**关于无感刷新的理解: **
实现token无感刷新对于前端来说是一项非常常用的技术,其本质是为了优化用户体验,当token过期时不需要用户跳回登录页重新登录,而是当token失效时,进行拦截,发送刷新token的请求,获取最新的token进行覆盖,让用户感受不到token已经过期
刷新token的一些方案
- 方案一:后端返回过期时间,前端判断token过期时间,去调用刷新token接口 缺点:需要后端额外提供一个Token过期时间的字段;使用了本地时间判断,若本地时间被篡改,特别是本地时间比服务器时间慢时,拦截会失败。
- 方案二:写个定时器,定时刷新Token接口 缺点:浪费资源,消耗性能,不建议采用。
- 方案三:在响应拦截器中拦截,判断Token 返回过期后,调用刷新token接口
有三种方案,这里我们采用第三种方案解决
思路:
模拟操作:
1. 手动修改本地储存里的那个token(改错 模拟过期)
2. 触发需要标明身份的接口(错误token携带给后台操作)
3. 请求返回状态为401 ,进入错误响应拦截器
代码解决401问题
有感刷新:
清除token ,强制跳转回登陆页面,有感知的重新登陆拿到新token替换到本地
需要重新触发接口,感觉特别不好
无感刷新操作以及流程:
刷新token,使用登陆时候保存的refresh_token,调用另外一个接口,换回来
新的token值 ,替换到本地,再次完成本次未完成的请求(用户无感知)
1.登陆页面 localStorage.setItem('refresh_token', res.data.data.refresh_token 存入
refresh_token
2.在响应拦截器中对401状态码引入刷新token的api方法调用
3.替换保存本地新的token
4.error错误对象里headers替换成新的token
5.axios再次发起这次未完成的请求,返回promise对象到最开始发请求的逻辑页面
6.如果refresh_token也过期了,那么就判断是否过期,过期了就清除localStorage所有值跳转回登陆页面
简易代码:
首先跟后端大哥沟通,让他在登陆接口中给我们返回正常的token和刷新的token,然后我们都存起来,然后让后端大哥写一个刷新token的接口
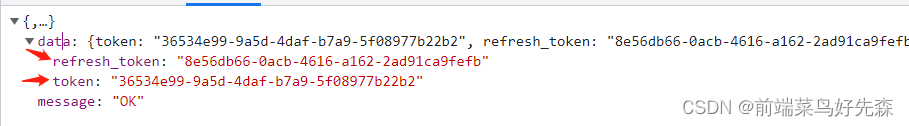
登陆时拿到的后端数据:

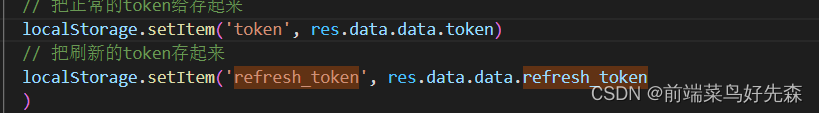
把登陆时拿到的后端数据存起来

然后再响应拦截器中判断状态码为401,代表身份过期,在这里进行无感刷新token
// 添加响应拦截器 本质:就是一个函数
axios.interceptors.response.use(function (response) {
// http响应状态码为2xxx 3xxx就进入这里
// 对响应数据做些什么
return response
}, async function (error) {
// http 响应状态码为4xx 5xx就会进入这里
console.log('error', error)
if (error.response.status === 401) { // 状态码为401 身份过期
removeToken()// 清除token,才能让路由守卫判断
// 使用refresh_token 换回新的token再继续使用 用户无感知
//请求后端给的刷新token的接口
const res = await refreshTokenAPI()
// 1.拿到新的token更新token到本地
localStorage.setItem('token', res.data.data.token)
// error.config 就是上一次axios请求的配置对象
// console.dir(error.config)
// 2. 把新的token赋予到下一次axios请求的请求头中
error.config.headers.Authorization = 'Bearer ' + res.data.data.token
// 3.未完成这次请求,再一次发起请求
// 结果我们要return回原本逻辑调用地方 返回一个promise对象
return axios(error.config)
// 如果刷新的refresh_token也过期了
// 判断refresh_token的请求的状态,路径,请求方式
} else if (error.response.status === 500 && error.config.url === 'refresh_token请求的路径' && error.config.method === 'put') {
// 清除localStorage所有值
localStorage.clear()
// 跳到登陆页
router.replace('/login')
}
return Promise.reject(error)
})
** **以上是个人对开发中使用Token的一点总结,如有叙述不当之处请指正,我将及时改正并感谢!
版权归原作者 前端菜鸟好先森 所有, 如有侵权,请联系我们删除。