
Tailwind CSS IntelliSense 是一款功能强大的工具,可以帮助开发者更快、更高效地编写代码。该工具可以实时提供 Tailwind CSS 类的建议,减少错误,提高代码质量。通过使用 IntelliSense,开发者可以提高生产力,减少学习曲线,并提高应用程序的可访问性。如果你是一名使用 Tailwind CSS 的开发者,请务必充分利用这一强大的功能。
中文官网:Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网

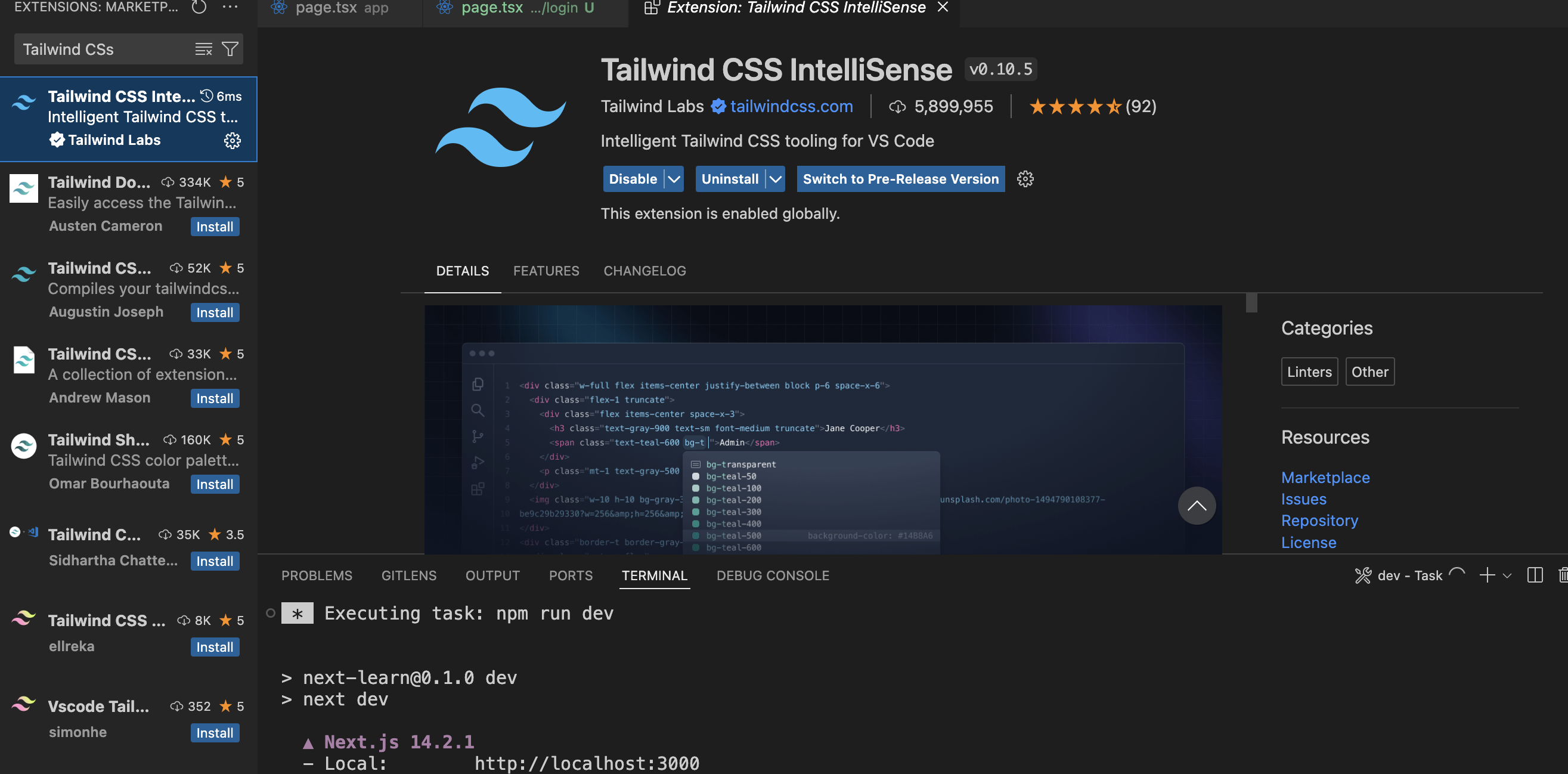
插件安装Tailwind CSS
直接搜索,然后安装即可:Tailwind CSS官方插件,值得信赖

TailwindCSS类排列
在使用 Tailwind CSS 编写类时,通常按照以下一般顺序排列类,以确保代码的清晰性和易读性:
1.定位类:包括控制元素位置的类,如 absolute, relative, fixed, static, sticky 等。
2.盒模型类:包括控制元素内边距、外边距、宽度和高度的类,如 p-, m-, w-, h- 等。
3.背景类:包括控制元素背景颜色、背景图片的类,如 bg-, bg-opacity-, bg-gradient-to- 等。
4.文本类:包括控制文本样式的类,如 text-, font-, leading-, tracking- 等。
5.边框类:包括控制元素边框样式、颜色、圆角的类,如 border-, rounded-, border-opacity- 等。
6.阴影类:包括控制元素阴影效果的类,如 shadow-.
7.显示类:包括控制元素显示和隐藏的类,如 hidden, block, inline, flex 等。
8.过渡类:包括控制元素过渡效果的类,如 transition-.
9.动画类:包括控制元素动画效果的类,如 animate-.
这只是一种常见的排列顺序,您可以根据自己的偏好和项目需求进行调整。保持一致性是关键,以便团队成员在阅读代码时能够更轻松地理解和维护样式。
例如:
<div
className={
'fixed top-0 left-0 w-full h-full bg-gray-200 flex items-center justify-center text-red-500 font-bold text-2xl'
}
>
login page
</div>
基本元素可混着用
1.高度h-12,宽度w-12,背景色 bg-red-500
2.border你可以设置元素的边框宽度、颜色和样式。
样式:border-solid实线、border-dashed虚线、border-dotted点线
宽度:border-2
颜色:border-red-500
3.inline、inline-block、block
inline元素无法设置宽高,内联元素不会独占一行,它们会在同一行上水平排列;
inline-block可以在一行中放置多个元素,并且它们的宽度和高度可以设置,而不会强制换行。这使得元素既可以享受块级元素的盒模型,又可以在水平方向上保持内联元素的行为;
block这个类通常用于将元素设置为块级元素,使其在文档流中占据整行。
4.invisible、hidden
invisible只是让元素不可见,hidden将元素完全隐藏。
5.flex、justify、items
flex使元素水平排列,flex flex-col使元素竖直排列(规定主轴);
justify总是使元素与flex的方向相同,如:justify-start最前,justify-center居中,justify-end最后,justify-around使首尾元素相距页边相等(是中间各元素间距的一半),且中间各元素之间的间距相同,justify-evenly使各元素及首尾元素距离页边的距离相等;
items的效果取决于交叉轴(垂直主轴)的方向,也有items-center等。
6.h-screen使一个容器占据整个屏幕的高度,无w-screen,有w-full
7.grid grid-cols-6 使元素每行排六个,到六个自动换行
8.边距m-2 填充p-2
边距m(各向)、mt上边距、mr右边距、mb下边距、ml左边距、mx水平方向的边距、my垂直方向的边距;
填充p(各向)、pt上填充、pr右填充、pb下填充、pl左填充、px水平方向的填充、py垂直方向的填充.
9.圆角
rounded-none无圆角、rounded-sm小圆角、rounded中等圆角、rounded-md中等圆角、rounded-lg大圆角、rounded-full完全圆形
10.阴影
shadow-sm: 小型阴影、shadow: 中等阴影、shadow-md: 中等阴影(与 shadow 相同)、shadow-lg: 大型阴影、shadow-xl: 超大型阴影、shadow-2xl: 超超大型阴影、shadow-inner: 内部阴影、shadow-none: 无阴影
经典常用配置
大小类
w-{size}:设置元素宽度,例如 w-1/2 表示元素宽度为父容器宽度的一半。
h-{size}:设置元素高度,例如 h-16 表示元素高度为 16 像素。
max-w-{size}:设置元素最大宽度,例如 max-w-md 表示元素最大宽度为中等屏幕大小。
max-h-{size}:设置元素最大高度,例如 max-h-screen 表示元素最大高度为屏幕高度。
min-w-{size}:设置元素最小宽度,例如 min-w-0 表示元素最小宽度为 0。
min-h-{size}:设置元素最小高度,例如 min-h-full 表示元素最小高度为 100%。
文本类
text-{color}:设置文本颜色,例如 text-red-500 表示文本颜色为红色 500。
text-{size}:设置文本大小,例如 text-sm 表示文本大小为小号字体。
font-{family}:设置字体系列,例如 font-sans 表示使用无衬线字体。
font-{weight}:设置字体粗细,例如 font-bold 表示使用粗体字体。
leading-{size}:设置行间距,例如 leading-6 表示行间距为 6。
背景类
bg-{color}:设置背景颜色,例如 bg-gray-300 表示使用灰色背景。
bg-{image}:设置背景图片,例如 bg-cover 表示使用覆盖整个元素的背景图片。
bg-{position}:设置背景位置,例如 bg-center 表示将背景图像居中对齐。
bg-{size}:设置背景尺寸,例如 bg-auto 表示使用原始背景图像大小。
边框和轮廓类
border-{color}:设置边框颜色,例如 border-red-500 表示使用红色边框。
border-{size}:设置边框大小,例如 border-2 表示边框宽度为 2 像素。
border-{side}:设置边框位置,例如 border-l 表示只在元素左侧添加边框。
rounded-{size}:设置圆角大小,例如 rounded-full 表示使用完全圆角。
Typography
标准文本处理
三大字体家族
font-sans font-serif font-mono
字体磅值
font-thin
font-light
font-normal
font-bold
font-extrabold
font-black
强制字符串分成几行来显示
line-clamp-3
line-clamp-none
line-height
leading-4
列表处理
li 标签前面显示的序号样式(数字、黑点、无样式)
list-decimal
list-disc
list-none
文本
文本位置
text-center
文本颜色(斜杠后的数字表示透明度,透明度 0-100)
text-transparent
text-inherit
text-slate-50
text-blue-600/25
文本装饰
underline
overline
line-through
文本装饰对应的颜色
decoration-blue
文本装饰样式
decoration-solid
decoration-double
decoration-dotted
decoration-dashed
decoration-wavy
text overflow
truncate
text-ellipsis
text-clip
text-indent
indent-0
vertical-align
align-middle
背景 Background
三大 attachment
bg-fixed
bg-local
bg-scroll
clip(使用 clip-text 打造渐变文本!)
bg-clip-content
bg-clip-text
position(背景图聚焦位置)
bg-bottom
bg-top
background-repeat
bg-repeat
bg-no-repeat
bg-repeat-x
bg-repeat-y
bg-repeat-round
bg-repeat-space
background-size
bg-auto
bg-cover
bg-contain
背景渐变色
如下代码表示:渐变色从左到右(to-r),左颜色为 cyan-500,右颜色为 blue-500
Border
ring 一种浅色投影效果
ring-0
ring-white
ring-offset-0
Effects
box-shadow
shadow-sm
shadow-md
shadow-lg
shadow-xl
shadow-none
透明度
opacity-0
过滤器 Filters
模糊 blur-0
快速阴影 drop-shadow-xl
变成黑白 grayscale
反色 invert
饱和度 saturate-50
背景模糊(常用!) backdrop-blur-sm
过渡与动画 Transition
全部过渡 transition-all
过渡时长(单位 ms) duration-1000
过渡曲线 ease-in-out
延后过渡(单位 ms) delay-1000
几个预制好的动画
animate-spin 加载环动画
animate-ping 新消息圆点跳动
animate-pulse 骨架屏加载脉冲
animate-bounce 弹跳
大小设置 sizing
宽度 w-0
按比例划分宽度 w-1/2
高度设置只需要把 w 改成 h 即可,剩余属性设置一致
间距 spacing
padding
p-0
px-0 x 表示左右
py-0 y 表示上下
px-px 表示左右间隔 1px
margin
-mt-8 距顶-8rem
专用于设置 space-between 间距的样式
space-x-0
space-y-0
弹性布局 Flexing&Grid
Flex 常用设置
flex
flex-col
flex-row
flex-wrap flex-nowrap
justify-center
items-center
grow-0
shrink-0
Grid 常用设置
grid-cols-4
其他
gap-x-px 左右间距 1px
content-center 设置 align-center 居中
布局 layout
容器 container
列布局 colums-2
怪异盒模型 box-border
标准盒模型 box-content
剩下的就是一些 display float clear overflow position 这些,都是直接原单词拿来就用。
版权归原作者 1024小神 所有, 如有侵权,请联系我们删除。