一文读Web开发 之接口后端接口、类与前端请求、拦截器编写
写在前面:我们开发Web网页的框架可能不同,但其思想都是一致的,Web要做的事情只有前端处理用户交互去后端拿数据 后端保证前端能拿到想要的数据,在此基础上有着很多的问题 因此有了redis、MQ等等,使用什么框架来做不重要
本文使用Springboot加Vue带您快速入门前后端的数据获取 阅读本文需要有HTTP基础 不会也没有关系 我会给您做一个简单的介绍
HTTP(超文本传输协议)
HTTP(HyperText Transfer Protocol)是一种用于传输超文本文档(例如 HTML)的应用层协议。它是互联网上最常用的协议之一,用于客户端和服务器之间的通信。
特点和组成部分
- 无状态协议:HTTP是一种无状态协议,意味着每个请求都是独立的,服务器不会存储关于客户端的状态信息。每个请求都必须包含所有必要的信息,以便服务器能够正确处理请求。
- 基于请求-响应模型:HTTP基于请求-响应模型,客户端发送请求给服务器,服务器响应请求并返回相应的资源。
- 支持多种请求方法:HTTP定义了几种不同的请求方法,用于指定对服务器资源的不同操作,其中最常见的包括:- GET:请求指定的资源。- POST:向服务器提交数据。- PUT:将资源放置到指定的 URL 下。- DELETE:请求服务器删除指定的资源。
- URL:统一资源定位符(URL)用于标识要请求或操作的资源的位置。它由协议类型、主机名、端口号和路径组成,例如:
http://example.com:80/index.html。 - 状态码:HTTP响应包括一个状态码,用于指示服务器对请求的处理结果,常见的状态码包括:- 200 OK:请求成功。- 404 Not Found:请求的资源未找到。- 500 Internal Server Error:服务器遇到了意外的情况,无法完成请求。
- 头部信息:HTTP请求和响应中可以包含头部信息,用于传输额外的元数据,例如:- Content-Type:指定实体主体的内容类型。- Content-Length:指定实体主体的长度。- User-Agent:标识发送请求的客户端。
- 实体主体:某些HTTP请求和响应包含一个实体主体,用于传输数据,例如HTML文档、JSON数据等。
- 持久连接:HTTP/1.1引入了持久连接,允许客户端和服务器之间的单个TCP连接上进行多个HTTP请求和响应,以减少连接的开销。

- 如果还不懂 请去b站找个视频看看 博客看文章也行
后端 使用SpringBoot框架
请求参数类型及处理办法
Headers http://localhost/api/setmeal Path: /admin/setmeal
参数名称参数值是否必须示例备注Content-Typeapplication/json是
三、@RequestBody
从http请求body部分获取参数,通常用于接受json或xml格式
路径参数 http://localhost/api/setmeal/44 Path: /admin/setmeal/{id}
参数名称示例备注status1套餐状态,1表示起售,0表示停售
一、@PathVariable:
用于从请求的URL路径中获取路径变量的值。路径变量是URL中的一部分,用于在RESTful风格的API中传递数据。路径变量的值会直接嵌入到URL路径中,并使用占位符
{}
来表示,Spring MVC 会根据占位符中的变量名将值注入到方法参数中。
@GetMapping("/users/{userId}")publicStringgetUser(@PathVariable("userId")Long userId){// 根据用户ID查询用户信息}
查询参数 http://localhost/api/setmeal/page?page=1&pageSize=10&status= Path: /admin/setmeal/page
Query:
参数名称是否必须示例备注categoryId否分类idname否套餐名称page是页码pageSize是每页记录数status否套餐起售状态
//以下代码是请求参数对应接收类@DatapublicclassSetmealPageQueryDTOimplementsSerializable{privateint page;privateint pageSize;privateString name;//分类idprivateInteger categoryId;//状态 0表示禁用 1表示启用privateInteger status;}

- 为什么这里可以不加任何东西就获取到参数呢?
- 当Spring MVC发现一个方法的参数类型不是基本类型(如int、String等)而是一个POJO(Plain Old Java Object)时,它会尝试从请求中提取参数,并将参数的值赋给该POJO对象对应的属性
二、@RequestParam:
用于从请求的查询参数中获取单个参数值。通常用于GET请求或者POST请求中的查询参数。在GET请求中,查询参数会附加在URL后面,如
?key1=value1&key2=value2
,而在POST请求中,查询参数会放在请求体中,需要使用
@RequestParam
指定参数名来获取值。
@GetMapping("/search")publicStringsearch(@RequestParam("keyword")String keyword){// 处理查询操作}
还可以使用@ModelAttribute
类开发五步走
一:添加Spring Framework中的类标识注解 @RestController 这个注解后面可以跟上命名,当同一个项目中有两个一样的类名时,就可以使用这个注解来进行区别
二:添加处理路径 @RequestMapping(“/”)
三:添加日志记录器 原生是logging。这里我选择使用@Slf4j 创建日志记录器,并进行管理。使用该注解后,使用 log 对象进行管理
四:生成接口文档
@Api(tags = "标题")
这里使用Swagger生成接口文档,方便测试
五:对象管理 使用 @Autowired 来进行依赖注入
接口开发
接口开发主要有三个地方需要开发,一是controller二是 service 三是mapper
控制器controller开发四步走
@PostMapping("/admin/employee")@ApiOperation("新增员工")publicResultsave(@RequestBodyEmployeeDTO employeeDTO){//RequestBody 注解的作用是告诉Spring MVC框架,要将HTTP请求的body部分(通常是JSON或XML格式的数据)映射到方法参数 employeeDTO 上。
log.info("新增员工:{}",employeeDTO);
employeeService.sava(employeeDTO);}
一: 确认控制器地址 @PostMapping(“/admin/employee”) 确认后面的请求路劲该写什么
二:编写传输的数据模型 编写一个实体用来接收前端传递过来的数据模型 EmployeeDTO employeeDTO
三:编写处理返回结果的类 Result
四:调用业务逻辑层的相关方法 employeeService.sava(employeeDTO);
附加: log.info(“新增员工:{}”,employeeDTO);便于调试@ApiOperation(“新增员工”)使得生成出来的接口测试站点更加容易阅读
业务逻辑层开发
一:编写接口的方法
二: 在实现类中实现
三:封装好属性与数据
记得在业务逻辑类前加上@service标签

业务逻辑层(service)开发小技巧
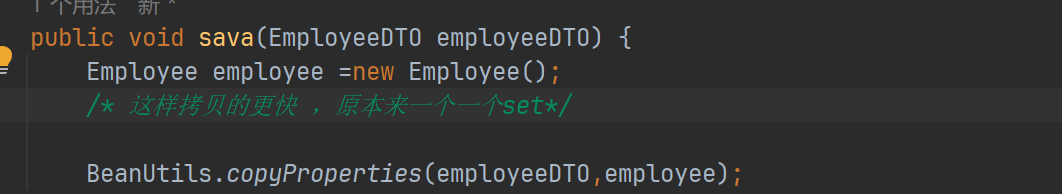
遇到前端传来数据与数据库实体差距过大创建了两个对象的时候,业务逻辑层使用对象拷贝能更快拿到数据


前段 接口、拦截器编写
基础数据渲染 四步走
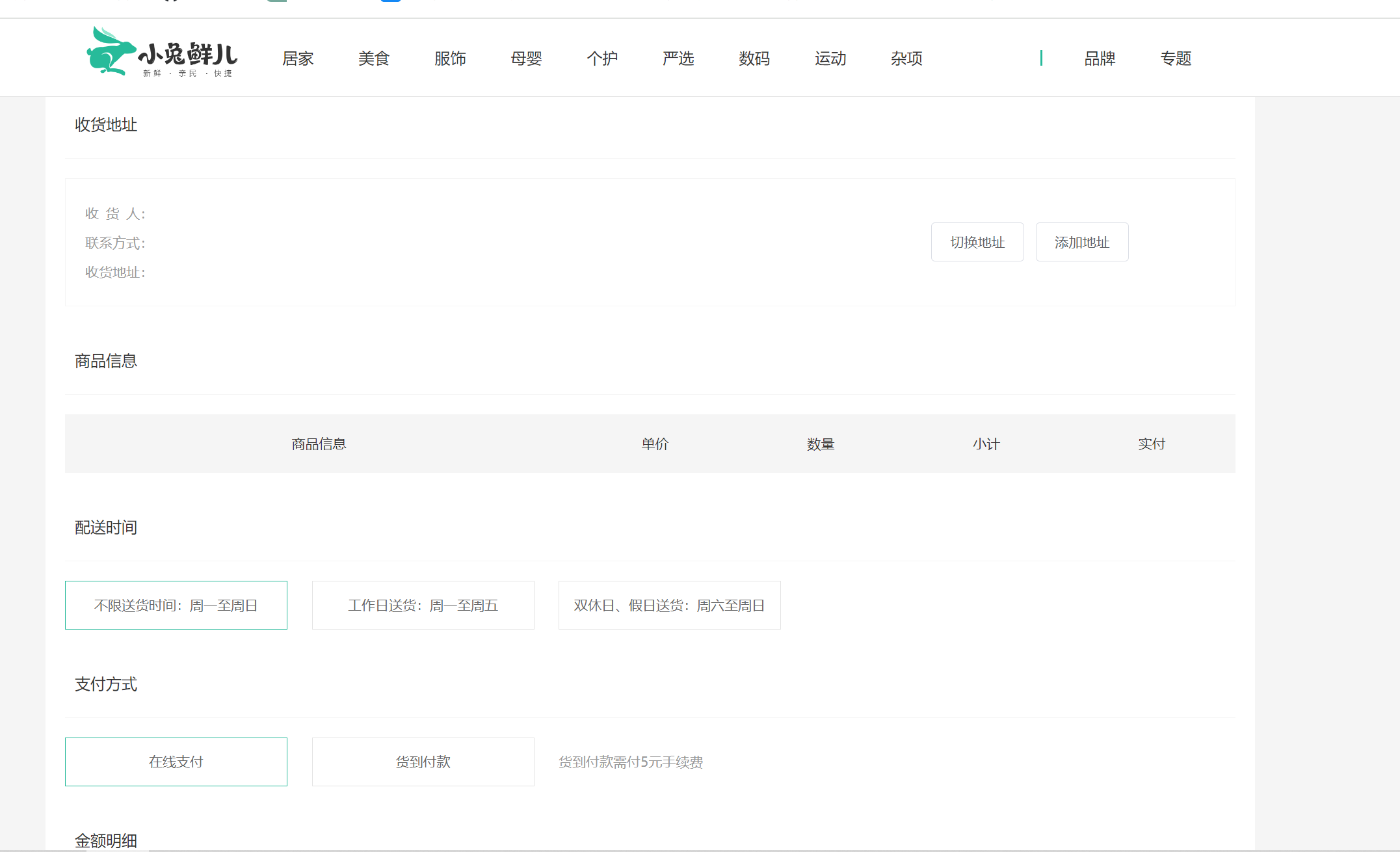
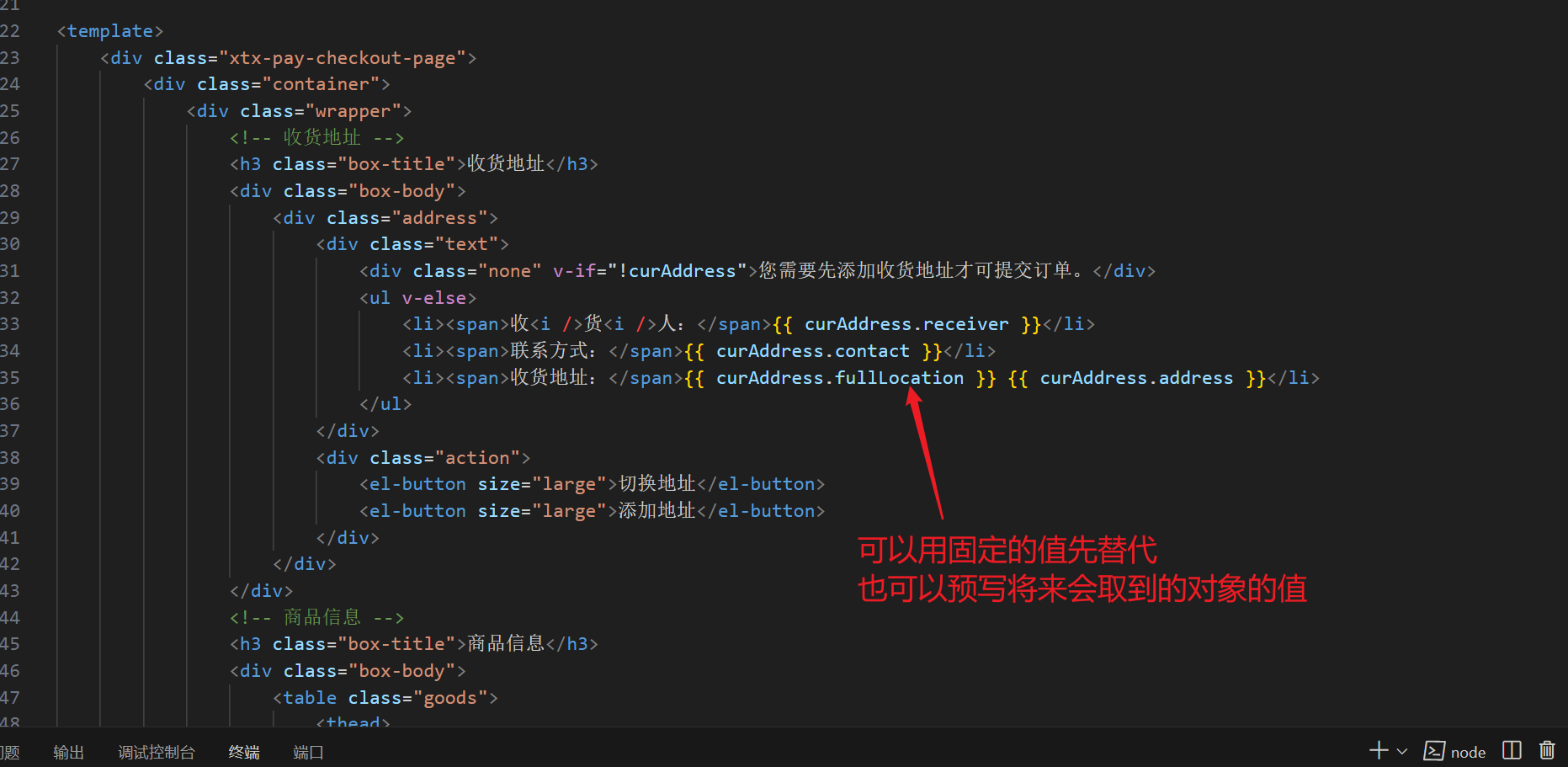
第一步 导入模版/写基础代码


- 先将基础的样式写好 在需要与数据同步的地方可以用
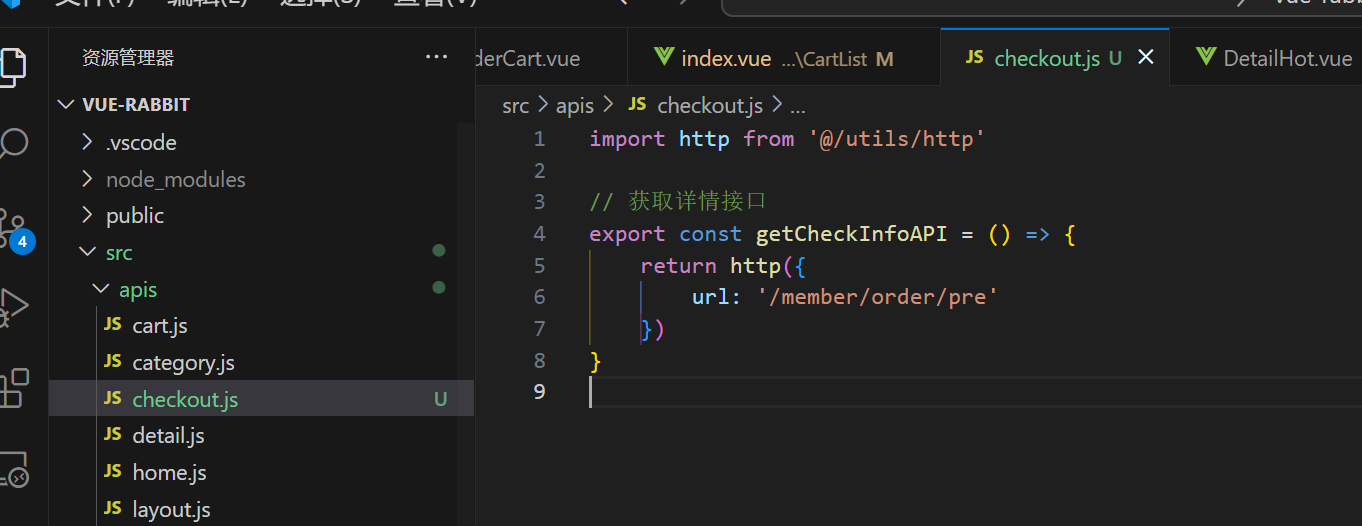
第二步 编写请求接口(在你已经拥有一个请求拦截器的情况下)

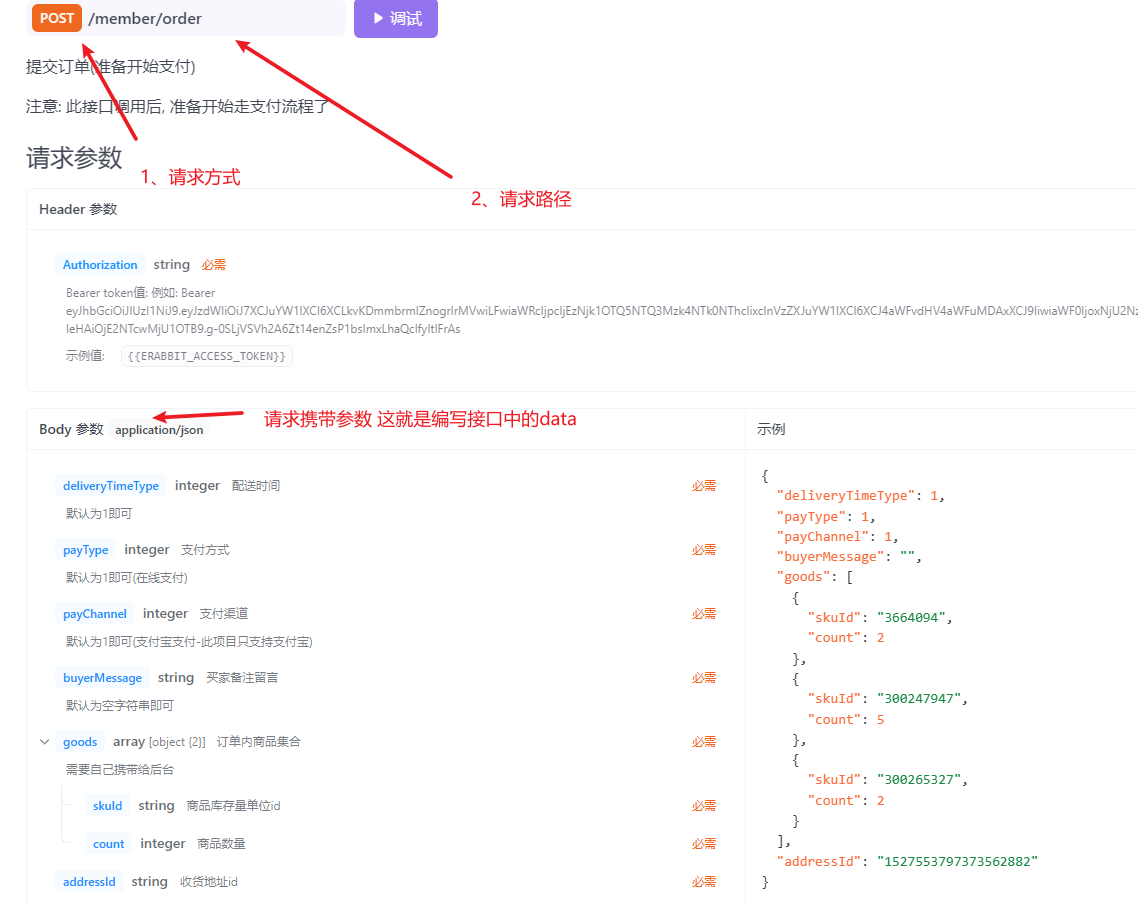
- 此处需要根据接口文档来进行编写接口
我没有拦截器 该怎么办?

- 选择你发送请求的技术 比如axios 然后看官方文档要如何操作
- axios使用方式如上
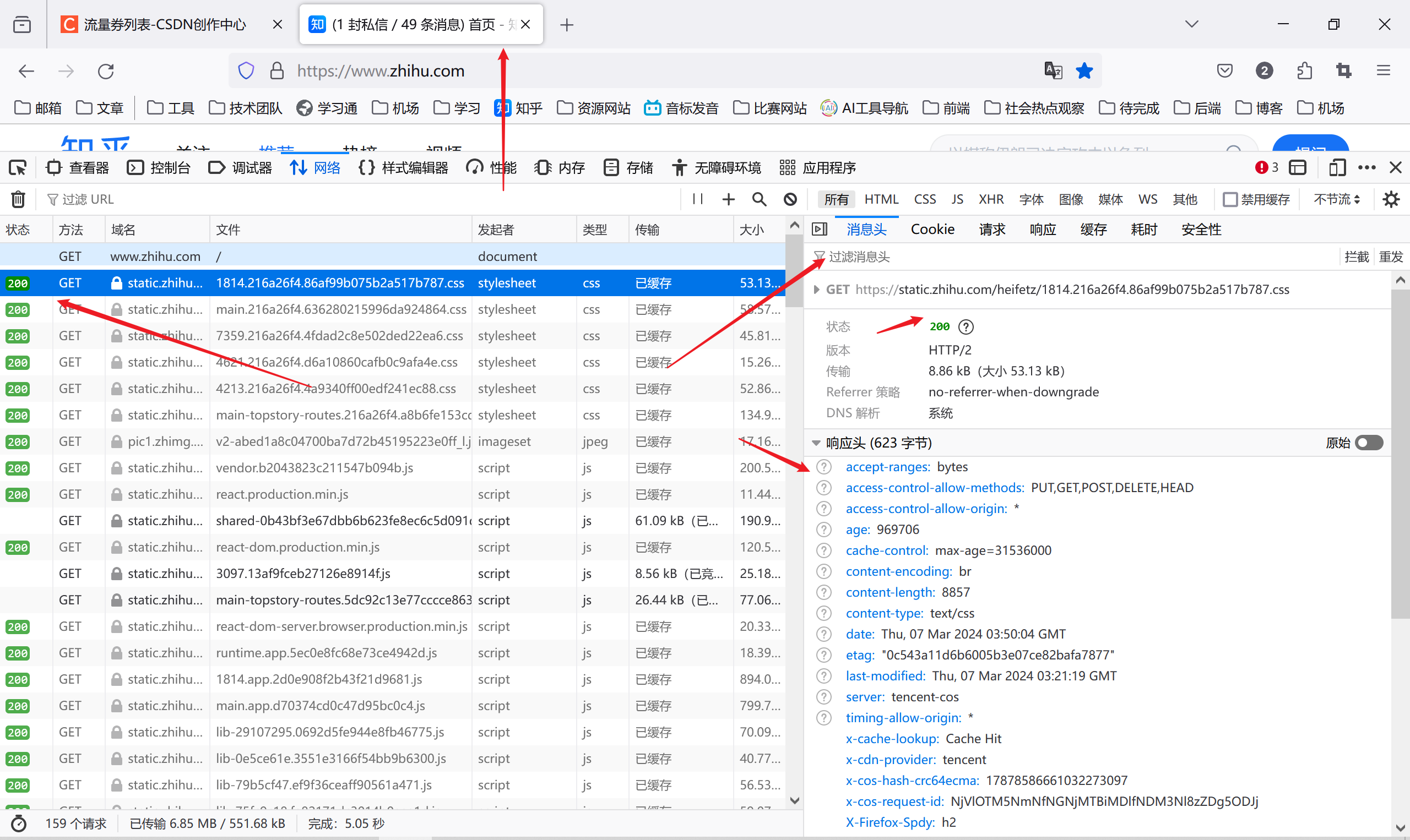
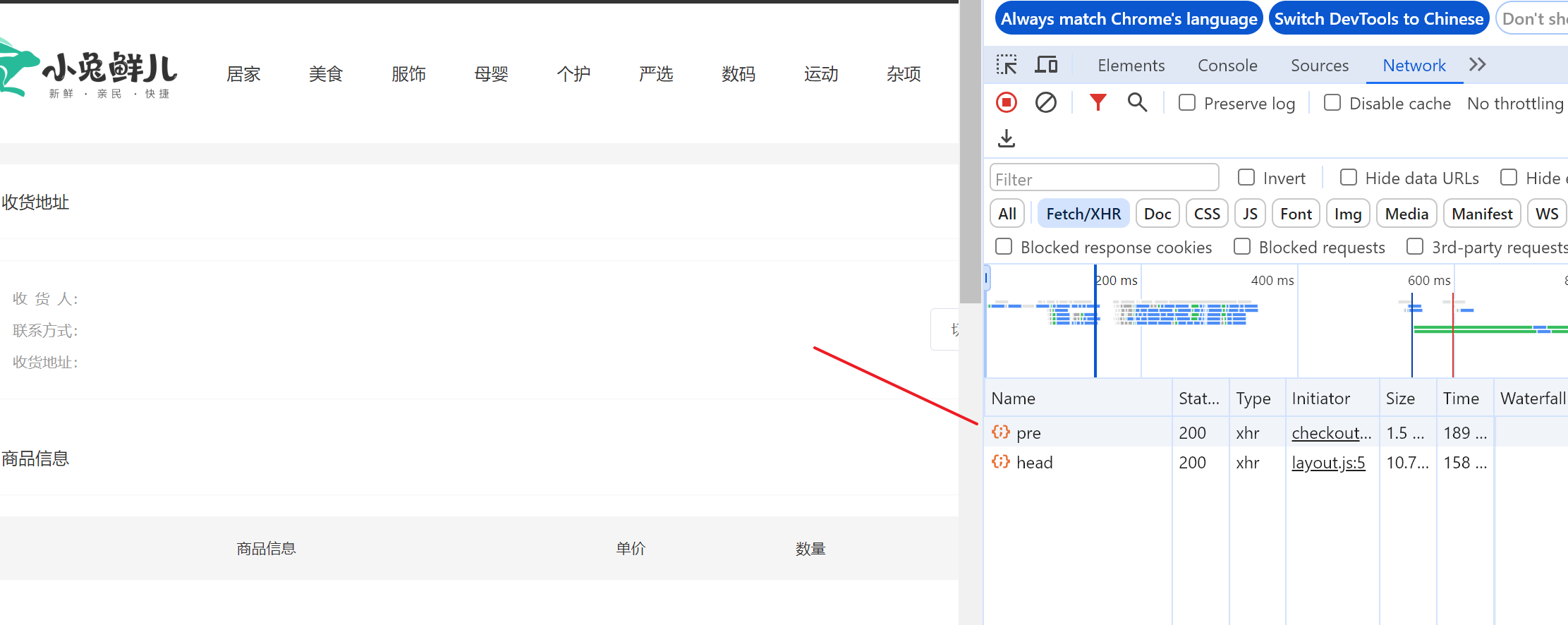
第三步 调用获取数据接口 并查看请求有没有发出


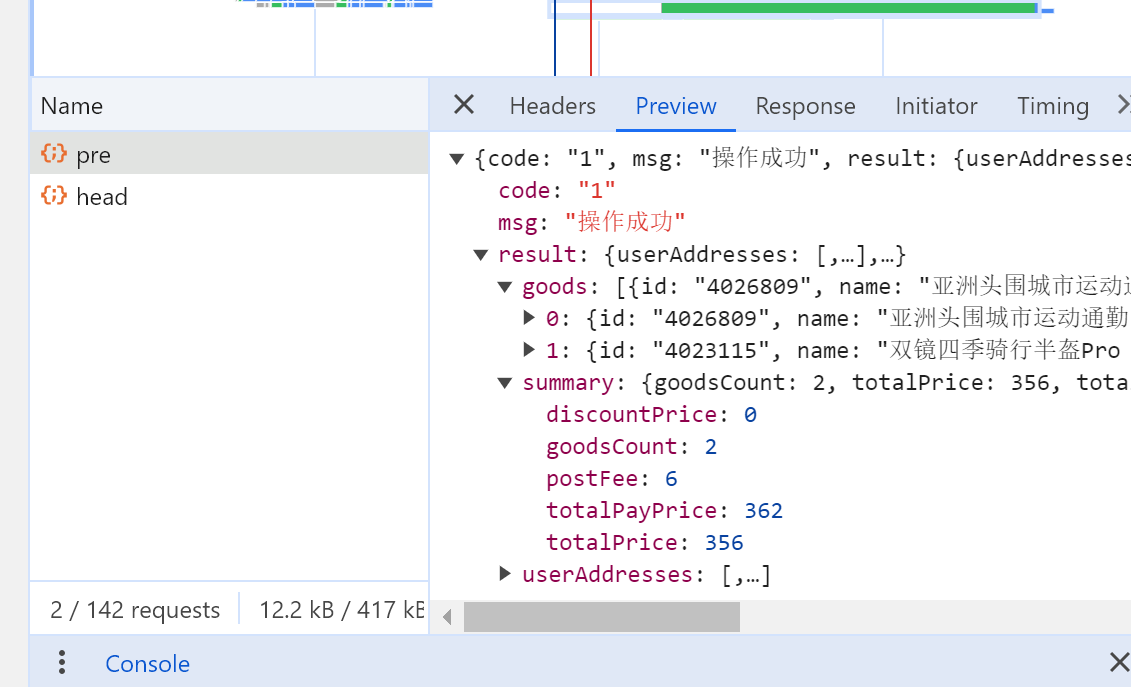
第四步 查看请求数据格式并渲染数据

- 查看到的格式如上

- 根据数据格式完成数据渲染
请求接口编写 两步走
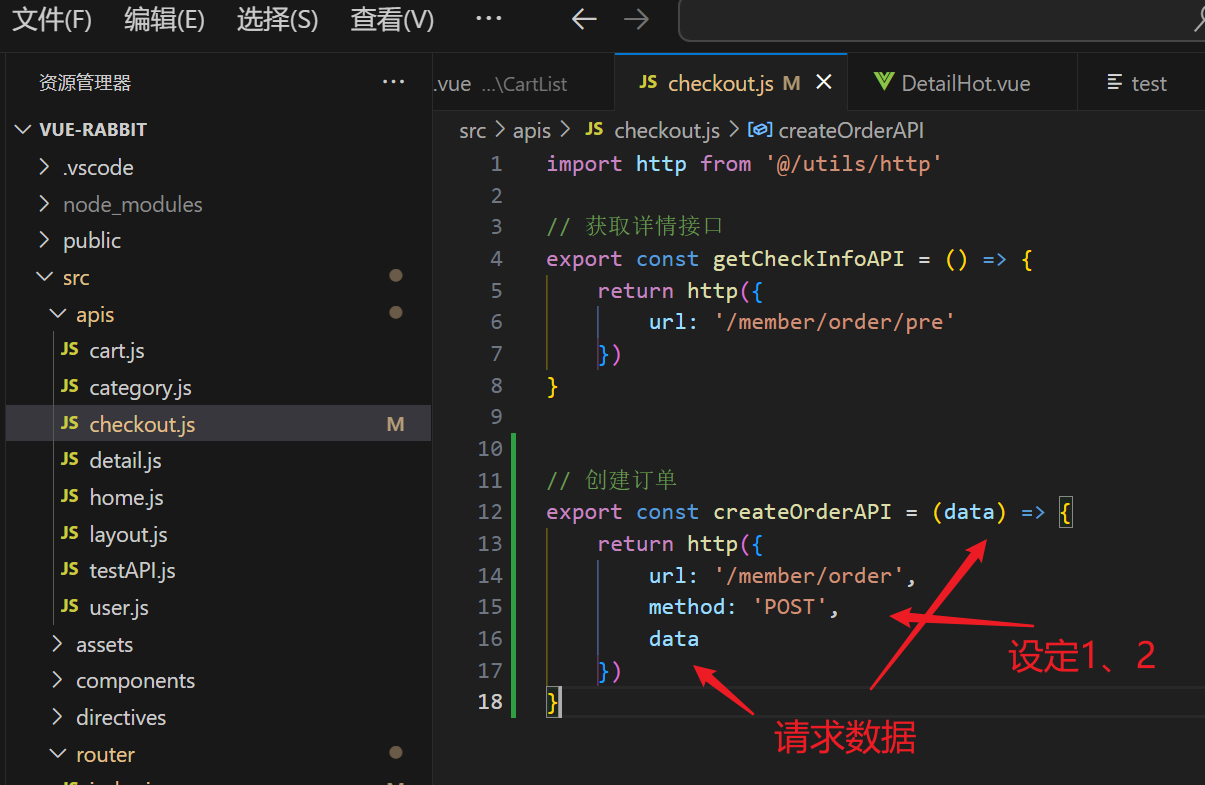
第一步 确认已有拦截器并根据接口文档编写


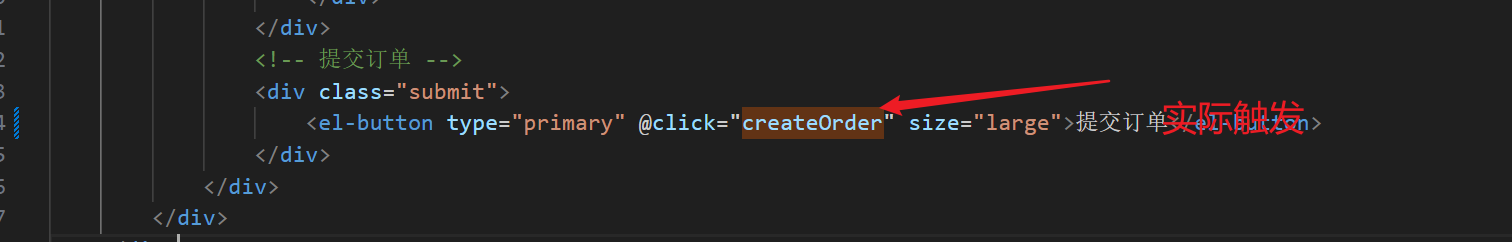
第二步 在实际应用中的解析



- 给按钮绑定一个点击事件 通过点击触发
版权归原作者 Qiuner 所有, 如有侵权,请联系我们删除。