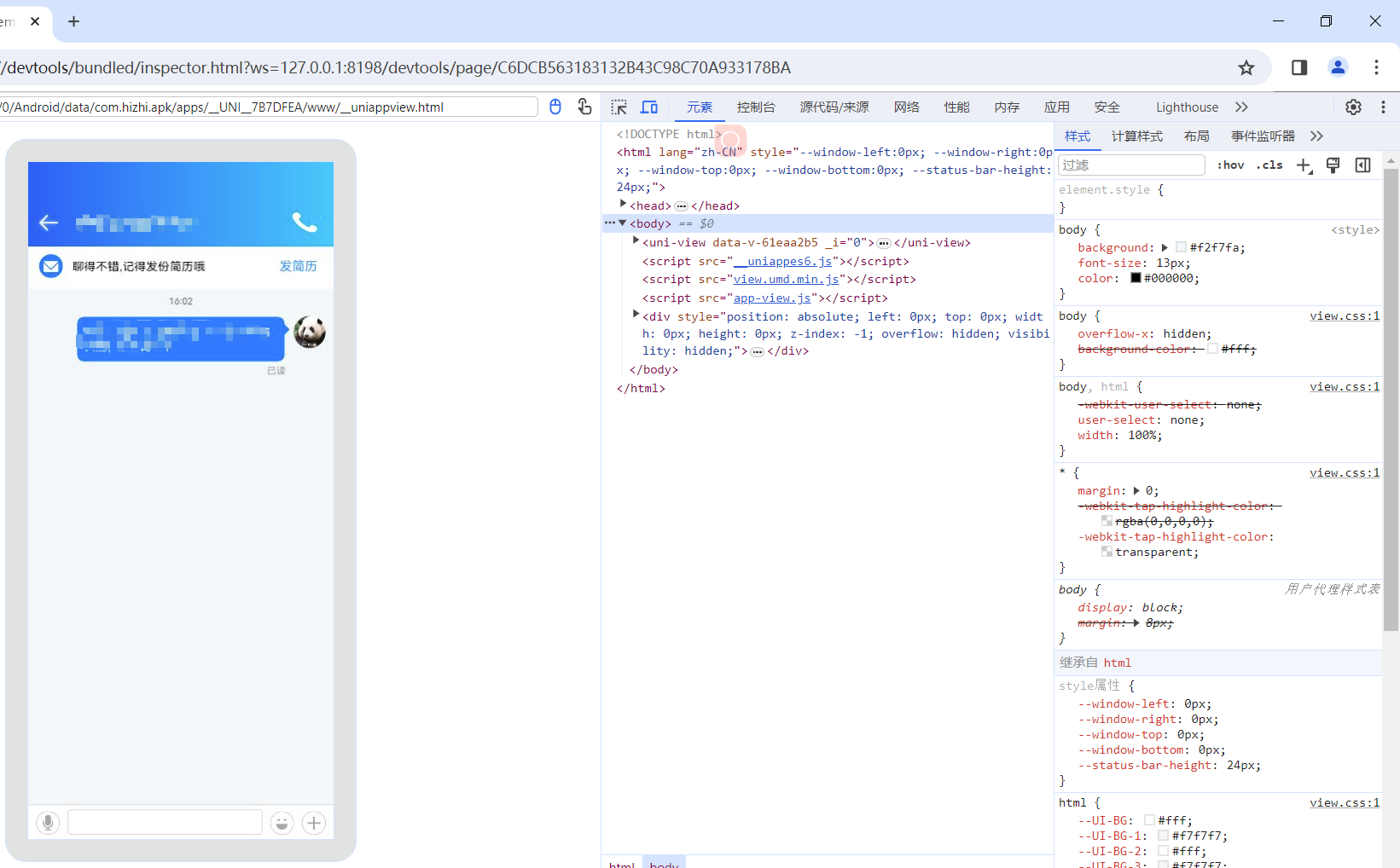
- 自动打开浏览器跳转到Webview调试视图层

后面就可以根据web开发经验进行调试
**关于js及nvue页面推荐下载
uniapp APP调试
插件**
本文转载自: https://blog.csdn.net/qq_46141063/article/details/135548567
版权归原作者 秃头小钢镚儿 所有, 如有侵权,请联系我们删除。
版权归原作者 秃头小钢镚儿 所有, 如有侵权,请联系我们删除。