
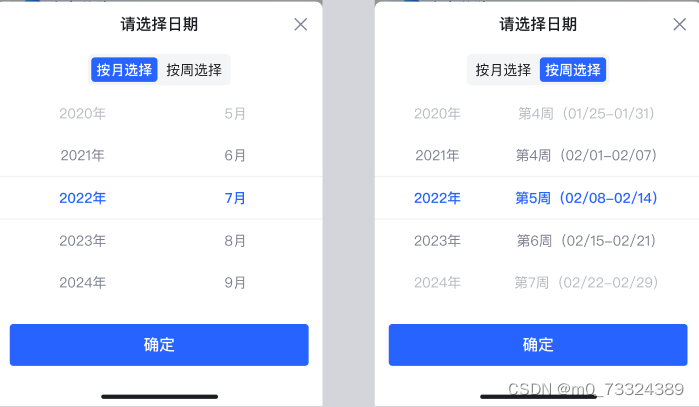
H5项目,用户需求可以按月按周来查看数据,以上是ui 出的图
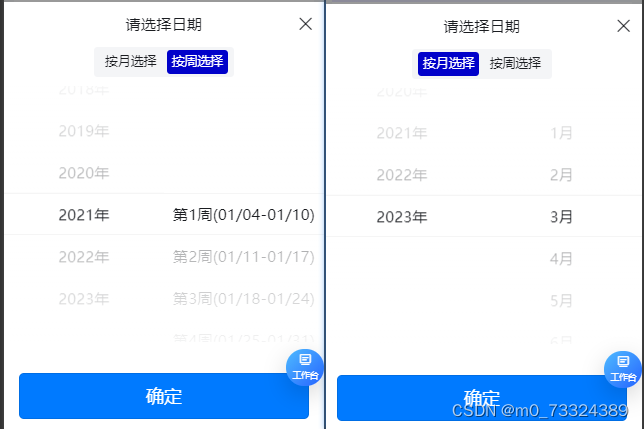
以下是做出来的效果,

用到的是uniapp自带的内置组件 + day.js + scss
直接上代码 “完整”
<template> <view> <button @click="open">打开弹窗</button> <view>选择的周数:{{ dateObj.showTime }}</view> <view>选择的时间是:{{ dateObj.startTime }}</view> <view>选择的时间是:{{ dateObj.endTime }}</view> <uni-popup ref="popup" type="bottom" background-color="#fff"> <view class="my_popup"> <view class="my_selectDeta" >请选择日期 <text class="icon iconcool guanbi-line my_selectDeta_icon" @click="iconClose"></text> </view> <view class="tabbar"> <view :class="current ? 'bg' : ''" @click="current = true" >按月选择</view > <view :class="!current ? 'bg' : ''" @click="current = false" >按周选择</view > </view> <picker-view :indicator-style="indicatorStyle" :value="selectValue" class="picker-view" @change="bindChange"> <picker-view-column> <view v-for="(item, index) in years" :key="index" class="item" >{{ item }}年</view > </picker-view-column> <picker-view-column v-show="current"> <view v-for="(item, index) in months" :key="index" class="item" >{{ item }}月</view > </picker-view-column> <picker-view-column v-show="!current"> <view v-for="(item, index) in weeks" :key="index" class="item" >{{ `第${index + 1}周(` + item + ')' }}</view > </picker-view-column> </picker-view> <button class="my_button" type="primary" @click="close"> 确定 </button> </view> </uni-popup> </view> </template> <script setup> import dayjs from 'dayjs'; import { ref, computed, onMounted, watch } from 'vue'; // #region 选择日期 月 周 const dateObj = ref({}); const current = ref(true); const indicatorStyle = `height: 100rpx;`; const popup = ref(null); const myDate = new Date(); const years = []; const year = ref(myDate.getFullYear()); const months = []; const month = ref(myDate.getMonth() + 1); const week = ref(''); const showWeek = ref('第1周'); const payload = ref({}); onMounted(() => { week.value = weeks.value[0]; }); for (let i = myDate.getFullYear() - 5; i <= myDate.getFullYear(); i++) { years.push(i); } const selectValue = ref([5, month.value - 1, 0]); for (let i = 1; i <= 12; i++) { months.push(i); } const bindChange = (e) => { const val = e.detail.value; year.value = years[val[0]]; month.value = months[val[1]]; week.value = weeks.value[val[2]]; showWeek.value = '第' + (val[2] + 1) + '周'; }; watch(year, (newValue) => { const index = years.findIndex((item) => item == newValue); selectValue.value = [index, month.value - 1, 0]; }); const open = () => { popup.value.open('bottom'); }; const close = () => { if (current.value) { // 月 month.value = month.value > 10 ? month.value : '0' + month.value; payload.value = { startTime: year.value + '-' + month.value + '-' + '01', endTime: year.value + '-' + month.value + '-' + '31', showTime: year.value + '-' + month.value }; } else { // 周 const [firstWeek, lastWeek] = week.value .split('-') .map((item) => item.replace('/', '-')); payload.value = { startTime: year.value + '-' + firstWeek, endTime: year.value + '-' + lastWeek, showTime: year.value + '-' + showWeek.value }; } dateObj.value = payload.value; popup.value.close(); }; const iconClose = () => { popup.value.close(); }; const weeks = computed(() => { const ONE_DAY = 24 * 3600 * 1000; let firstDay = new Date(year.value + '/01/01').getDay() == 0 ? 7 : new Date(year.value + '/01/01').getDay(); let weeklist = []; let firstweekday = ''; let endweekday = new Date(year.value + '/12/28').getTime(); if (firstDay > 4) { firstweekday = new Date(year.value + '/01/01').getTime() + (8 - firstDay) * ONE_DAY; } else if (firstDay <= 4) { firstweekday = new Date(year.value + '/01/01').getTime() - (firstDay - 1) * ONE_DAY; } for (let i = 0; i < 54; i++) { let numWeek = i * 7 * ONE_DAY; let firstday = firstweekday + numWeek; let endday = firstday + 6 * ONE_DAY; if (firstday <= endweekday) { weeklist.push( `${dayjs(firstday).format('MM/DD')}-${dayjs(endday).format( 'MM/DD' )}` ); } } return weeklist; }); //#endregion </script> <style lang="scss" scoped> // 日期选择 .my_popup { height: 1000rpx; border-radius: 8rpx 8rpx 0 0; position: relative; font-size: 36rpx; font-weight: 500; color: #1b1d21; .my_selectDeta { height: 104rpx; line-height: 104rpx; text-align: center; position: relative; .my_selectDeta_icon { position: absolute; right: 24rpx; top: 0; } } .my_button { position: absolute; bottom: 0; left: 0; right: 0; margin: 24rpx 36rpx; } .picker-view { width: 750rpx; height: 600rpx; margin-top: 20rpx; .item { line-height: 100rpx; text-align: center; } } .tabbar { box-sizing: border-box; width: 328rpx; padding: 8rpx; height: 72rpx; margin: 0 auto; display: flex; border-radius: 8rpx; background-color: #f4f5f7; justify-content: space-around; view { padding: 5rpx 12rpx; font-size: 30rpx; color: #1b1d21; background: #f4f5f7; } .bg { background: rgb(1, 1, 202); border-radius: 8rpx; color: white; } } } </style>
本文转载自: https://blog.csdn.net/m0_73324389/article/details/129873263
版权归原作者 m0_73324389 所有, 如有侵权,请联系我们删除。
版权归原作者 m0_73324389 所有, 如有侵权,请联系我们删除。