多一些不为什么的坚持🤳
贤蛋 🥚大眼萌 ,一名很普通但不想普通的程序媛🙊
📝本文章收录于专栏:Vue3.0移动端项目-旅游网
项目初始化搭建
项目技术栈:Vue3.0、Vite、Vue-router、Pinia、Vant、Git
📢 项目基本搭建

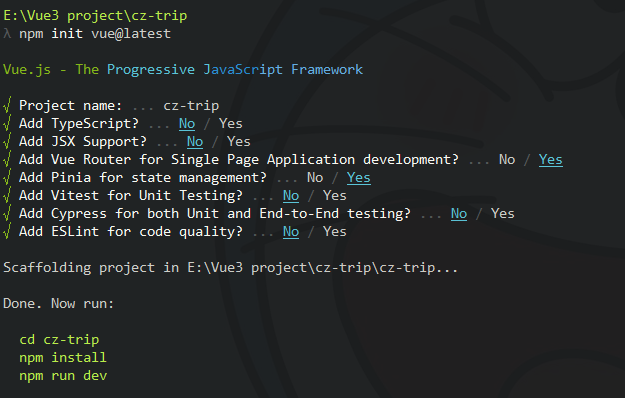
1. 项目创建完成√

2. 项目配置:
- 配置项目的icon
- 配置项目的标题
- 配置 jsconfig.json

{"compilerOptions":{"target":"es5","module":"esnext","baseUrl":"./","moduleResolution":"node","paths":{"@/*":["src/*"]},"jsx":"preserve","lib":["esnext","dom","dom.iterable","scripthost"]}}
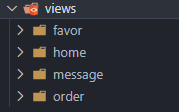
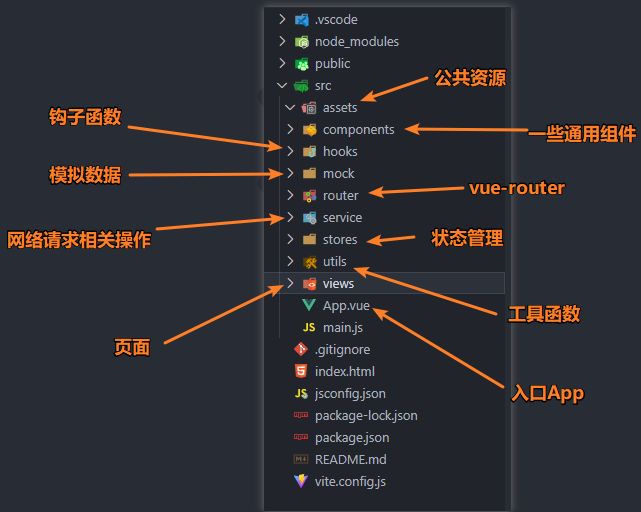
3. 划分目录结构

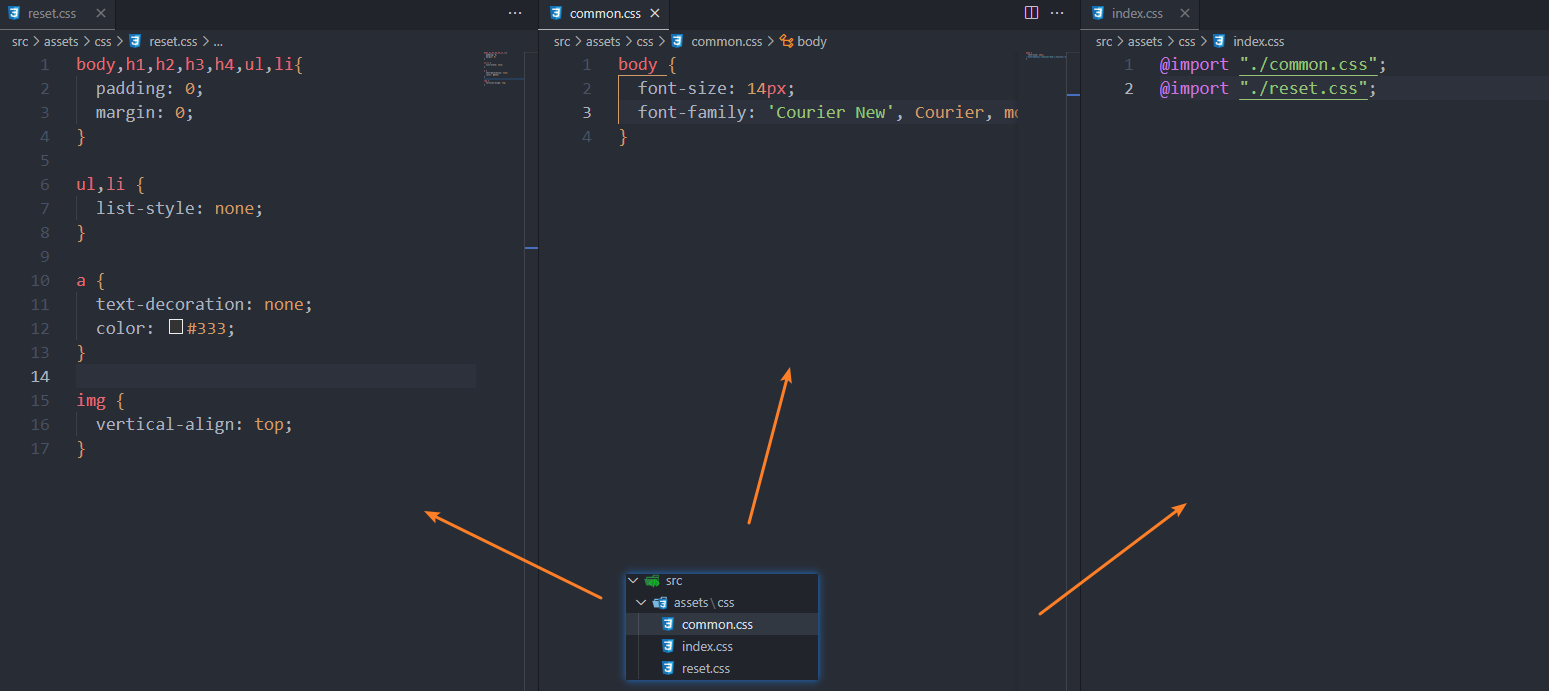
4. CSS样式重置
npminstall normalize.css

在
main.js
中引入

🎤 全家桶配置
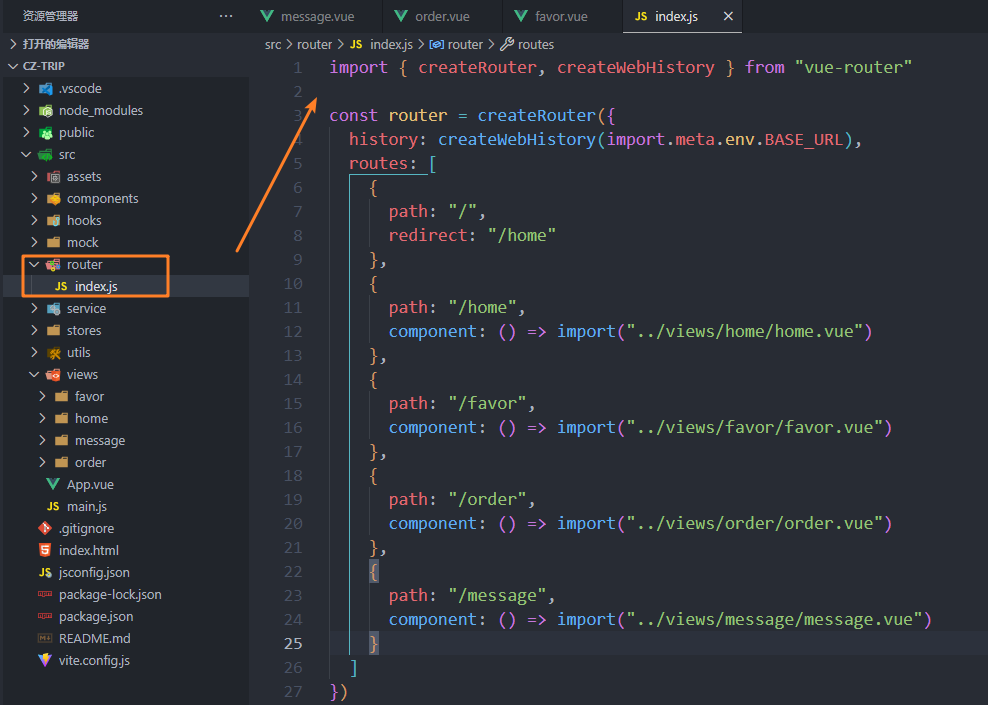
1. Vue-Router 配置
先创建四个页面–>配置Vue-router

import{ createRouter, createWebHistory }from"vue-router"const router =createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:"/",redirect:"/home"},{path:"/home",component:()=>import("../views/home/home.vue")},{path:"/favor",component:()=>import("../views/favor/favor.vue")},{path:"/order",component:()=>import("../views/order/order.vue")},{path:"/message",component:()=>import("../views/message/message.vue")}]})exportdefault router
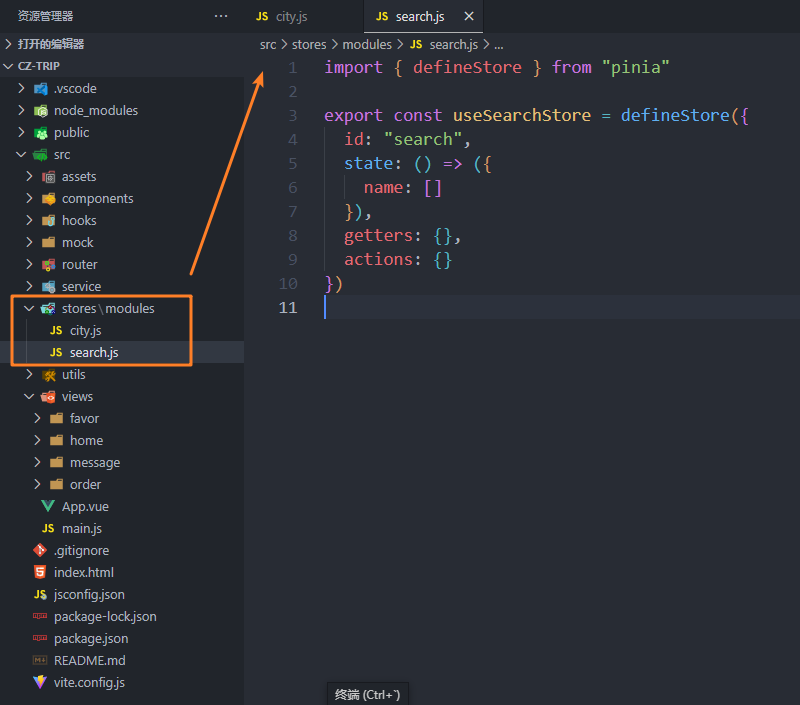
2. Pinia 配置
之前写过两篇文章,分别是关于 Pinia 和 Vuex 的相关知识。最后这个项目还是选择最新的 Pinia

🖱 Vant 的使用
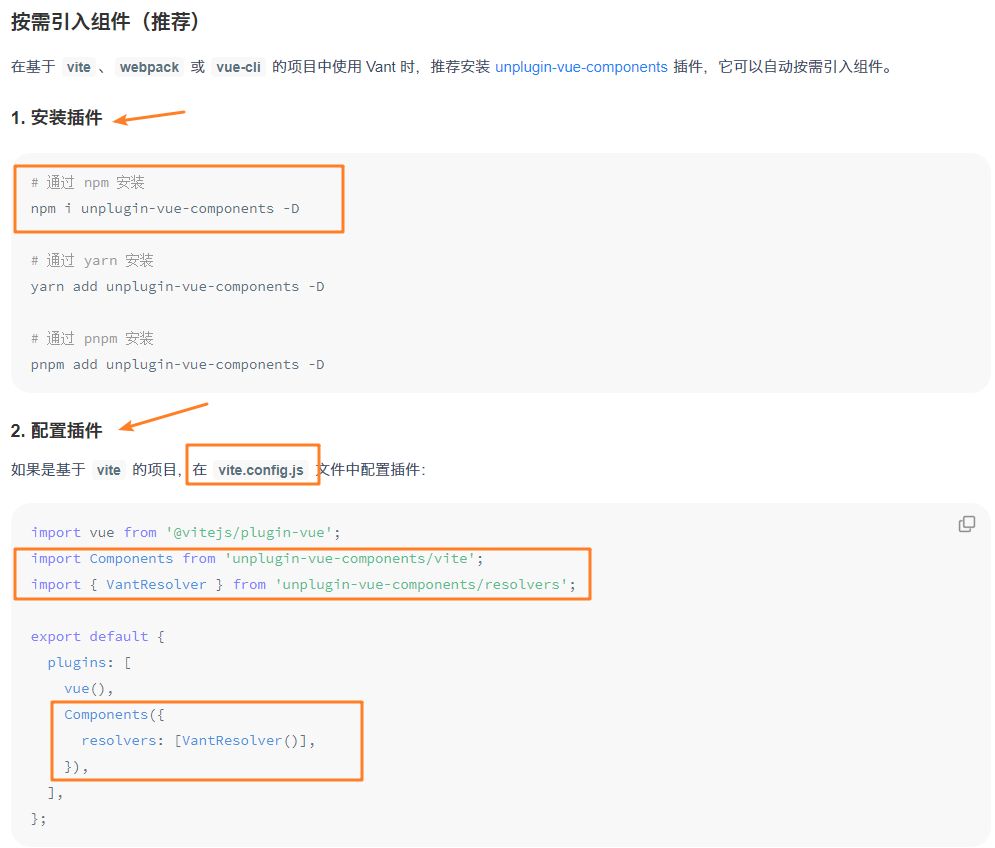
1. 引入 Vant
npm i vant
因为我们项目是基于 Vite 搭建的,所以采用官方推荐的做法。
2. 使用 Vant
完成底部 tabbar 效果:
直接引入使用即可

🖋 Git 管理和代码托管(github)
项目初始化完成后提交git仓库管理,方便以后操作项目。
Vite 默认没有集成 git,所以需要我们自己初始化
- 初始化仓库
git init
- 提交代码到暂存区
gitadd.
- 提交代码
git commit -m "项目初始化"
- 查看状态
git status

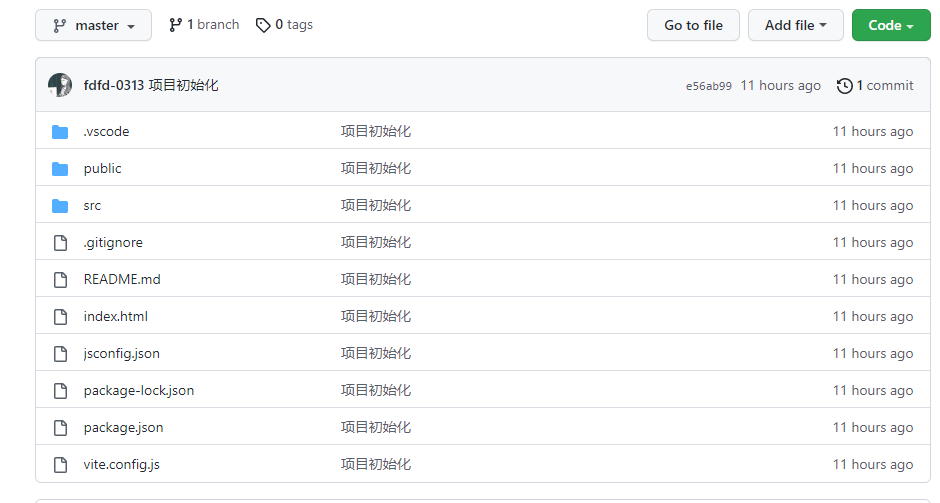
- 提交github
git remote add origin https://github.com/fdfd-0313/cz-trip.git
git push -u origin main
- 刷新查看–>成功


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。