文章目录
1. 认识 JavaScript
1.1 JavaScript 基本介绍
JavaScript(简称 JS):
- JS 是一个脚本语言,是一种解释型语言,通过解释器运行
- JS 和 Java 类似,都需要运行在一个“虚拟机“上。JS 运行的虚拟机统称为”JS 引擎”,是 JS 运行过程中的解释器,当今最主流使用的版本是 Google 开发的 V8 Worker
- JS 主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行
- JS 能够进行网页开发、网页游戏开发、服务器开发、桌面程序开发、手机 app 开发等等
1.2 JavaScript、HTML 和 CSS 之间的关系
语言用处关系HTML用来定义网页的内容是网页的结构(骨)CSS用来规定网页的布局是网页的样式(皮)JavaScript用来对网页进行编程是网页的行为(魂)
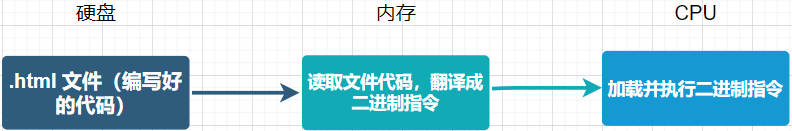
1.3 JavaScript 的运行过程
- 首先我们编写的的代码是保存在文件中的,也就是存储在硬盘上
- 当我们双击 html 文件后,浏览器应用就会读取文件,把文件内容加载到内存中
- 之后浏览器会解析用户编写的代码,将代码翻译成二进制指令,使得计算机能够识别(解释器的作用)
- 最后得到的二进制指令会被 CPU 加载并执行

补充:
- 上述一系列的加载、翻译、执行的过程都是由浏览器来执行的
- 浏览器分成渲染引擎和 JS 引擎- 渲染引擎:用来解析 HTML 和 CSS,俗称内核- JS 引擎:是 JS 的解释器,典型的就是 Chrome 中的 V8
1.4 JavaScript 的组成
在浏览器端运行的 JavaScript 由以下三部分组成:
- ECMAScript(简称 ES):是 JavaScript 的语法
- DOM(Document Object Modle):文档对象模型,用于对页面中的元素进行操作。(页面上的每个 HTML 元素,都在 JS 中对应到一个对象,通过 JS 操作这些对象,就可以达到控制页面表现形式的效果)
- BOM(Browser Object Model):浏览器对象模型,用于对浏览器窗口进行操作。(浏览器也在 JS 中提供了一些对象,例如:刷新页面、控制浏览器窗口大小、前进、后退等等,通过 JS 操作这些对象就可以控制浏览的一些行为)
注意:
- 光有 JS 的语法,只能写一些基础的逻辑流程,但是想要完成更复杂的任务,完成浏览器以及页面的交互,则需要 DOM API 和 BOM API
- 上述描述的 JS 的组成主要指在浏览器端运行的 JS,如果是在服务器端的 JS,则需要使用 node.js 的 API
2. JavaScript 前置知识
2.1 JavaScript 的书写形式
2.1.1 行内式
基本介绍: 直接嵌入到 html 元素内部
示例代码:
<inputtype="button"value="我是按钮"onclick="alert('我出现啦!')">

补充: alert 的功能就是弹出一个对话框,参数就是对话框显示的内容
2.1.2 内嵌式
基本介绍: 放到 script 标签中
示例代码:
<script>alert("haha");</script>

2.1.3 外部式
基本介绍: 写到单独的 js 文件中
注意: 这种情况下,script 标签中间不能写代码,写了也不会执行
示例代码:
- js 文件代码(与下方 html 文件为同级文件,且文件名为 haha.js)
alert("haha"); - html 文件代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>test1</title><scriptsrc="haha.js"></script></head><body></body></html>
2.2 JavaScript 的注释
基本介绍:
- 单行注释:
//``````// 我是单行注释 - 多行注释:
/* */``````/* 我是多行注释 我是多行注释*/
注意:
- 可以使用
Ctrl + /快速注释 - 多行注释不能嵌套
2.3 JavaScript 的输入输出方式
2.3.1 输入 prompt
基本介绍: 弹出一个输入框
示例代码:
prompt("请输入你的姓名:");

2.3.2 输出 alert
基本介绍: 弹出一个警示对话框,输出结果
示例代码:
alert("我是大魔王");

2.3.3 输出 console.log
基本介绍: 在控制台打印一个日志
注意: 需要打开浏览器的开发者工具(F12),在 Console 标签页才能看到结果
示例代码:
console.log("这是一条日志");

console是 js 中的一个对象,表示控制台.表示取对象中的某个属性或者方法console.log可以理解为使用控制台对象的 log 方法
3. 变量
3.1 基本用法
基本介绍: 变量的创建有两个关键字可以使用,分别是 var 和 let
- 使用 var 创建变量
var name ='大魔王';var name =20; - 使用 let 创建变量(推荐使用)
let name ='abc';let money=30.5;
注意:
- 在 js 中,创建变量的时候并不需要指定变量的类型,但是并不意味着这些变量没有类型,= 后面赋的值是什么类型,该变量就是什么类型
- 使用 var 定义变量时,一个变量名可以被重复定义,并且不会报错,该变量的值为最后一次定义的变量值
- 使用 let 定义变量时,一个变量名不可以被重复定义
示例代码:
let name =prompt("请输入你的姓名:");let age =prompt("请输入你的年龄:");alert("你的姓名是:"+ name +"\n"+"你的年龄是:"+ age);

3.2 动态类型
JS 中的变量是动态类型的,意思是变量的类型可以在程序运行过程中发生改变,例如
// 将字符串类型的 name 变量改为 数字类型let name ='大魔王';
console.log(name);
name =13;
console.log(name);

4. 基本数据类型
JS 中内置了几种数据类型类型:
- number:数字类型,不区分整数和浮点数
- boolean:布尔类型,true 是真,false 是假
- string:字符串类型
- undefined:未定义类型,表示变量的值还没有定义
- null:空值类型,值唯一为 null
4.1 number 数字类型
基本介绍: JS 中不区分整数和浮点数,统一用数字类型 number 来表示
示例代码:
let a =10;let b =2.5;
console.log(a);
console.log(b);

数字进制表示:
- 八进制:以 0 开头
// a的十进制值为7let a =07; - 十六进制:以 0x 开头
// a的十进制为7let a =0x7; - 二进制:以 0b 开头
// a的十进制为7let a =0b111
特殊的数字值: 当变量的值为浮点数时,会有以下三个特殊的值
- Infinity:表示无穷大,即数字已经超过了 JS 能表示最大的范围
- -Infinity:表示负无穷大,即数字已经超过了 JS 能表示的最小范围,注意负无穷大不是无穷小
- NaN:表示当前的结果不是一个数字 not a number
// Number.MAX_VALUE 为 JS 的最大值let max = Number.MAX_VALUE;// 得到 Infinity
console.log(2*max);// 得到 -Infinity
console.log(-2*max);// 得到 NaN
console.log('abc'+10);
4.2 string 字符类型
基本介绍: 将字面值用单引号或者双引号括起来表示字符类型
示例代码:
let a ="abc";let b ='大魔王';
字符串本身包含引号的写法:
- 方式一:本身带有双引号,外面就用单引号括起来
let s1 ='I am "Peter"'; - 方式二:本身带有单引号,外面就用双引号括起来
let s2 ="I am 'Peter''"; - 方式三:使用转义字符
\"或\'``````let s3 ="I am \'Peter\'";let s4 ="I am \"Peter\"";
转义字符: 有些字符不方便直接输入,需要通过一些特殊方式来表示
- 换行符:
\n - 反斜杠:
\\ - 单引号:
\' - 双引号:
\" - Tab 符:
\t
字符串常用方法:
- 求长度:使用 string 的 length 属性
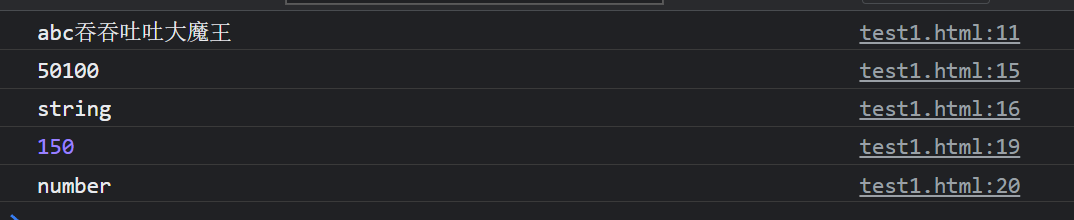
let s1 ="abc";console.log(s1.length);let s2 ="吞吞吐吐大魔王";console.log(s2.length);
- 字符串拼接:使用 + 进行拼接(和 Java 的字符串拼接相同)
let s1 ="abc";let s2 ="吞吞吐吐大魔王";console.log(s1 + s2);let s3 ="50";let s4 =100;console.log(s3 + s4);console.log(typeof(s3 + s4));let s5 =50;console.log(s5 + s4);console.log(typeof(s5 + s4));
4.3 boolean 布尔类型
基本介绍: true 表示真,false 表示假,并且在 JS 中,boolean 类型可以参与算术运算,true 表示1,false 表示0
示例代码:
console.log(true+1);// 2
console.log(false-1);// -1
JS 的布尔类型可以进行算术运算,证明了该语言是弱类型语言
4.4 undefined 未定义数据类型
基本介绍: 如果一个变量没有被初始化过,结果就是 undefined
示例代码:
let a;
console.log(a);

undefined 的两种加法运算:
- 与字符串进行相加,结果为字符串
let a;console.log(a +"吞吞吐吐大魔王");
- 与数字进行相加,结果为 NaN
let a;console.log(a +10);
如果参与运算的变量为 undefined,通过上述示例,那么可能会对于接下来的运算结果产生影响,因此,为了防止这种现象,可以让 undefined 的值变为0
let a;
a = a ||0;
console.log(a);

4.5 null 空值类型
基本介绍: null 表示当前的变量是一个空值
示例代码:
let a =null;
console.log(a);

null 的两种加法运算:
- 与字符串进行相加,结果为字符串
let a =null;console.log(a +"吞吞吐吐大魔王");
- 与数字进行相加时,null 视为0
let a =null;console.log(a +50);
5. 运算符
算术运算符描述+加-减乘/除%取余赋值运算符描述=赋值+=加等-=减等=乘等/=除等%=取余等自增自减运算符描述++自增1–自减1比较运算符描述<小于>大于<=小于等于>=大于等于==等于!=不等于===等于!==不等于逻辑运算符描述&&与||或!非位运算符描述&按位与|按位或~按位取反^按位异或移位运算符描述<<左移>>有符号右移(算术右移)>>>无符号右移(逻辑右移)
注意: 以上运算符和 Java 中的大部分都相同,下面介绍几处不同点
- ==:在 JS 中, 等号可以用来直接比较字符串内容(不像 Java,需要使用 equals),并且比较的时候,只比较值,不比较类型(会触发隐式类型转换,比较的是转换后的结果)
- ===:JS 独有的运算符,比较的时候,会同时比较值和类型(不会触发隐式类型转换,如果类型不同,直接返回 false)
- !==:比较的时候,会同时比较值和类型
- &&:一假则假,如果
a&&b表达式中,a的值为真,则表达式的值就是b的值;如果a的值为假,则表达式的值就是a的值 - ||:一真则真,如果
a||b表达式中,a的值为真,则表达式的值就是a的值;如果a的值为假,则表达式的值就是b的值 - JS 中的位运算,不区分整数和小数,但是数据在进行位运算之前会先隐式转换成一个4个字节的整数,然后再进行运算
6. 逻辑语句
JS 中的逻辑语句和 Java 中的类似,其中这些语句中的条件表达式的值可以不仅仅是布尔类型,还可以是字符串类型等等。
6.1 条件语句
6.1.1 if 语句
// 形式1if(条件){
语句
}// 形式2if(条件){
语句1}else{
语句2}// 形式3if(条件1){
语句1}elseif(条件2){
语句2}elseif....{
语句...}else{
语句N}
6.1.2 三元表达式
条件 ? 表达式1: 表达式2
6.1.3 switch 语句
switch(表达式){case 值1:
语句1;break;case 值2:
语句2;break;default:
语句N;}
6.2 循环语句
6.2.1 while 循环
while(条件){
循环体;}
6.2.2 do while 循环
do{
循环体;}while(条件);
6.2.3 for 循环
for(表达式1; 表达式2; 表达式3){
循环体
}
版权归原作者 吞吞吐吐大魔王 所有, 如有侵权,请联系我们删除。