概述
在我们使用Qt做界面设计时,为了界面的整洁美观,往往需要对界面中的所有控件做一个有序的排列,以及设置各个控件之间的间距等等,为此Qt为界面设计提供了基本布局功能,使用基本布局可以使组件有规则地分布。
基本布局控件(QLayouts)在UI界面中不会显示,只是控制其中的其它控件的相对位置。
如果Qt UI界面中的控件使用了布局,这些控件就会随着窗体的大小变化自动地调整大小和相应的位置。
布局是可以嵌套使用的。
你还可以使用Qt Design图形化地设计布局界面。 也可以使用代码设计界面布局。本文从使用Qt Design方面简单介绍下Qt的基本布局
Qt Design中使用Qt的基本布局
控件在哪?

左边是布局管理组(Layouts),右上方是快捷布局,两者的使用方式略有不同。
布局管理组(Layouts)中各个控件分别是:
Vertical Layout:垂直布局或纵向布局;
Horizontal Layout:水平布局或横向布局;
Grid Layout:网格布局或栅格布局,将页面上的控件按照网格的样式分布;
Form Layout:表单布局,控件以两列的形式布局在表单中,其中左列包含标签,右列包含输入控件。
相应的快捷方式在上方工具栏中,从图标样式也可以看得出来对应的布局方式。
怎么使用?
直接拖拽布局控件
使用方式是先把布局控件拖入界面中,之后再把其它需要的控件拖入到布局控件中,则这些控件就会自动调整为相应的布局。
【实例1】
将一个Horizontal Layout拖入界面,会显示一个红色的框。

再将需要布局的控件拖入到红色的框中,也就是Horizontal Layout控件中。我把两个PushButton拖入红框中,如下图,两个PushButton自动横向排列。

使用工具栏
其实就是先把界面需要显示的控件都拖拽上去,然后再去进行布局,方法是选中需要布局的多个控件,然后点击工具栏中的相应的布局菜单。
布局的原则是由内到外,由小到大。
【实例2】
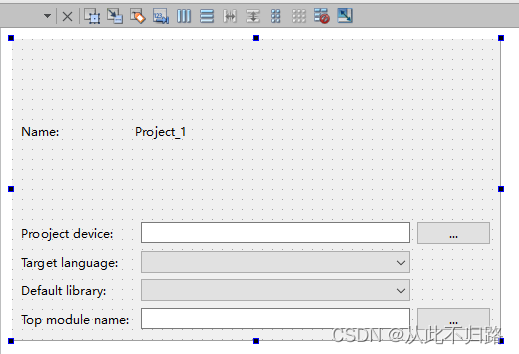
例如我要做一个类似某EDA软件的工程设置界面,首先,把界面要显示的控件都拖拽到界面上,如下图:

选中整个页面,选择Grid Layout,如下图,显示不是很美观。

点击上方的break layout ,解除界面布局。
按照我们的原则,由小到大,由内到外,先对每一小组进行布局,如下图:
Project device后的text框和选择按钮是一块的,先给它俩进行Horizontal布局,同理,下面还有一小组。

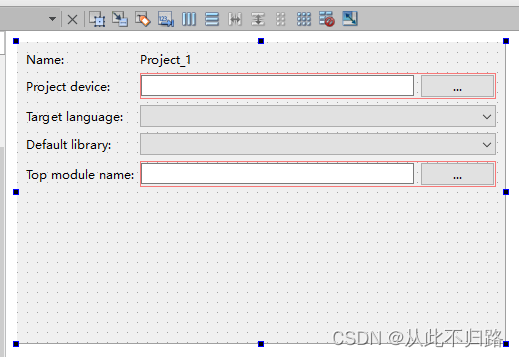
然后再选择整个界面,点击菜单Form Layout进行布局,效果如下:

你会发现比之前好看了一些,但总觉得那个按钮有点大。
选中那个Layout,在Qt Design的右侧有个属性设置界面,可以调节,如下图

layoutStretch属性,就可以调整布局中每个控件所占大小的比例。
Layout的属性
layoutName :所使用的布局管理器的名称
layoutLeftMargin :设置布局管理器到界面左边界的距离
layoutTopMargin :设置布局管理器到界面上边界的距离
layoutRightMargin :设置布局管理器到界面右边界的距离
layoutBottomMargin :设置布局管理器到界面下边界的距离
layoutSpacing :设置布局管理器各个子部件间的间隔
layoutStretch :设置布局因子,调整布局中每个控件所占大小的比例
layoutSizeConstraint :设置大小约束条件
版权归原作者 从此不归路 所有, 如有侵权,请联系我们删除。