
- **作者简介:一名计算机萌新、前来进行学习VUE,让我们一起进步吧。 **
- ** 座右铭:低头赶路,敬事如仪**
- 个人主页:我叫于豆豆吖的主页
前言
本章将会带你了解Vue前端开发常使用的IDE工具

一.vue常用的IDE工具Visual Studio Code
1.Visual Studio Code
(1)Visual Studio Code的优点
- Microsoft 出品,品质有保障
- 支持多平台 Mac OS X、Windows和 Linux
- 免费,开源,轻量
官网:Visual Studio Code官网
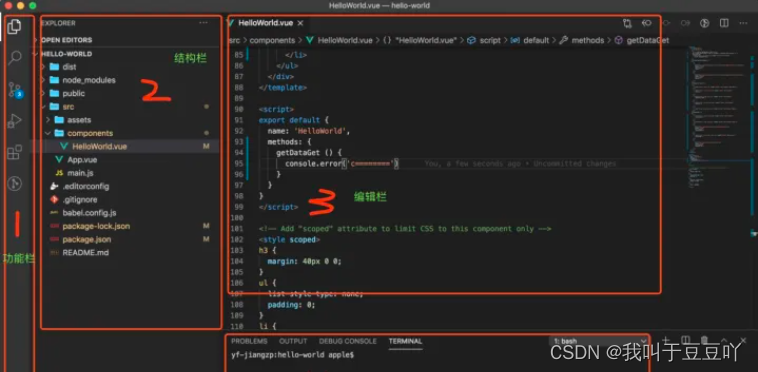
 2.界面介绍
2.界面介绍

- 1.功能栏:根据图标从上到下 依次的功能是:
- 打开结构栏
- 搜索功能
- 代码改动记录
- debug 排查问题
- 插件使用
- git 项目管理
- 结构栏:就是项目整体的结构
- 编辑栏:编写代码区域
- 控制台:控制台有四个子栏目,从左到右依次为,问题,输出,调试栏,终端(terminal),比较常用的是终端,因为我们需要通过敲命令,启动项目,比如npm run serve
- 状态栏:icon很清楚,就不做特殊讲解,比较常用的是截图这个,用于打开或关闭控制台
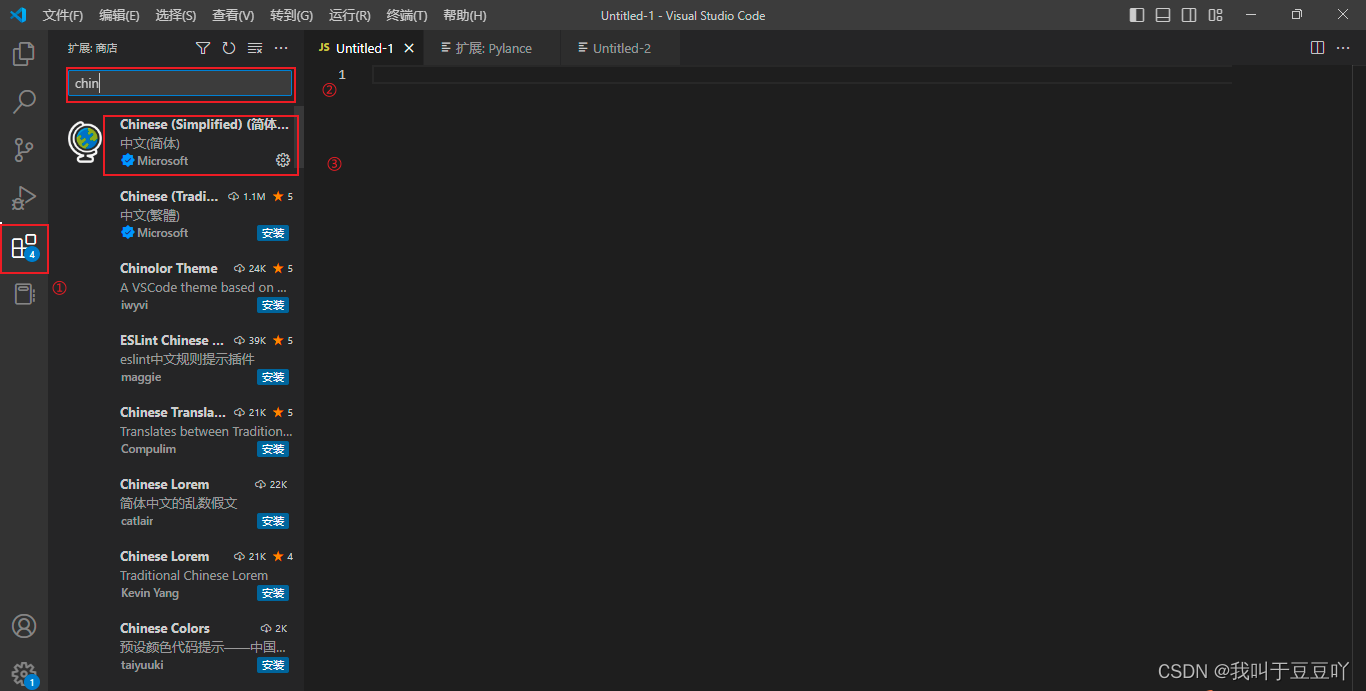
3. 汉化教程
软件下载完毕后,它是英文版的。对于英文不好的可以进行汉化

汉化插件安装完成后重启。
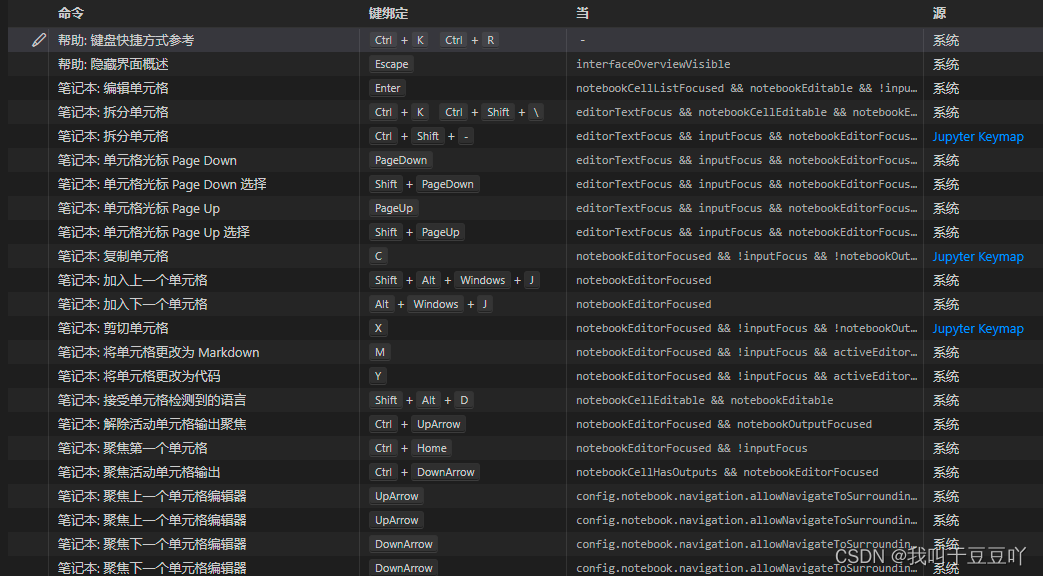
4.常用快捷键
ctrl+k ctrl+s,查看官方文档

5. Visual Studio Code 常用插件推荐
- Debugger for Chrome,在Chrome浏览器中调试。
- TSLint Vue,校验ts语法。
- Document This,目前vscode上最好的ts注释插件。
- Bracket Pair Colorizer 对括号对进行着色,可以很清楚方法函数。
- Path Intellisense 路径指示器
- open in browser VSCode 没有直接在浏览器中打开的界面,所以此插件添加浏览器打开方式
- CSS Peek 追踪样式表中 CSS 类和 ids 定义的地方。
二.vue常用的IDE工具webstorm
WebStorm 是 jetbrains 公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
1.WebStorm优点
集成的东西很好用,像git、调试、搜索之类的,而且在写代码的时候还会有一点重构的建议,对整体质量更有利;主要是官方提供的插件支持,满足许多不会配置同学的需求。
官网:webstorm官网

当然介绍了两款Vue使用的编辑器,主要还是使用的Visual Studio Code,大家可以根据自己的喜好进行选择。感谢各位的支持吖我将会继续努力创作出更加优质的文章
版权归原作者 我叫于豆豆吖 所有, 如有侵权,请联系我们删除。