前言
我们在使用uni-app时,有时候会遇到需要开发地图和导航的功能,这些方法其实微信小程序的API已经帮我们封装好了
详见:微信小程序开发文档
接下来我们就演示如何用uni-app来使用他们
使用
<template><view><button type="primary" @click="chooseLocation"class="acc">选择位置 </button>
经度:<span>{{longitude==' '|| longitude==null?'/':longitude}}</span>
纬度:<span>{{latitude==' '|| latitude==null?'/':latitude}}</span><button type="default" @click="nav">导航 </button></view></template><script setup>import{ getCurrentInstance, ref }from"vue";import{ onBackPress }from"@dcloudio/uni-app";const{ proxy }=getCurrentInstance();const name =ref(null)const address =ref(null)const latitude =ref(null)const longitude =ref(null)functionnav(){
uni.openLocation({latitude: latitude.value,longitude: longitude.value,name: name.value,scale:15,address: address.value,success:function(res){
proxy.$modal.msgSuccess('打开地图成功!', res);},fail:function(error){
proxy.$modal.msgError('打开地图失败!', error);},});}functionchooseLocation(){
uni.chooseLocation({success:function(res){
name.value = res.name;// 位置名称
address.value = res.address;// 详细地址
latitude.value = res.latitude;// 纬度
longitude.value = res.longitude;// 经度
console.log('name', name.value);
console.log('address', address.value);
console.log('latitude', latitude.value);
console.log('longitude', longitude.value);},fail:function(error){
console.error('选择位置失败', error);},});}// 获取当前位置的经纬度
uni.getLocation({success:function(res){var latitude = res.latitude;// 纬度var longitude = res.longitude;// 经度
console.log('latitude', latitude);
console.log('longitude', longitude);// 在这里可以将经纬度转换为地址信息,后续步骤中会介绍如何实现这一功能。},fail:function(error){
console.error('获取地理位置失败', error);},});// 页面加载onBackPress(()=>{
proxy.$tab.switchTab('/pages/office/index');returntrue;});</script><style>.acc {
margin-bottom: 20px;}</style>
效果
进去后看到的效果
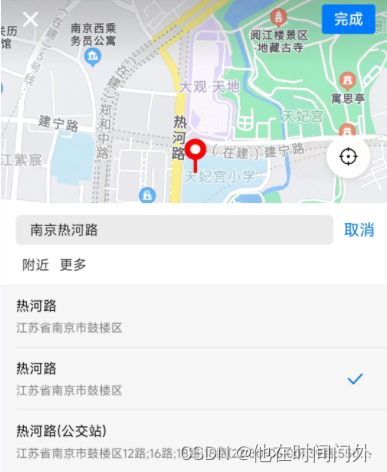
点击选择位置后
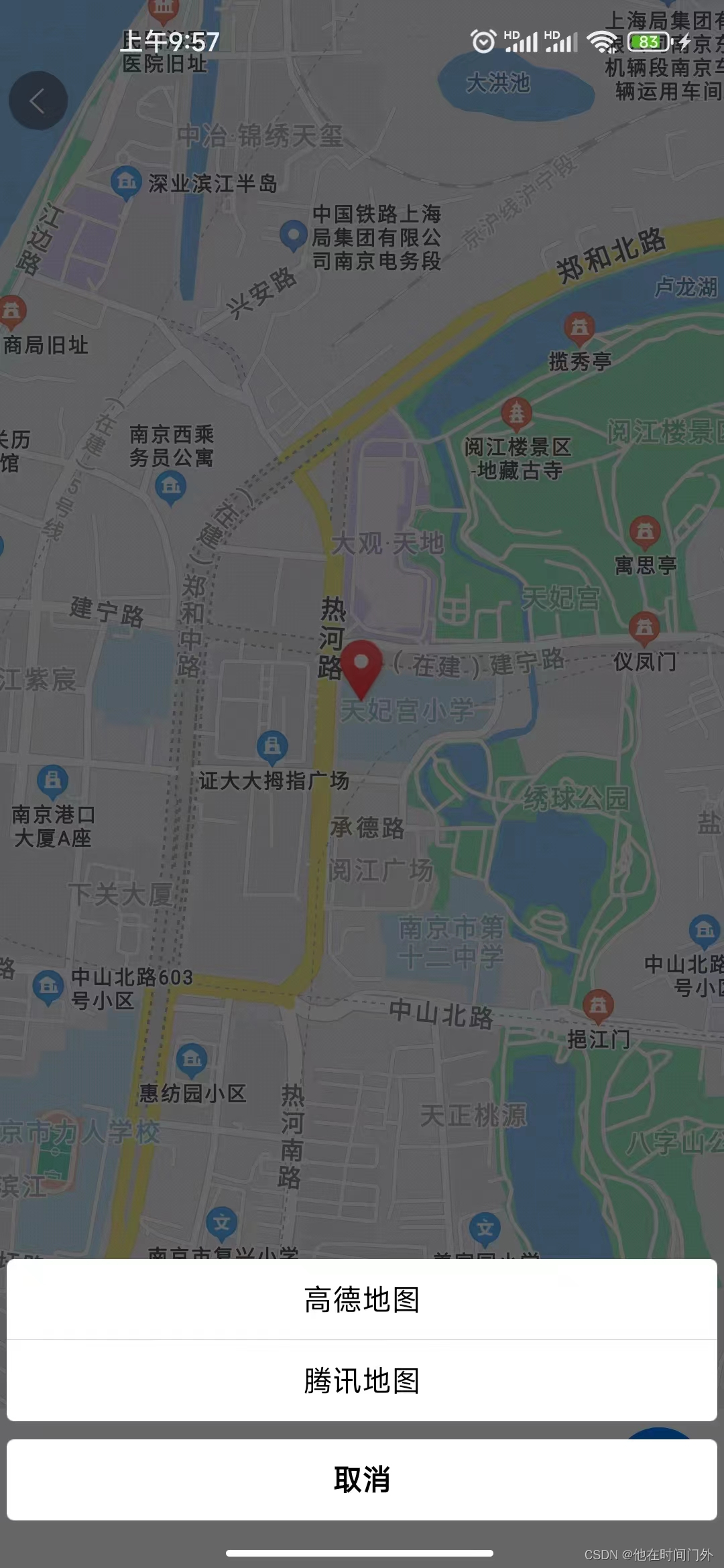
点击导航后
点击右下角的位置后,调用地图功能,会根据手机下载的软件来显示
如果手机内没有下载软件,会有腾讯地图和谷歌地图选项,点击会跳转到下载界面
版权归原作者 他在时间门外 所有, 如有侵权,请联系我们删除。