前言
上一篇文章分享了vue的路由,本文将分享nodejs的安装与配置。
一、Nodejs 是什么?
- Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
二、nodejs安装
--------》》nodejs官网传送门

根据自己的电脑选择系统以及位数。
.msi是安装文件。.zip是安装包。
我用的是v10的版本。但是方法是一样的。
1、解压
2、新建文件夹
新建node_global和node_cache两个文件夹。
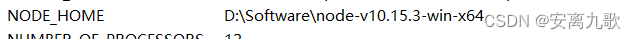
3、配置环境变量
配置NODE_HOME选择自己的解压路径。

配置系统变量的path,不要配到用户变量。

4、配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令: npm config set cache "D:\Software\node-v10.15.3-win-x64\node_cache" npm config set prefix "D:\Software\node-v10.15.3-win-x64\node_global"

注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\Software\node-v10.15.3-win-x64\node_global",双引号不能少
5、修改npm镜像提高下载速度
npm config set registry https://registry.npm.taobao.org/

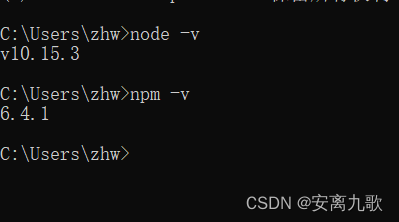
6、验证是否安装成功
cmd输入以下内容 node -v npm -v检验是否与你安装的版本一致

7、下载一个模块检验是否安装成功
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
三、如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\Software\nmgwap-vueproject-master\vueproject,后面都以此为例
1、到对应的项目下进入cmd命令窗口


2、进行依赖安装
输入npm install
安装成功大概是这样的

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
3、启动项目
输入npm run dev

版权归原作者 安离九歌 所有, 如有侵权,请联系我们删除。

