将Qt Design Studio中创建的UI文件导入Qt Creator中
一、导入流程
从Qt Design Studio中创建了UI文件,我这里是跟着官方文档示例做的一个ui文件Loginui1。
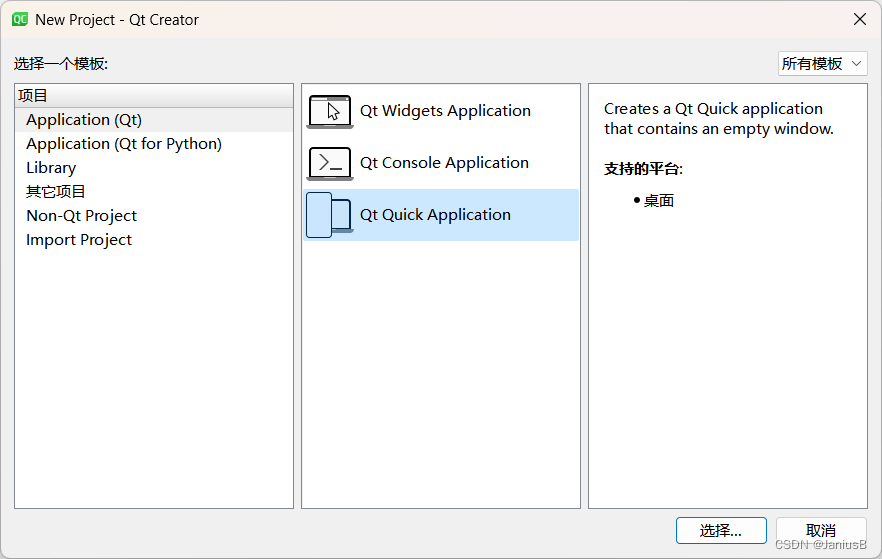
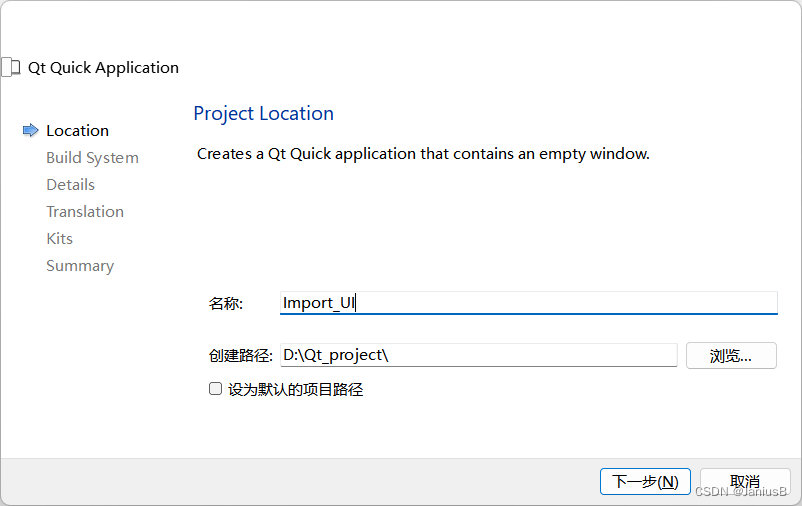
在Qt Creator中创建新的项目:

我这里将项目取名为Import_UI
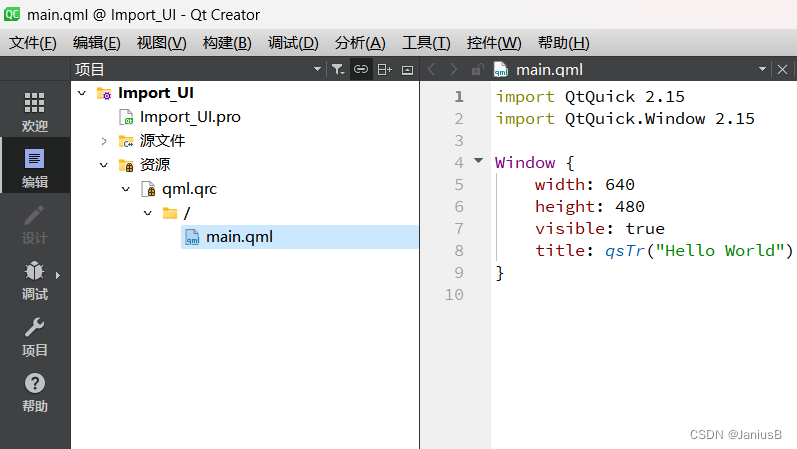
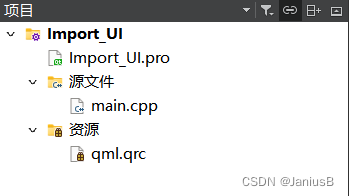
创建好后的项目结构:

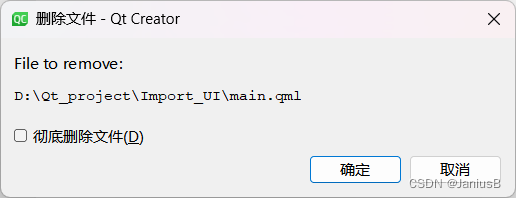
右键main.qml 选择Remove
这里确定,也可以勾选彻底删除,之后不会用到这个文件。
接着还要弹窗,我们选择否,将main.cpp保存下来,之后需要修改部分代码。

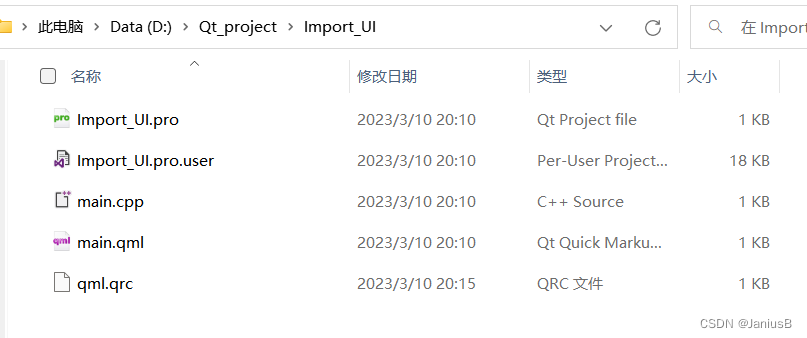
此时项目文件目录如下:

找到Import_UI项目的资源文件夹(此处qml.qrc没有也无所谓):

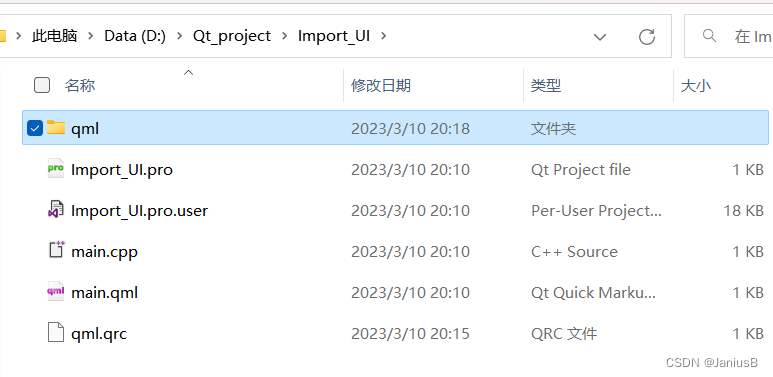
在此新建一个文件夹名为qml(其他名字也可以):

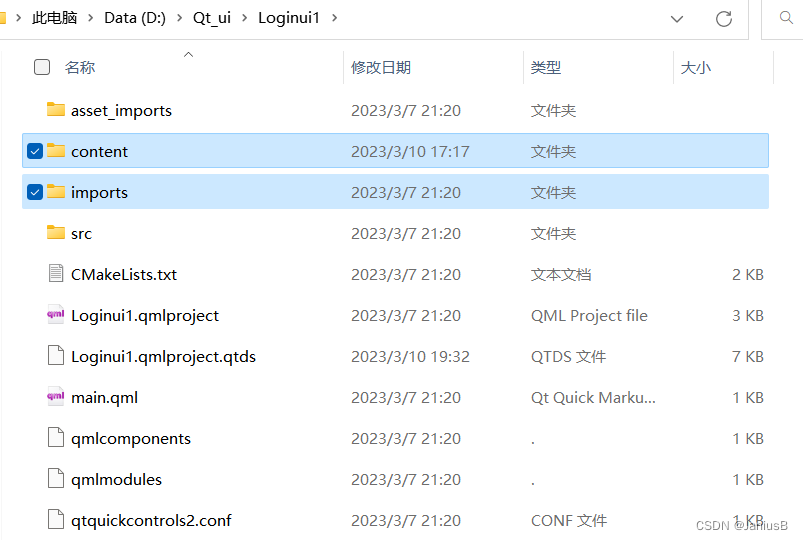
找到在Qt Design Studio中做好的UI文件目录,将content、imports文件夹复制到Import_UI项目中的qml文件夹中去。


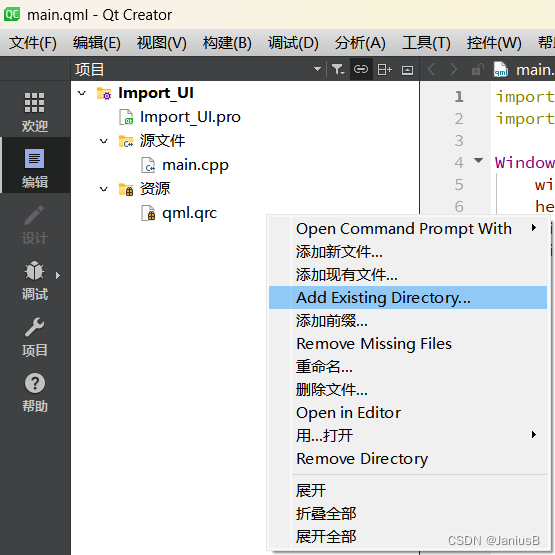
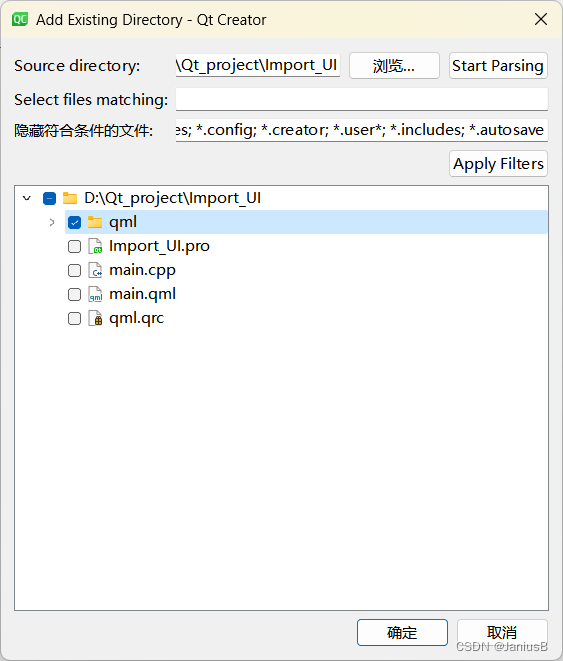
回到Qt Creator中,右键qml.qrc选择添加现有文件夹,直接勾选qml文件夹,确定即可


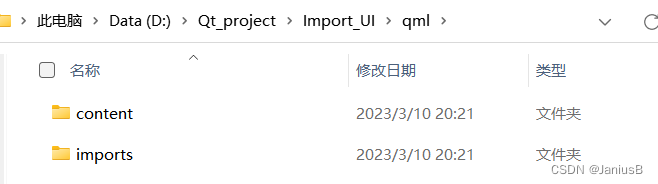
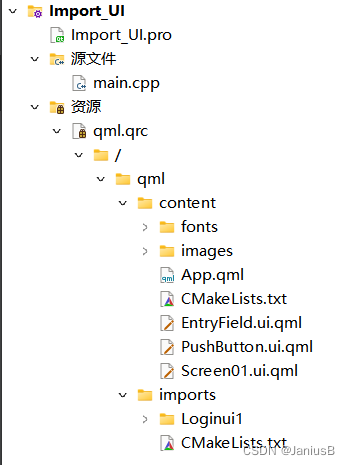
导入资源后,文件目录结构如下:
此时UI资源文件已经导入完了,需要在main.cpp进行编辑调用UI文件。参考官方文档进行编辑。
#include<QGuiApplication>#include<QQmlApplicationEngine>#include<QQuickView>intmain(int argc,char*argv[]){QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQuickView view;
view.engine()->addImportPath("qrc:/qml/imports");
view.setSource(QUrl("qrc:/qml/content/Screen01.ui.qml"));if(!view.errors().isEmpty())return-1;
view.show();
app.exec();}
解释一下这两句的参数:
view.engine()->addImportPath(“qrc:/qml/imports”);
view.setSource(QUrl(“qrc:/qml/content/Screen01.ui.qml”));
qrc:/qml/imports 就是 qml/中的imports文件夹的路径
qrc:/qml/content/Screen01.ui.qml 是UI文件的开始文件我这里就是Screen01.ui.qml
至此,就可以运行在项目中成功运行UI了文件了。
二、运行时遇到的问题及解决
可能出现的问题:QtQuick.Studio.Application
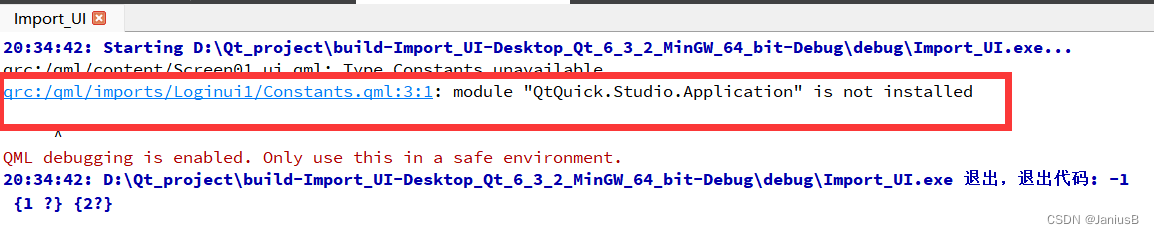
没错,还有问题,此处应该是Qt Design Studio和Qt Creator版本问题,可能遇到如下问题:
找不到这个QtQuick.Studio.Application
我尝试过直接在Qt Creator中导入它,但它提示似乎需要6.4.0才能使用,我是安装的6.3.2,由于网络抽搐下载不了6.4.0,不知道高版本是否不会出现此问题。
解决方法
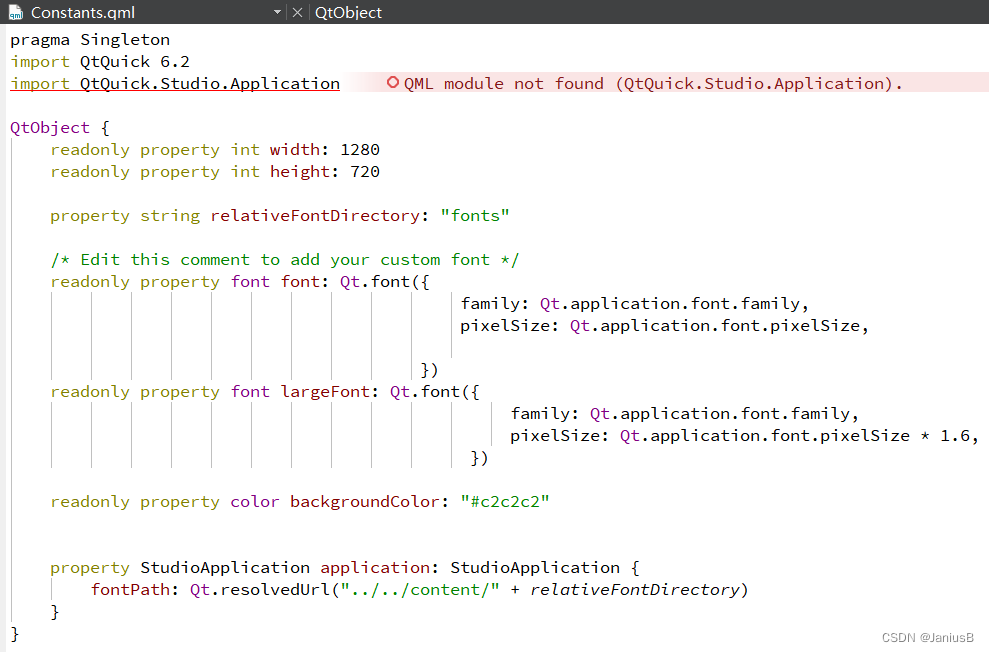
点击链接打开报错文件:
这个文件主要描述了自定义字体的安装,我创建的每个UI工程都会有它。
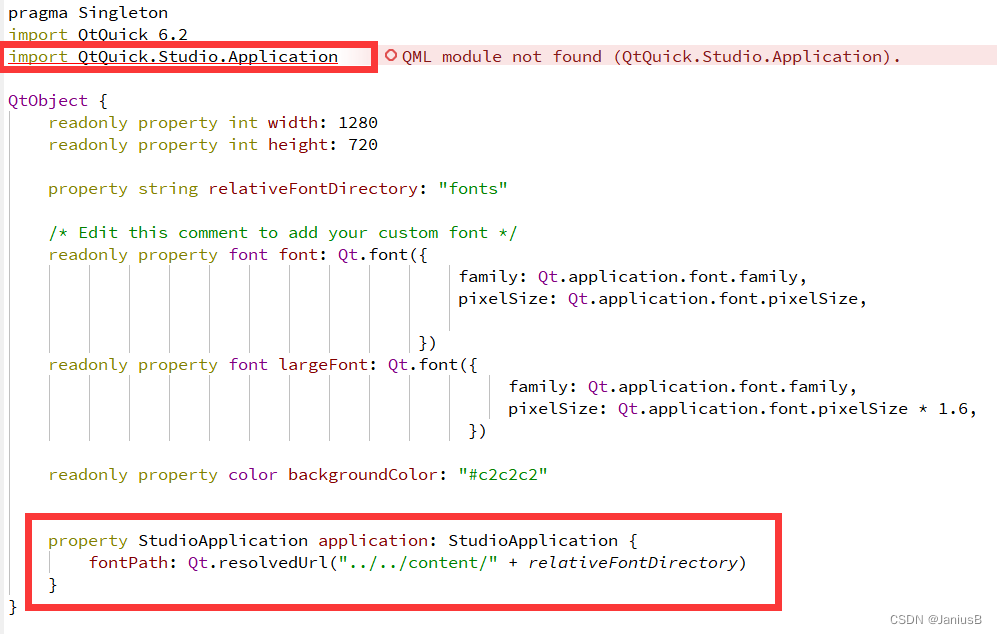
如果没有使用到自定义字体,那么直接删除红框内容,运行文件即可。
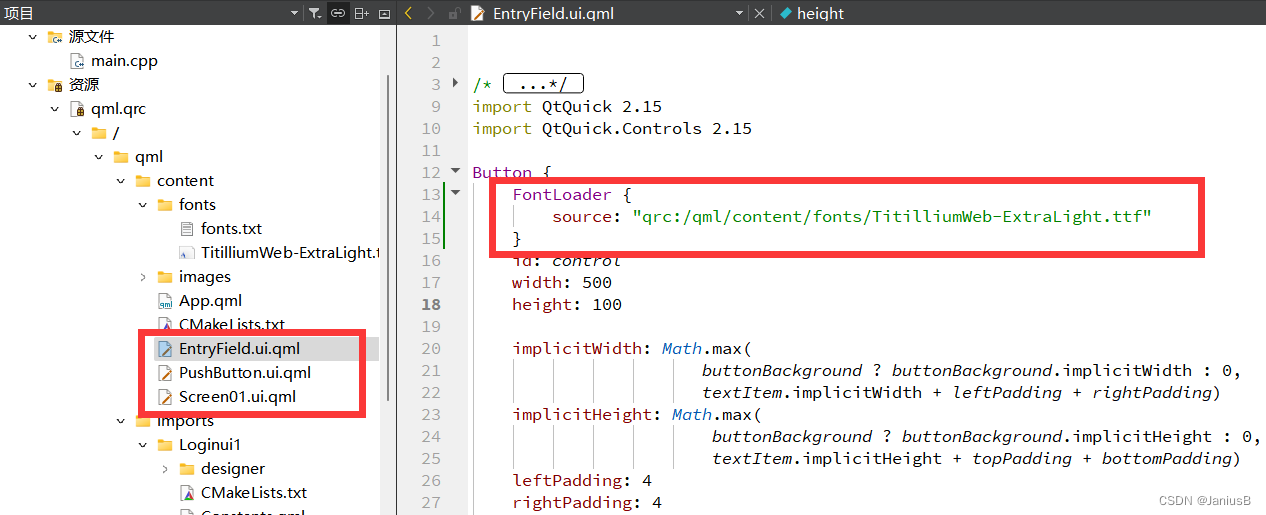
如果需要使用自定义字体,还需要在qml文件中添加一句(在框中的任意一个qml文件添加都可以,只需要添加一次,不用每个都添加):
FontLoader {
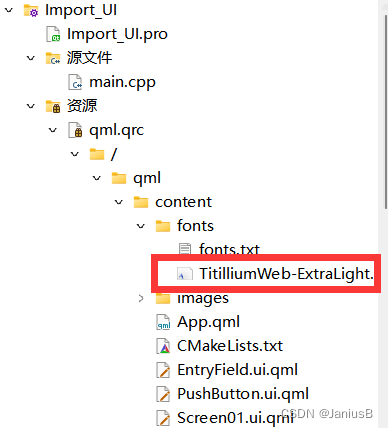
source:"qrc:/qml/content/fonts/TitilliumWeb-ExtraLight.ttf"}

这个路径就是字体文件的路径
至此,成功运行程序,且字体也应用成功。
版权归原作者 JaniusB 所有, 如有侵权,请联系我们删除。