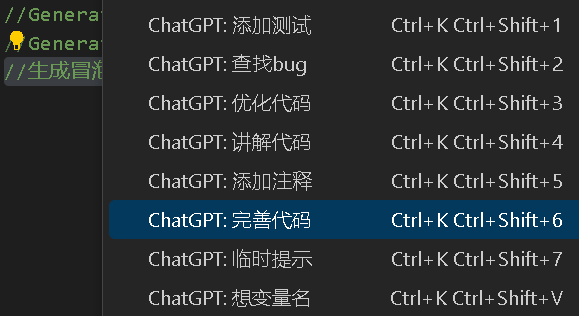
安装插件
AB功能一样,A安装的人最多,GPT具体功能可见标题链接
A.安装CodeGPT
B.安装chatgpt
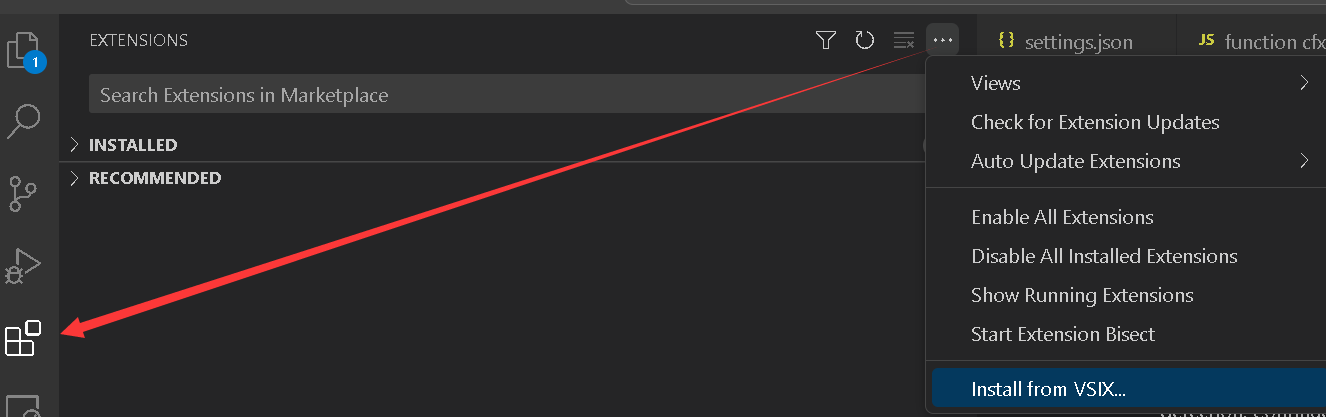
1.VSCode安装插件,使用本地下载vsix文件

2.获取 ChatGPT API 密钥
爬梯子(用美国友好国家的IP(欧美、韩国、日本),
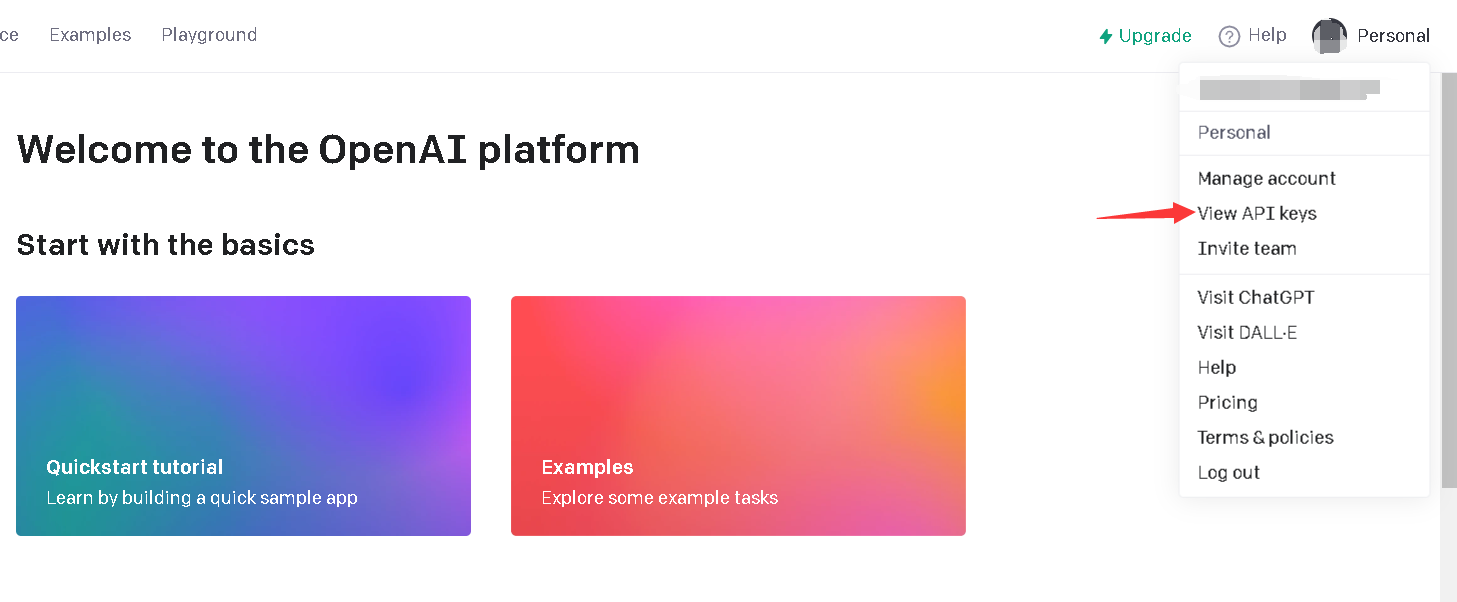
访问https://platform.openai.com/ 登录账号。
登录之后,点击右上角“Personal”,展开菜单,找到“View API keys”

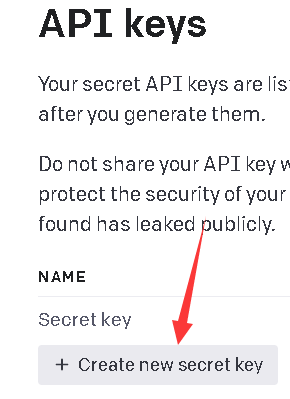
点击“Create new secret key”按钮,来创建API KEY。

之后复制你的key,记住它!!!单个key只会显示一次!
可以创建多个key,但是多个key是共享总的金额。
用key请谨慎,容易造成封号!!!因为每个人的网络IP和运行程序都不一样,有些人的项目容易封号,有些则不容易,原因复杂,请自行负责!
3.配置settings.json
虽然用中文提问,但有时用中文回答,有时用英文。
想让gpt全用中文回答,直接说请用中文回答就行了

"chatgpt.promptPrefix.optimize": "最大程度的优化以下代码,并告诉我原因,请用中文回答",
"chatgpt.promptPrefix.findProblems": "查找以下代码会出现的问题以及原因,请用中文回答",
"chatgpt.promptPrefix.explain": "解释以下代码,请用中文回答",
"chatgpt.gpt3.apiKey": "sk-xxx",
"chatgpt.promptPrefix.addComments": "为下面的代码添加中文注释,请用中文回答",
"chatgpt.promptPrefix.addTests": "测试下面的代码,告诉我问题和解决方法,请用中文回答",
"chatgpt.promptPrefix.completeCode": "完成以下代码,请用中文回答",
"chatgpt.gpt3.maxTokens": 2048,
每次回答可能不按代码格式,回答也可能会不一样


gpt4和3.5对比
gpt4示例:

gpt3.5免费版示例:
ChatGPT
You
pyqt5写一个添加客户详细账单的页面,要求有产品名称类型数量和价格
ChatGPT
好的,下面是一个使用PyQt5编写的添加客户详细账单页面的示例代码。该页面包含产品名称、类型、数量和价格等信息。
import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QPushButton, QGridLayout class AddCustomerBill(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # 设置窗口标题和大小 self.setWindowTitle('添加客户账单') self.setGeometry(300, 300, 350, 200) # 创建各个表单控件 nameLabel = QLabel('产品名称:') typeLabel = QLabel('类型:') quantityLabel = QLabel('数量:') priceLabel = QLabel('价格:') self.nameEdit = QLineEdit() self.typeEdit = QLineEdit() self.quantityEdit = QLineEdit() self.priceEdit = QLineEdit() # 创建确认按钮,并连接槽函数 self.addButton = QPushButton('确认') self.addButton.clicked.connect(self.addBill) # 创建表格布局,并将各个表单控件加入其中 grid = QGridLayout() grid.setSpacing(10) grid.addWidget(nameLabel, 1, 0) grid.addWidget(self.nameEdit, 1, 1) grid.addWidget(typeLabel, 2, 0) grid.addWidget(self.typeEdit, 2, 1) grid.addWidget(quantityLabel, 3, 0) grid.addWidget(self.quantityEdit, 3, 1) grid.addWidget(priceLabel, 4, 0) grid.addWidget(self.priceEdit, 4, 1) grid.addWidget(self.addButton, 5, 1) # 将表格布局设置为窗口主布局 self.setLayout(grid) # 添加账单的槽函数,可根据实际需要进行修改 def addBill(self): name = self.nameEdit.text() t = self.typeEdit.text() quantity = self.quantityEdit.text() price = self.priceEdit.text() print(f'产品名称:{name}') print(f'类型:{t}') print(f'数量:{quantity}') print(f'价格:{price}') if __name__ == '__main__': app = QApplication(sys.argv) ex = AddCustomerBill() ex.show() sys.exit(app.exec_())这个示例代码使用了PyQt5库中的许多常用控件和布局方式。在界面设计时,通过
QLabel和QLineEdit控件来添加输入框和标签,并对它们进行了位置布局,形成一个简单的表单样式。最后添加了一个确认按钮,通过QPushButton控件来实现。在槽函数中,我们只是简单地将文本框中的内容输出到终端,你可以根据实际需求来编写代码来处理账单数据。
You
上面的要求要可以同时添加多个
ChatGPT
可以的,您可以使用PyQt5中的QTableWidget组件来实现添加多个客户详细账单信息的页面。
以下是一个简单的Python程序,可以创建具有四列(产品名称,类型,数量和价格)用于添加和显示客户详细账单信息的表格:
import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QTableWidget, QTableWidgetItem class CustomerBillPage(QMainWindow): def __init__(self): super().__init__() # 设置窗口标题 self.setWindowTitle('添加客户详细账单') # 设置表格 self.table = QTableWidget() self.table.setColumnCount(4) self.table.setHorizontalHeaderLabels(['产品名称', '类型', '数量', '价格']) self.setCentralWidget(self.table) # 添加行到表格 def addRow(self, name, type, quantity, price): rowPosition = self.table.rowCount() self.table.insertRow(rowPosition) self.table.setItem(rowPosition, 0, QTableWidgetItem(name)) self.table.setItem(rowPosition, 1, QTableWidgetItem(type)) self.table.setItem(rowPosition, 2, QTableWidgetItem(quantity)) self.table.setItem(rowPosition, 3, QTableWidgetItem(price)) if __name__ == '__main__': app = QApplication(sys.argv) window = CustomerBillPage() window.show() sys.exit(app.exec_())这个程序创建了一个仅有一个窗口的GUI,其中包含一个四列的QTableWidget。通过调用
addRow()方法,可以将新的行添加到表格中。实际上,这个程序仅建立一个基本的框架,你需要根据你的需求来填充自己需要的功能和布局。You
再在上面的功能中加入一个提交按钮
ChatGPT
以下是一个使用PyQt5编写的添加客户详细账单页面,并可以同时添加多个产品,包括产品名称、类型、数量和价格。同时提供“提交”按钮以保存数据。
import sys from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, QLabel, QLineEdit, QPushButton class AddBillWidget(QWidget): def __init__(self): super().__init__() self.product_count = 1 # 初始化第一种产品行 self.product_label_1 = QLabel('产品1') self.name_label_1 = QLabel('名称:') self.name_edit_1 = QLineEdit() self.type_label_1 = QLabel('类型:') self.type_edit_1 = QLineEdit() self.amount_label_1 = QLabel('数量:') self.amount_edit_1 = QLineEdit() self.price_label_1 = QLabel('价格:') self.price_edit_1 = QLineEdit() # 按钮 self.add_product_btn = QPushButton('+ 添加产品') self.submit_btn = QPushButton('提交') # 布局 product_layout_1 = QHBoxLayout() product_layout_1.addWidget(self.name_label_1) product_layout_1.addWidget(self.name_edit_1) product_layout_1.addWidget(self.type_label_1) product_layout_1.addWidget(self.type_edit_1) product_layout_1.addWidget(self.amount_label_1) product_layout_1.addWidget(self.amount_edit_1) product_layout_1.addWidget(self.price_label_1) product_layout_1.addWidget(self.price_edit_1) main_layout = QVBoxLayout() main_layout.addWidget(self.product_label_1) main_layout.addLayout(product_layout_1) main_layout.addWidget(self.add_product_btn) main_layout.addWidget(self.submit_btn) self.setLayout(main_layout) # 信号连接 self.add_product_btn.clicked.connect(self.add_product_row) self.submit_btn.clicked.connect(self.submit_bill) def add_product_row(self): ''' 添加产品行 ''' self.product_count += 1 product_label = QLabel('产品' + str(self.product_count)) name_label = QLabel('名称:') name_edit = QLineEdit() type_label = QLabel('类型:') type_edit = QLineEdit() amount_label = QLabel('数量:') amount_edit = QLineEdit() price_label = QLabel('价格:') price_edit = QLineEdit() product_layout = QHBoxLayout() product_layout.addWidget(name_label) product_layout.addWidget(name_edit) product_layout.addWidget(type_label) product_layout.addWidget(type_edit) product_layout.addWidget(amount_label) product_layout.addWidget(amount_edit) product_layout.addWidget(price_label) product_layout.addWidget(price_edit) self.layout().insertWidget(self.product_count*2-1, product_label) self.layout().insertLayout(self.product_count*2, product_layout) def submit_bill(self): ''' 提交账单 ''' for i in range(1, self.product_count+1): name = getattr(self, 'name_edit_'+str(i)).text() type_ = getattr(self, 'type_edit_'+str(i)).text() amount = getattr(self, 'amount_edit_'+str(i)).text() price = getattr(self, 'price_edit_'+str(i)).text() # 在这里可以将数据保存到数据库或文件中 # 清空编辑框 for i in range(1, self.product_count+1): getattr(self, 'name_edit_'+str(i)).setText('') getattr(self, 'type_edit_'+str(i)).setText('') getattr(self, 'amount_edit_'+str(i)).setText('') getattr(self, 'price_edit_'+str(i)).setText('') if __name__ == '__main__': app = QApplication(sys.argv) add_bill_widget = AddBillWidget() add_bill_widget.show() sys.exit(app.exec_())使用方式:
在命令行中运行以上代码
点击“+ 添加产品”按钮即可添加新的产品行
填写每个产品的相关信息
点击“提交”按钮即可保存数据,此处仅将数据清空
希望这些能帮助到你。
You
上面的代码没写完
ChatGPT
好的,我来帮您完成这个代码。
首先安装 PyQt5 库:
pip install PyQt5然后,在 Python 中创建一个新的文件,比如
customer_details.py。将下面代码复制并粘贴进去:from PyQt5.QtWidgets import QApplication, QWidget,QGridLayout, QLabel, QLineEdit, QPushButton class CustomerDetails(QWidget): def __init__(self): super().__init__() # 设置窗口标题和大小 self.setWindowTitle('添加客户详细账单') self.resize(400, 300) # 创建表单中的控件 product_name_label = QLabel('产品名称') product_type_label = QLabel('产品类型') quantity_label = QLabel('数量') price_label = QLabel('价格') # 添加多个数据时所需控件 self.product_name_inputs = [] self.product_type_inputs = [] self.quantity_inputs = [] self.price_inputs = [] for i in range(3): index = i + 1 product_name_input = QLineEdit() product_type_input = QLineEdit() quantity_input = QLineEdit() price_input = QLineEdit() self.product_name_inputs.append(product_name_input) self.product_type_inputs.append(product_type_input) self.quantity_inputs.append(quantity_input) self.price_inputs.append(price_input) grid = QGridLayout() grid.addWidget(product_name_label, i, 0) grid.addWidget(product_name_input, i, 1) grid.addWidget(product_type_label, i, 2) grid.addWidget(product_type_input, i, 3) grid.addWidget(quantity_label, i, 4) grid.addWidget(quantity_input, i, 5) grid.addWidget(price_input, i, 7) grid.addWidget(price_label, i, 6) self.setLayout(grid) # 添加提交按钮 submit_button = QPushButton('提交') submit_button.clicked.connect(self.submit_data) # 创建布局并将控件添加进去 layout = QVBoxLayout() layout.addLayout(grid) layout.addWidget(submit_button) self.setLayout(layout) def submit_data(self): records = [] for i in range(3): record = { 'product_name': self.product_name_inputs[i].text(), 'product_type': self.product_type_inputs[i].text(), 'quantity': self.quantity_inputs[i].text(), 'price': self.price_inputs[i].text() } records.append(record) print(records) if __name__ == '__main__': # 创建应用程序实例并启动事件循环 app = QApplication([]) window = CustomerDetails() window.show() app.exec_()这个代码定义了一个
CustomerDetails类来显示客户详细账单的表单,并将其放置在网格布局中。用户可以添加多个产品记录,每一个记录都有产品名称,产品类型,数量和价格。最后,我们在窗口底部加入一个 ‘提交’ 按钮。按钮被点击时,会将表单中填写的所有产品记录打印出来。
您可以运行此代码,并在表单中填写数据,以测试此功能。如有任何疑问,请随时联系我。
new bing和GPT
New bing 虽然植入了ChatGPT 4.0 的语言模型,但它回答问题的方式与ChatGPT4.0有着截然不同的风格。
newbing上下文是没有关联,虽然 Bing Chat 是免费的,但每次聊天仅限 15 次,每天限 150 次。
New bing 讲白了还是一个搜索引擎,它回答的问题往往是通过搜索整合,甚至是直接把网页上的信息摘抄过来,然后放个链接给你。
而ChatGPT 属于对话式的语言工具,你问它什么问题,它就会回答对应的点,回答的精准度更高,也更加全面。
实际上 new bing 顶多 gpt3 水准。就连免费的gpt3.5 都不如的。加了搜索之后整个感觉比chatgpt的智能程度大幅度下降。

GPT-4改进点
- 更强的创造力,可以按指定风格写歌、创作剧本等;
- 新增视觉输入功能,用户可以输入图片;
- 解题能力更强
- 允许更长的上下文,能够处理的文本超过25000个单词。
gpt4 总体好很多,大多数代码都可以可以用的。刚出来时由于服务不稳定的问题,实际(消耗的时间)效率不一定比3.5好,但现在看VPN VPN稳定就稳定
重要的是上下文的关联,不是说你问一个问题他能写就可以了。而是,你后面要修改需求不用太麻烦。
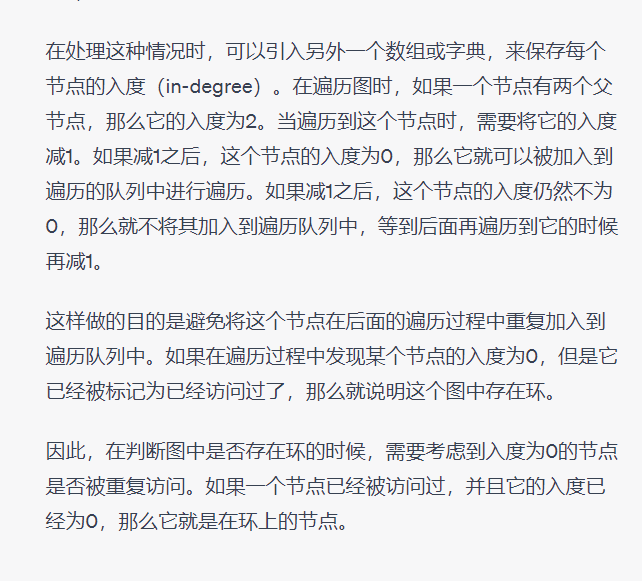
打个比方说,深度优先算法怎么判断图是不是闭环的,它回答的是无向图的。
如果是3.x你就只能问:有向图深度优先算法判断图中是否存在闭环
如果是4.0 我就可以问:那有向图怎么判断呢
3.X的无解


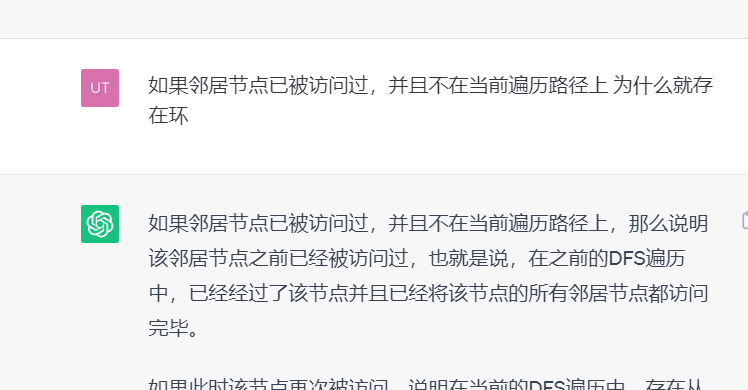
4.0如果它的回答你看不懂,你可以寻求解释,并且提出质疑

局限性
plus提供GPT4,但减少到了每三小时25条的使用权限,不知道以后还会不会增加限制,
newbing就是用的gpt4,登陆微软账号后可以无限制使用



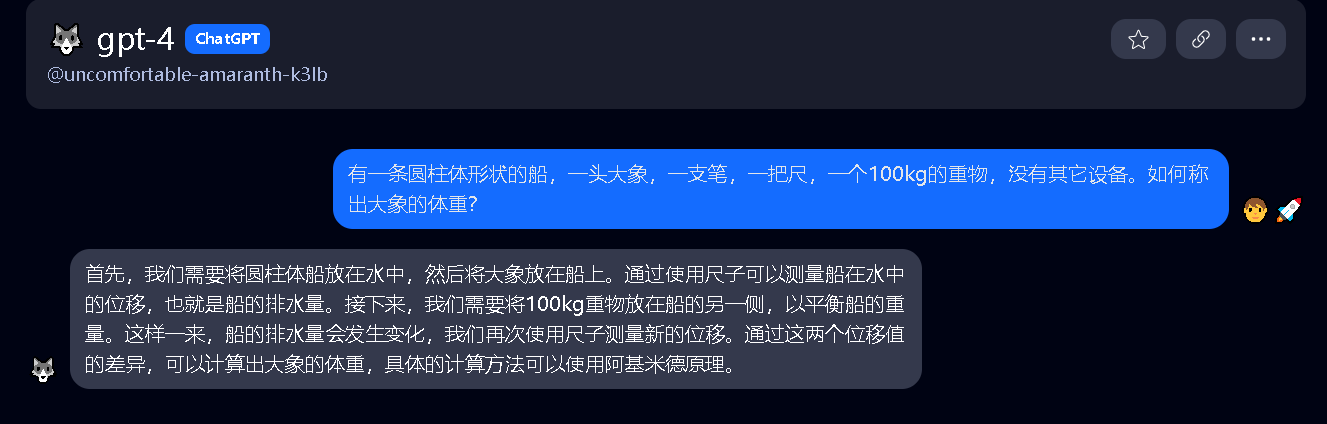
问GPT常识性的东西天衣无缝,问高一点的深一点的基本没用。重逻辑的东西现在还不太行的。
GPT4还是只能让人更快的做到他本来就能做到的事情,降本增效,相当于用自然语言搞了一套伪代码
好处就是大体上框架是正确的,不用查文档,不用关心特殊的语法,不用关心API的名字和参数的位置等等
就是需要自己改bug。在自己不熟悉的领域一定要小心使用,谁知道他犯了什么你看不出来的错。半桶水还发现不到他是半桶水
它给的是一个半调子代码~想修好起码得有半桶水的水平~不过已经是大大的解放了~
GPT4免费试用
标题中web链接都试了,要么进不去,要么不是4
如果找代购,会比官方还贵个两三倍,官方主要是要用信用卡购买,还有可能封号- -
1-click chatbot | ora.ai
需要注册,登录即可使用。目测不是gpt4


Chat-with-GPT4 - a Hugging Face Space by ysharma
响应慢
GPT-4 - 坡 (poe.com)
前一周,每天免费一条(目前预期还能接着用),不支持图片输入

如何使用GPT-4(100%可用免费) - 晓得博客 - ChatGPT教程 (pythonthree.com)
版权归原作者 参宿7 所有, 如有侵权,请联系我们删除。