Linux开发工具🍬
目录
💻 Linux安装软件💻
🍎. 源代码安装
🍎. rpm包安装
🍎.yum命令行安装
💻 Linux软件包管理器 yum 💻
🍐yum是什么?
全称:Yellowdog Updater Modified
一个解决依赖关系而存在的软件包管理器
类比你手机里的应用商店的一键安装
yum源:还没学服务器,自己也没怎么理解清楚,有大佬看到可以在帮忙解释下,:🥺
按我现在的理解:类似于一个库,里面放着很多软件包的路径,yum安装软件的过程就是从库里检索路径然后安装的过程。
🍐 lszrz
作用:让Windows和Linux的文件可以进行交互
🍐 yum list
列出所有可安装的安装包
这个时候你会看到很多东西,举个例子,下面是其中一条信息
zvbi-devel.x86_64 0.2.35-1. el7 epel
分别对应: 软件包名 机器位数 软件的版本 ; el7单独解释 软件源
x86_64:适用于64位的系统 i686表示32位的
el7:操作系统的发行版本是Centos7/redhat7 el7表示Centos6/redhat6
epel:这一列表示软件源,这里的epel就是指扩展源,类似于应用商店的概念
🍐 yum list installed
列出所有已安装的安装包
🍐 查找1:yum list|grep +过滤的信息
利用管道搜索
🍐 查找2:yum search +关键字
从yum源查找所有与关键字相关的软件包
🍐 安装:sudo yum install +软件包名
例:sudo yum install sl
sudo yum install -y sl
-y表示安装时不再询问,全部yes
这里的sl就是一个包名,也就是经典的小火车
注:这里录屏只录了半个屏幕,所以小火车没有立即出现,快去试试吧!
sudo提升权限到root
扩展:百度Centos7中好玩的指令,会有很多类似小火车一样的软件包
🍐 卸载:sudo yum remove +软件包名
例:sudo yum remove sl
🍐 更新yum源 yum -y update
报错就sudo提升一下权限
扩展源
🍐 yum repolist enabled
列出所有可用的yum仓库
英文时间↕️:repolist==repository list
🍐 yum repolist all
列出所有的yum仓库
💻Linux编辑器-vim的使用💻
🍐 文件的打开和退出
常用的打开和关闭:
vim+文件名 打开文件
: + q ==不保存并退出
: + wq ==保存并退出
: + q! == 强制退出: + wq! == 强制保存并退出
:+ w! == 强制保存
注:冒号是英文的
正常模式:vim进去默认就是正常模式
末行模式: 底下出现出现:(英文冒号)就是末行模式
冒号进行的操作都是在底下输入的
插入模式:界面出现—INSERT—字样
三种模式的切换如图所示
#mermaid-svg-ln3ArHO5HaQWJ3GN .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .label text{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .node rect,#mermaid-svg-ln3ArHO5HaQWJ3GN .node circle,#mermaid-svg-ln3ArHO5HaQWJ3GN .node ellipse,#mermaid-svg-ln3ArHO5HaQWJ3GN .node polygon,#mermaid-svg-ln3ArHO5HaQWJ3GN .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ln3ArHO5HaQWJ3GN .node .label{text-align:center;fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .node.clickable{cursor:pointer}#mermaid-svg-ln3ArHO5HaQWJ3GN .arrowheadPath{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-ln3ArHO5HaQWJ3GN .flowchart-link{stroke:#333;fill:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-ln3ArHO5HaQWJ3GN .edgeLabel rect{opacity:0.9}#mermaid-svg-ln3ArHO5HaQWJ3GN .edgeLabel span{color:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-ln3ArHO5HaQWJ3GN .cluster text{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-ln3ArHO5HaQWJ3GN .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ln3ArHO5HaQWJ3GN text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .actor-line{stroke:grey}#mermaid-svg-ln3ArHO5HaQWJ3GN .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .sequenceNumber{fill:#fff}#mermaid-svg-ln3ArHO5HaQWJ3GN #sequencenumber{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN #crosshead path{fill:#333;stroke:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .messageText{fill:#333;stroke:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-ln3ArHO5HaQWJ3GN .labelText,#mermaid-svg-ln3ArHO5HaQWJ3GN .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .loopText,#mermaid-svg-ln3ArHO5HaQWJ3GN .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-ln3ArHO5HaQWJ3GN .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ln3ArHO5HaQWJ3GN .noteText,#mermaid-svg-ln3ArHO5HaQWJ3GN .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-ln3ArHO5HaQWJ3GN .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-ln3ArHO5HaQWJ3GN .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-ln3ArHO5HaQWJ3GN .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .section{stroke:none;opacity:0.2}#mermaid-svg-ln3ArHO5HaQWJ3GN .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-ln3ArHO5HaQWJ3GN .section2{fill:#fff400}#mermaid-svg-ln3ArHO5HaQWJ3GN .section1,#mermaid-svg-ln3ArHO5HaQWJ3GN .section3{fill:#fff;opacity:0.2}#mermaid-svg-ln3ArHO5HaQWJ3GN .sectionTitle0{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .sectionTitle1{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .sectionTitle2{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .sectionTitle3{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-ln3ArHO5HaQWJ3GN .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .grid path{stroke-width:0}#mermaid-svg-ln3ArHO5HaQWJ3GN .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-ln3ArHO5HaQWJ3GN .task{stroke-width:2}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText:not([font-size]){font-size:11px}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-ln3ArHO5HaQWJ3GN .task.clickable{cursor:pointer}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText0,#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText1,#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText2,#mermaid-svg-ln3ArHO5HaQWJ3GN .taskText3{fill:#fff}#mermaid-svg-ln3ArHO5HaQWJ3GN .task0,#mermaid-svg-ln3ArHO5HaQWJ3GN .task1,#mermaid-svg-ln3ArHO5HaQWJ3GN .task2,#mermaid-svg-ln3ArHO5HaQWJ3GN .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutside0,#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutside2{fill:#000}#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutside1,#mermaid-svg-ln3ArHO5HaQWJ3GN .taskTextOutside3{fill:#000}#mermaid-svg-ln3ArHO5HaQWJ3GN .active0,#mermaid-svg-ln3ArHO5HaQWJ3GN .active1,#mermaid-svg-ln3ArHO5HaQWJ3GN .active2,#mermaid-svg-ln3ArHO5HaQWJ3GN .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-ln3ArHO5HaQWJ3GN .activeText0,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeText1,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeText2,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeText3{fill:#000 !important}#mermaid-svg-ln3ArHO5HaQWJ3GN .done0,#mermaid-svg-ln3ArHO5HaQWJ3GN .done1,#mermaid-svg-ln3ArHO5HaQWJ3GN .done2,#mermaid-svg-ln3ArHO5HaQWJ3GN .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-ln3ArHO5HaQWJ3GN .doneText0,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneText1,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneText2,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneText3{fill:#000 !important}#mermaid-svg-ln3ArHO5HaQWJ3GN .crit0,#mermaid-svg-ln3ArHO5HaQWJ3GN .crit1,#mermaid-svg-ln3ArHO5HaQWJ3GN .crit2,#mermaid-svg-ln3ArHO5HaQWJ3GN .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCrit0,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCrit1,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCrit2,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCrit0,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCrit1,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCrit2,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-ln3ArHO5HaQWJ3GN .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-ln3ArHO5HaQWJ3GN .milestoneText{font-style:italic}#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCritText0,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCritText1,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCritText2,#mermaid-svg-ln3ArHO5HaQWJ3GN .doneCritText3{fill:#000 !important}#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCritText0,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCritText1,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCritText2,#mermaid-svg-ln3ArHO5HaQWJ3GN .activeCritText3{fill:#000 !important}#mermaid-svg-ln3ArHO5HaQWJ3GN .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-ln3ArHO5HaQWJ3GN g.classGroup text .title{font-weight:bolder}#mermaid-svg-ln3ArHO5HaQWJ3GN g.clickable{cursor:pointer}#mermaid-svg-ln3ArHO5HaQWJ3GN g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ln3ArHO5HaQWJ3GN g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-ln3ArHO5HaQWJ3GN .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-ln3ArHO5HaQWJ3GN .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .dashed-line{stroke-dasharray:3}#mermaid-svg-ln3ArHO5HaQWJ3GN #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN .commit-id,#mermaid-svg-ln3ArHO5HaQWJ3GN .commit-msg,#mermaid-svg-ln3ArHO5HaQWJ3GN .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-ln3ArHO5HaQWJ3GN g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-ln3ArHO5HaQWJ3GN g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-ln3ArHO5HaQWJ3GN g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-ln3ArHO5HaQWJ3GN .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-ln3ArHO5HaQWJ3GN .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-ln3ArHO5HaQWJ3GN .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-ln3ArHO5HaQWJ3GN .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-ln3ArHO5HaQWJ3GN .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-ln3ArHO5HaQWJ3GN .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-ln3ArHO5HaQWJ3GN .edgeLabel text{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-ln3ArHO5HaQWJ3GN .node circle.state-start{fill:black;stroke:black}#mermaid-svg-ln3ArHO5HaQWJ3GN .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-ln3ArHO5HaQWJ3GN #statediagram-barbEnd{fill:#9370db}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-state .divider{stroke:#9370db}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-ln3ArHO5HaQWJ3GN .note-edge{stroke-dasharray:5}#mermaid-svg-ln3ArHO5HaQWJ3GN .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-ln3ArHO5HaQWJ3GN .error-icon{fill:#522}#mermaid-svg-ln3ArHO5HaQWJ3GN .error-text{fill:#522;stroke:#522}#mermaid-svg-ln3ArHO5HaQWJ3GN .edge-thickness-normal{stroke-width:2px}#mermaid-svg-ln3ArHO5HaQWJ3GN .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-ln3ArHO5HaQWJ3GN .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-ln3ArHO5HaQWJ3GN .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-ln3ArHO5HaQWJ3GN .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-ln3ArHO5HaQWJ3GN .marker{fill:#333}#mermaid-svg-ln3ArHO5HaQWJ3GN .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}#mermaid-svg-ln3ArHO5HaQWJ3GN {
color: rgba(0, 0, 0, 0.75);
font: ;
}
a/i/o
ESC
shift+:
ESC
正常模式
插入模式
末行模式
gif动图演示如下
注:行号要自己配置
🍐 字母a、i、o 都可以进入插入模式,但是有一点细小的区别,就是开始时光标出现的位置,这里不展开讲。
普通模式 📖
🍐 h j k l 按字符为单位,光标往 左 下 上 右 移动
我们习惯用: ⬅➡⬆⬇这四个箭头控制光标
vim文本编辑器里更推荐用 h j k l 表示左 下 上 右 四个方向
可以打开自己的Linux试一试,开始肯定会很不习惯
帮助记忆:h和l在键盘上的分布:h在左,l在右,所以分别代表左右,j表示jump,往下跳,所以 j 表示往下,k 表示king,king高高在上,所以是向上的
⬅== h ____ ➡==l
⬆== k _____ ⬇==j
🍐 w 按单词为单位 光标向后移动
🍐 b 按单词为单位 光标向前移动
🍐 shift+4 ($) 锚点 跳到行尾
🍐 shift+6 (^) 锚点 跳到行首
🍐 shift+g 或者 G 定位到文件末尾
文件有上千行代码 得直接翻到最后怎么办
注: shift+g的值就等于G
🍐 gg 定位到文件开头
文件有上千行代码 得回到开头怎么办
gg即可
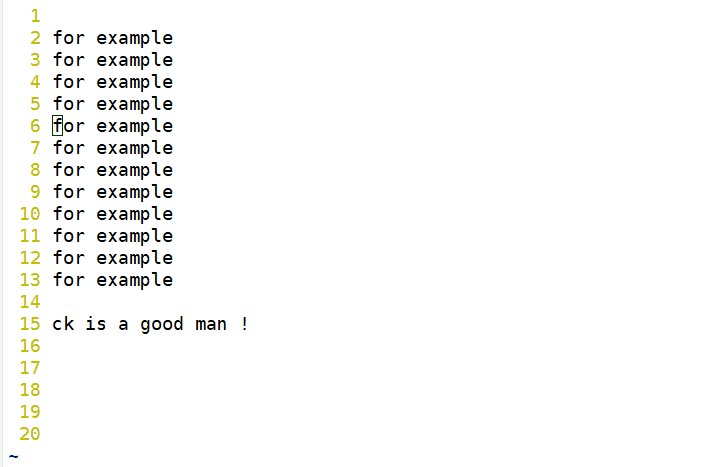
🍐 num+shift+g定位到任意一行
比如 9+shift+g直接跳到第九行
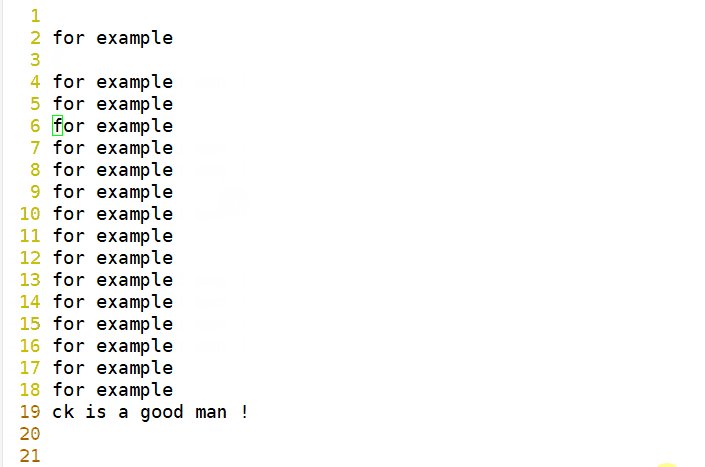
🍐 num+yy num+p 复制粘贴
yy表示复制 p表示粘贴
yy p复制1行 粘贴1次5yy p复制5行 粘贴1次yy 100p复制1行 粘贴100次
复制粘贴gif演示 :
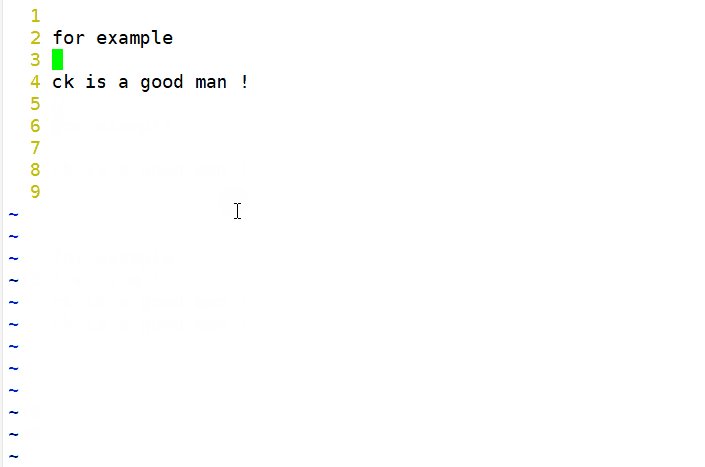
🍐 num+dd num+p 剪切粘贴
dd 表示剪切当前行,相当于删除
p表示粘贴
dd p剪切1行 粘贴1次5dd p剪切5行 粘贴1次dd 100p剪切1行 粘贴100次dd剪切1行==删除改行
删除和剪切gif演示:
🍐 num+r 替换num个字符
r+a 相当于把当前字符替换成a
5+r+a 相当于把五个字符替换成a
🍐 shift+r 替换模式 整体文本替换
进入替换模式 可以一直替换
ESC退出
🍐 shift+`(~) 大小写切换
按住
🍐 x 删除字符
删除光标所在的字符
🍐 num+x 向左删除num个字符
一次性删num个字符
🍐 shift+x 向右删除字符
shift+x==X; 往右删,也就是往回删
🍐 u 撤销
相当于我们经常用的ctrl+z
🍐 ctrl+r 撤销撤销操作
相当于撤销上一次的撤销操作
🍐 ctrl+b 翻到前一页
代码太多按页翻
🍐 ctrl+f 翻到后一页
代码太多按页翻
🍐 yw 复制一个单词
yy是复制一整行,yw是复制一个单词
yw的w可理解为word
🍐 dw 删除一个单词
dd是删除一整行 dw是删除一个单词
dw的w可理解为word
🍐 shift+3 查找
shift+3就是#
🍐 ?关键字 和/关键字 文本内查找关键字
比如 ?printf 和 /printf 都是在查找printf
末行模式📖
🍐 :w! 强制保存
🍐 :wq! 强制保存并退出
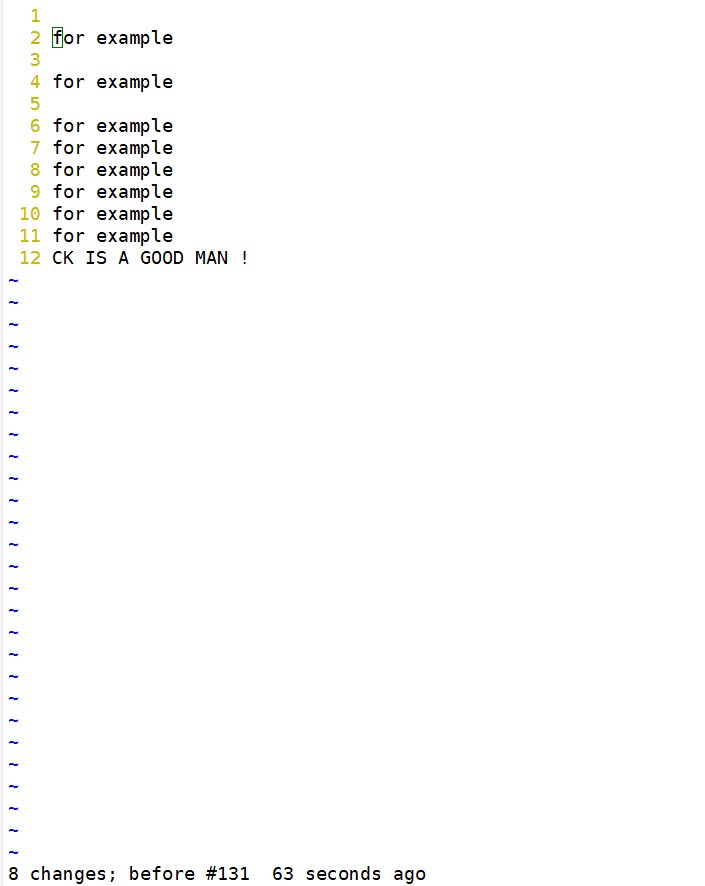
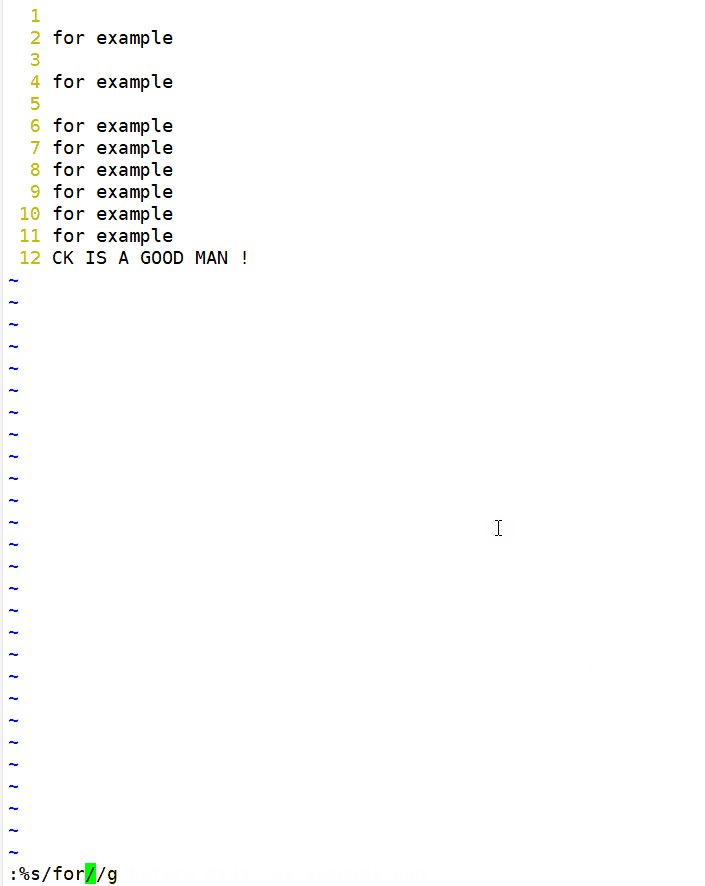
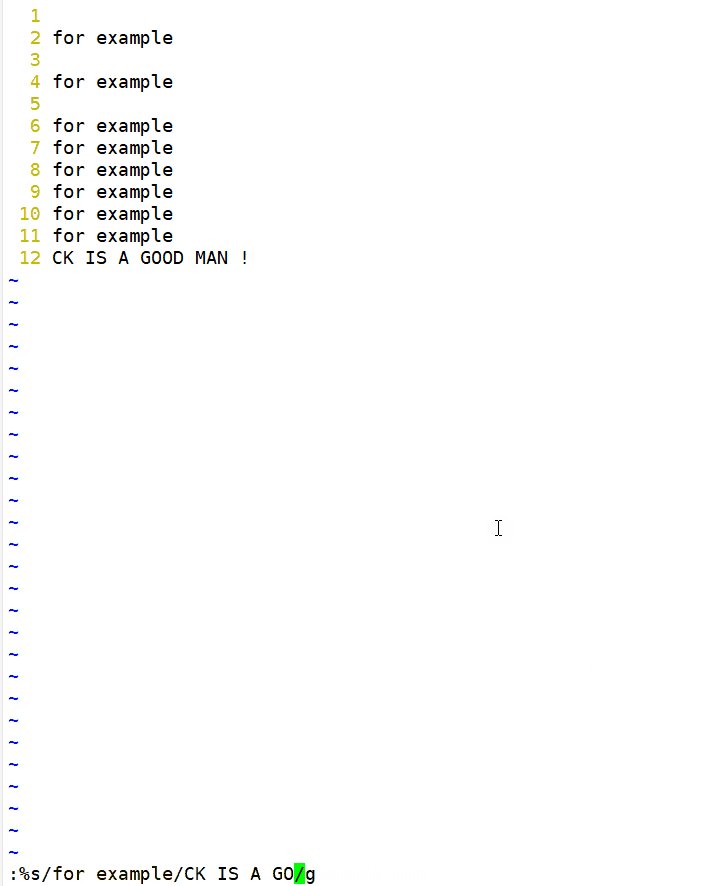
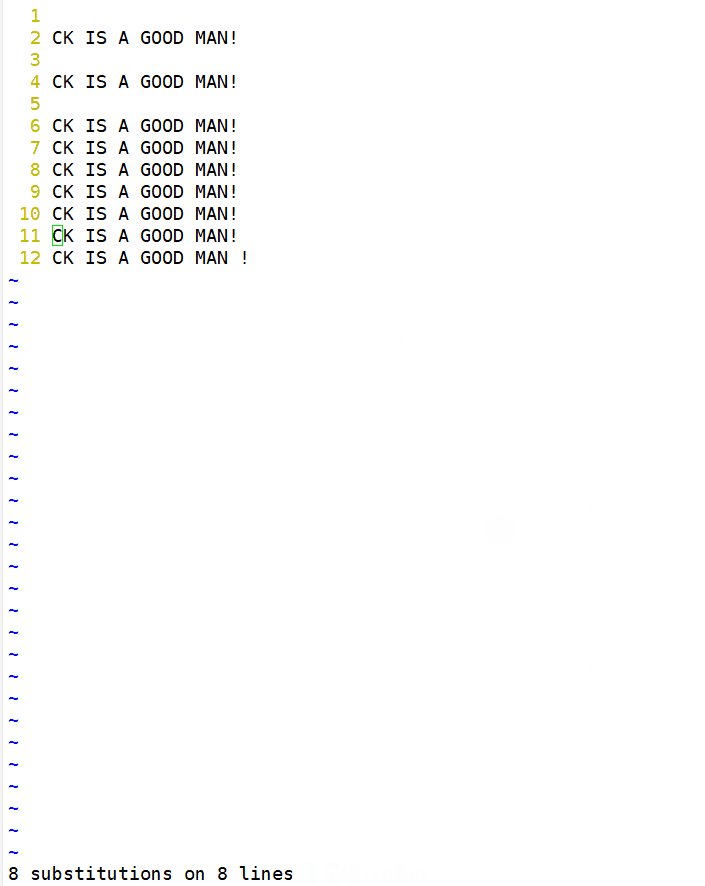
🍐 :%s/关键字1/关键字2/g 把关键字1批量化替换为关键字2
演示时注意文件末尾输入的命令
🍐 :==!==gcc test.c ==!==ls -al 可以执行文件外的命令
q!是强制退出 !q不是,两个得区分
’ ! ‘ 放在前面可以在当前目录下进行gcc、ls之类本应该在外面进行的操作
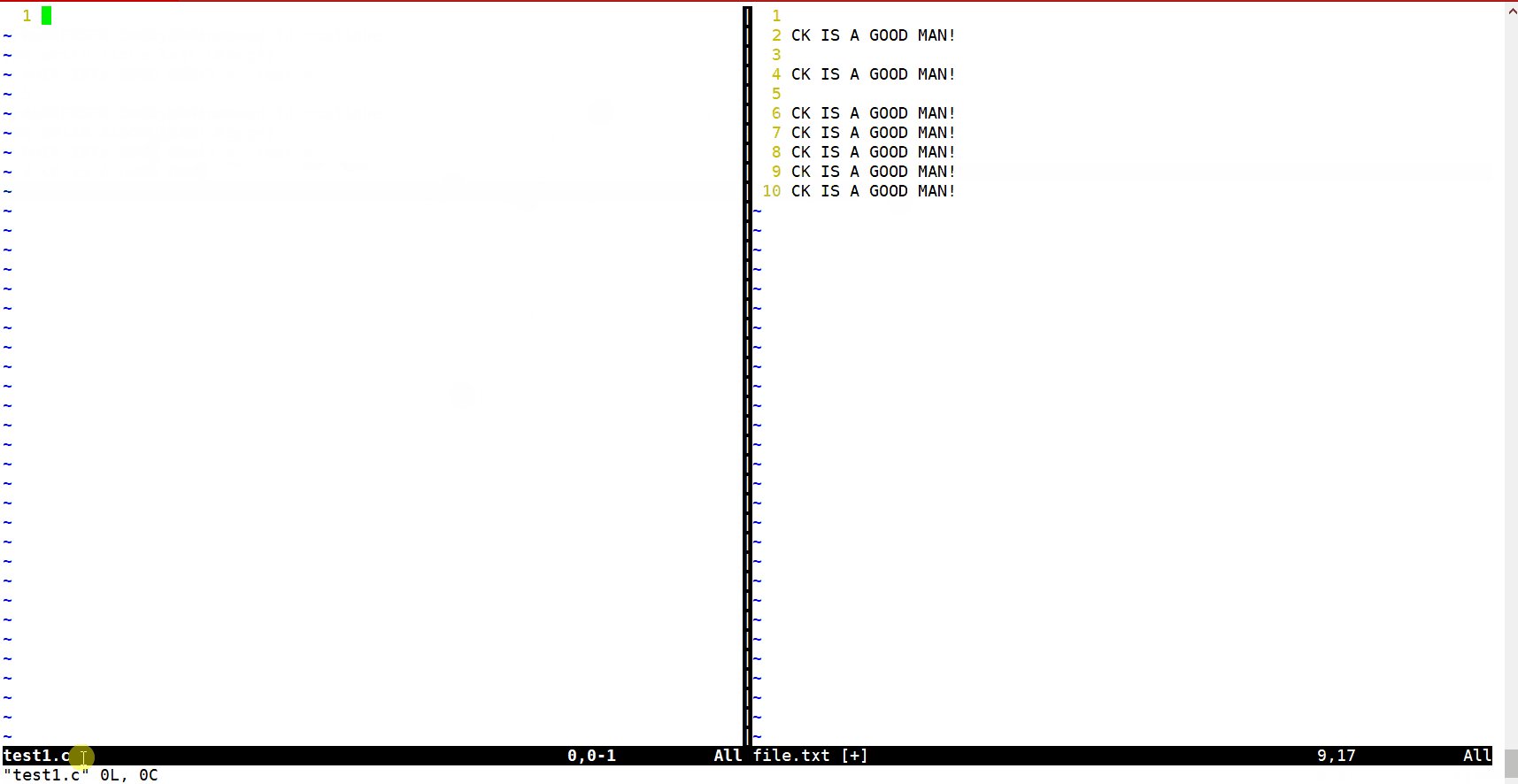
🍐 : vs 文件名 分屏操作
比如 test1.c 就分一个test1.c的屏
🍐 ctrl+w+w 切屏
注:w要按两下
切屏和执行文件外面的命令演示:
vim配置📖
百度vim常见配置就可以
提醒几点:
- 别在root下改,改了后你可能就回不来了
- 建议先建一个临时用户试试我就是玩崩了,调了很久才调回去
末尾 📖
录gif动图挺麻烦的,如果有帮助的话麻烦点个赞鼓励一下!
版权归原作者 你算哪一个bug? 所有, 如有侵权,请联系我们删除。