声明:flutter刚开始学,以下是我花了老半天才解决的,遇到相同问题的可以试一试。
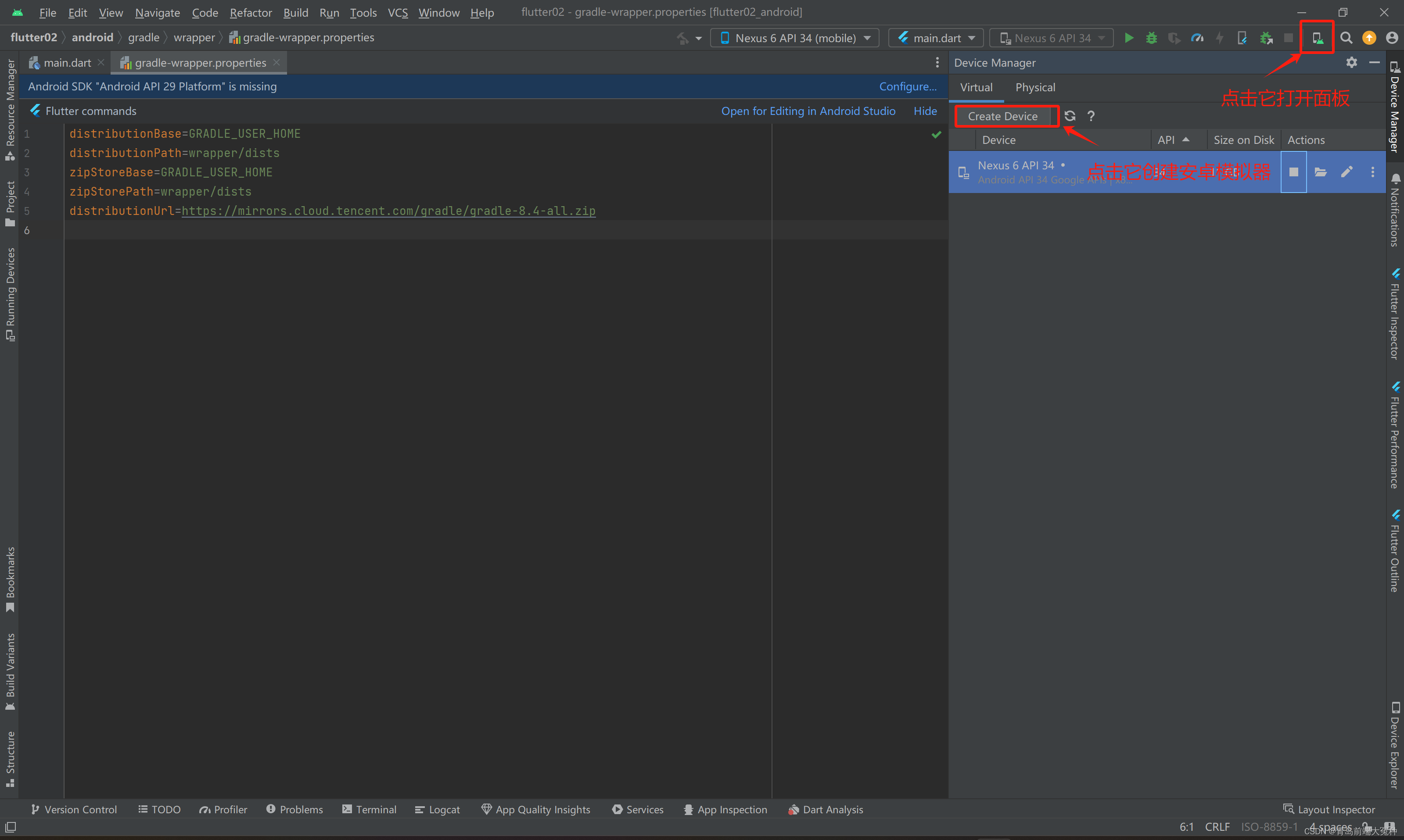
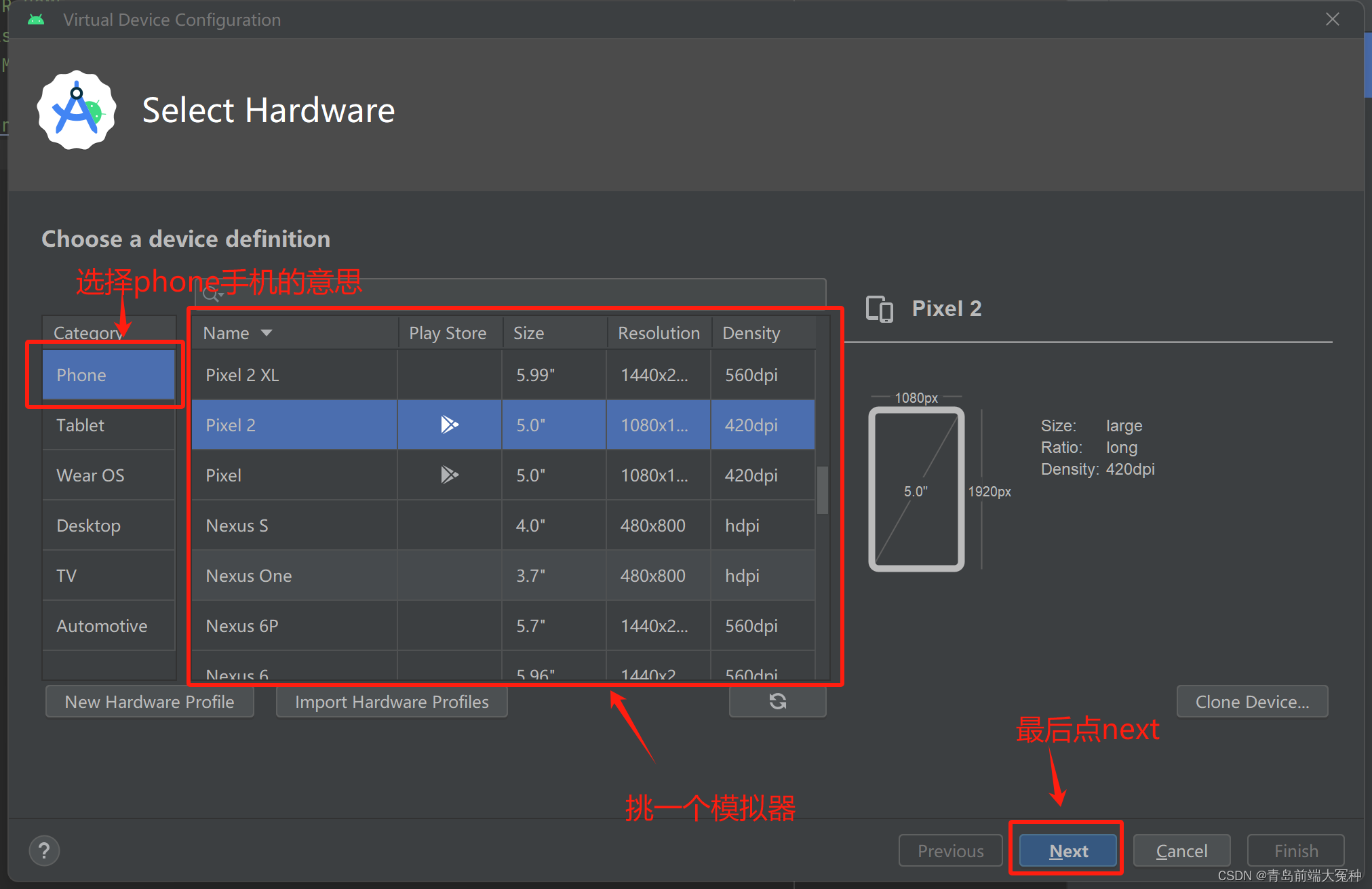
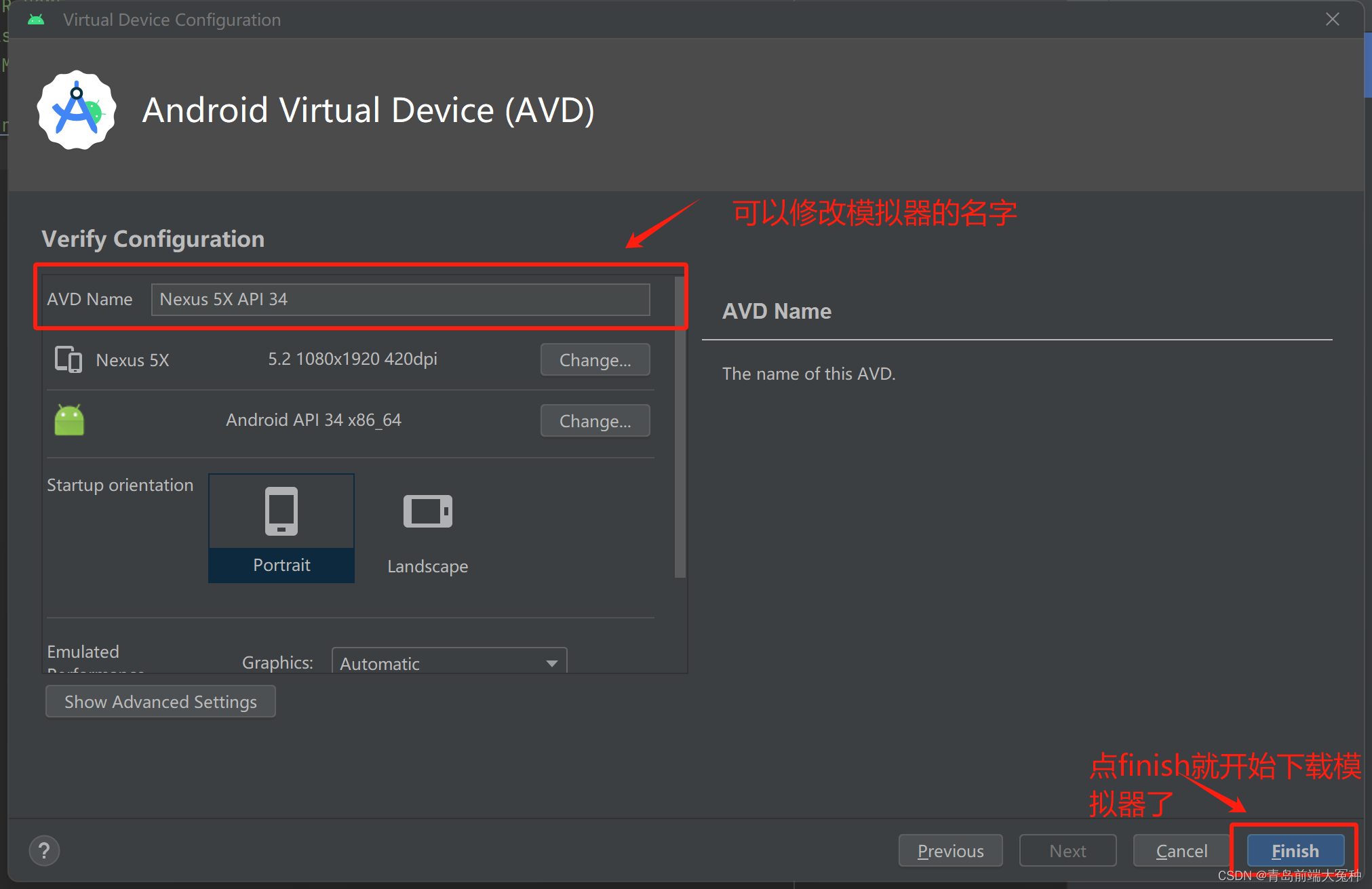
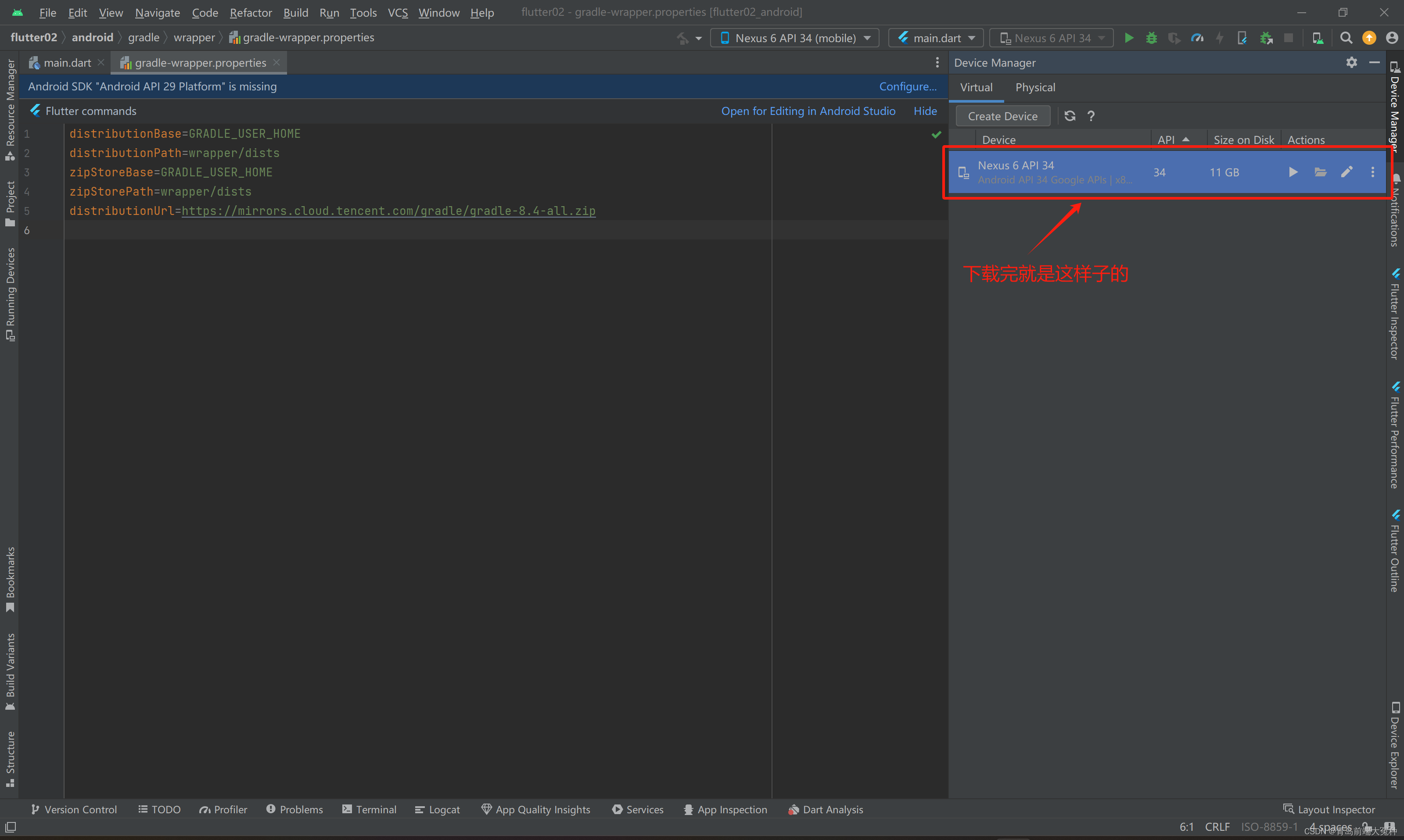
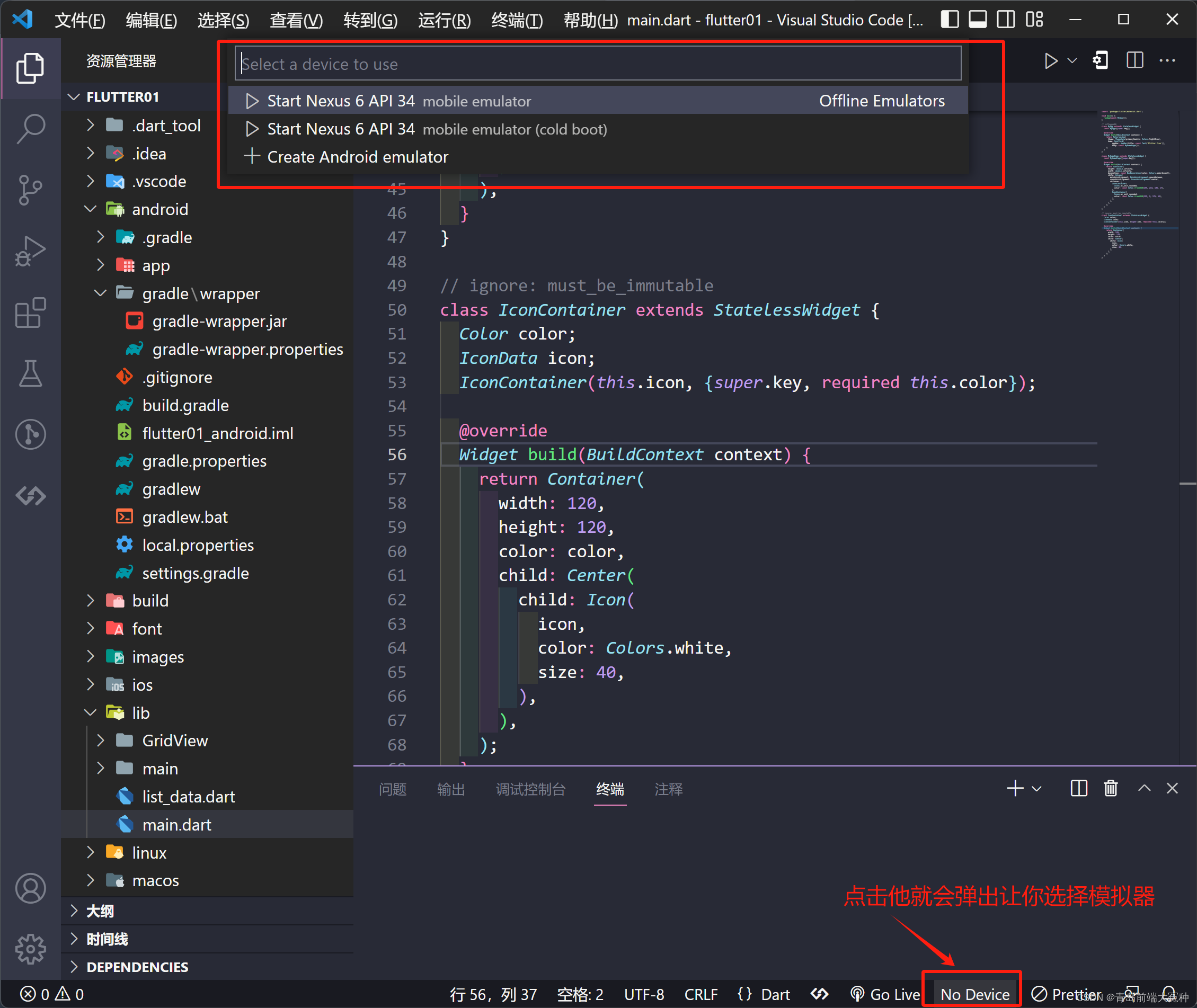
首先确保你安装了Andiroid studio。然后在编辑器里面下载一个安卓模拟器。




模拟器好像会下载到C盘, 想下载到别的盘请自行百度。


我当时遇到的困境就是不管怎么启动这个模拟器,下面一直在调起,然后一分钟后说连接失败。这个时候你去Android studio里面给模拟器启动了。再回来选择他。这时候就会连接成功。
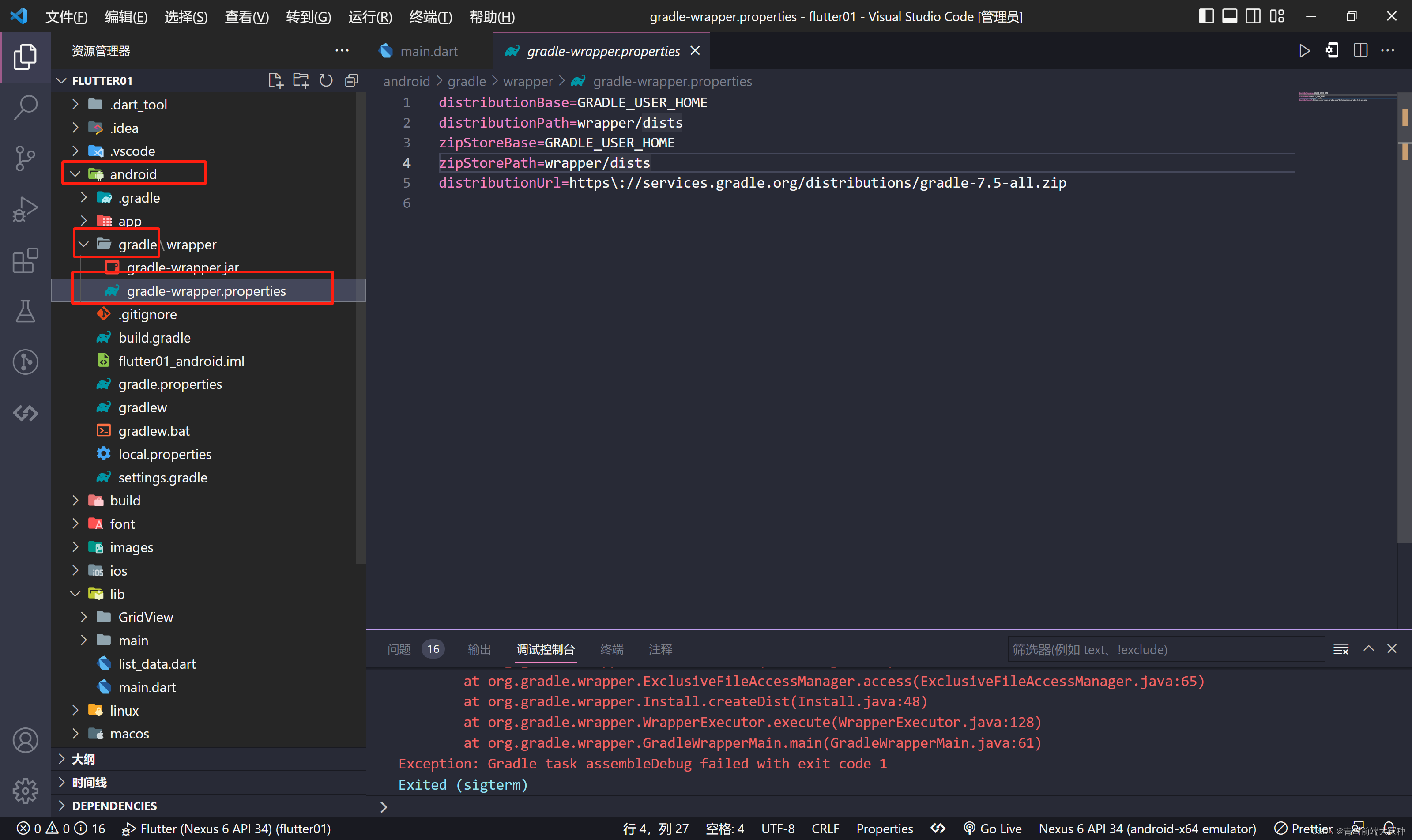
连接成功后就需要启动项目了,这时候项目就会报一个错。 刚创建的新项目也会报一个错。

大概意思就是说这个zip找不到,下载不下来这个包。
就在这卡了半年,唉
解决:
去根目录下的android下面的gradle下面的gradle-wrapper.properties。找到这个文件。

就是最后一行,这时候替换成国内镜像 地址:
国内镜像地址 --这是腾讯出的,感谢腾讯:Index of /gradle/https://mirrors.cloud.tencent.com/gradle/

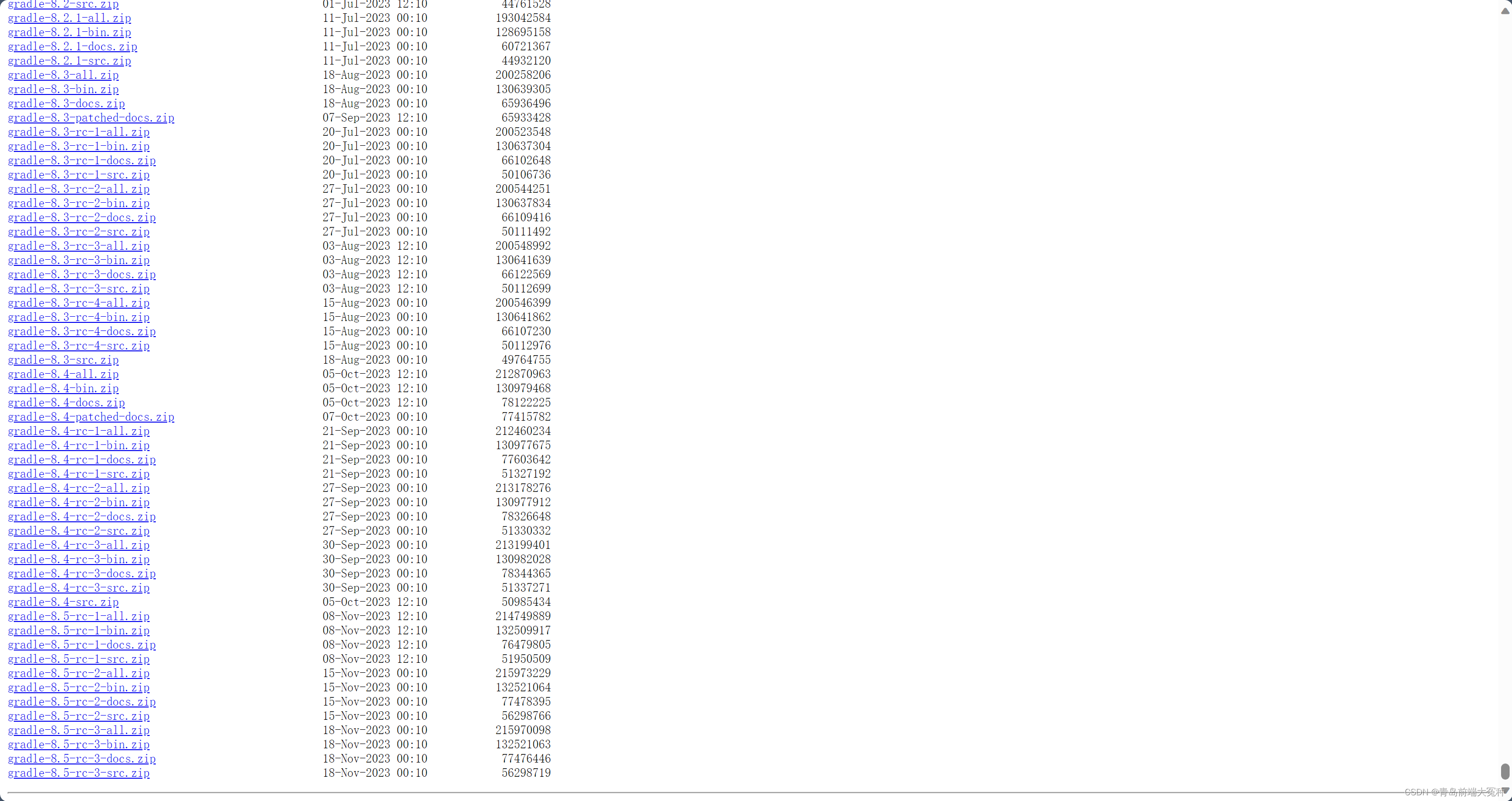
进来往下滑,高版本的都在下面。
选择一个然后跟我这样写
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
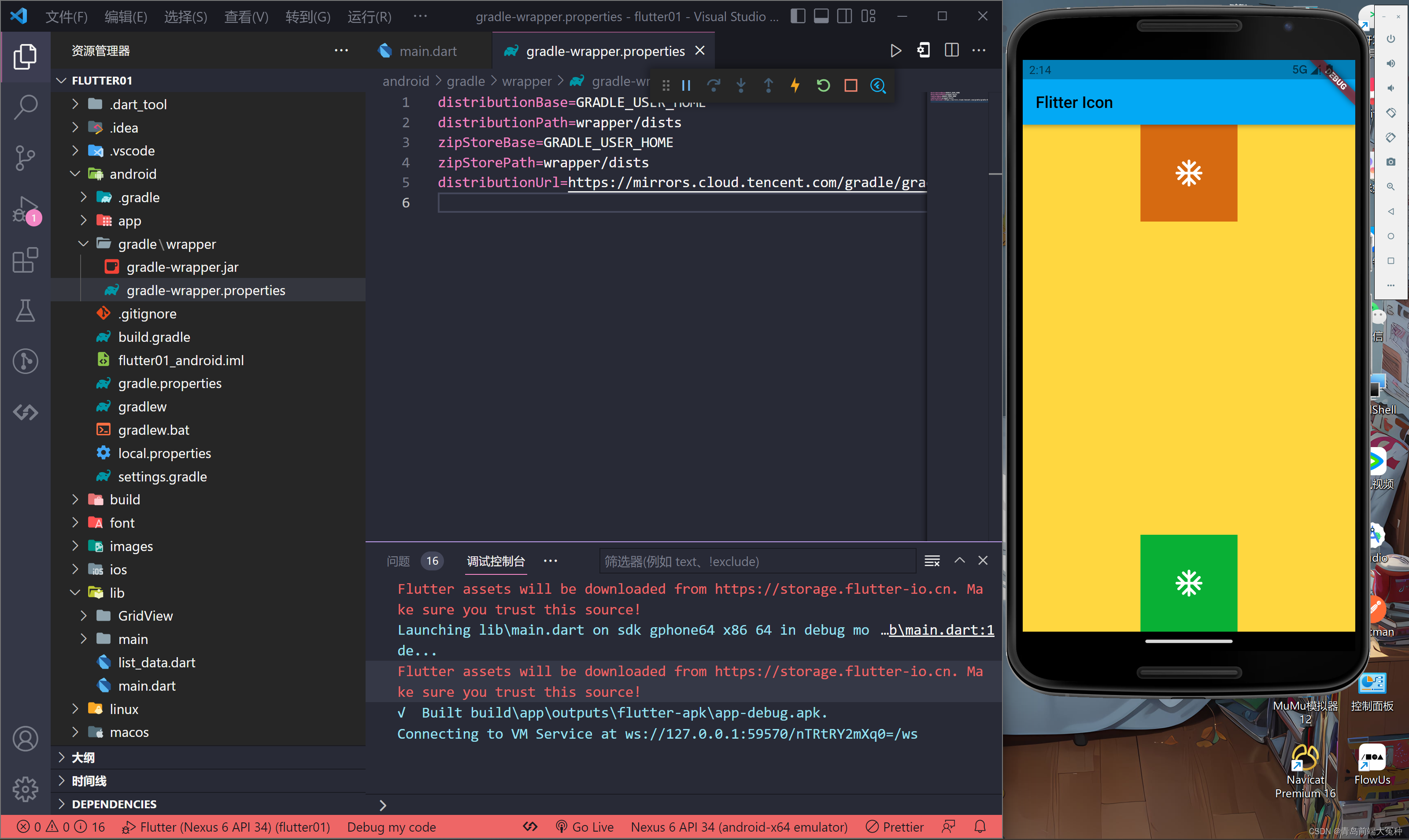
distributionUrl=https://mirrors.cloud.tencent.com/gradle/gradle-8.4-all.zip
注意:你可以去改版本,但是一定要看里面有没有这个版本,没有的话是一定会失败的。
最后启动项目就会发现成功启动了。

最后在补充俩点,都是踩的坑,flutter创建的目录千万不能带中文路径,不然启动项目也会报错。
想要像这样将模拟器贴到桌面的话可以根据下方步骤:
去往Android studio找到flie -- settings -- Tools -- Emulator -- 默认这个是勾选的,取消勾选,退出编辑器重新启动就好了。

版权归原作者 青岛前端大冤种 所有, 如有侵权,请联系我们删除。