(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

自定义指令
基本语法 (全局&局部注册)
自定义指令:自己定义的指令, 可以封装一些 dom 操作, 扩展额外功能
全局注册
//全局注册指令 Vue.directive('focus',{ //inserted 会在指令所在的元素,被插入到页面中时触发 inserted(el){ //el就是指令所绑定的元素 el.focus() } })<div id="app"> <h1>自定义指令</h1> <input v-focus ref="inp" type="text"> </div>网页显示为:

局部注册
<template>
<div id="app">
<h1>自定义指令</h1>
<input v-focus ref="inp" type="text">
</div>
</template>
<script>
export default {
directives:{
focus:{
inserted(el){
el.focus()
}
}
}
}
</script>
指令的值
需求:实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
语法:在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数。
<template>
<div id="app">
<h1 v-color="color1">自定义指令1</h1>
<h1 v-color="color2">自定义指令2</h1>
</div>
</template>
<script>
export default {
data(){
return{
color1:'red',
color2:'green'
}
},
directives:{
color:{
//1.inserted提供的是元素被添加到页面中时的逻辑
inserted(el,binding){
el.style.color=binding.value
},
//2.update 指令的值修改的时候触发,提供值变化后,dom更新的逻辑
update(el ,binding){
el.style.color=binding.value
}
}
}
}
</script>
<style>
</style>
网页显示为:
v-loading 指令封装
场景:实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
需求:封装一个 v-loading 指令,实现加载中的效果
**分析: **
本质 loading 效果就是一个蒙层,盖在了盒子上
数据请求中,开启loading状态,添加蒙层
数据请求完毕,关闭loading状态,移除蒙层
实现:
准备一个 loading 类,通过伪元素定位,设置宽高,实现蒙层
开启关闭 loading 状态(添加移除蒙层),本质只需要添加移除类即可
结合自定义指令的语法进行封装复用
<script>
// 安装axios => yarn add axios
import axios from 'axios'
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {
data () {
return {
list: [],
isLoading: true,
isLoading2: true
}
},
async created () {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
setTimeout(() => {
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data
this.isLoading = false
}, 2000)
},
directives: {
loading: {
inserted (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
},
update (el, binding) {
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
}
}
}
}
</script>
插槽
默认插槽
**插槽基本语法: **
组件内需要定制的结构部分,改用<slot></slot>占位
使用组件时, <MyDialog></MyDialog>标签内部, 传入结构替换slot
后备内容(默认值)
插槽后备内容:封装组件时,可以为预留的
<slot>插槽提供后备内容(默认内容)。**语法: **在 <slot> 标签内,放置内容, 作为默认显示内容
效果:
外部使用组件时,不传东西,则slot会显示后备内容 外部使用组件时,传东西了,则slot整体会被换掉
具名插槽
需求:一个组件内有多处结构,需要外部传入标签,进行定制
默认插槽:一个的定制位置
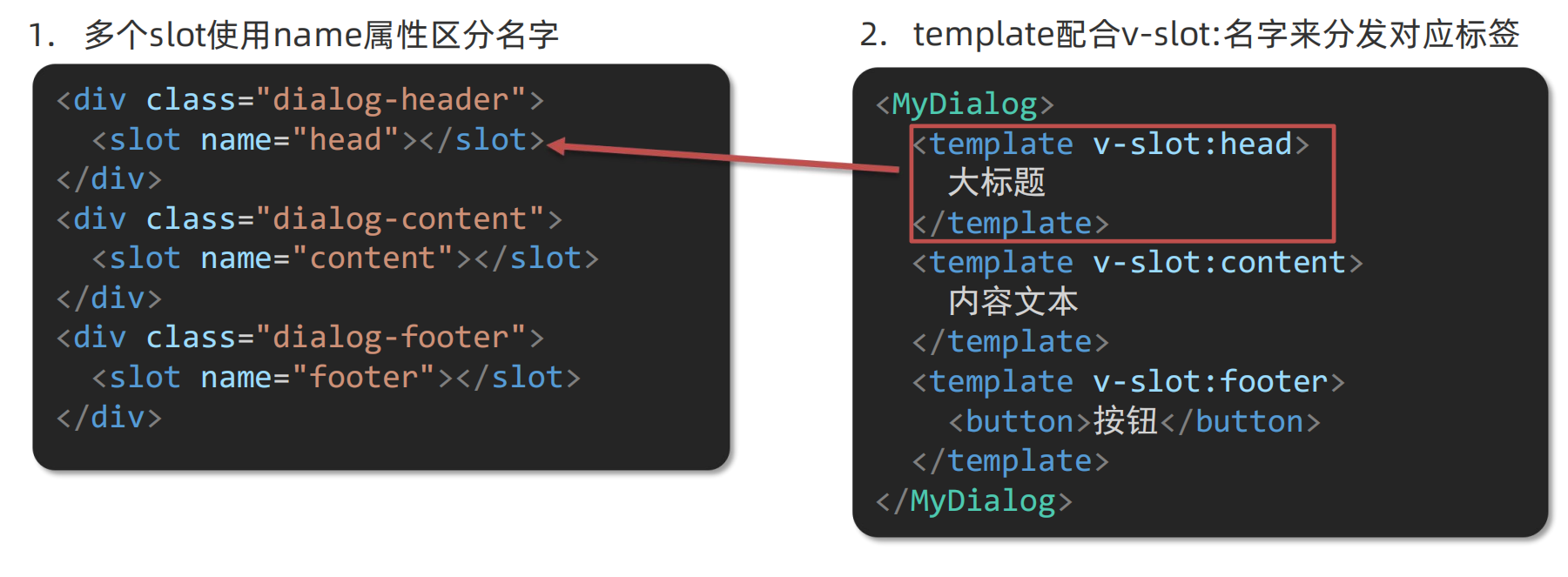
具名插槽语法:
- v-slot:插槽名 可以简化成 #插槽名
作用域插槽
**作用域插槽: **定义 slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用。
场景:封装表格组件
父传子,动态渲染表格内容
利用默认插槽,定制操作列
删除或查看都需要用到 当前项的 id,属于 组件内部的数据
通过 作用域插槽 传值绑定,进而使用
**基本使用步骤: **
给 slot 标签, 以 添加属性的方式传值
所有添加的属性, 都会被收集到一个对象中
- 在template中, 通过
#插槽名= "obj"接收,默认插槽名为 default
路由入门
单页应用程序: SPA - Single Page Application
单页面应用(SPA): 所有功能在 一个html页面 上实现

路由的介绍
生活中的路由:设备和ip的映射关系
Vue中路由:路径 和 组件 的 映射 关系

路由的基本使用
VueRouter 的 介绍
目标:认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue 官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
VueRouter 的 使用 (5 + 2)
5个基础步骤 (固定)
① 下载: 下载 VueRouter 模块到当前工程,版本3.6.5
② 引入
③ 安装注册
④ 创建路由对象
⑤ 注入,将路由对象注入到new Vue实例中,建立关联
2 个核心步骤
① 创建需要的组件 (views目录),配置路由规则
Find.vue My.vue Friend.vue
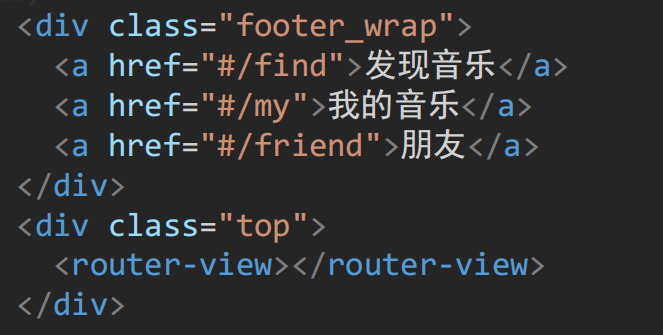
② 配置导航,配置路由出口(路径匹配的组件显示的位置)
版权归原作者 小周不摆烂 所有, 如有侵权,请联系我们删除。